Trop de projets ecommerce échouent par manque de cadrage. Lorsque l’on échange avec des entrepreneurs web, des e-commerçants, beaucoup regrettent les erreurs faites à la conception. Pour éviter ces travers, vous devez rédiger un cahier des charges pour votre site ecommerce et prendre le temps de faire les choses bien. Vous devez considérer cette étape comme incontournable.
Pour vous aider à bien structurer l’expression de votre besoin, nous vous offrons un modèle gratuit de cahier des charges ecommerce.

La rédaction du cahier des charges doit être effectuée en interne et être dirigée par le responsable du projet ecommerce. En effet, c’est la personne la mieux placée pour arbitrer sur les questions qui seront naturellement soulevées lors de cet exercice, que ce soient des questions qui n’avaient pas été priorisées ou des débats qui ont été jusque là consciemment ou inconsciemment évités (le nom de domaine est un classique).
La conception du cahier des charges permet souvent de se poser des questions nécessaires, et de poser une vision précise de ce à quoi le projet va ressembler. L’internalisation et l’implication du porteur de projet à chaque instant de la conception de ce document est donc indispensable.
Découvrez nos autres ressources pour cadrer votre projet ecommerce :

Ce que doit contenir un cahier des charges ecommerce
La présentation générale de l’entreprise
Dans cette première partie du cahier des charges ecommerce vous allez décrire votre entreprise et le marché dans lequel elle évolue. Une présentation détaillée de votre société permet à votre prestataire de bien vous connaître, afin de créer un site ecommerce qui répond à vos besoins et reflète votre entreprise.
Commencez par dresser le portrait de votre entreprise dans les moindres détails :
- Son identité,
- sa taille,
- son histoire,
- son mode de fonctionnement,
- ses valeurs,
- sa position géographique,
- Etc…
Vous profitez de cette partie pour présenter le type de produits ou services que vous apportez aux consommateurs, les concurrents présents sur le marché et la place que vous occupez parmi eux. Indiquez également ce qui vous différencie de vos concurrents.
Si vous possédez déjà un site internet, c’est également le moment de le présenter. Donnez son URL, indiquez avec quel CMS il est édité et expliquez comment il fonctionne, ce qu’il permet de faire, le trafic qu’il génère et le public qu’il attire. Répertoriez les forces et les faiblesses de votre site actuel.
La présentation du projet
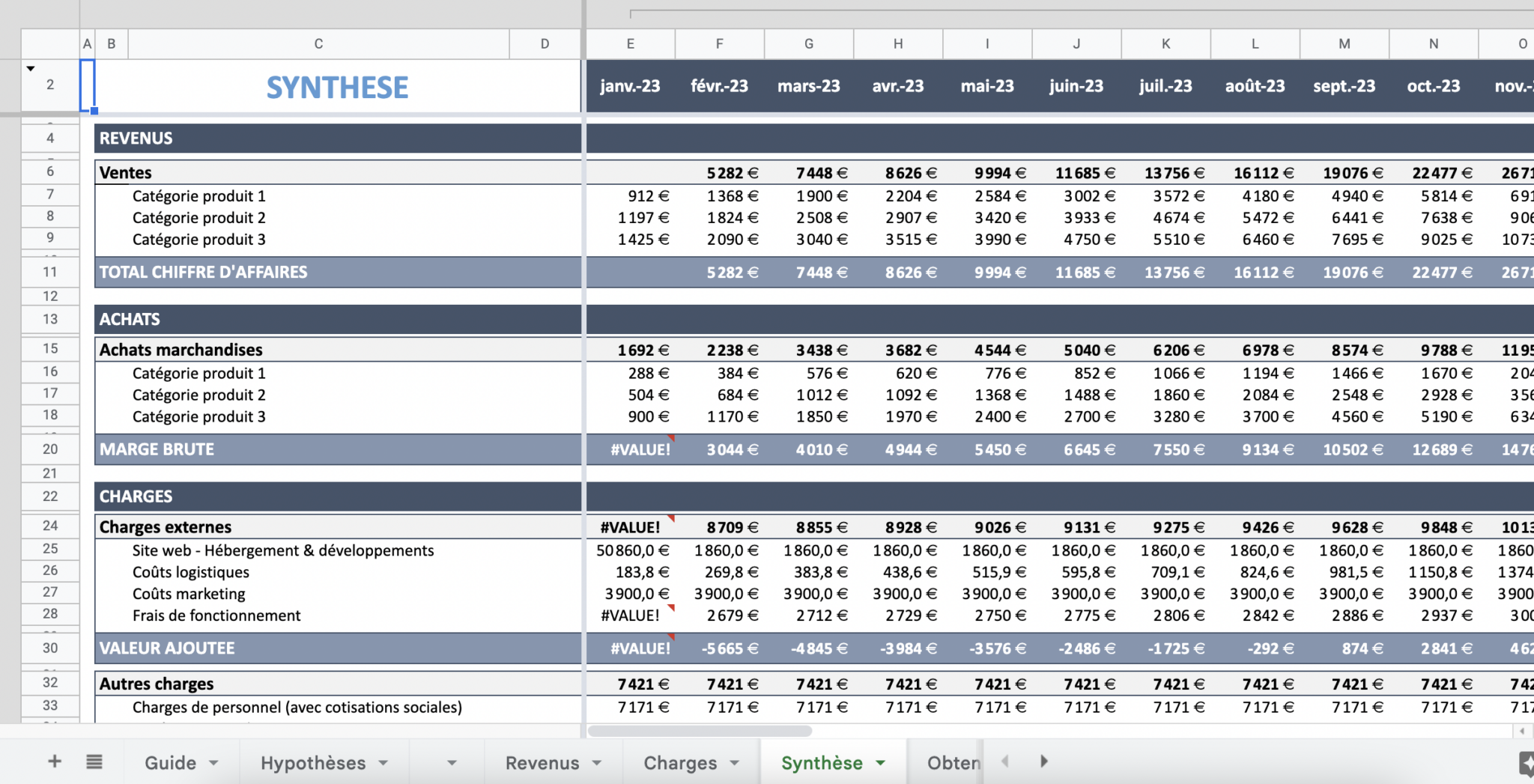
Dans cette partie du cahier des charges vous allez présenter concrètement votre projet de création de site ecommerce, vos produits et vos services. Vous y exposez également vos objectifs en termes de chiffres d’affaires, de volume de commandes, et de nombre de visites. Ces objectifs doivent être chiffrés, mesurables et définis dans le temps (de façon hebdomadaire, mensuelle ou annuelle selon vos besoins).
Exprimez clairement vos attentes concernant votre site ecommerce, les raisons qui vous poussent à le créer (création d’entreprise, ouverture d’une boutique en ligne en complément de votre commerce physique, etc…), et les éventuels problèmes à résoudre (augmentation de vos ventes annuelles, réponse à une demande de vos clients actuels, etc…).
C’est également le moment de décrire l’audience que vous ciblez. Le mieux est de créer des personas pour les principaux profils de visiteurs dotés d’une identité fictive mais complète (un prénom, un âge, une profession et/ou une catégorie socio-professionnelle, un niveau de revenu, un support de navigation favori, des centres d’intérêts, lieux de résidence, type d’habitation, nombre de personnes dans le foyer, présence d’animaux de compagnie, etc…). Chaque persona a également une ou plusieurs motivations précises qui l’amènent sur votre site. Vous pouvez également imaginer comment il arrive sur votre boutique en ligne (emailing, newsletter, moteurs de recherche, recherche vocale, réseaux sociaux, etc…).
Réalisez également un planning qui énumère les différentes étapes de votre projet de création de site ecommerce et les dates auxquelles vous souhaitez que ces étapes soient franchies. Identifiez également tous les acteurs du projet, qu’ils soient internes ou externes à votre entreprise.
La description des exigences fonctionnelles
Présentez la structure générale, c’est-à-dire l’arborescence de votre site ecommerce si vous le pouvez. Si vous préférez attendre d’être accompagné par l’agence web qui réalisera votre site pour construire cette arborescence, partagez au moins vos premières idées. Indiquez le nombre de catégories et sous-catégories nécessaires pour votre boutique en ligne. Elles pourront être intégrées dans un menu de navigation.
Si vous vous chargez intégralement vous-même de l’arborescence de votre site ecommerce, intégrez-la à votre cahier des charges et expliquez que vous restez à l’écoute de leurs retours à ce sujet. De cette façon votre agence comprend que vous n’avez pas besoin de voir apparaître la structure du site à votre devis, mais avoir un avis éclairé sur ce sujet reste bénéfique pour votre future boutique en ligne.
Il faut au moins, dans cette partie du cahier des charges, détailler toutes les fonctions essentielles à votre boutique en ligne, soit :
- Tous les éléments nécessaires aux comptes utilisateurs de vos clients.
- Le tunnel de commandes et les modes de paiement.
- La livraison des commandes et la gestion des stocks : Indiquez si vous souhaitez diffuser des informations sur vos stocks de produits.
- Les fonctions marketing dont vous avez besoin (programme de fidélité, parrainage, codes promos, les animations commerciales comme les ventes flash, la newsletter et votre stratégie de panier d’achat…).
- Les éléments qui impactent votre stratégie de référencement, notamment la vitesse de chargement des pages, le poids des images, les extensions souhaitées, etc…
- Vos préférences en termes de technologies : le choix du CMS, l’environnement de développement, etc… Si vous n’avez pas vraiment d’attentes particulières, indiquez tout de même le profil des personnes qui vont avoir accès au backoffice de votre ecommerce, et leur niveau général de maîtrise en matière de site internet.
- Les outils que vous allez devoir connecter à votre site ecommerce.
- Le compte administrateur, les comptes contributeurs et leurs droits d’accès.
- L’hébergement que vous souhaitez mettre en place, ou votre souhait de laisse l’agence se charger choisir l’hébergeur.
- Le type de contenu des pages annexes (à propos, qui sommes-nous, le service client, la carte des magasins, etc…).
Selon vos besoins, vous pouvez ajouter des exigences fonctionnelles complémentaires telles que les différentes langues dans lesquelles votre site devra être traduit, l’extension du nom de domaine que vous souhaitez (par exemple .fr pour un ecommerce français, ou .com pour une boutique en ligne internationale…).
Les attentes en matière de design et d’UX
La confiance et une expérience utilisateur agréable sont clés pour inciter les clients à acheter. Le choix du design est primordial et dépend de votre besoin et de votre budget. Il est important de définir les contours du projet, de partager votre charte graphique et de donner des exemples de sites ecommerce inspirants. Vous pouvez réaliser votre propre maquette de site ecommerce. Prenez en compte vos fiches produits en étant précis et en créant également des maquettes de vos fiches idéales.
Le déroulement de l’appel d’offres
L’appel d’offres pour la création d’un site web est crucial pour choisir le prestataire adéquat. Il est recommandé de le structurer en définissant dans le cahier des charges les critères de sélection et le format des réponses. Les critères de sélection du prestataire peuvent inclure les méthodes de travail, la réactivité, les références clients, les tarifs proposés, etc. Il est également important de planifier le processus de sélection en définissant les dates clés et les différentes étapes de votre prise de décision.
Les annexes
A cette place, vous partagez avec le prestataire les sites qui vous inspirent, et tout autre document utile à la réalisation de votre site ecommerce.
Les 3 points clés du cahier des charges de votre site ecommerce
Le descriptif fonctionnel est fondamental, c’est pourquoi nous allons revenir sur certains éléments importants. Il vous permet de décrire avec précision l’ensemble des fonctionnalités qui seront rendues possibles par votre site ecommerce, aussi bien en front office, c’est-à-dire les actions que vos clients et prospects pourront effectuer, qu’en back-office qui sera l’un de vos principaux outils de travail au quotidien.
Cet exercice vous oblige donc à réfléchir autant aux besoins de vos clients qu’à vos propres besoins opérationnels. C’est le point le plus structurant de votre cahier des charges ecommerce et il se découpe en 3 points clés distincts.
#1 Le catalogue de produits : l’élément central d’un site ecommerce
Il doit permettre à votre visiteur de rapidement identifier les produits qui l’intéressent, lui donner si possible une certaine sensation d’exhaustivité dans ce qui lui est proposé sans pour autant rendre son choix difficile.
Définir des catégories de produits
C’est la première étape de la construction de votre catalogue. Précisez l’ensemble des catégories de produits qui sont amenés à être proposées sur votre site internet ecommerce, ainsi que la manière dont elles impactent la présentation et la répartition des produits : Un même produit peut-il être présent dans plusieurs catégories ? Existe-t-il une hiérarchie dans vos catégories ? Auquel cas, la catégorie-mère présente-t-elle l’ensemble des produits des catégories filles ? Ce sont autant de questions auxquelles il convient de répondre avec précision dans le cahier des charges.
La catégorisation peut jouer un rôle important dans la performance SEO que vous pouvez attendre de votre site ecommerce. Si vous souhaitez créer de réels silos sémantiques, il peut être pertinent de préciser dans votre cahier des charges que ces catégories doivent impacter la structure des URLs. N’hésitez pas à tester votre futur prestataire en lui demandant de vous faire un retour détaillé sur la manière dont il compte structurer votre catalogue pour optimiser le référencement naturel.
Organiser la recherche de produits sur votre site
Le cahier des charges doit détailler précisément la manière dont vos utilisateurs vont pouvoir accéder depuis leur arrivée sur votre site ecommerce au produit qu’ils recherchent. Précisez notamment la présence ou non d’un moteur de recherche, son fonctionnement (autocomplétion, suggestion de promotion, mémorisation de l’historique, etc.) et les outils de recherches à disposition des utilisateurs (sélection de l’intervalle de prix, de la marque, etc.).
Détailler le rôle des fiches produits
Les fiches produits ont un rôle essentiel sur le taux de conversion de votre site ecommerce. Elles sont là pour convaincre les visiteurs que le produit présenté correspond à ce qu’ils recherchent. Elles méritent donc un travail important, aussi bien en termes de maquettage que de structuration des informations qui les composent. Le rôle des images, du bloc de réassurance ou des avis clients sur ces pages sont autant d’éléments qui doivent être détaillés dans votre cahier des charges. Les fiches produits pouvant également jouer un rôle central dans la performance SEO d’un site ecommerce, il convient de préciser la manière dont celles-ci seront intégrées à votre stratégie SEO.
#2 Le checkout, ou l’art de collecter des données pertinentes et d’optimiser le taux de conversion
La construction d’un checkout performant est un exercice d’équilibriste entre un bon taux de conversion et la collecte de suffisamment d’informations pour mettre en place une stratégie de relation client performante. Ne laissez rien au détail, et soyez suffisamment précis pour que la réalisation de votre site marchand soit satisfaisante.
Panier & tunnel de conversion
Un bon site ecommerce parvient à emmener rapidement et sans « friction » un utilisateur intentionniste de la fiche produit vers la page de paiement. Votre cahier des charges doit définir en détail le rôle de chaque page intermédiaire dans ce processus de conversion. Listez l’ensemble des actions que devront réaliser vos futurs acheteurs pour réaliser un achat. Champs à remplir, positionnement des boutons de validation, modules de paiement et éléments de réassurances au sein de l’entonnoir de conversion doivent être décris précisément.
Options d’achats
En termes de modalité de paiement ou de mode de livraison, les sites ecommerce proposent de plus en plus d’options d’achats à leurs acheteurs. Ce sont bien sûr des points à anticiper très en amont dans votre réflexion stratégique. Les options de paiements dépendent majoritairement de la solution de paiement choisie. Si vous n’avez pas de conviction sur la solution à choisir, listez précisément l’ensemble des modes de paiements que vous souhaitez rendre accessibles. De même pour les modes de livraison : à moins d’avoir déjà en tête la solution de livraison avec laquelle vous souhaitez travailler, laissez-vous conseiller.
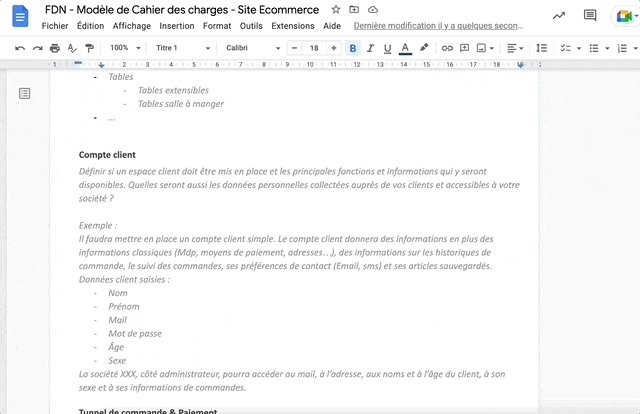
Compte client
Le compte client est-il obligatoire pour un site ecommerce ? Rien n’est moins sûr, mais il vous faudra dans votre cahier des charges prendre une position explicite sur son rôle dans votre site :
- Un visiteur doit-il créer un compte pour finaliser sa commande ?
- Quelles données doit-il communiquer, quels sont les avantages fonctionnels d’un compte client sur votre futur site ?
- Comment les données clients sont elles amenées à être utilisées ?
Toutes ces questions doivent avoir une réponse explicite dans votre cahier des charges.
#3 Le backoffice du site ecommerce pour faciliter le traitement des données, du contenu et des commandes
Le backoffice sera votre outil de travail. Ne lésinez donc pas sur l’attention que vous y accordez.
Mise à jour du contenu sur votre site
Afin de vous garantir un niveau de contrôle suffisant sur le contenu de votre site, la mise à jour des catalogues est notamment un point central dans le suivi quotidien. Modifications des prix, des libellés, des quantités, ajout de nouveaux produits sont autant d’opérations classiques qu’il faut s’assurer de pouvoir effectuer facilement et en toute autonomie. Ces modifications doivent aussi pouvoir s’effectuer sur les méta-informations, qui impacteront votre performance SEO. Votre cahier des charges doit donc lister l’ensemble des modifications que vous souhaitez pouvoir effectuer seul et sans avoir à faire de modification technique.
Au-delà des modifications de votre site internet, le backoffice sera votre principal outil de suivi. Le suivi des commandes et des interactions de vos clients doit pouvoir être facilement et clairement accessible. Votre cahier des charges doit contenir la liste des KPI (indicateurs de performance) que vous allez être amené à suivre régulièrement, afin que votre prestataire puisse mettre en place le dispositif technique vous permettant de suivre correctement votre activité.
Interface & synchronisation avec des outils tiers
Aussi complet qu’il soit, il est évident que votre backoffice ne peut répondre à l’ensemble de vos besoins. Un ecommerçant est amené à utiliser régulièrement des outils externes à son site. Ces outils peuvent être ceux de l’entreprise (comme une solution CRM ou un ERP) ou bien spécifiques à l’activité de votre site (comme la connexion de votre catalogue de produits avec des marketplaces). Votre cahier des charges doit donc inclure l’ensemble des interfaçages qui seront réalisés.
Exemple de cahier des charges de site ecommerce
Tous nos modèles téléchargeables

Les erreurs classiques à ne pas faire lors de la rédaction d’un cahier des charges pour votre site ecommerce
#1 Allouer plus de la moitié de son budget initial au développement du site
Bien répartir son budget est évidemment l’un des facteurs clés dans toute réussite d’un14 projet. Si vous allouer une trop grande partie de votre budget total dans le développement de votre site web, comment allez-vous faire lorsqu’il faudra générer du contenu, effectuer des modifications/réparations etc. ? Il faut évidemment penser à tout cela avant même la mise en production de votre site.
#2 Choisir un prestataire pas du tout adapté à votre projet ecommerce
Là encore, la sélection d’un prestataire (agence ou freelance) est capitale pour le bon déroulé de votre projet. Comme dans tous les secteurs, il y en a des meilleurs que d’autres donc prenez le temps de bien le choisir. Avant de choisir le bon cheval, essayez d’être objectif avec vous-même et identifiez les compétences dont vous avez réellement besoin. Si vous n’y connaissez rien en SEO, laissez faire les professionnels. Si vous n’avez pas de temps à consacrer dans le suivi des tâches, là encore laissez faire une agence ou un freelance qui fera tout le travail à votre place.
Ayez une vision claire de vos objectifs mais aussi de vos compétences personnelles afin de faire le meilleur choix possible.
#3 Tout miser sur la première version
NON ! La première version de votre site web ecommerce ne sera pas parfaite et, dans 1 an, elle ne sera probablement pas la même. Alors, ne sur-investissez pas dans des développements interminables pour la sortie de votre site web. N’oubliez pas que ce sont vos acheteurs qui ont le dernier mot. Même si vous investissez des milliers d’euros dans ce que vous croyez être le graal, vos acheteurs auront peut-être une toute autre vision. Mieux vaut garder quelques ressources pour des modifications ultérieures.
#4 Ne pas prendre le temps au niveau des finitions de votre site
Prenez le temps d’identifier chaque bug, chaque point de tension, chaque petit détail qui feront la différence avant le lancement officiel de votre site. N’oubliez pas que, comme lors de la construction d’une voiture ou d’une maison, c’est le détail des finitions qui fera la crédibilité.
#6 Penser que votre site ecommerce aura un SEO magique
Et oui, que vous le vouliez ou non, vous n’apparaîtrez pas automatiquement en tête des SERPs dans Google, en SEO en tous les cas. Le référencement naturel est un travail de fond, long et fastidieux qui prendra du temps, parfois plusieurs mois. Rédaction de contenu, mots-clés adéquats, netlinking, architecture de votre site et connexion entre les différentes pages etc. les variables sont multiples pour arriver à avoir un référencement optimal. Soyez patient !
Glossaire – Cahier des charges site ecommerce
- Catalogue produit : la liste des produits disponibles à l’achat sur le site.
- Panier d’achat : la fonctionnalité qui permet aux utilisateurs de sélectionner et de conserver des produits avant de passer à l’achat.
- Paiement sécurisé : les mécanismes de sécurité mis en place pour garantir la confidentialité et l’intégrité des informations de paiement des utilisateurs.
- Processus de commande : les étapes que les utilisateurs doivent suivre pour acheter des produits sur le site, y compris la création de compte, la saisie d’informations de livraison et de paiement, etc.
- Gestion de stock : la façon dont les stocks de produits sont gérés et surveillés sur le site.
- Système de gestion de contenu (CMS) : le logiciel qui est utilisé pour gérer et organiser les contenus du site, y compris les descriptions de produits, les images, les vidéos, etc.
- SEO (optimisation pour les moteurs de recherche) : les techniques et les pratiques utilisées pour améliorer le classement du site dans les résultats de recherche des moteurs de recherche.
- Interface utilisateur (UI) : la conception et l’agencement des éléments visuels et interactifs du site, notamment les boutons, les menus, les formulaires, les icônes, etc.
- Expérience utilisateur (UX) : la façon dont les utilisateurs interagissent avec le site et leur expérience globale, en particulier la facilité d’utilisation, la rapidité de chargement, la convivialité, etc.
- Site ou design responsive : un site qui s’adapte automatiquement à la taille de l’écran de l’appareil utilisé pour le visualiser, offrant une expérience utilisateur optimisée pour tous les appareils.
- Taux de conversion : le pourcentage d’utilisateurs qui effectuent une action souhaitée sur le site, telle que l’achat d’un produit ou l’inscription à une newsletter.
- SSL (Secure Sockets Layer) : un protocole de sécurité qui permet de chiffrer les données transmises entre le navigateur de l’utilisateur et le serveur du site, assurant ainsi la confidentialité des informations sensibles.
Si le sujet vous intéresse, je vous invite fortement à parcourir ces articles :
- Comment vendre vos produits sur Google Shopping (Tutoriel)
- Gestion des stock en ecommerce
- Comparatif des plateformes logistique pour ecommerce
- Exemple de site ecommerce
- Exemple de design de site ecommerce
- Coût de création d’un site ecommerce
- Choisir son logiciel PIM
- Choisir son logiciel de création de site ecommerce


























le :
Bonjour,
Merci pour tout le contenu et les docs que vous mettez à dispo qui sont clairs et reflètent bien la réalité 🙂 Par contre, quelque soit le téléchargement souhaité (j’en ai tenté de différent type), cela envoie un sondage et non le doc à télécharger. Pouvez-vous remédier au pb ? Merci
le :
Bonjour, normalement deux mails ont été envoyés, un contenant le lien de téléchargement et un autre mail temporaire contenant un sondage. Le sondage est désormais terminé.
Dans le cas où vous n’ayez pas reçue le premier mail, je viens de vous envoyer directement le lien par mail/
le :
Pouvez-vous me l’envoyer? Je n’arrive pas à l’avoir
le :
C’est fait ! Vous pouvez me faire un retour par mail si vous le souhaitez
le :
Plusieurs tentatives pour avoir ce cahier des charges… sans succès !
Pourriez vous me l’envoyer, ainsi que celui ci « Cahier des Charges – Application web » ?
(ça serait bien de réparer votre formulaire pour éviter toute frustration)
le :
Je vous les ai envoyé par mail. Si vous avez la moindre autre question, n’hésitez pas à me recontacter.
le :
bonjour , c’est pareil pour moi je n’arrive pas a avoir le cahier de charge aussi!
le :
C’est chose faite ! Consultez votre boîte mail 🙂
le :
Bravo lafabrique !
le :
Avec vos articles, j’apprends énormément. Beaucoup de qualités rédactionnelles, de pédagogies.
Vous apportez un énorme ++ aux novices qui souhaitent se lancer. Bravo pour votre travail !
Simplement merci
Pascal
Chef de projet Angels Coachs