On n’insistera jamais assez sur le rôle clé des fiches produits. Elles constituent à la fois les pages les plus nombreuses et les pages les plus importantes d’un site e-commerce. D’où l’importance d’optimiser la conception et la rédaction de vos fiches produits. Le travail sur vos fiches produits doit s’inscrire dans un processus d’amélioration continue (il y a toujours des éléments d’amélioration possibles !), mais c’est toujours mieux de respecter un maximum de bonnes pratiques dès le départ.
L’objectif de ce guide est justement de vous fournir l’essentiel des bonnes pratiques concernant la conception et la rédaction des fiches produits. Nous aborderons tous les aspects : les images, les descriptions, les éléments de réassurance, le bouton « ajouter au panier », les avis clients et les aspects SEO.
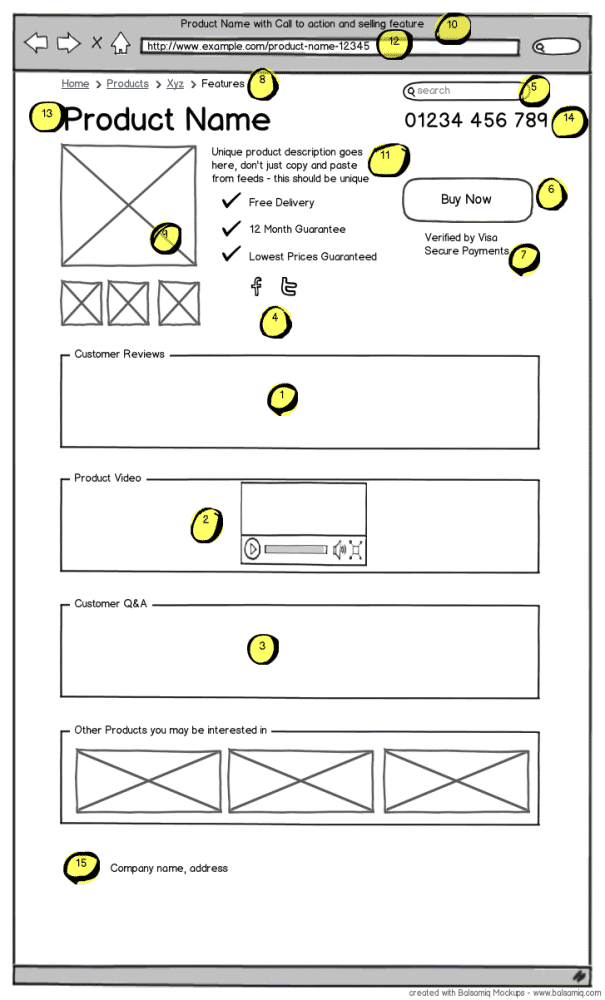
Pour commencer, voici un aperçu global de la manière dont est structurée une fiche produit sur un site e-commerce :

Images – Qualité, taille et diversité des angles
Les images de vos produits constituent les éléments les plus importants des fiches produits, et pourtant elles sont souvent négligées par les e-commerçants…Vous devez toujours garder à l’esprit que vous vendez des produits physiques – et non des services – et que la meilleure manière de les présenter à vos potentiels clients, c’est d’afficher leurs visuels. Rappelez-vous aussi que les images de vos produits sont les premiers éléments que les internautes voient lorsqu’ils arrivent sur une fiche produit. Elles constituent un facteur clé dans la décision d’achat. Voici comment les optimiser.
Choisir des images de qualité
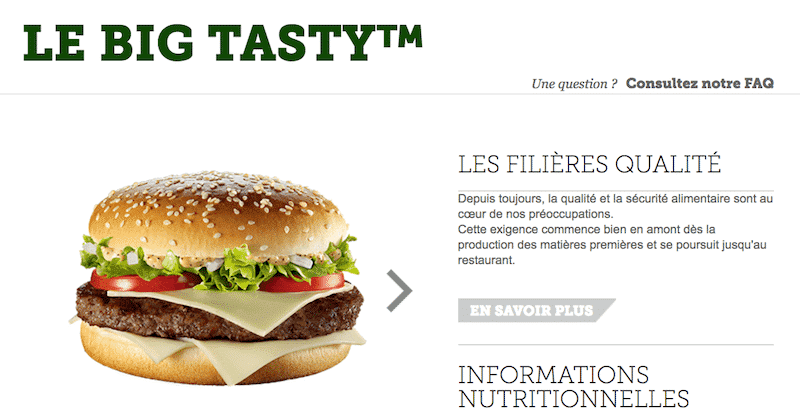
Vous devez choisir des images de qualité, qui mettent en valeur vos produits. La qualité des images dépeint, dans le jugement des internautes, sur la qualité des produits représentés. Si vous en avez les moyens, faites appel à un photographe professionnel. Jetez un oeil à cette capture d’écran tirée du site de McDonald’s. La qualité des hamburgers est…disons discutable, pour ne pas soulever la polémique. Et pourtant, qui ne ressent pas l’envie de croquer dans ce Big Tasty du fait de la grande qualité et de la haute définition de l’image (on croirait voir un vrai hamburger en steak et en pain) :

Les équipes de MacDonald’s ont sans aucun doute passé des heures et des heures dans des laboratoires photos pour prendre les photos de leurs plats. Résumons : prenez de belles photos, c’est-à-dire des photos bien prises et avec une haute définition.
Les images en haute définition sont lourdes et peuvent contribuer à ralentir votre site e-commerce. Pour résoudre cet inconvénient, vous pouvez utiliser des outils, comme TinyPNG, qui vous permettront de résuire le poids de vos images sans perdre en qualité.
Opter pour des images de grande taille
Ce point rejoint et complète le précédent. Non seulement vos images doivent être de bonne qualité, mais en plus vous devez les afficher en grand format sur vos fiches produits. Pour une raison évidente : les images de grande taille accaparent plus rapidement et mieux le regard des internautes que les petites images. Elles permettent aussi de voir les détails des produits et de se faire un meilleur aperçu global. Vous remarquerez l’emploi de plus en plus fréquent des images de grande taille sur les sites e-commerce.
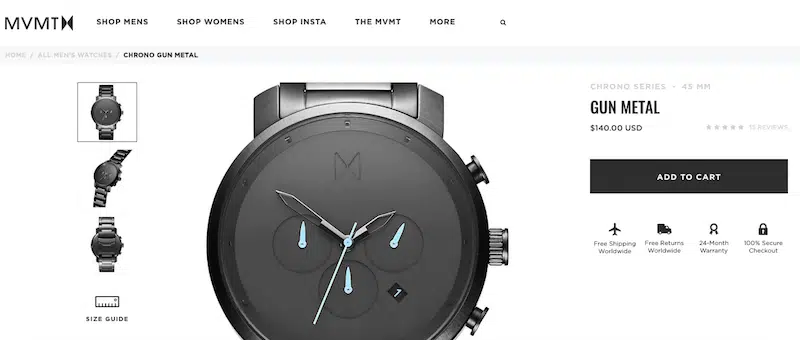
Si vous n’avez pas de place sur vos fiches produits pour afficher vos images en très grand taille, utilisez une fonction de zoom sur vos images. C’est la technique utilisé par le marchand de montres en ligne MVMT :

Présenter les produits sous leurs différents angles
Vous devez présenter vos produits sous leurs différents angles. Ce qui, concrètement, oblige dans la plupart des cas à intégrer plusieurs images pour chaque produit. Cela varie bien entendu en fonction de la nature du produit vendu. Si vous vendez un ballon de football, ça ne sert à rien d’intégrer plusieurs images sur la fiche produit. Par contre, si vous vendez un meuble, un jeu de société ou a forciori des voitures, vous devrez proposer plusieurs images du produit à vos internautes. Il n’existe donc pas de nombre idéal. Parfois une seule image suffit à « faire le tour » de l’article, parfois il en faut 2, 3, 4, 5, etc. Tout dépend de la nature du produit.
Il n’y a pas que la nature du produit qui doit être prise en compte. Si vous proposez un produit dans différentes coloris, différents tailles, différents styles, il est souvent pertinent d’intégrer plusieurs images donnant à voir les différentes versions ou variantes du produit. Vous devez toujours vous demander si les images que vous proposez et leur nombre permettent de se faire une bonne idée du produit.

Description produit
Le deuxième élément clé d’une fiche produit, c’est la description. Voici quelques conseils pour vous aider à rédiger des descriptions qui font la différence.
Racontez l’histoire de vos produits
Les mots ont un réel pouvoir de séduction. Le choix des mots, du ton employé, du style aura nécessairement un impact sur le taux de conversion de vos fiches produits. Beaucoup de sites e-commerce sont ennuyeux et proposent des descriptions sans âme et trop techniques. Pourquoi ne pas vous distinguer de vos concurrents en adoptant une autre approche ? Vous devez essayer de construire une histoire autour de votre produit. Vous devez le mettre en scène et insister davantage sur ses bénéfices que sur ses caractéristiques. A quoi sert-il ? Quel problème résout-il ? Que permet-il de faire ? En quoi il est meilleur que les produits concurrents ? Quels sont les avantages d’utiliser un tel produit ?
Vous ne devez pas hésiter à jouer sur le registre des sentiments,voire dans certains cas de l’humour. Il faut essayer de créer une connection entre le produit et la personne qui lira la description. Vous devez les captiver. Il n’y a pas de méthode standard à suivre pour rédiger ce genre de description. Cela demande une part incompressible de créativité. Et puis cela dépend également de votre cible, de votre clientèle, de votre secteur d’activité. Le style d’écriture de vos descriptions doit être en phase avec le profil de vos visiteurs.
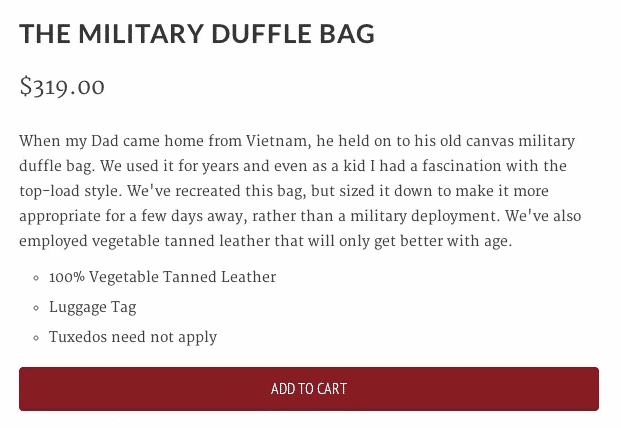
Voici un exemple de bonne description produit, concernant un sac en cuir (Whipping Post). La description est relativement courte, mais intéressante car les rédacteurs ont cherché à raconter une histoire. Les caractéristiques techniques sont présentées à la fin dans une courte liste à puces :

A titre de comparaison, voici une description produit pour un produit similaire tirée du site Amazon. La description se réduit à une liste à puces très indigeste :

L’impact de la description sur la conversion
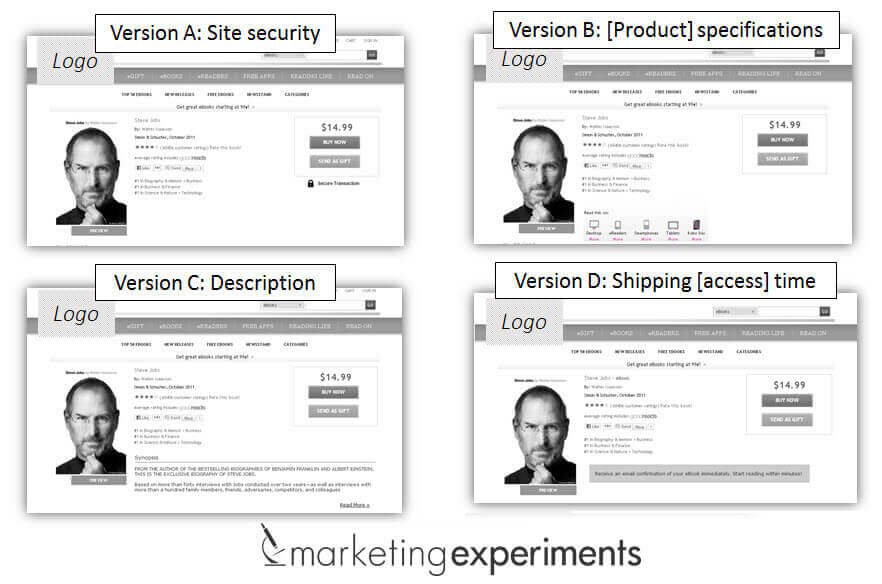
Le travail sur les descriptions de vos fiches produits est chronophage, il faut le reconnaître. Mais l’enjeu est très important. La manière d’organiser vos descriptions, de mettre en avant tel ou tel élément d’information a un impact fort sur la conversion, c’est-à-dire sur la décision des internautes de cliquer sur le bouton « Ajouter au panier ». La société Marketing Experiments a testé 4 manières d’organiser une fiche produit et a mesuré pour chaque version le taux de conversion :

La version A met en avant le côté sécurisé du site (avec l’icône du cadenas sous le bout « Ajouter au panier »), la version B insiste sur les caractéristiques du produits et sa compatibilité, la version C propose une description du produit en deux paragraphes, la version D met en avant le temps de livraison. Quelle version a entraîné la meilleure conversion de la fiche produit ? Vous vous en doutez surement, c’est la version C, avec la description, qui remporte la compétition, avec un taux de conversion supérieur à 78% par rapport à la version initiale de la fiche produit.
Eléments de réassurance
On appelle « élément de réassurance » tous les éléments qui ont pour fonction ou pour effet de rassurer les visiteurs de votre site e-commerce. Ces éléments sont très variés, comme on va le voir. Pour vaincre la méfiance native et persistante des internautes vis-à-vis de l’achat sur internet, vous devez tout faire pour rendre votre site le plus rassurant possible. Inutile de préciser que l’aspect « rassurant » ou non d’un site a lui aussi un impact sur le taux de conversion.
Signaux de confiance
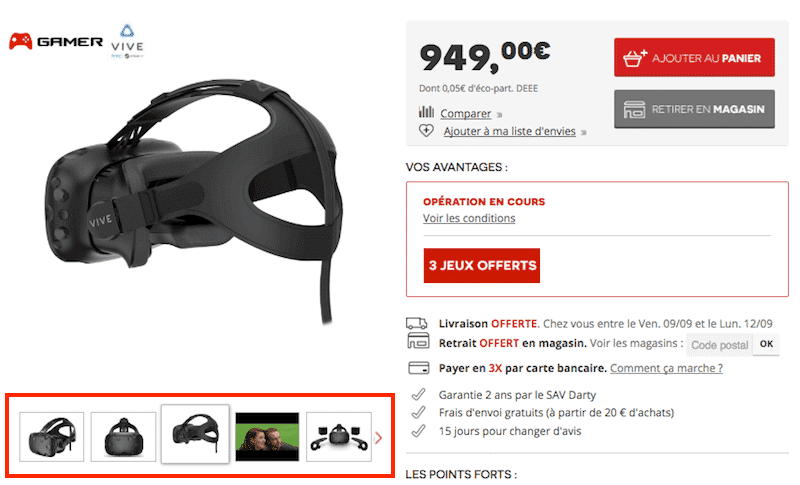
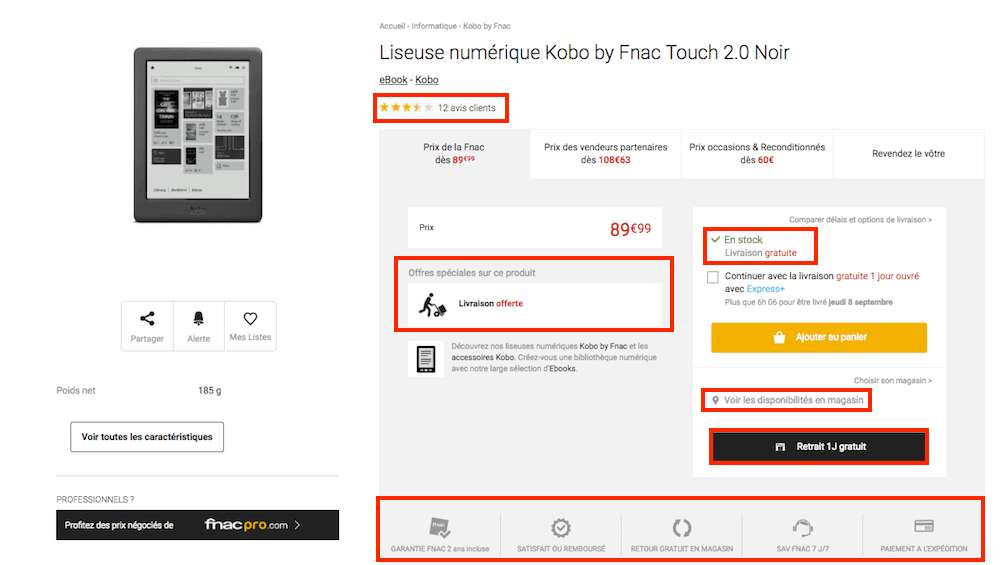
Les signaux de confiance peuvent prendre des formes très diverses, qui vont bien au-delà des « symboles » en bas de page ou des étoiles d’évaluation. Des éléments qui semblent n’avoir rien à voir avec la réassurance, comme la mention du stock disponible, ont pourtant un effet sur la confiance de vos visiteurs. Voici un exemple de fiche produit, tiré du site de La Fnac, très riche en signaux de confiance :

Tous les signaux de confiance ont un point commun : ils répondent à une question, à une interrogation consciente ou inconsciente des visiteurs. Ces questions concernent aussi bien les frais de livraison, le temps de livraison que les conditions de retour, les garanties, le suivi de la commande, l’origine des produits ou les modes de paiement. Pour placer sur vos fiches produits les bons signaux de confiance, vous devez prendre de trouver la réponse à cette question : « Qu’est-ce que mes visiteurs veulent savoir avant d’acheter ? « .
Pour approfondir votre réflexion sur tous ces points, nous vous invitons à lire notre article intitulé « Comment doubler le taux de conversion de vos fiches produits ?« .
Frais de livraison
Dans notre article sur pourquoi et comment utiliser la relance de panier abandonné, nous mentionnons une étude de LK Conseil qui montrait que les frais de livraison constituaient, avec les moyens de paiement, l’un des deux facteurs les plus importants d’abandon de panier. Autrement dit, la conversion de vos fiches produits sera très négativement impactée si : 1/ vos frais de livraison sont trop importants et 2/ s’ils ne sont pas indiqués dès le départ. La question des frais de livraison est un élément de friction très important en e-commerce.
Le temps de livraison et les conditions de retours ou d’échange sont aussi des points très importants pour vos visiteurs.
Si un visiteur s’aperçoit seulement au dernier moment, lors de la validation de son panier, qu’il y a des frais de livraison, il y a des risques qu’il abandonne son panier. Lorsque les frais de livraison ne sont pas clairement indiqués sur le site (dans la page d’accueil et sur les fiches produits), vos visiteurs s’attendent à une livraison gratuite. Vous devez être très clair sur vos frais de livraison et les mentionner le plus tôt possible et de manière visible (sous le prix, ou sous le bouton « Ajouter au panier » par exemple).
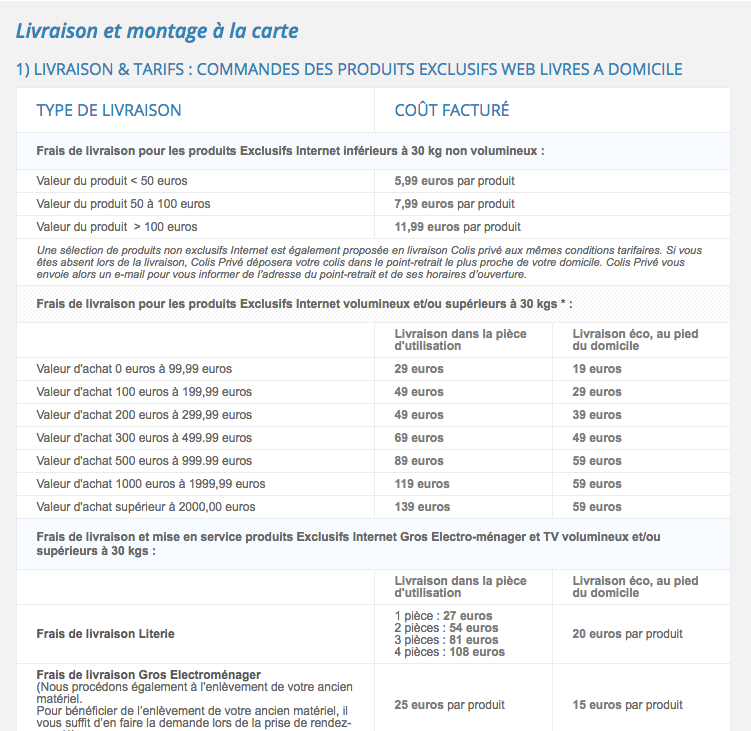
Si le calcul de vos frais de livraison est complexe, nous vous recommandons de créer une page « Livraison » pour expliquer vos conditions et modalités de livraison à vos potentiels clients. Exemple Conforama :

Découvrez comment construire votre stratégie de frais de port pour choisir la politique de livraison qui correspond le mieux à votre activité et à vos contraintes.
Téléphone & infos sur la société
Si vous le pouvez, indiquez un numéro de téléphone sur votre site. Le téléphone permet à vos visiteurs de vous contacter facilement en cas de problème ou pour vous poser des questions relatives à votre site e-commerce. Mais c’est aussi un signal de confiance fort. Un numéro de téléphone démontre que vous êtes facilement joignable et qu’il y a de vrais humains derrière la façade électronique de votre boutique en ligne.
Toujours dans l’optique d’informer et de rassurer à la fois vos visiteurs, vous devez afficher sur votre site les informations relatives à votre entreprise. Si vous visez un marché local, les informations sur votre entreprise permettront à vos visiteurs d’identifier votre société et éventuellement de s’y déplacer si vous avez un point de vente physique.
Découvrez nos 7 conseils pour améliorer la réassurance de votre site e-commerce.
LiveChat
Lorsqu’un visiteur se trouve sur une fiche produit, il est très rare qu’aucune question ne lui vienne. Il y a bien souvent des questions sans réponses, des questions très particulières liées à un contexte d’utilisation précis par exemple et qui ne justifient pas un appel téléphonique. A la différence de ce qui se passe dans le commerce physique, le visiteur et potentiel client n’a pas à sa disposition un vendeur en mesure de lui répondre immédiatement à sa question. Mais il y a une solution pour résoudre ce problème inhérent à la vente en ligne : le livechat. Il s’agit d’une petite messagerie instantanée qui laisse la possibilité aux visiteurs de poser leurs questions en direct à l’entreprise. Et surtout d’obtenir une réponse immédiatement, sans devoir attendre plusieurs heures ou plusieurs jours comme c’est le cas avec l’email ou les formulaires de contact.
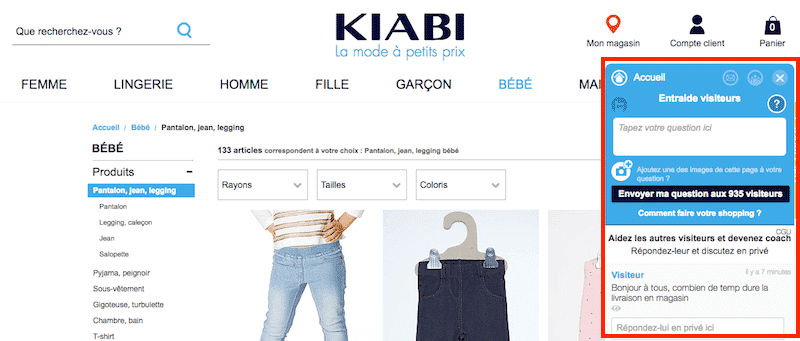
Il existe de très nombreux logiciels qui permettent d’installer sur votre site e-commerce un petit bloc de livechat. Citons notamment : ZeHelp, Olark, LiveChat, iAdvize ou HeyBubble. La gestion d’un livechat suppose une personne en interne capable de répondre en temps réel aux questions des visiteurs. Si vous n’en avez pas les moyens, vous pouvez tester une solution de livechat communautaire. Avec ce type d’outil, ce n’est plus vous qui répondez aux questions des internautes mais les autres visiteurs actuellement sur le site. C’est la solution choisie par le site Kiabi, mais aussi récemment par Leroy Merlin :

Le bouton « Ajouter au panier »
Le bouton « Ajouter au panier » est au coeur de toutes les fiches produits. C’est sur ce bouton que vos visiteurs cliqueront s’ils souhaitent acheter votre produit. Votre objectif est d’inciter vos visiteurs à cliquer dessus. Comment ? Premièrement, en optimisant les éléments de vos fiches produits, en particulier ceux évoqués plus haut (images, description et réassurance). Deuxièmement, en optimisant la forme, la couleur, la contextualisation et l’emplacement du bouton lui-même. C’est de ce deuxième aspect dont il va être question dans les paragraphes qui suivent.
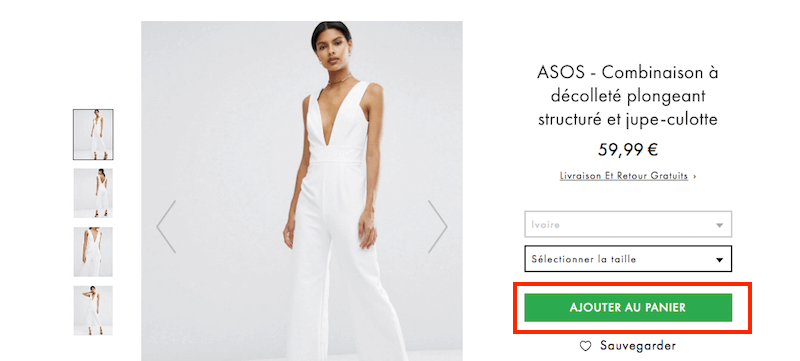
Le bouton « Ajouter au panier » doit ressortir au maximum de vos fiches produits (exemple Asos) :

Voici la liste de conseils pour optimiser au maximum votre bouton « Ajouter au panier » :
- Concernant le texte : il doit être court (moins de 5 mots), engageant, incitatif, utilisant éventuellement l’impératif (suivant le profil de votre clientèle), utilisant un verbe d’action. Exemple : « Ajouter au panier », « Acheter/z », « Commander/z », « Voir les offres », « Comparer/z les prix ». Le bouton peut aussi utiliser la première personne. Exemple : « J’achète », « Je commande ». Vous pouvez aussi vous adresser directement à l’internaute : « Commandez le vôtre ».
- Il est conseillé de placer votre bouton à proximité d’éléments d’information importants : les frais et conditions de livraison, le prix, le stock, les moyens de paiement, les notes des clients, les garanties, les conditions de retour, etc.
- Votre bouton Ajouter au panier doit être clairement visible sur vos fiches produit. Vous devez notamment choisir une couleur qui le fasse ressortir. Vous devez aussi travailler la taille et l’emplacement du bouton sur la fiche. Nous vous conseillons de positionner votre bouton au-dessus de la ligne de flottaison pour qu’il soit visible dès l’arrivée de vos visiteurs sur la page.
- Il est important que le bouton Ajouter au panier ne soit pas mis en concurrence avec d’autres boutons. Si vous avez par exemple un bouton « Réserver » sous votre bouton « Acheter », choisissez une couleur plus vive pour le bouton « Acheter ».
Concernant le bouton d’ajout panier, il n’existe pas de règles générales. Du type : le jaune est meilleur que le rouge, ou bien « commander » est plus efficace que « acheter ». La seule vraie règle « universelle » est une règle de bon sens : rendez votre bouton le plus visible possible. Le meilleur conseil que l’on puisse vous donner est le suivant : faites des tests A/B pour identifier le meilleur wording, la meilleure couleur, la meilleure taille, la meilleure forme, la meilleure position, etc.
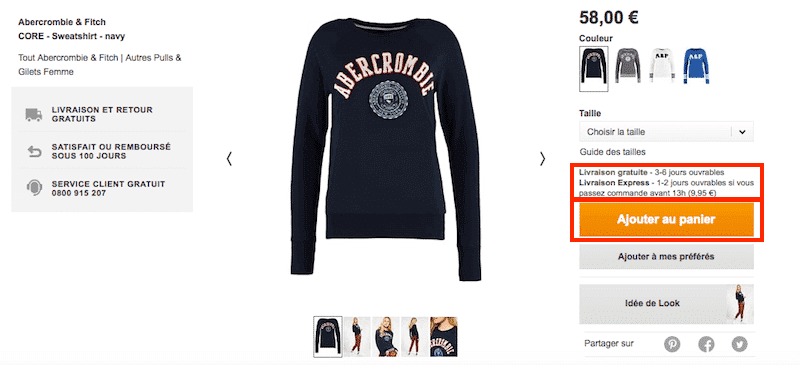
Exemple de fiche produit du site Zalando qui place les informations de livraison juste au-dessus du bouton d’ajout panier :

Commentaires & avis clients
Les commentaires et les avis clients sont indispensables sur une fiche produit. Nous avons déjà eu l’occasion de revenir à plusieurs reprises sur ce point par le passé. Presque tous les consommateurs en ligne regardent les avis clients avant d’acheter un produit. Les avis-clients sont un facteur très important dans la décision d’achat. Mais ils ont deux autres fonctions :
- Ils rassurent vos visiteurs sur la qualité de vos produits et de vos services (de livraison par exemple). Les avis clients constituent un élément de réassurance et des signaux sociaux qui améliorent le taux de conversion.
- Ils permettent d’enrichir vos fiches produits en contenus et par conséquent d’améliorer le référencement naturel de vos pages. C’est une manière de faire de la rédaction de contenus gratuitement !
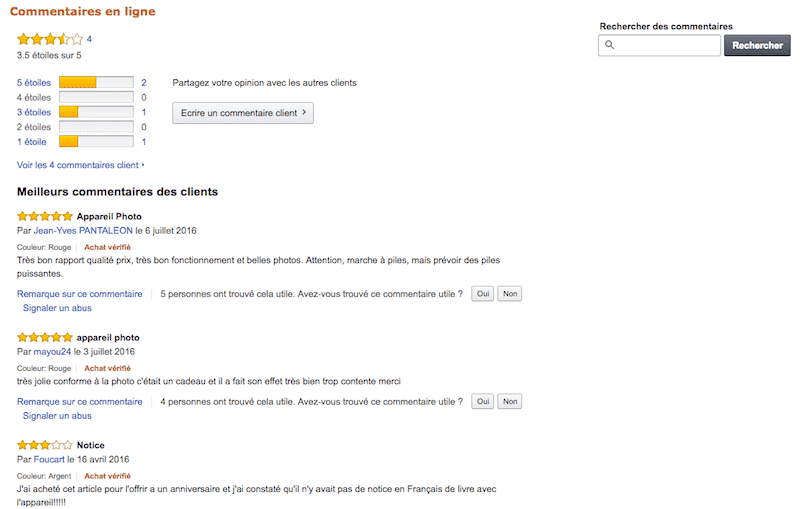
Amazon a compris depuis longtemps le rôle des avis clients et y consacre une section importante au bas des fiches produits :

Le module d’avis clients d’Amazon est très complet, même s’il y a mieux en termes de design (voir par exemple le module de La Fnac). Sur Amazon, on peut savoir si la personne qui poste un commentaire a réellement acheté le produit. Ce qui permet d’identifier facilement la crédibilité et l’authenticité des avis. Il est aussi possible d’informer Amazon de la pertinence de chaque commentaire et de signaler les abus.
Les clients déposent la plupart du temps leur avis spontanément, sans qu’on leur ai demandé. Mais vous pouvez adopter une démarche plus pro-active en encourageant vos clients à poster un commentaire. Vous pouvez par exemple configurer l’envoi d’un email automatique post-achat qui invite les clients à poster un avis sur le produit. Vous pouvez aussi proposer des incentives, par exemple la livraison gratuite pour le prochain achat contre un avis client.
Une étude de Figleaves a montré que les fiches produits avec des avis clients présentaient un taux de conversion 12,5% plus élevé que celles sans aucun avis client. Encore mieux : pour un même produit, la différence en termes de conversion est de 35,27%. Cette même étude montre que le nombre d’avis clients a un impact sur le taux de conversion. Ainsi, les fiches produits avec plus de 20 avis ont un taux de conversion supérieur de 83,85% à celles qui n’ont aucun avis client.
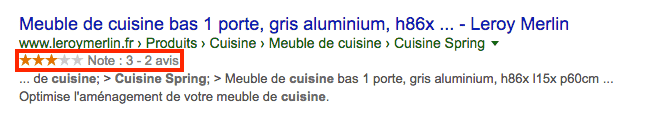
Le petit plus : les micro-données
Vous pouvez aussi afficher le nombre d’avis et la note globale du produit dans les pages de résultat de Google en utilisant le balisage sémantique. Soyons honnête, cela suppose des compétences techniques et du temps. Mais le résultat au niveau du taux de clic est parfois impressionnant. Voici un exemple de données structurées (« rich snippets ») :

Les avis clients, qui comme on l’a vu ont un impact sur le référencement, constituent la transition parfaite pour aborder la dernière partie de ce guide : les aspects SEO.
Optimisation SEO
L’optimisation SEO des fiches produits renvoie à toutes les techniques et toutes les bonnes pratiques qui permettent d’améliorer la position (= le référencement) de vos fiches produits dans les moteurs de recherche – et notamment dans Google. Voici quelques conseils d’optimisation SEO pour vos fiches produits.
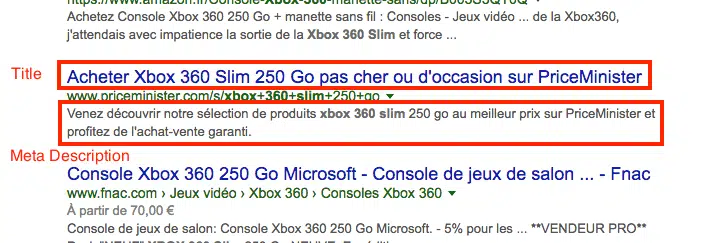
Title et Meta description
Chaque fiche produit de votre site e-commerce doit avoir une balise Title plus ou moins uniques. « Plus ou moins », car lorsque l’on a des milliers de fiches produits, il est difficile de faire complément original à chaque fois. Pour aller plus vite dans la personnalisation des « Title », le mieux est de demander à votre développeur qu’il conçoive un système permettant de générer automatiquement des Title à partir d’une structure définie par vous. Par exemple, si vous offrez la livraison : « Nom du produit » + Livraison gratuite.
De la même manière, il faut que chaque fiche produit est une Meta Description unique. La Meta Description est le petit texte de deux lignes qui apparaît sous le Title dans les résultats de recherche. La Meta Description, contrairement au Title, n’a pas beaucoup d’impact sur le référencement / SEO, mais donne aux internautes plus d’informations sur votre page. De fait, une Meta Description bien rédigée permet d’améliorer le taux de clic de votre page dans les moteurs de recherche.

Vous pouvez inclure dans la Meta Description des informations très diverses, mais aussi des call to actions ou encore des promesses marketing. Comme pour les Title, il est conseillé, pour gagner du temps, de configurer des règles permettant de générer automatiquement les descriptions. Votre développeur peut d’ailleurs utiliser des champs de votre base de données produits pour configurer les Meta Description.
H1 et autres niveaux de titre
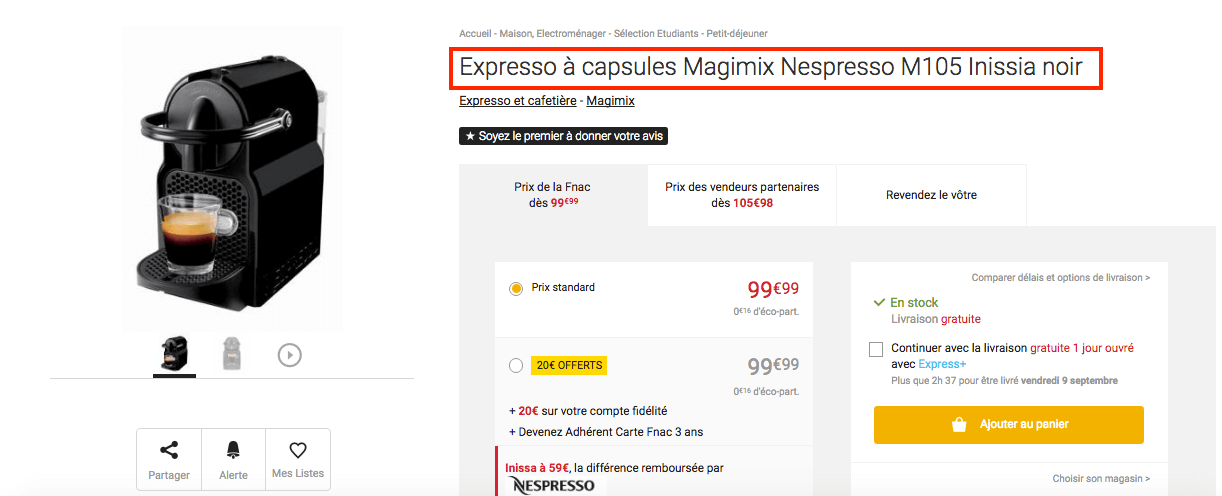
La balise H1 est celle utilisée pour le titre de votre fiche produit. Elle est utilisée dans le corps de votre fiche produit. Prenons l’exemple d’une fiche produit de la Fnac :

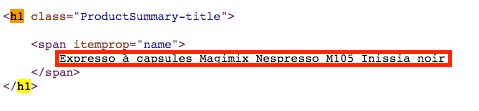
Le H1 de cette fiche produit, c’est « Expresso à capsules Magimix Nespresso M105 Inissia noir ». Il ne peut y avoir qu’un seul H1 par page (tout comme un livre n’a qu’un seul titre). Sur une fiche produit, il est logique que le H1 servent à indiquer le nom du produit, et éventuellement quelques spécifications. Lorsque l’on considère le code HTML de cette page, on voit ceci :

Cela confirme qu’il s’agit bien du H1. On remarque d’ailleurs que les fiches produits de la Fnac incorpore un balisage sémantique. Le « itemprop= »name » » permet d’indiquer aux moteurs de recherche qu’il s’agit du nom du produit. Nous reviendrons rapidement sur ce type d’optimisation dans un instant.
Là encore, vous devez demander à la personne en charge de la partie technique de votre site de construire un template de page qui permette de renseigner automatiquement le H1.
Vous devrez aussi utiliser des balises H2 et H3 pour structurer et hiérarchiser le contenu de vos fiches produits. Nous vous conseillons d’utiliser les balises H2, H3, etc. uniquement dans le contenu de la description. Autrement dit, évitez d’utiliser des balises Hn sur des mots génériques qui apparaissent sur toutes vos fiches produits comme « Commentaires », « Avis clients », « Fiche technique », etc.
Pour résumer, il faut faire en sorte que les Title, les Meta Description, les H1, les H2 et les H3 soient uniques pour chaque fiche produit. Cela vous permettra d’éviter de vous retrouver avec des contenus dupliqués d’une page à l’autre.
Pour approfondir ce point, voici nos 6 conseils pour éviter le duplicate content sur un site e-commerce.
Le balisage sémantique schema.org des fiches produits
On l’a vu tout à l’heure, il est possible désormais d’utiliser un nouveau type de balises afin de donner des renseignements plus précis aux moteurs de recherche. On parle de balisage sémantique, dans la mesure où ces nouvelles balises permettent d’expliquer aux robots d’indexation le sens de vos contenus et pas seulement leur place ou leur hiérarchie. Concrètement, lorsque vous utilisez la balise H1, Google comprend qu’il s’agit du titre de votre page et donc d’un élément de texte important, mais il ne sait pas si ce titre contient le nom de la page ou bien un autre contenu. En utilisant l’attribut « itemprop= »name » », vous indiquez qu’il s’agit du nom de votre produit. Le balisage sémantique permet une meilleure indexation et un meilleur référencement de vos fiches produits.
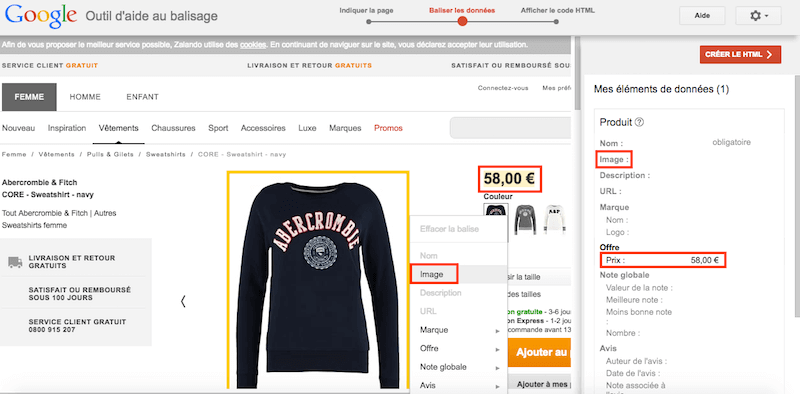
Google propose un outil qui vous permet d’enrichir le code html de vos fiches produits de balises sémantiques :

Pour en savoir plus sur le balisage sémantique Schema.org et sur la manière de l’intégrer sur vos fiches produits, découvrez comment mettre en place un balisage sémantique Schema.org.
Rel= »next », Rel= »prev » dans les listings produits
De manière générale, les liens rel= »next » et rel= »prev » permettent de signaler la relation entre différentes URL. Il permet d’indiquer à Google des relations logiques entre pages. Elles permettent à Google de mieux comprendre les liens entre vos URL. Or, plus Google comprend de choses sur le fonctionnement et l’organisation de votre site, plus vous avez de chances d’être bien référencé. Dans le contexte d’un site e-commerce, ces liens permettent de faciliter la structure de vos pages catégories. Une page catégorie peut contenir plusieurs centaines de produits. Il est préférable de limiter, dans ce cas-là, le nombre d’articles par page à 20. Vous allez donc avoir 5 ou 6 pages pour votre catégorie. Les liens rel= »next » et rel= »prev » vous vous permettre d’indiquer à Google que la page 2 est la suite de la page 1, que la page 3 est la suite de la page 2, que la page 2 est la page précédent la page 3, etc. Ces liens constituent des éléments de balisage de plus en plus utilisés par les e-commerçants. De fait, ils permettent une meilleure indexation et un meilleur référencement de vos pages catégories. Nous vous renvoyons vers la documentation de Google pour en savoir plus sur le « comment ».
Pour aller plus loin dans l’optimisation de vos fiches produits
Pour terminer ce guide, nous vous proposons d’aborder rapidement sous forme de liste les quelques éléments dont nous avons pas (assez) parlé :
- Le prix : c’est évidemment une information essentielle, une information que tous vos visiteurs cherchent à connaître rapidement. Mettez bien en avant le prix de vos produits sur vos fiches produits. Il n’y a rien de plus agaçant que de devoir rechercher cette information dans la page.
- La disponibilité (= l’état de votre stock) : cette information doit également apparaître clairement sur vos fiches produits.
- Les méthodes de paiement : indiquez les différentes méthodes proposées (carte bancaire, Paypal, chèque, etc.). Ce n’est pas l’information la plus capitale, mais elle doit être présente sur vos fiches produits. Utilisez des pictogrammes pour présenter vos différentes options de paiement.
- Intégrer une vidéo présentant votre produit est évidemment un vrai plus pour vos fiches produits. Si vous avez les moyens de réaliser quelques vidéos produits, n’hésitez pas une seule seconde !
- Les réseaux sociaux : la majorité des internautes sont présents sur les réseaux sociaux et en sont de grands utilisateurs. Pour augmenter la visibilité de votre boutique et de vos produits, pensez à intégrer des boutons de partage sur vos fiches produits.
- Il existe des modules qui permettent de proposer à vos visiteurs des produits complémentaires (des accessoires par exemple) sur vos fiches produits. Pensez-y et n’hésitez pas à intégrer cette fonctionnalité. Le cross-selling permet d’augmenter la valeur du panier moyen.
En espérant que tous ces éléments et conseils vous permettront de concevoir et de rédiger de magnifiques fiches produits !
Découvrez 15 exemples de fiches produits réussies !
























le :
Est Il exact qu’Amazon n’accepte pas les photos sur mannequin plastique et donc tous les produits vetements doivent etre présentés sur mannequin vivant ou à plat comme votre T Shirt Abercrombie ci dessus .
le :
Bonjour,
En effet Amazon semble s’en tenir à ce choix, sans pour autant pouvoir dire qu’il s’agit d’une règle formelle.
A bientôt,