Sans aucun doute, la page d’accueil d’un site web est la page la plus importante de tout votre site. Premier élément visuel avec lequel un acheteur ou un client potentiel entrera en contact, la page d’accueil est un élément de réassurance qui met en lumière votre niveau d’expertise et vos services. Constituée de plusieurs parties (header, corps de la page, footer etc.), la page d’accueil doit utiliser un code design qui permet de vous identifier facilement dans un environnement business concurrentiel.
Pour vous aider à créer ou à améliorer la homepage de votre site, nous allons vous présenter 8 bonnes pratiques qui feront de votre page d’accueil une page réussie. Nous passerons ensuite en revue 20 exemples de page d’accueil de site web (souvent réalisés par une agence web design) pour vous en inspirer.
Qu’est-ce qu’une page d’accueil de site web réussie ?
Au centre de l’arborescence de votre site internet, la page d’accueil d’un site web réussie comprend de nombreuses caractéristiques. Elle doit permettre :
- D’identifier votre proposition de valeur : en proposant un axe de lecture visiteur au lecteur. Elle doit synthétiser très clairement qui vous êtes, ce que vous proposez, vos tarifs, vos horaires d’ouverture etc.
- De traduire visuellement votre positionnement marketing : en donnant définissant l’orientation de votre entreprise. Cette étape est importante pour distinguer votre entreprise de ses concurrents.
- De marquer les esprits : par les éléments graphiques qu’elle comporte (code couleur, logo, design global, etc). Pour ce faire, la charte graphique de la homepage doit dégager une image de marque claire, cohérente avec la stratégie d’entreprise et l’environnement business dans laquelle elle évolue.
- De naviguer facilement entre vos différentes pages de manière fluide et responsive et notamment sur les pages de validité tel que la page À propos.
8 bonnes pratiques pour réussir la page d’accueil de votre site web
Tous les exemples de textes de présentation d’un site internet et de design de pages d’accueil que nous allons vous présenter dans un instant intègrent la plupart des bonnes pratiques suivantes :
#1 Avoir un titre efficace
En quelques secondes, votre site doit annoncer aux visiteurs ce que vous avez à leur offrir. En mettant en avant un titre court, clair et très explicite, vos lecteurs sauront qu’ils trouveront ce qu’ils cherchent sur votre site. Inspirez-vous d’exemples de textes de présentation d’un site internet courts et efficaces.
Certes, un grand nombre de personnes différentes peuvent ouvrir votre site web, et il est impossible de créer un titre qui parle à tous. Alors concentrez vos efforts en direction des personnes qui constituent votre cible principale, ceux à qui votre offre sera susceptible d’apporter satisfaction.
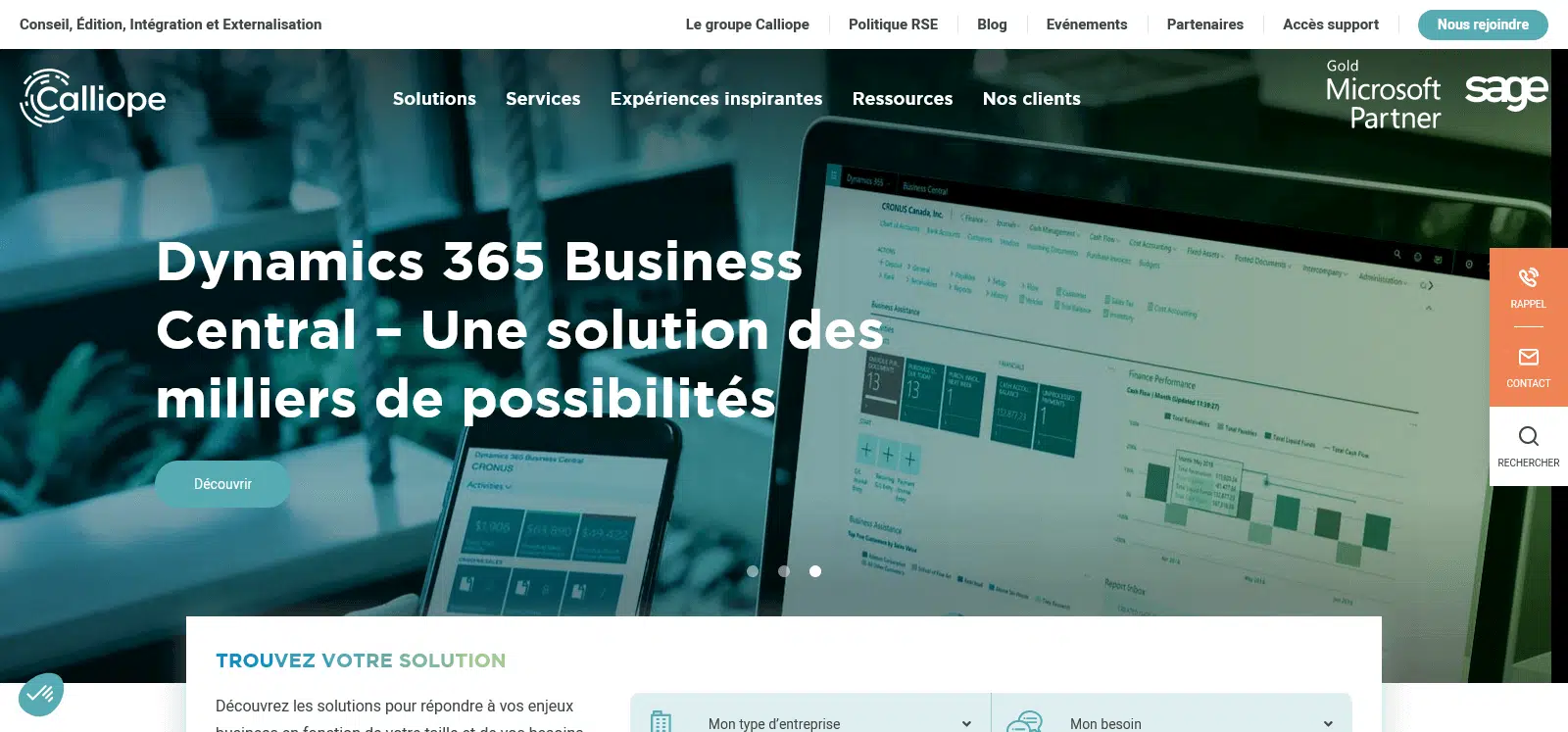
Par exemple, le groupe Calliope possède un titre qui attise la curiosité sur sa solution de gestion en quelques secondes :

#2 Répondre instantanément aux questions essentielles de vos visiteurs
À partir de votre page d’accueil, vos visiteurs doivent pouvoir rapidement trouver une réponse aux questions suivantes : « Qu’est-ce que cette entreprise ? », « Que fait-elle, que propose-t-elle ? », « Que puis-je faire grâce à ce site ? ».
Si vous êtes une entreprise qui a pignon sur rue (Nestlé, Fnac…), vous n’avez pas besoin de décrire qui vous êtes, et ce que vous faites. Mais pour la plupart des entreprises, donner une réponse à ces questions de manière claire sur la page d’accueil est indispensable. Il faut que vos visiteurs qui viennent d’arriver sur votre site puissent se dire tout de suite : « je suis au bon endroit ».
Facilitez la navigation sur votre site par la même occasion. Vos visiteurs sont à la recherche de produits ou de services que vous avez à leur offrir. Guidez-les vers les pages qui les intéressent par un design clair, simple à comprendre et une navigation fluide et intuitive.
#3 Avoir un design cohérent avec votre cible et votre marque
Les visiteurs jugent un site internet en moins de 90 secondes. Votre choix de design et de couleurs est donc particulièrement important.
Adaptez votre code couleur à votre logo et à votre charte graphique, afin d’être facilement identifiable par vos clients. Choisissez des couleurs en adéquation avec votre image de marque, et vos valeurs.
Le design de la page d’accueil doit résonner avec votre audience-cible, s’adapter à elle. On veut ici parler du « design » au sens large, incluant non seulement les graphismes, mais aussi la manière de s’exprimer, la formulation, le choix des mots…
#4 Mettre en avant vos points forts
Votre page d’accueil doit mettre en avant une proposition de valeur forte, qui retienne l’attention des visiteurs et les incitent à en savoir plus sur votre offre. Mettez en avant dès la première page de votre site votre savoir-faire, et les avantages que comportent vos offres et vos produits.
Pour ce faire, utilisez des phrases courtes, et persuasives. Inutile de surcharger votre page d’accueil de longs paragraphes, que vos visiteurs ne prendront pas forcément le temps de lire. Allez à l’essentiel et résumez vos atouts en quelques mots efficaces.
#5 Avoir des images percutantes
Avoir de bons exemples de textes de présentation d’un site internet c’est bien, mais les internautes sont très visuels. Misez sur une image (ou une vidéo courte) qui indique clairement dès la page d’accueil de votre site ce que vous avez à offrir à vos visiteurs. Utilisez des images qui attisent l’émotion et la curiosité de vos visiteurs, et qui appellent à passer à l’action.
La qualité de vos images doit être irréprochable, utilisez des images en HD avec une taille adaptée à l’ouverture sur les ordinateurs et sur les supports mobiles.
#6 Veiller à la compatibilité avec les supports mobiles
Le design de votre page d’accueil doit être optimisé pour fonctionner correctement sur tous les supports de navigation : ordinateur, smartphone, tablette. Ce qui suppose notamment d’éviter les éléments trop complexes, du type : animations, pop-ups, bannières flash, etc.
En effet, des plus en plus de navigations sur internet se font depuis un smartphone ou une tablette. Il est essentiel que votre site, dès votre page d’accueil, s’ouvre parfaitement et rapidement sur tous les types de supports, et soit agréable à consulter sur ces derniers.
#7 Inclure des CTA
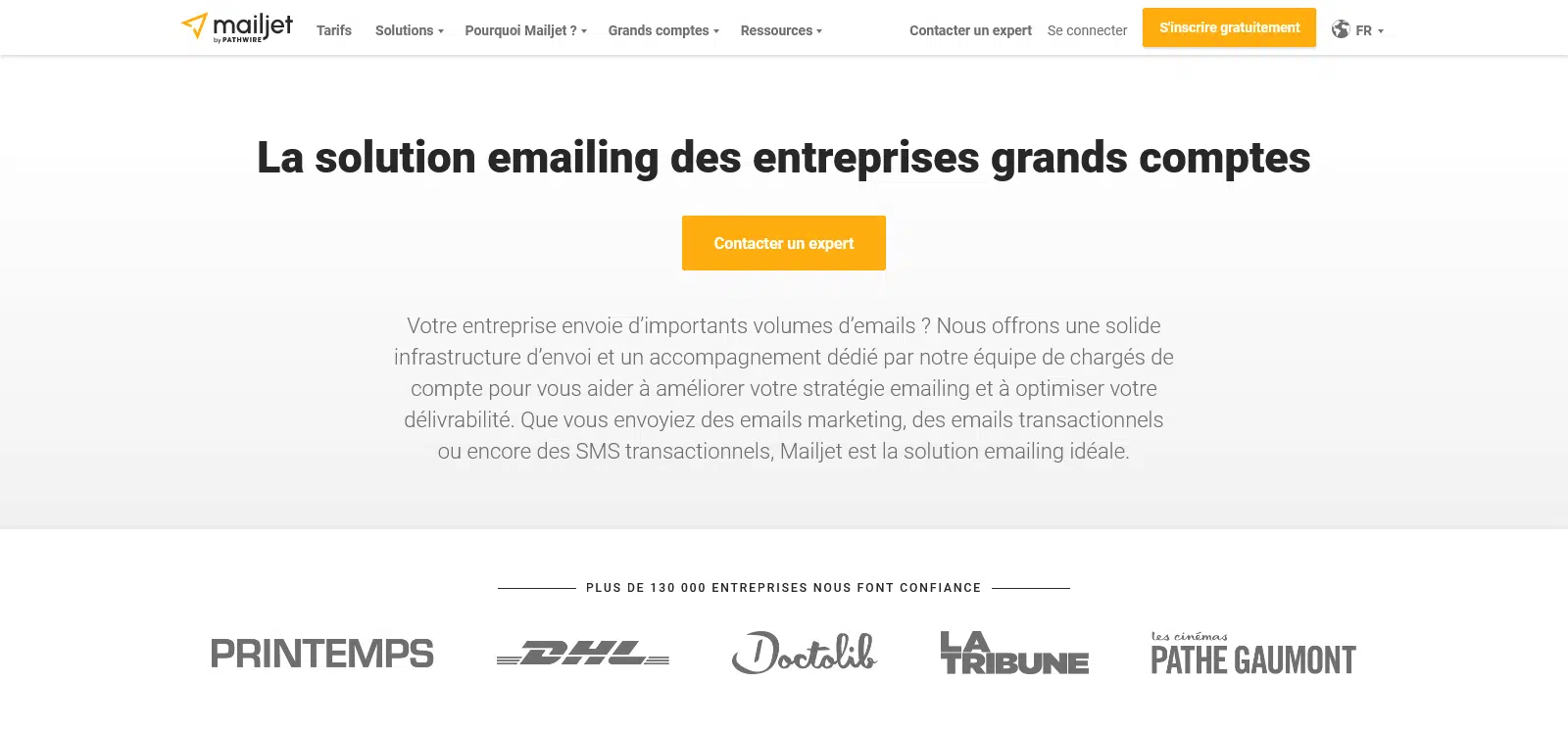
La page d’accueil doit inclure des boutons d’appel à l’action (CTA), du type : « Essayez maintenant », « Essai gratuit », « Réserver une démo », « Acheter maintenant », « En savoir plus », etc. Par exemple, Mailjet a choisi de mettre en avant un simple « contactez-nous » qui ressort en jaune sur un fond très pâle, ceci fait ressortir le CTA :

Rappelez-vous toujours que l’objectif d’une page d’accueil est d’inciter vos visiteurs à naviguer plus profondément dans votre site. Les boutons CTA guident vos visiteurs dans votre tunnel de conversion.
Bien visibles, les CTA transforment votre page d’accueil en page de conversion. Ils doivent aussi être audacieux et puissants. Vos CTA doivent vous permettre de vous démarquer et inviter vos visiteurs à s’engager instantanément auprès de votre entreprise.
#8 Avoir un design évolutif
Le design de votre site web doit évoluer avec le temps. Les pages d’accueil de qualité ne sont jamais statiques. Elles évoluent régulièrement, pour intégrer l’évolution des besoins, l’enrichissement de l’offre, les témoignages des clients. Les pages d’accueil sont aussi un endroit privilégié d’A/B Testing.
Profitez aussi de la saisonnalité, si votre activité s’y prête, pour mettre en avant certains de vos produits ou certaines de vos offres sur votre première page.
Pour aller plus loin, découvrez les 7 erreurs fréquentes d’une page d’accueil de site web.
20 exemples de pages d’accueil de site web réussies
Voici maintenant 20 exemples de pages d’accueil de site web réussies. La plupart des exemples renvoient à des sites anglo-saxons (ils ont toujours une longueur d’avance sur nous…). Pour tous ces exemples de textes de présentation d’un site internet et de pages d’accueil, nous vous invitons à vous rendre sur le site pour découvrir les exemples de texte de présentation d’un site web et leurs visuels dans leur intégralité.
Page d’accueil de Mint

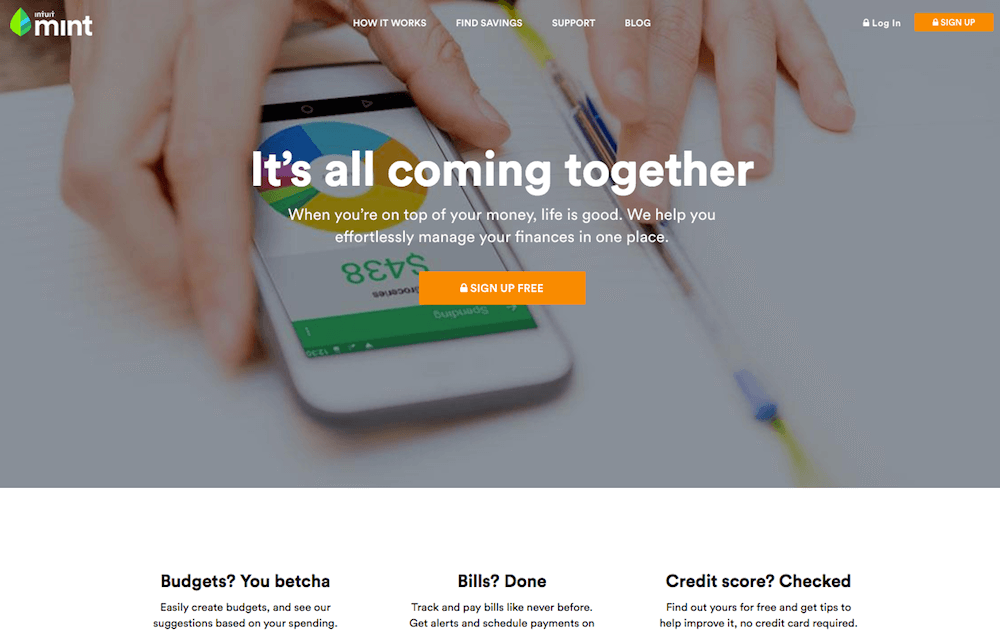
Mint est un site proposant un service de gestion des finances personnelles. Ce qui est réussi dans cet exemple de page d’accueil site web :
- Le page d’accueil est très simple. Les titres et les sous-titres offrent une excellente lisibilité du contenu.
- La page contient des éléments de réassurance (le cadenas sur le CTA notamment), ce qui est indispensable pour un service financier.
- Le bouton call to action est simple, direct et bien apparent. Le texte « Sign up free » est incitatif pour le visiteur.
Découvrez notre guide complet sur l’art d’optimiser les images pour le web : choix du format, compression et bonnes pratiques.
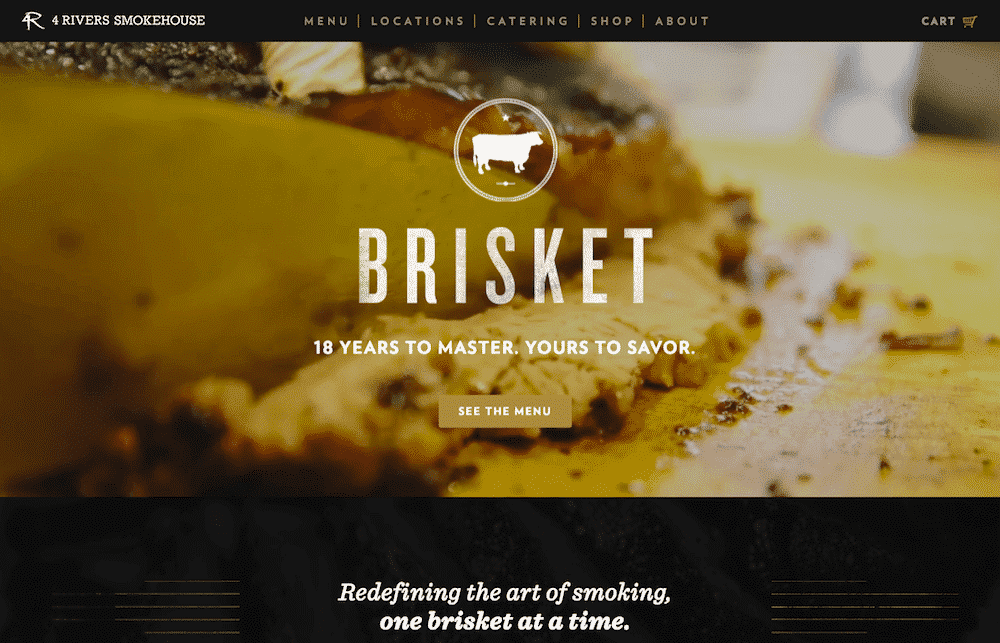
Page d’accueil de 4 Rivers Smokehouse

- La qualité des visuels : HD, produits très appétissants et bien mis en valeur, taille. Pour un site de restaurant, les visuels produits sont indispensables. Les visuels sont des animations, ce qui accroît leur force. Le design de ce thème est vraiment très classe, en phase avec le positionnement qualité du restaurant.
- L’ergonomie : la page d’accueil vous guide vers les différentes rubriques du site, via le menu et les sections du bas de la page.
- Le seul défaut : ce restaurant est trop loin de Paris…
Découvrez comment créer et promouvoir le site web d’un restaurant.
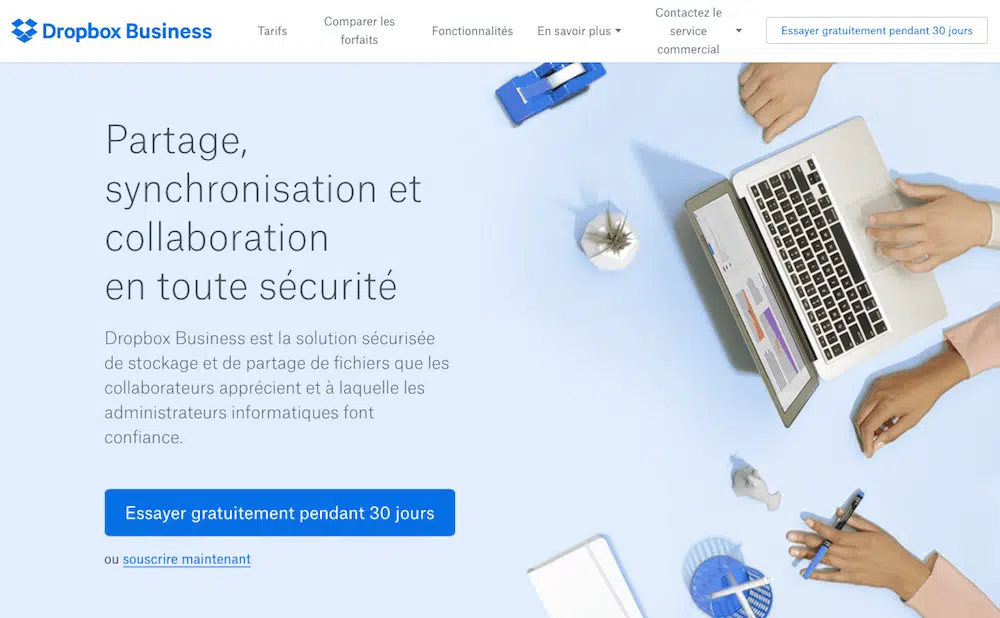
Page d’accueil de Dropbox (Business)

Dropbox Business, vous connaissez, inutile de présenter ce service. Ce qui est réussi sur cet exemple page d’accueil site web :
- La pertinence : la page d’accueil ne propose que des éléments importants, une image large, un paragraphe de présentation du service et un bouton CTA « Try free for 30 days ». Une page d’accueil doit aller droit au but.
- La simplicité : cette page d’accueil est un modèle absolu de simplicité. La couleur unie et légère d’arrière-plan y participe.
- La qualité du wording. Les sous-titres des sections, en particulier, permettent de comprendre facilement les différents bénéfices de la solution. Dropbox transmet avec talent sa proposition de valeur.
Découvrez comment bien Choisir les couleurs de votre site internet (Impact psychologique et exemples).
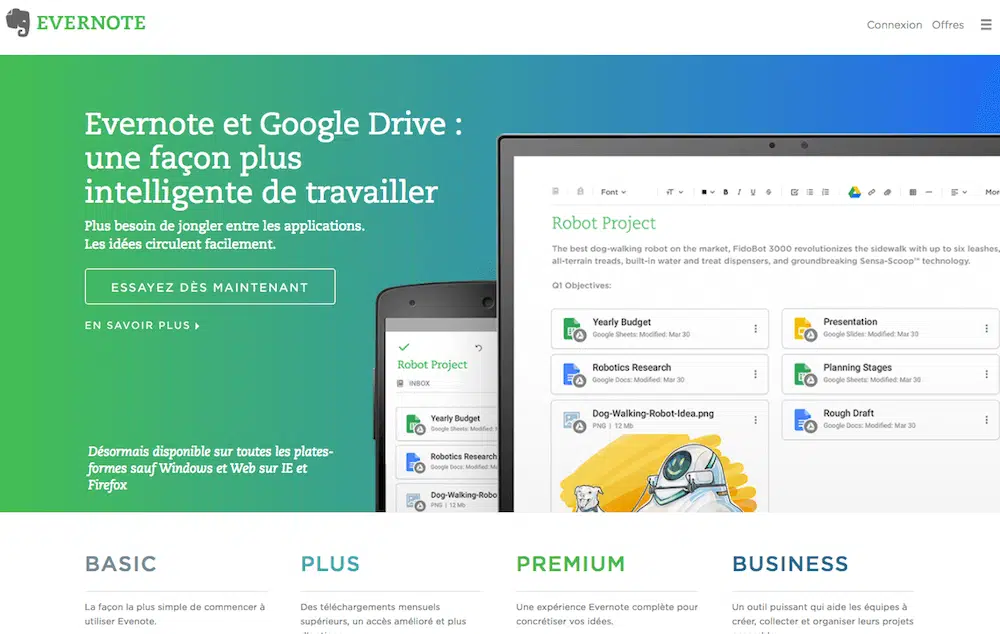
Page d’accueil d’Evernote

Vous connaissez aussi surement le service de prise de notes Evernote. Voici pourquoi la page d’accueil est réussie :
- Il faut savoir qu’Evernote a progressivement élargi sa gamme de services. Au départ simple outil de prise de notes, il s’est transformé en une suite complète à destination des particuliers comme des professionnels. Lorsqu’un service propose une large palette de services, ce n’est, a priori, pas facile à communiquer sur une seule page de manière claire, simple et rapide. Pourtant, Evernote y parvient avec succès, comme vous pouvez le constater par vous-même.
- L’utilisation très intelligente des couleurs, sur un arrière-plan blanc, qui permet de rendre la page très lisible.
- Les boutons CTA, qui attirent bien le regard et incitent le visiteur à entrer dans le tunnel de conversion.
- Le fait de proposer l’inscription en un clic, avec Google (Google Connect).
Découvrez 12 exemples de sites vitrines réussis.
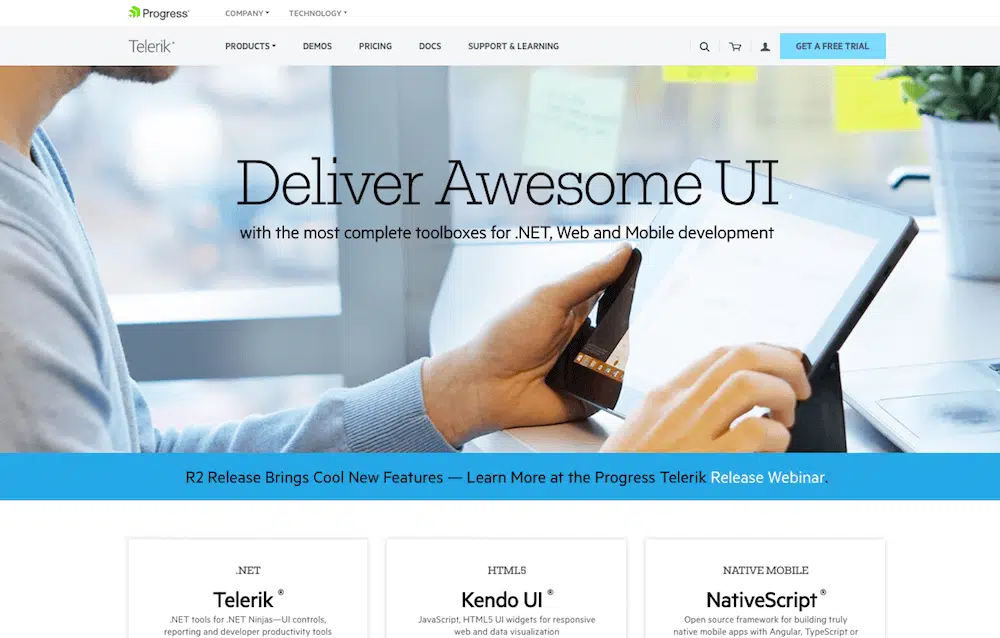
Page d’accueil Telerik

Telerik propose plusieurs outils à destination des développeurs web. Voici pourquoi cet exemple de site web a une page d’accueil réussie :
- La qualité « esthétique » et le caractère « accueillant » du design via le choix des couleurs (duo blanc-bleu), le choix de l’image de couverture où l’on voit une personne de l’entreprise au travail, la vidéo (humanisation)…
- La présentation très simple et efficace de l’offre – alors qu’il s’agit de produits complexes à la base. Le visiteur comprend très vite ce que fait l’entreprise et ce qu’il faut faire pour en savoir plus (boutons « en savoir plus »).
- La qualité du wording. Le site parle le langage de sa cible.
Découvrez Sendinblue, l’un des meilleurs outils de marketing automation pour les TPE / PME.
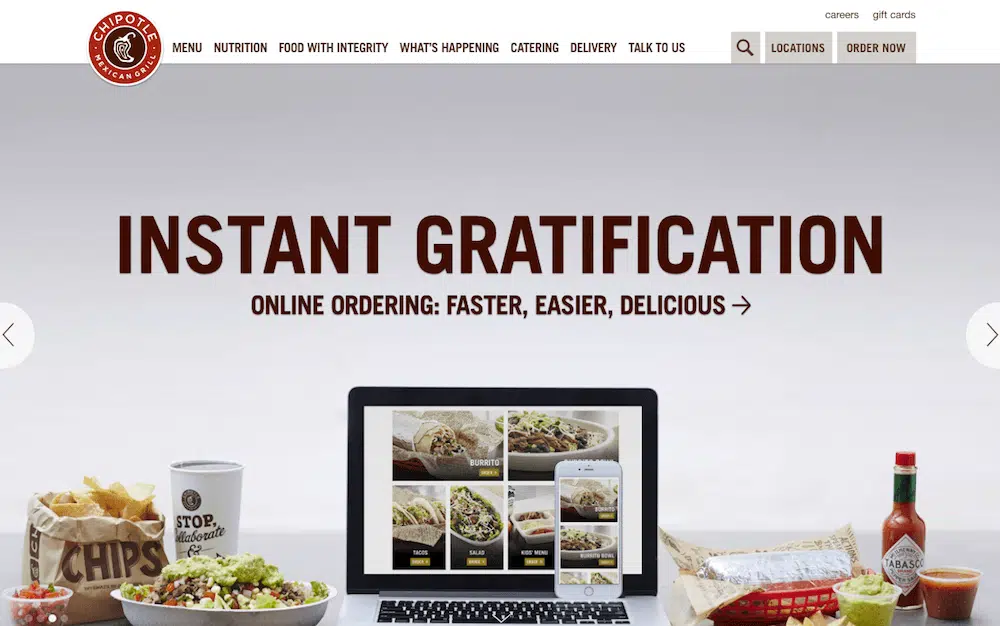
Page d’accueil de Chipotle

Chipotle est une chaîne de fast-food US. Ce qui est efficace dans cette page d’accueil :
- Vous ne pouvez pas le savoir, mais le contenu de cette page d’accueil évolue très régulièrement en fonction des événements, des jours fériés, des fêtes. La page d’accueil met par ailleurs en avant les actualités du groupe. Tout cela rend cette page d’accueil très « vivante ».
- La qualité (HD) et le niveau de détail des visuels, qui ouvrent clairement l’appétit.
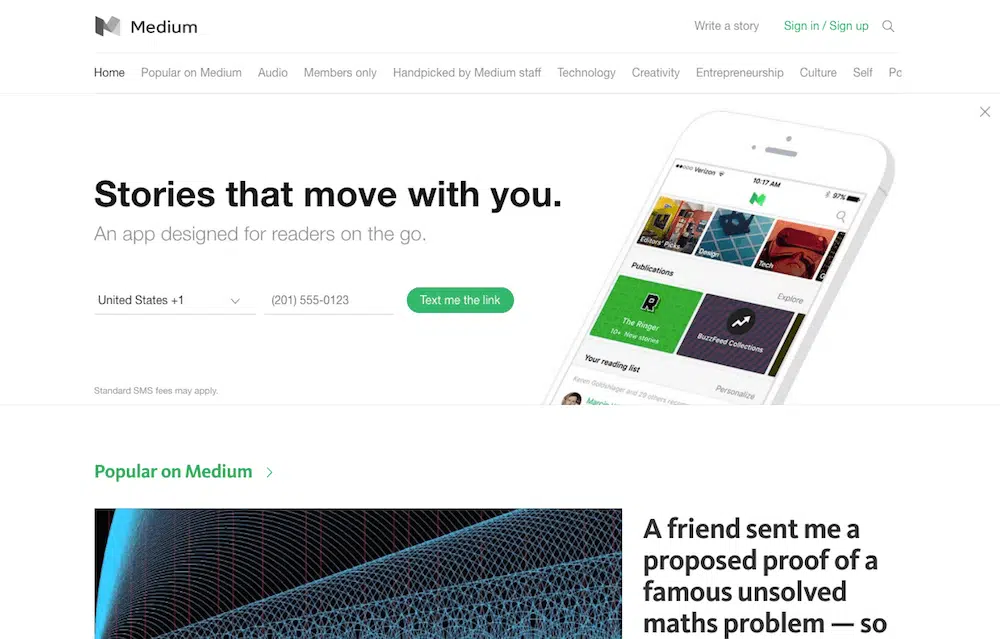
Page d’accueil de Medium

Medium est une célèbre plateforme de blogging. Ce qui fait que la page d’accueil est réussie :
- L’utilisation de l’arrière-plan blanc, qui permet aux visiteurs de se focaliser sur les éléments de page, et notamment sur les titres. C’est sans doute l’un des meilleurs exemples d’utilisation d’un fond blanc.
- L’ergonomie, et notamment le processus d’inscription à la plateforme (sur le site ou par mobile).
- La mise en avant des signaux sociaux qui guide les visiteurs vers les contenus de grande qualité (« Popular Medium », « Staff Picks »).
La Fabrique du Net vous propose son Top 50 des thèmes WordPress gratuits !
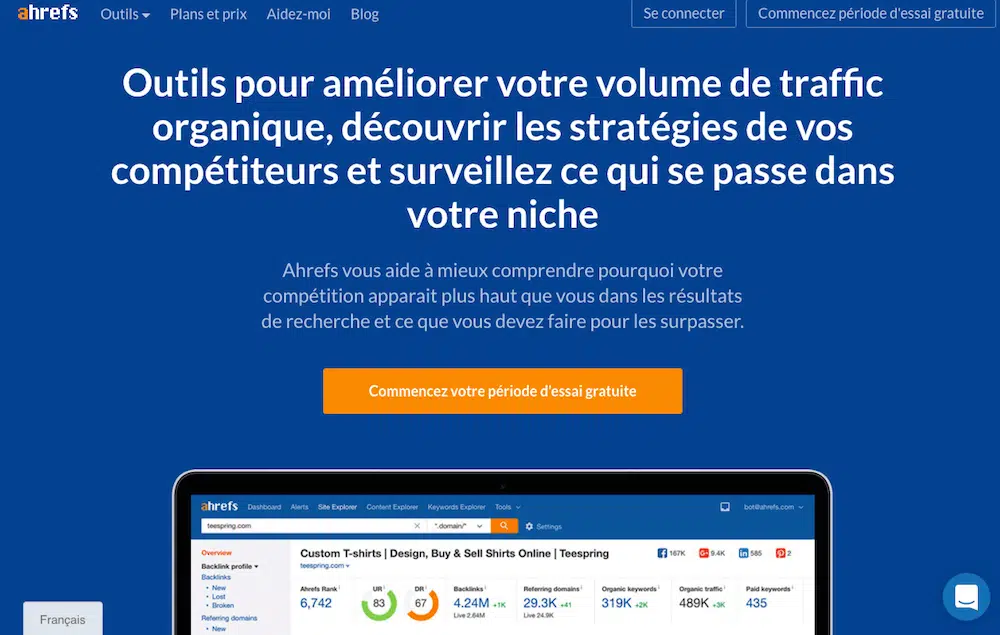
Page d’accueil d’Ahrefs

aHrefs est un outil de web analytics. Voici les raisons pour lesquelles la page d’accueil est réussie :
- Le contraste de couleurs entre le bleu, le blanc et l’orange capte le regard et rend le titre et le CTA très visibles.
- La combinaison d’une offre très attractive dans le titre et le sous-titre (augmenter son trafic web, analyser ses concurrents…) et le fait qu’aHrefs propose en dessous, dans le texte du CTA, une période d’essai gratuite.
- Cette page d’accueil propose beaucoup de contenus, mais la mise en page, le design et les choix typographiques permettent à la page de conserver une très bonne lisibilité.
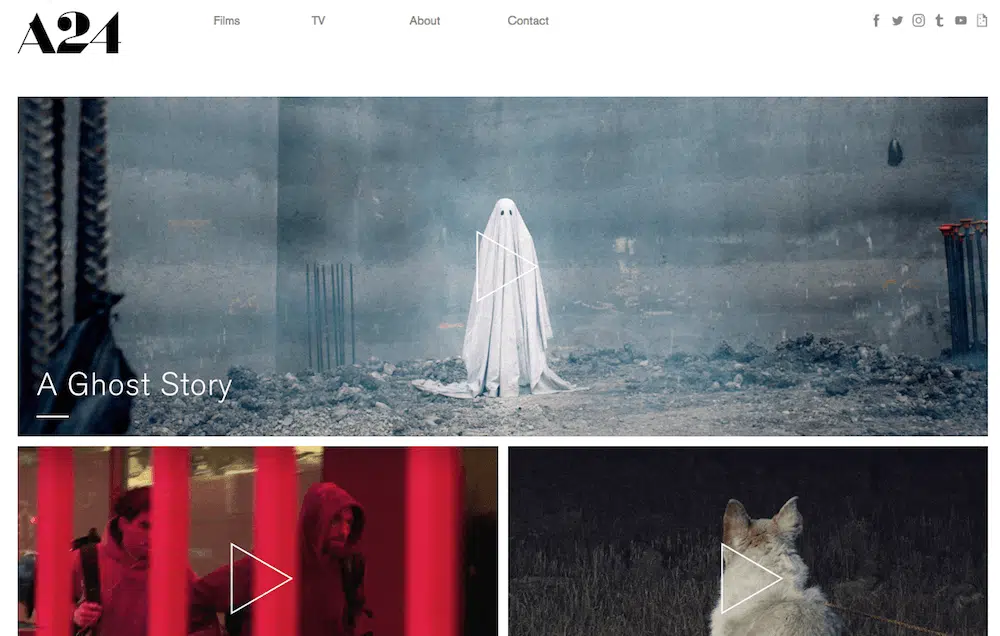
Page d’accueil d’A24Films

a24Films est une société de production audiovisuelle américaine. Voici pourquoi sa page d’accueil est réussie :
- La page d’accueil ne contient pas de textes, mais uniquement des trailers de ses productions récentes. La vidéo est le format le plus engageant sur le web. Pour un producteur de film, c’est très cohérent (et très efficace) de se concentrer sur ce format.
- La mise en avant des points de contact : icônes réseaux sociaux en haut à droite de la page, formulaire d’inscription à la newsletter en haut du menu (non visible sur la capture d’écran), entrée « Contact » dans le menu.
Découvrez notre guide complet pour bien choisir la police de caractères de votre site web (Conseils & exemples de Google Fonts).
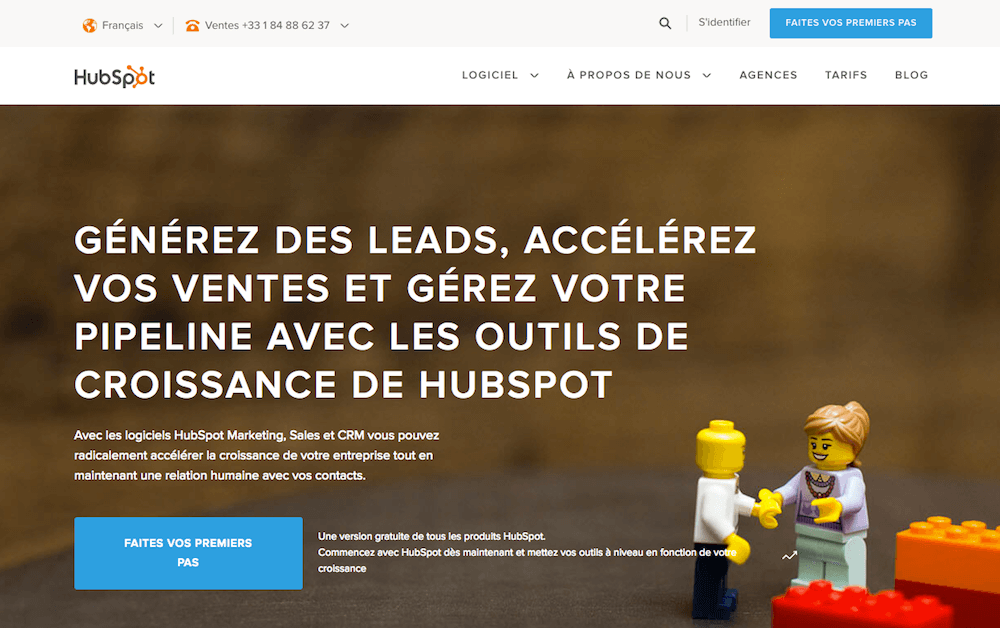
Page d’accueil d’HubSpot

HubSpot est une suite d’outils de lead generation (CRM, marketing automation ou hubspot cms). Voici ce que nous avons apprécié dans cet exemple de texte de présentation d’un site web, au niveau de la page d’accueil :
- L’utilisation des LEGO pour le visuel, qui capte bien l’attention et illustre en même temps avec intelligence la proposition de valeur de Hubspot (HubSpot comme toolbox – jeu d’enfant).
- Le CTA, très visible et bien conçu : choix de la couleur, qui contraste avec les autres éléments de la page, taille importante, wording engageant sur le bouton (« Faites vos premiers pas »), texte à droite.
- Les autres CTA disséminés sur la page d’accueil qui incitent le visiteur à entrer dans le tunnel de conversion.
Nous vous invitons à lire en parallèle notre guide complet : « Comment construire la page d’accueil de votre site web« .
Page d’accueil de Charity Water

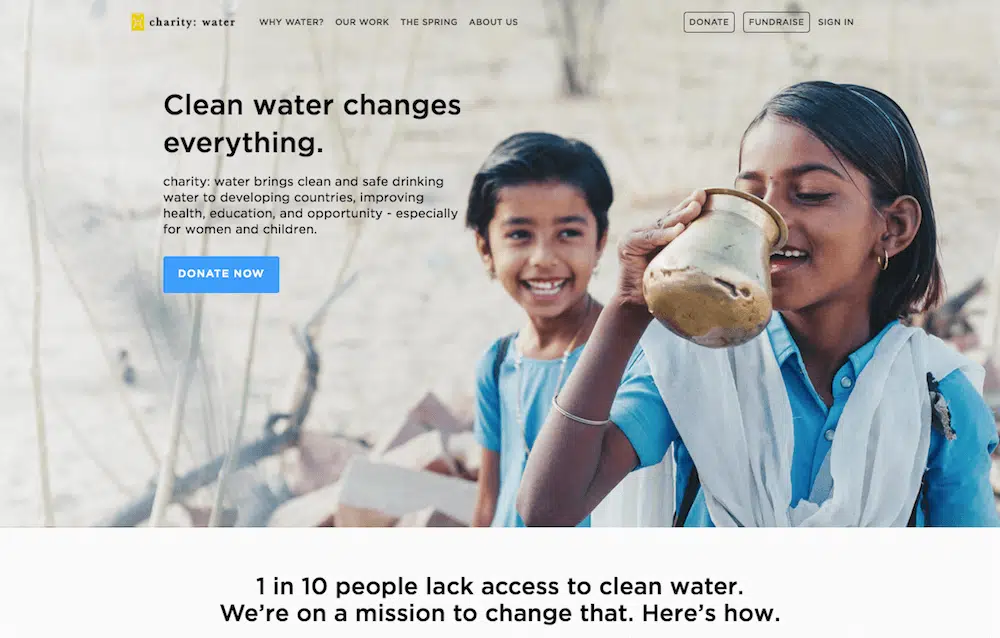
Charity Water est une organisation caritative, spécialisée dans la distribution d’eau potable aux populations. Voici pourquoi la page d’accueil est efficace :
- Contrairement à la plupart des sites d’associations caritatives, ce site comprend beaucoup de visuels et intègrent des éléments interactives pour créer de l’engagement.
- La qualité des visuels et l’utilisation de vidéos pour capter l’attention et susciter l’émotion des visiteurs.
- La visibilité du bouton d’appel aux dons.
Vous souhaitez créer un site web pour votre association ? Découvrez notre article « Quel logiciel pour créer le site web de son association ?« .
Page d’accueil d’Airbnb

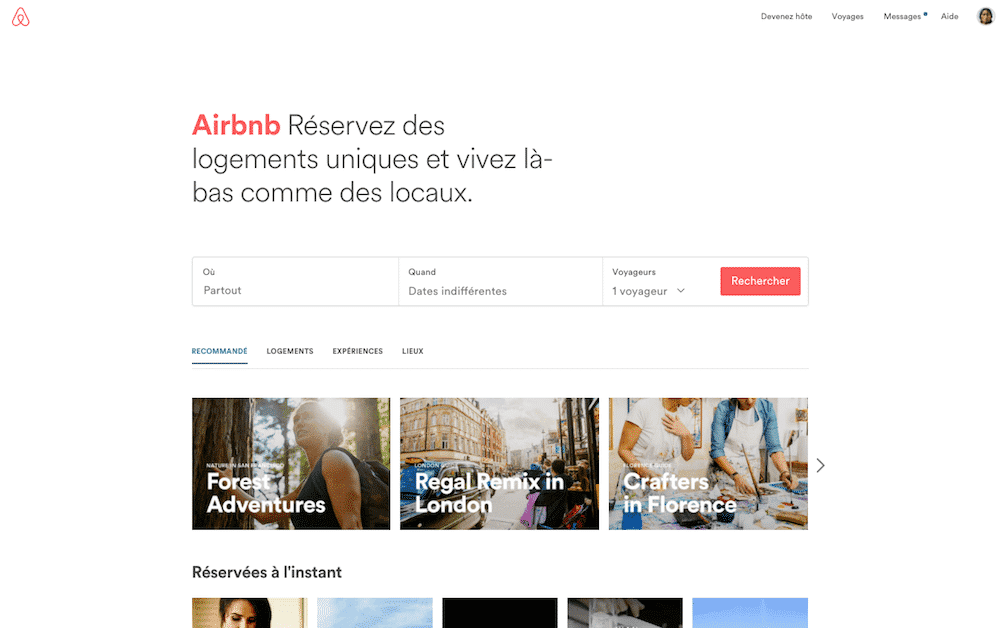
On ne présente pas Airbnb. Voici pourquoi, selon nous, sa page d’accueil est réussie :
- Le moteur de recherche de logements est à la fois simple, efficace et bien visible sur la page. Il contient peu de champs et guide le visiteur vers les étapes suivantes.
- Le moteur de recherche est « intelligent » : il intègre une fonction auto-fill qui permet de proposer aux visiteurs connectés les informations de leur dernière recherche.
- La visibilité du bouton « Rechercher », en rouge, qui ressort bien grâce notamment au choix de l’arrière-plan blanc.
- Les suggestions personnalisées de logements, d’activités et de destinations.
Page d’accueil d’Udemy

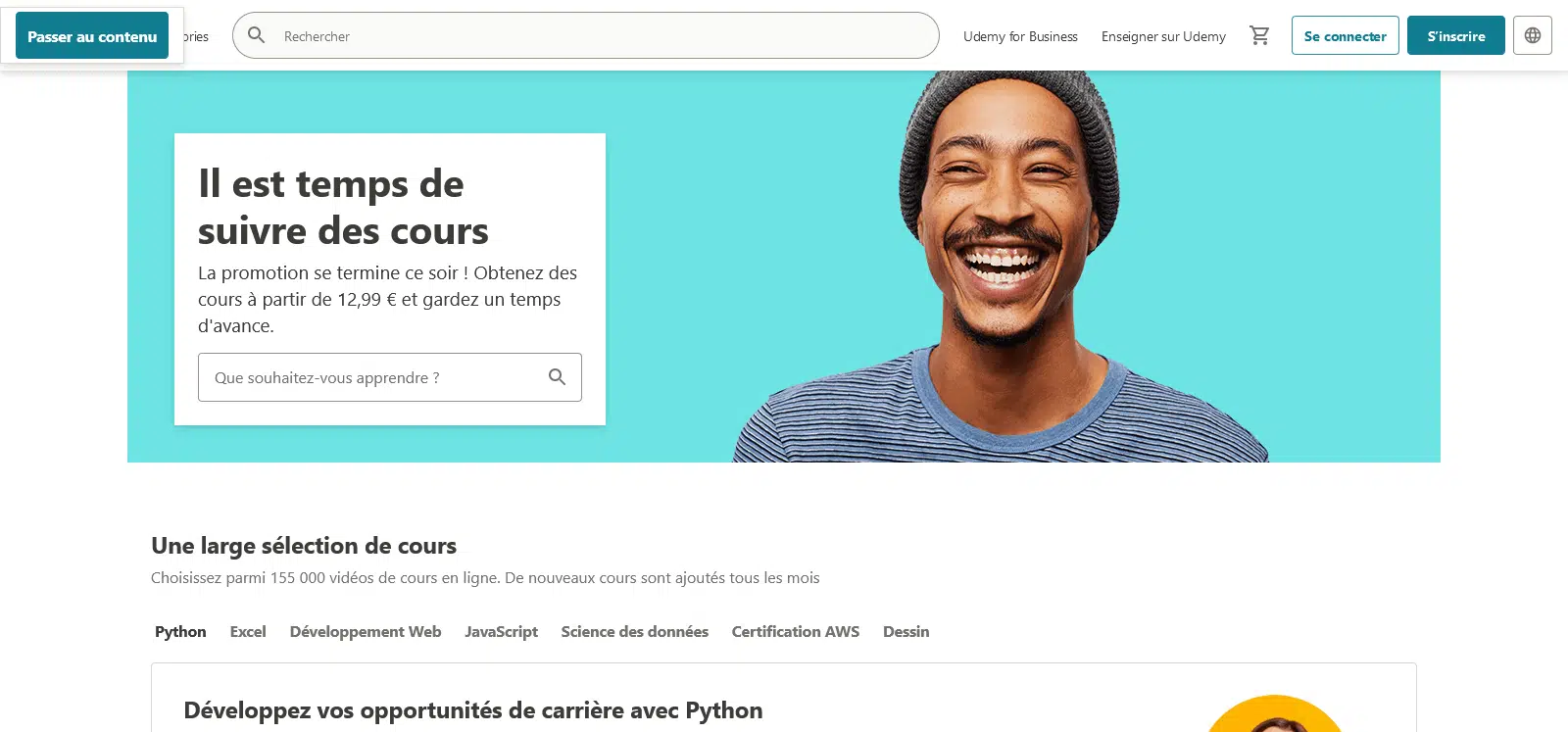
Udemy propose des formations vidéo en ligne créées par des experts dans des domaines variés. La page d’accueil met l’accent sur plusieurs éléments-clés :
- Son principal argument de vente : la praticité des cours en ligne.
- L’immense bibliothèque de formations disponibles, notamment des formations pour créer un site vitrine
- Son CTA « Il est temps de suivre des cours (…) Que souhaitez-vous apprendre ? ».
- Sa promotion en cours « La promotion se termine ce soir ! Obtenez des cours à partir de 12,99 € … ».
- En déroulant la page on tombe directement sur les formations les plus demandées, puis sur les mieux notées, et les différentes catégories les plus plébiscitées.
Page d’accueil de Netflix

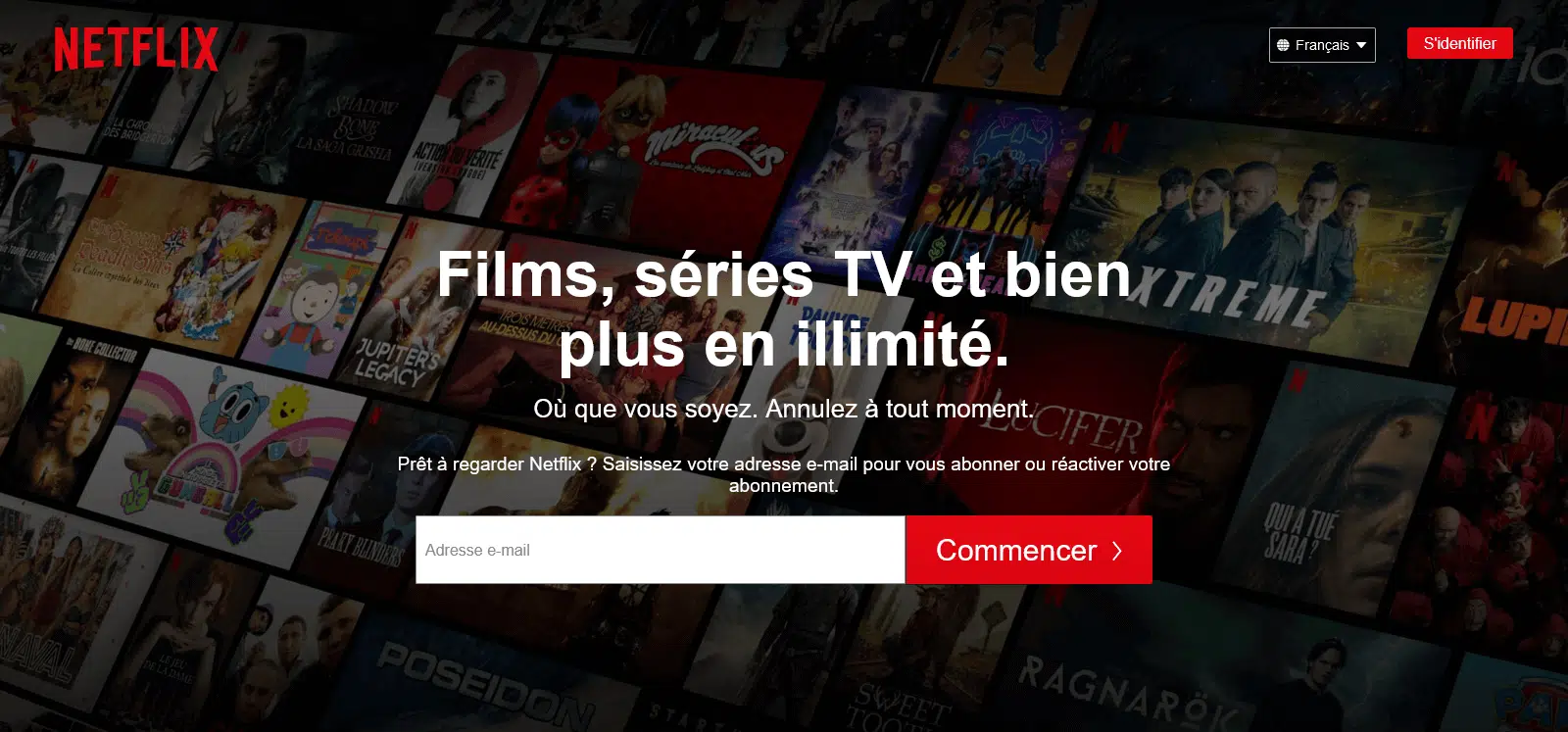
La page d’accueil de Netflix positionne la plateforme directement comme alternative principale à la télé et au cinéma traditionnel de façon très visuelle grâce à :
- Une page d’accueil minimaliste
- Des mots peu nombreux mais bien choisis, notamment pour son titre « Films, séries TV et bien plus en illimité ».
- Un CTA, « Commencer », encadré en rouge qui ressort sur un fond sombre.
- Le bas de la page se compose de quatre parties qui décrivent les possibilités qu’offre Netflix (les différents supports sur lesquels voir vos films, la possibilité de voir vos contenus en mode hors ligne, la gestion de comptes pour enfants, etc…).
- Enfin la dernière partie de la page termine de convaincre les visiteurs grâce aux réponses aux questions fréquentes des utilisateurs.
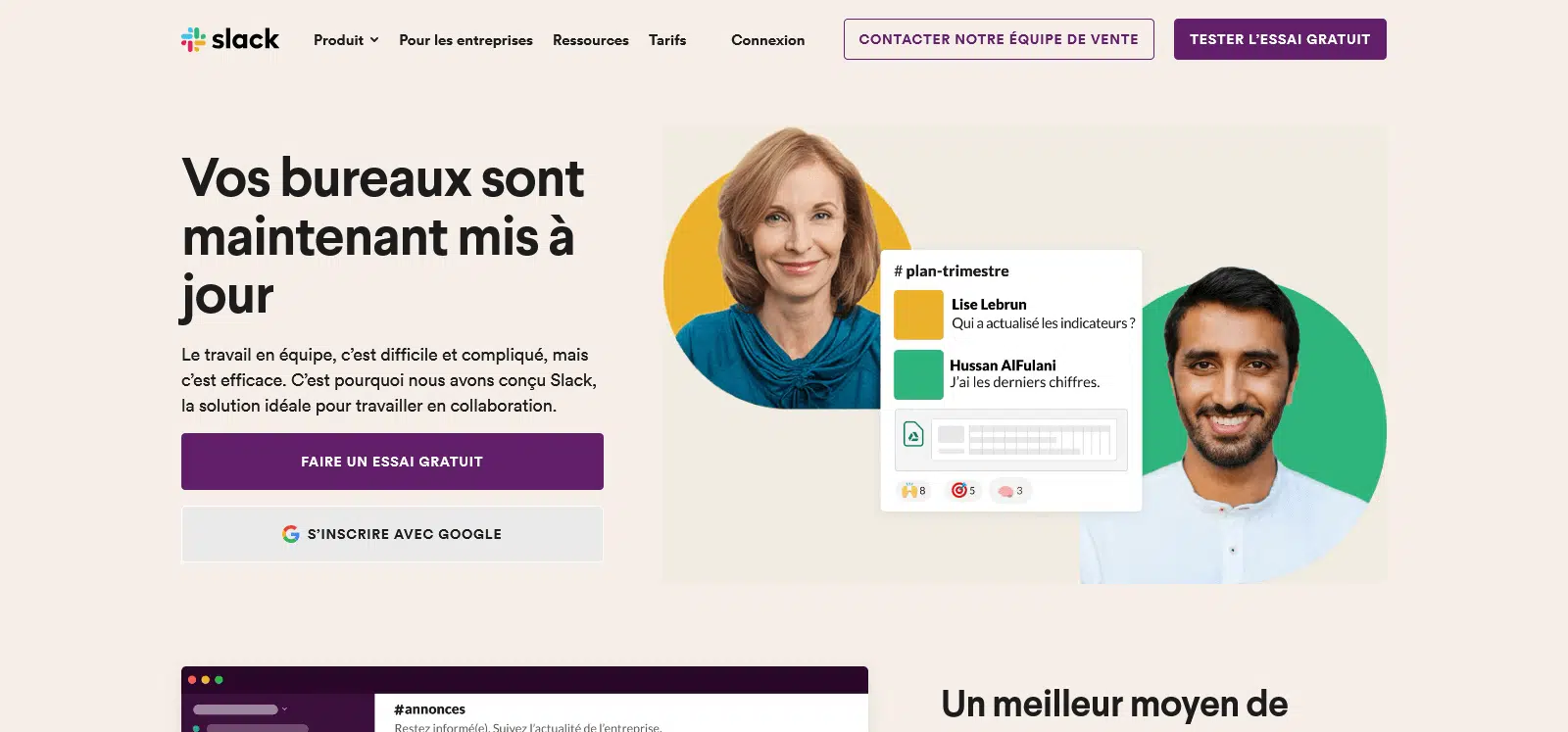
Page d’accueil de Slack

Dans cet exemple de site web, Slack a misé, pour sa page d’accueil, sur un jeu de couleurs rappelant sa charte graphique et son logo, tout en mettant en valeur les éléments suivants :
- Un CTA principal, « faire un essai gratuit », qui ressort grâce à un cadre violet qui dénote avec le fond beige, suivi d’un CTA secondaire vous invitant à vous inscrire via Google.
- Deux autres CTA ressortent en haut de la page d’accueil pour inviter les visiteurs à contacter les conseillers de Slack et encore une fois à s’inscrire pour un essai gratuit.
- Un titre mis en évidence, ainsi qu’un sous-titre explicite.
- Des arguments-clés se trouvent juste en dessous pour expliquer les bonnes raisons d’utiliser Slack pour communiquer avec vos équipes.
- Des images animées qui montrent la fluidité avec laquelle vous pouvez dialoguer avec vos collaborateurs depuis Slack, tout en montrant son interface utilisateur.
Page d’accueil de Nescafé

Nescafé est une marque bien connue, c’est un très bon exemple de texte de présentation d’un site internet, elle profite de sa page d’accueil pour :
- Rappelez à ses visiteurs le bien-être ressentit lorsque la journée commence avec un café de bonne qualité.
- Un CTA bien centré pour inviter les visiteurs à découvrir les différents produits de la marque.
- Une image de fond simple, rappelant le produit proposé.
- En déroulant la page nous sommes invités à découvrir le café qui nous correspond grâce à un nouveau CTA.
- Enfin Nescafé nous fait découvrir l’histoire de la marque, les nouveautés, ses best-sellers, ses valeurs et ses réseaux sociaux.
- Chaque élément est soutenu d’un sous-titre clair, ou d’un paragraphe court qui résume les différentes pages à découvrir.
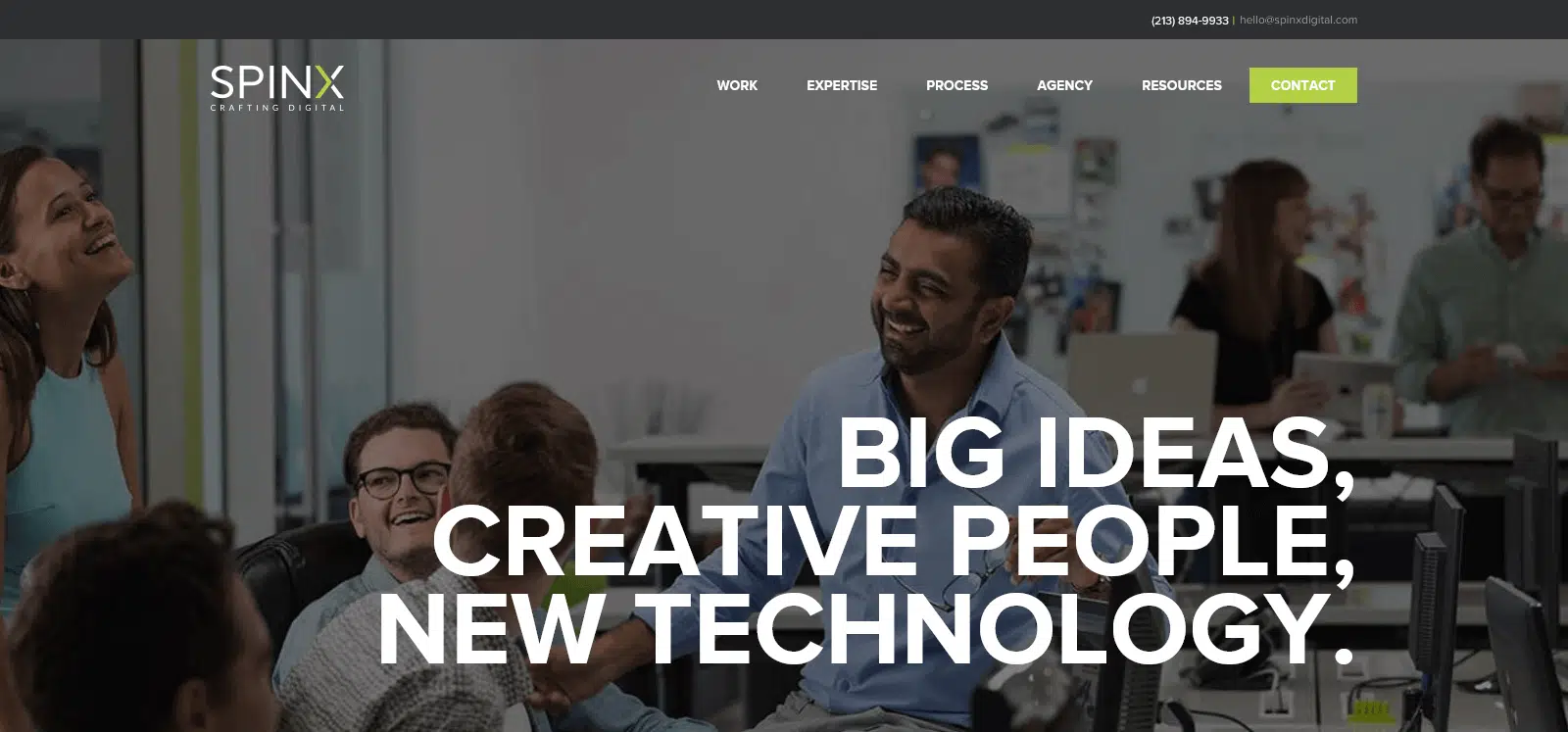
Page d’accueil de Spinx Digital

La page d’accueil de Spinx Digital repose sur trois piliers, et quelques informations essentielles :
- Un titre accrocheur
- Un CTA « contact » mis en évidence par une couleur verte qui contraste avec le fond de page
- Une image simple, montrant la convivialité des équipes qui travaillent sur vos projets
- Plus bas vous découvrez leurs références clients, et leurs derniers projets réalisés, ainsi que leurs différents domaines d’expertise résumés en quelques mots.
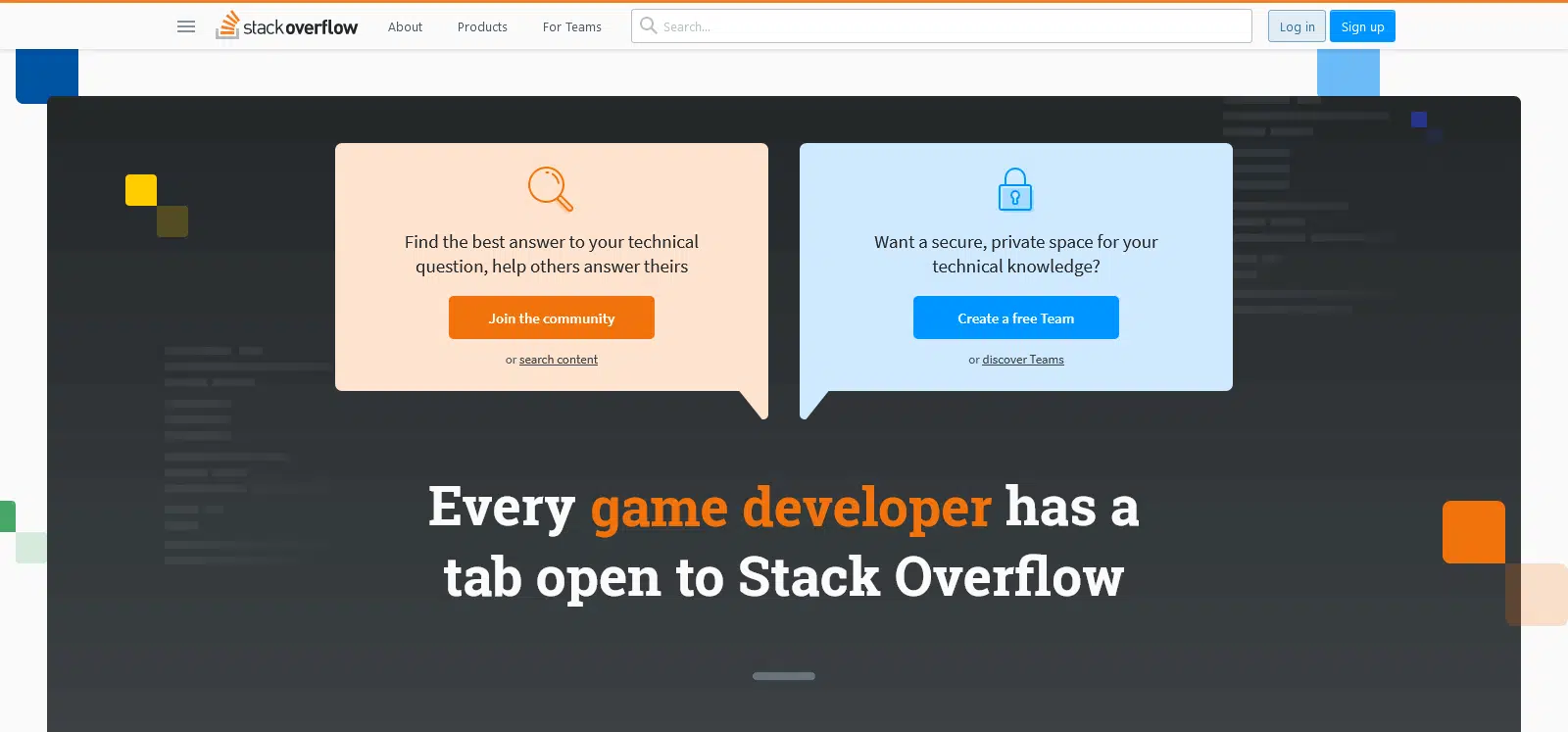
Page d’accueil de Stack Overflow

Stack Overflow propose une page d’accueil accrocheuse qui en dit long sur son savoir-faire et leurs offres à l’aide de :
- Différentes illustrations et courts paragraphes qui résument leurs expertises.
- Plusieurs CTA qui orientent les visiteurs vers les actions qui leur semblent les plus appropriées.
- Leurs références clients, et des témoignages.
- L’affichage de leurs tarifs.
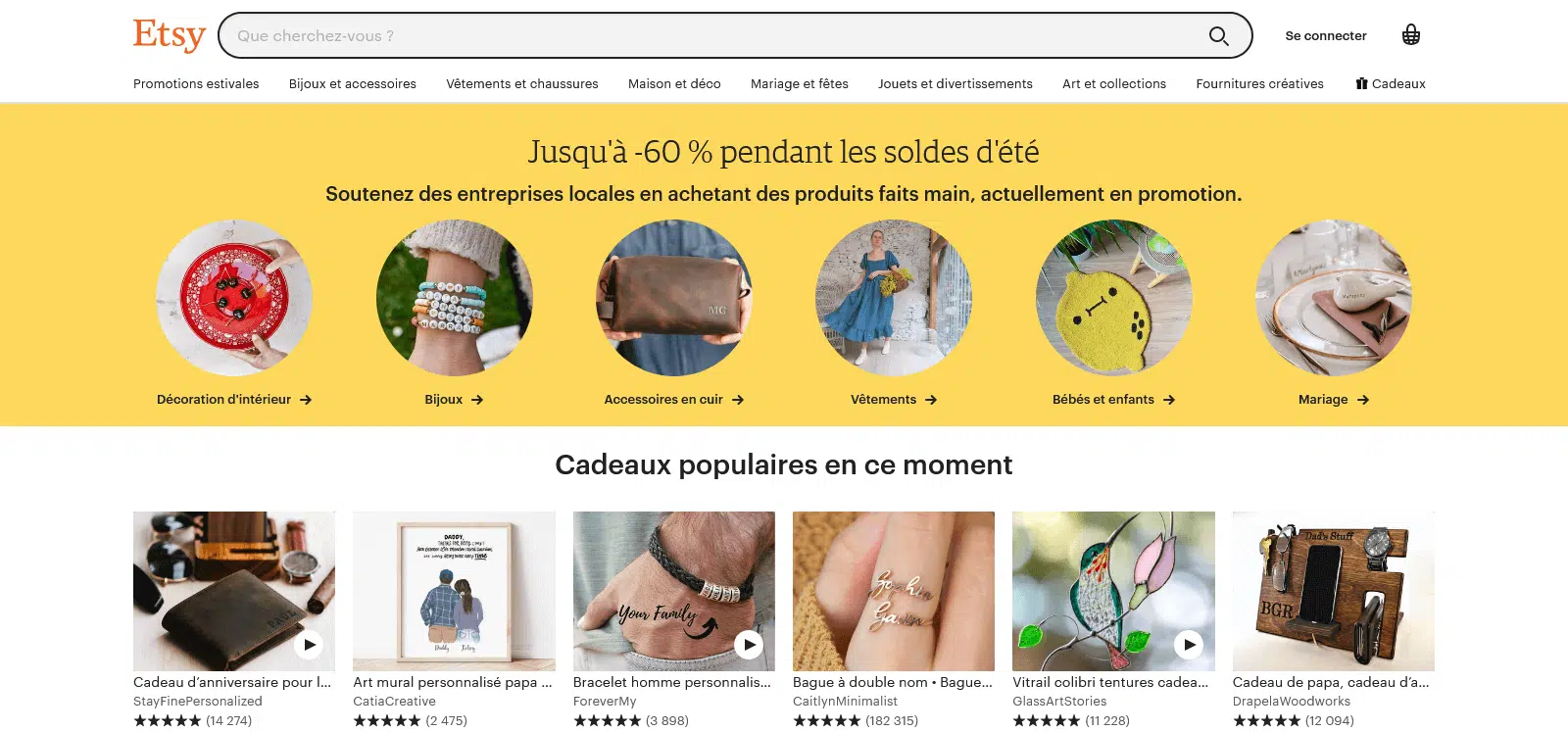
Page d’accueil d’Etsy

Le site marchand Etsy met en avant les produits des différents professionnels (indépendants et artisans notamment) sur une page d’accueil efficace où l’on distingue :
- Une offre promotionnelle mise en avant.
- Les articles les plus populaires.
- Les articles les plus originaux.
- Les offres du moment en fonction de la saisonnalité.
- Les différentes catégories de produits, et une barre de recherche pour trouver rapidement ce dont vous avez besoin.
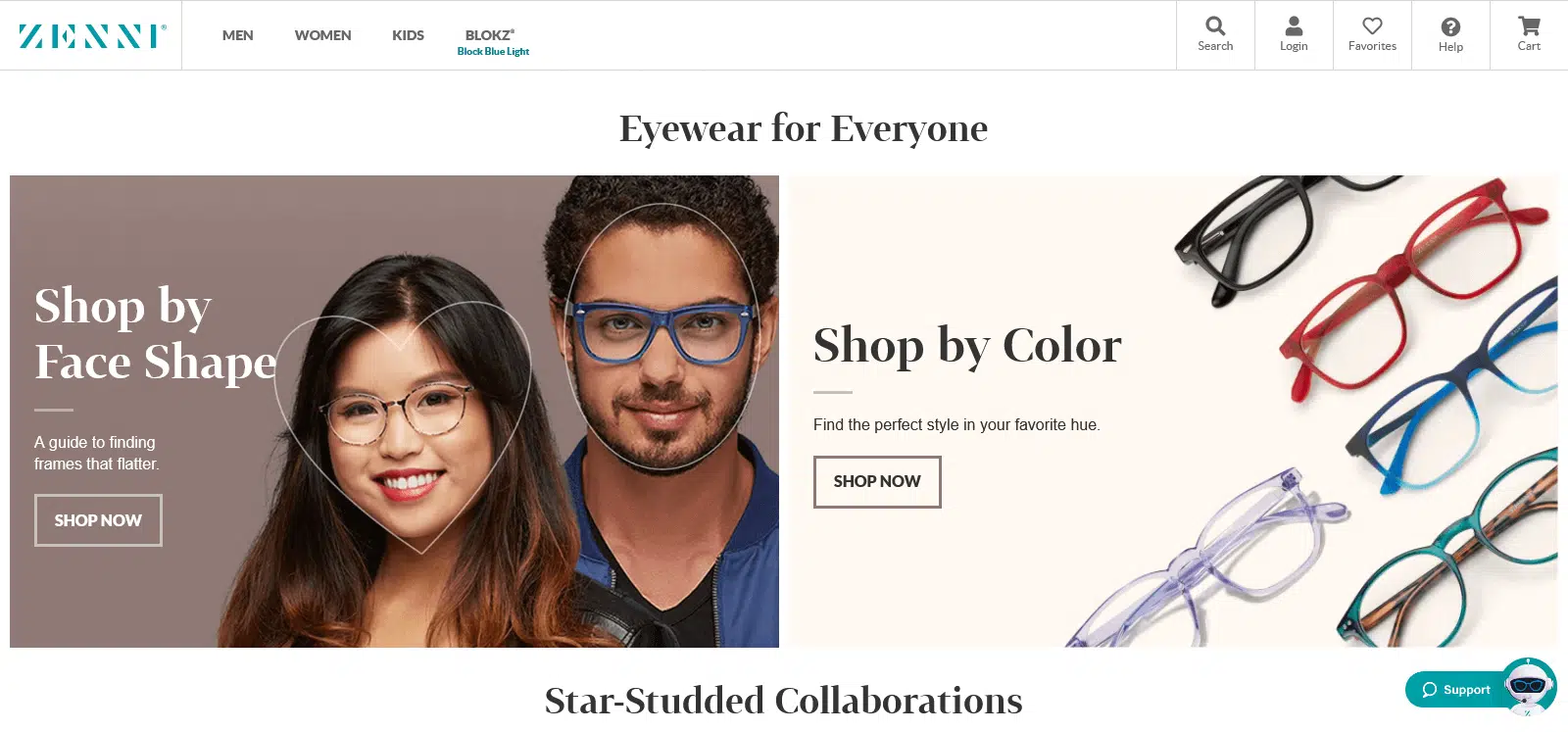
Page d’accueil de Zenni Optical

Sur Zenni Optical, l’accent est posé sur l’offre et la personnalisation grâce à une page d’accueil très visuelle :
- L’omniprésence des images de lunettes en tous genres montrent que si vous cherchez des lunettes, vous êtes au bon endroit.
- Un titre simple qui vous rappelle qu’il existe « des lunettes pour tous ».
- Un CTA « Shop Now » répété à différents endroits stratégiques de la page d’accueil.
- Puis l’accès aux meilleures ventes, et aux nouveautés, ainsi qu’aux meilleurs prix.
En espérant que ces quelques exemples de site web vous auront donné quelques idées pour votre propre site web !
Si vous souhaitez créer ou améliorer votre site vitrine, je vous invite fortement à parcourir ces articles :
- Zoom sur la création du site web d’une agence immobilière – Outils et exemples
- Le guide complet sur l’accessibilité web, l’art de rendre un site web utilisable par vraiment tout le monde
- Le wireframing pour les nuls – Guide complet pour apprendre à réaliser des maquettes fonctionnelles web
- Quel hébergement pour votre site WordPress ?
- Les meilleures banques d’icônes web gratuites
- Les 12 meilleures agences UX UI design




























le :
franchement enrichissant comme contenu. Peut-être que jour la page d’accueil de mon site Webonet figurera dans votre palmarès! 🙂
le :
super cool,
Merci
le :
C’est cool
le :
t’as raison
le :
Oui