Les sites à une page dessinent une nouvelle tendance du web. Leur qualité de navigation et leur design souvent haut-de-gamme séduisent de plus en plus de webmasters. De fait, on constate une prolifération de ce format sur internet. Beaucoup d’exemples sont réussis, mais attention, tous les sites web ne sont pas adaptés pour une présentation en une page (sans compter les problèmes de performance..). Dans cet article, nous allons commencer par lister les avantages et inconvénients du format de site en une page, avant de vous proposer plusieurs exemples concrets de sites web réussis qui ont fait le choix du format « One page ». On verra notamment que le format à une page ne convient pas pour tous les projets web. L’article s’achèvera avec un focus sur les principaux logiciels qui permettent de créer un site one-page (WordPress, Strikingly, Squarespace et Wix).
Les avantages et inconvénients du site web en une page
Avant même de commencer par lister les avantages et inconvénients des sites à une page, il n’est pas inutile de bien définir de quoi l’on parle. La définition d’un site à une page est assez simple et intuitif : un site one-page est un site qui n’est composé que d’une seule page. Cette page n’est pas seulement centrale, mais c’est la seule : tout le contenu de votre site y est présent. Pour que le contenu soit organisé, les sites à une page sont divisés en plusieurs sections. Ces sections sont accessibles :
- Soit en scrollant la page de haut en bas (ou parfois de gauche à droite). C’est d’ailleurs l’une des caractéristiques d’un site à une page : la navigation s’effectue par scrolling et non par clic. Vous accédez aux différents contenus en utilisant la roulette de votre souris ou la barre de défilement du navigateur.
- Soit à l’aide d’un menu situé en haut de la page, ou bien, plus rarement, sur les côtés. Les technologies de type CSS3 permettent désormais d’accéder aux différentes sections de la page sans avoir à scroller. L’internaute peut de cette manière accéder directement aux informations qui l’intéressent sans avoir à faire défiler toute la page.
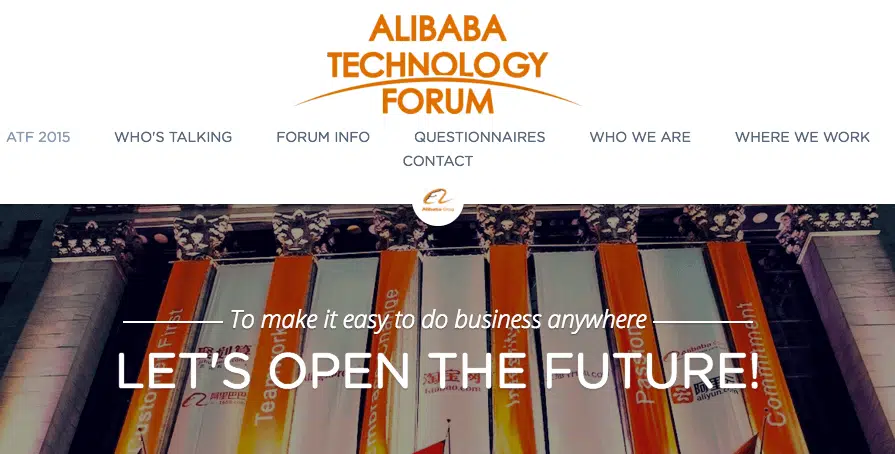
Sur un site à une page, le scrolling remplace le clic :

Même si tout le contenu est condensé sur une seule page, un site one-page a quand même une organisation. Toute la difficulté consiste (on y reviendra) à bien travailler cette organisation. On peut déjà à ce stade vous donner un petit conseil : limitez vos sections à 5 ou 6 maximum, surtout si vous n’avez pas de menu.
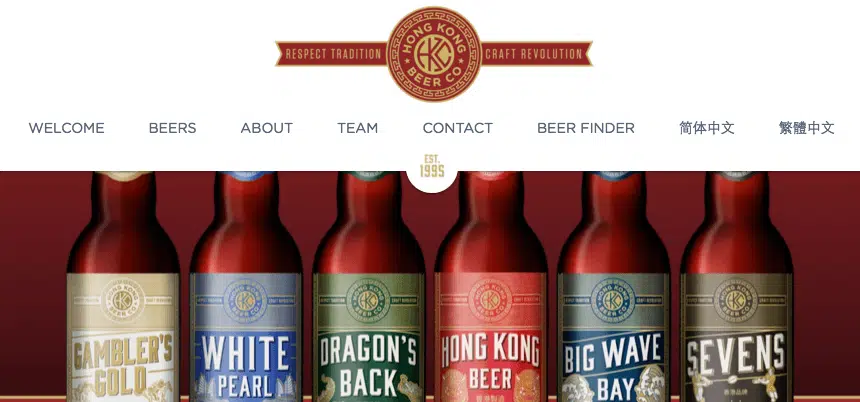
Si le design est l’un des points forts des sites à une page, on peut aussi trouver des sites one page très moches…:

Passons à la liste des avantages des sites à une page. On va voir qu’ils sont nombreux :
- Un site à une page est très efficace d’un point de vue « marketing », surtout lorsque vous avez un objectif précis. Exemple : vendre un service ou obtenir une inscription quelconque. Le fait d’être très limité en termes de contenus vous oblige à concentrer votre message et votre proposition de valeur, à aller droit au but. De par sa structure même, un site à une page oblige à se focaliser non pas sur la quantité mais sur la qualité.
- Un site à une page est le format idéal pour raconter une histoire, comme on le verra dans les exemples. Dans un site classique multi-page, c’est l’internaute qui décide de son parcours sur votre site. Il est maître de cliquer sur les éléments qui l’intéressent, même si vous pouvez l’influencer dans la manière de construire votre menu ou de placer vos call-to-actions. Avec un site à une page, au contraire, le parcours est balisé. L’internaute est obligé de suivre un parcours défini par vous, en scrollant de haut en bas. Le chemin de navigation est en quelque sorte tracé d’avance (sauf si vous proposez un menu). Cette contrainte du point de vue de l’internaute constitue pour vous une force : vous pouvez construire une histoire, en faisant succéder vos différentes sections de manière logique. Avec un site à une page, il est beaucoup plus facile d’amener l’internaute là où l’on veut.
- Autre avantage, qui complète le précédent : la navigation. Sur un site à une page, la navigation est fluide, rapide et intuitive. Sur un site classique, il y a toujours le risque que l’internaute se perde dans les méandres de vos catégories, menus et autres sous-menus (surtout si l’arborescence de votre site est mal conçue). Avec un site à une page, l’internaute n’a aucune chance de se perdre et de finir, agacé, par quitter votre site parce qu’il n’arrive pas à accéder à ce qu’il cherche. On parle souvent de la règle des 3 clics dans le web : un internaute doit pouvoir accéder à n’importe quel contenu en trois clics maximum. Avec un site à une page, vous faites encore mieux : tout est accessible en zéro clic ! Du point de vue de l’ergonomie et de l’expérience utilisateur, un site à une page par avec un avantage.
- Les sites à page unique sont souvent très qualitatifs du point de vue du design. Les thèmes one-page sont tous relativement récents (la mode du one-page remonte à 2013-2014) et intègrent dans leur majorité les dernières technologies web : HTML 5, CSS3, etc. En plus d’être épurés et élégants, les thèmes à une page présentent des éléments d’interactivité et d’animation très efficaces qui réussissent à se fondre dans le design général (grâce notamment à l’effet Parallaxe).
- Conséquence de tout ce qui vient d’être dit : la conversion des sites à une page est souvent meilleure. Le fait d’avoir un site simple, fluide et très ergonomique, allant droit au but, élégant, combinant des éléments d’interactivité efficaces, racontant une histoire claire et se donnant un objectif précis favorisent nécessairement la conversion. Si vous n’avez pas de site à une page, mais que vous voulez quand même avoir une bonne conversion, découvrez 10 techniques simples pour augmenter la conversion de votre site internet.
- Les sites à une page sont moins chers à développer que les sites multi-pages, car par définition tout le travail de développement se concentre sur une seule et unique page. Opter pour un site à une page permet d’avoir un site au design ébouriffant pour un prix raisonnable. Le format one-page démocratise les « beaux sites ».
- Un site à une page permet de déployer très facilement une méthode agile de type itérative. Pour ceux qui ne sont familiers de cette méthode de travail, découvrez les différentes méthodes pour la création d’un site internet. Concrètement, il est très simple de faire évoluer le site en se basant sur les indicateurs de performance (obtenus à partir de Google Analytics) et les différents feedbacks. En un mot, un site à une page est un format idéal pour faire de l’amélioration continue. Vous n’êtes obligé d’avoir tout prévu dès le départ et il est très facile de corriger des erreurs de structure ou autres en cours de route.
Après cette longue liste d’avantages, voici un certain nombre d’inconvénients à prendre en compte si vous hésitez à passer au format à une page (ou pas) :
- Pour commencer, il faut bien insister sur le fait que le site à une page n’est pas adapté à tous les projets web. Si vous souhaitez créer un blog ou un site e-commerce, le format one-page n’est pas pour vous. Un site à une page est idéal seulement si vous avez peu de contenus. Même si, dans l’absolu, il est toujours possible d’ajouter un blog à votre site à une page (mais dans ces cas-là, on sort un peu du format one-page pur). Le format à une page est conçu d’abord pour les sites vitrines qui ont pour vocation de mettre en avant un produit, de valoriser un service ou de construire un discours commercial/marketing percutant (voir l’exemple de Costa Coffee plus bas).
- On rencontre très souvent des problèmes liés au temps de chargement avec les sites à une page. Comme le site n’a par définition qu’une seule page, on est vite tenté d’alourdir la page en contenus divers et variés – parfois au-delà du raisonnable. Sans compter le fait que le format à une page utilise en général plus de contenus interactifs, de langage CSS et de JavaScript. Ce qui contribue aussi à alourdir le site et à le ralentir. Faites le test : vous verrez que les sites à une page sont presque toujours plus longs, voire beaucoup plus longs, à charger. Pour savoir comment améliorer la vitesse de chargement de votre web, découvrez 9 techniques pour améliorer la vitesse de chargement de votre site internet. Cet article se focalise sur les sites WordPress mais aborde des techniques applicables aux autres sites. Et notamment aux sites one-page.
- Sur un site à une page, il est très difficile voire impossible de rajouter de nouveaux contenus. Par définition, vous êtes très limité en termes de contenus.
- On a vu qu’un site à une page présentait en général un design de qualité et permettait de raconter une histoire à son internaute (en l’obligeant à la suivre dans le bon ordre – celui déterminé par la contrainte du scrolling). Mais cela nécessite de votre côté de très bonnes compétences en matière de design et de marketing. Vous devez être capable de raconter votre histoire en peu de mots et faire preuve d’une certaine créativité dans la construction du site. Vous devrez donc vous entourer de bons designers et de bons rédacteurs web.
- Last but not least : le référencement naturel. Un site avec peu de contenus et aucun linking internet (car vous n’avez qu’une seule page !)…On comprend de manière assez intuitive que bien référencer un site à une page n’est pas a priori facile. Les sites à une page ont un réel handicap de départ concernant le référencement, en raison du format de ces sites. Matt Cutts, un spécialiste du référencement proche de Google, se veut rassurant et a expliqué que Google savait lire les sites one-pages, bourrés en général de langages CSS et JavaScrip. C’est déjà ça ! Nous vous conseillons, si vous optez pour le format à une page, de vous concentrer sur seulement deux ou trois mots-clés, pas plus. Vous pouvez aussi utiliser quelques petites techniques pour améliorer le référencement : configurer une URL distincte par section, faire des liens vers vos contenus sociaux (Facebook), utiliser pour le titre de chaque section la balise H1, etc.
Après avoir listé la plupart des avantages et inconvénients des sites à page unique, attardons-nous sur 3 exemples de réalisations pour mieux comprendre comment fonctionne un site one-page.
Zoom sur 3 exemples de sites web en une page
Voici trois exemples d’excellents sites à une page pour bien comprendre la logique du one-page.
Exemple #1 – Planetary Scientist
Ce site est celui d’un géologue américain. Il s’agit d’un CV en ligne…mais quel CV !

Ce site suit une logique narrative, comme la plupart des sites à une page. Brandon C. Jonhson commence par se présenter, décrit son travail et les outils qu’ils utilisent, liste ensuite un certain nombre de publications scientifiques avant de finir par proposer le téléchargement de son CV. L’enchaînement des sections est cohérent et mène vers l’objectif du site : la diffusion du curriculum vitae. Les petits ronds à droite de l’écran permettent à l’internaute de savoir à quelle niveau de la page il se situe. Cette technique est utilisée par presque tous les sites one-page. C’est même presque indispensable quand la page est longue, comme c’est le cas ici.
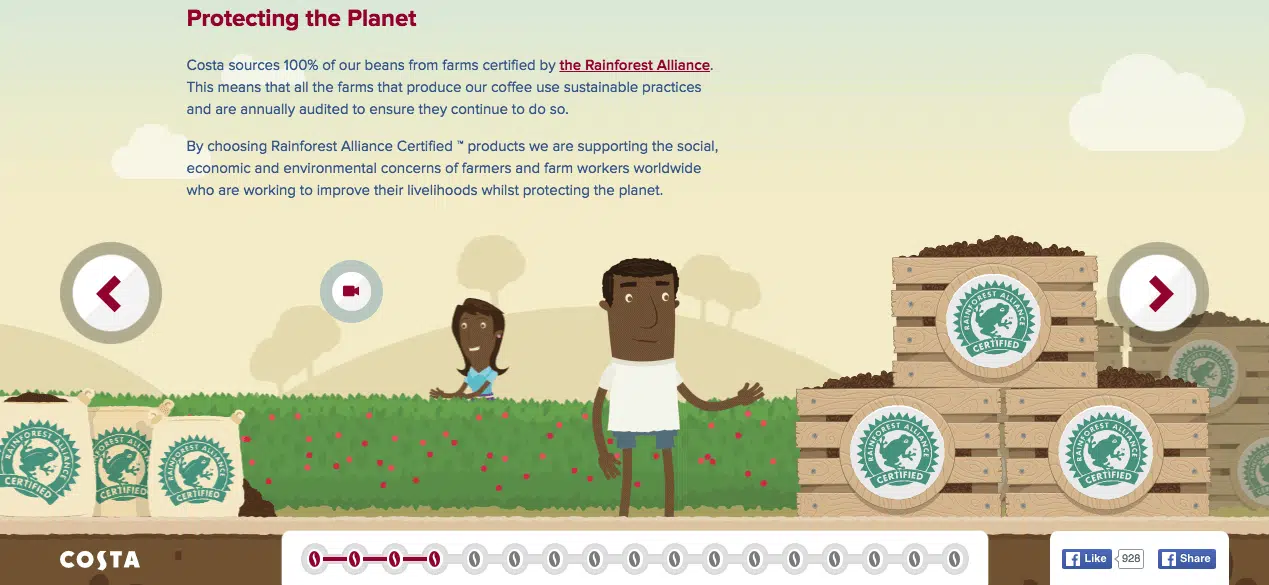
Exemple #2 – Costa Coffee
Voici un autre exemple de site à une page de grande qualité. Il s’agit d’un site de Costa Coffee, qui est aujourd’hui la deuxième chaîne de cafés au monde, juste derrière Starbucks.

Il ne s’agit pas du site principal de Costa Coffee (accessible à cette adresse). Sur ce site « secondaire », l’objectif n’est pas de vendre des produits mais de mettre en avant l’engagement sociétal de la marque. Le résultat est au rendez-vous. Sur ce site, Costa raconte une histoire, celle de son engagement sociétal. On trouve à chaque étape du parcours un paragraphe illustré par des animations très réussies. A la différence de la plupart des sites à une page, ce site de Costa n’obéit pas à la logique du scrolling de haut en bas. Il ne s’agit même pas à proprement par d’un scrolling horizontal, puisque sur ce site on se déplace d’un panneau à l’autre en cliquant sur la flèche de droite (ou celle de gauche pour revenir en arrière). Le site est parsemé, à chaque panneau, de calls-to-action assez discrets mais bien placés (cf. la caméra dans le screenshot). La dernière étape du parcours invite bien entendu les internautes à s’inscrire à la newsletter et à se rendre dans les enseignes de la marque :

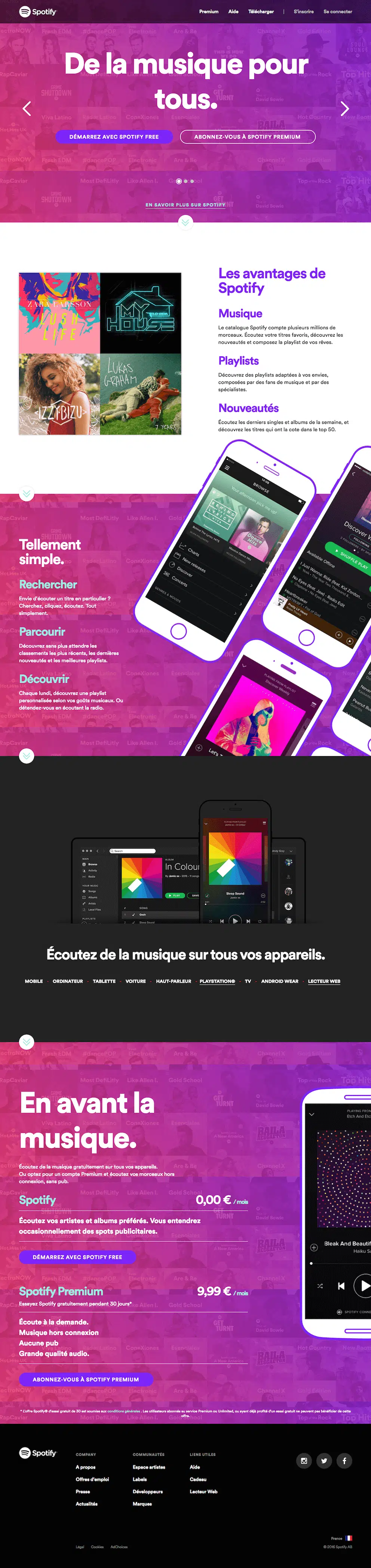
Exemple #3 – Spotify
Ce site, très bien conçu, suit là encore une logique narrative précise. L’objectif est d’inciter les internautes à s’abonner pour utiliser le service de streaming musical de Spotify. Tout en haut de la page, visible dès qu’on arrive sur le site, les boutons invitant l’internaute à s’inscrire sont mis en évidence. Vous remarquerez qu’il est possible de cliquer sur des flèches à droite et à gauche pour accéder à de nouvelles informations sur les offres Spotify. En scrollant, Spotify commence par évoquer les avantages de la solution, les principales fonctionnalités, avant de présenter de manière plus détaillée les différentes offres. Au-delà du rendu visuel des animations, très qualitatif, la logique marketing est clairement à l’oeuvre et clairement efficace.

La particularité de Spotify sur les sites à une page classiques, c’est que le site de Spotify n’est pas seulement un site one-page. Le menu tout en haut de la page ainsi que le footer tout en bas permettent d’accéder à des contenus qui ne sont pas inclus dans la page unique. Ce compromis permet de densifier le contenu du site. De fait, avec cet exemple, on sort un peu du modèle one-page pur.
On peut se demander dans quel mesure il est possible de reproduire ces exemples quand on est une petite structure. De fait, pour produire des sites à une page de cette qualité, un gros travail technique et de design est nécessaire. On l’a dit, créer un site à une page nécessite beaucoup de créativité. C’est même l’un des inconvénients des sites à une page que nous avons listé plus haut dans l’article. Mais ces exemples permettent néanmoins de se faire une bonne idée de toutes les potentialités du format à une page.
Les logiciels de création de sites web adaptés pour le format une page
Les exemples précédents vous ont convaincu de la pertinence du format de site à une page ? Découvrez maintenant dans cette dernière partie comment créer concrètement un site one-page. Nous allons voir qu’il y a essentiellement deux techniques possibles, deux types de solutions : WordPress d’un côté (logiciel open source), les logiciels propriétaires payants (de type Squarespace) de l’autre.
Créer un site en une page avec WordPress
WordPress est un logiciel de référence, largement connu du grand public. Il permet de créer à peu près n’importe quels types de sites, du blog au site e-commerce (grâce au plugin WooCommerce). Sans surprise, on peut aussi créer des sites web à une page avec WordPress. Pour cela, c’est très simple : il vous suffit d’installer un thème de sites one-page. Il en existe des centaines et des centaines sur le net, certains gratuits, d’autres payants. Nous vous conseillons notamment d’aller faire un tour sur la bibliothèque de « Themeforest« , de « Template Monster » et de « OnePage Love« . Vous trouverez d’autres sources de templates WordPress one-page en tapant une requête comme « theme wordpress one page ». Pour vous donner un aperçu, voici deux exemples de thèmes WordPress conçus pour les sites à une page :
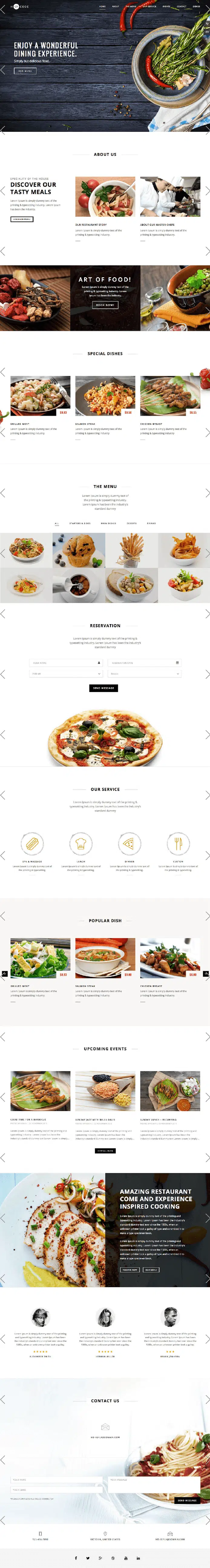
Exemple H Code :

Ce thème conçu pour les sites de restaurant montre qu’on peut très bien obtenir un site à une page de qualité sur WordPress. Dans cet exemple, il y a peut-être un peu trop de sections, si bien que le site s’étale beaucoup en longueur. Mais libre à vous de déterminer le nombre de sections. Quel que soit le thème choisi, c’est vous qui déterminez le nombre de sections. Un site à une page est très pertinent pour un site de restaurant, car cela permet de bien mettre en évidence les plats et l’univers général. Si cela vous intéresse, nous avons tout récemment publié un article complet qui explique comment créer et promouvoir un site de restaurant.
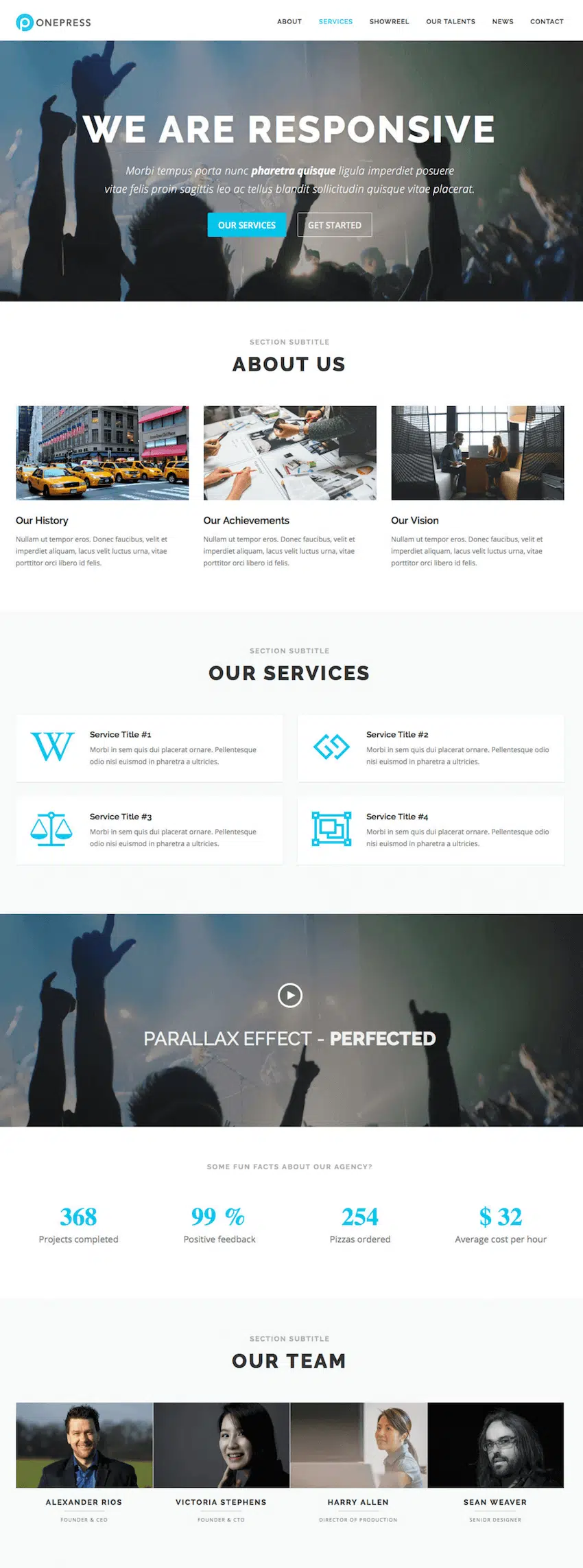
Exemple OnePress (extraits) :

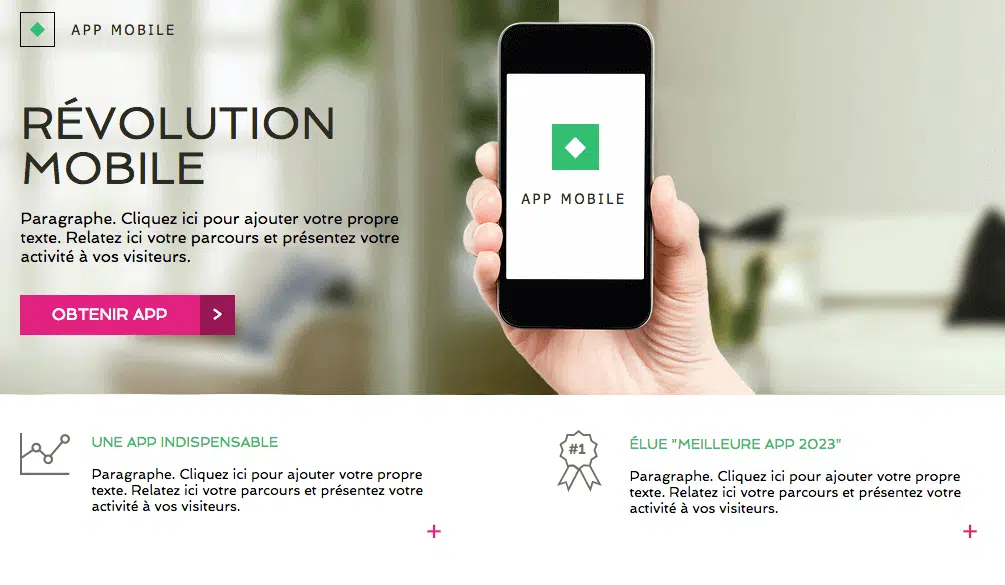
Il s’agit d’un thème « corporate » gratuit de bonne qualité. Ce qui prouve qu’un thème WordPress gratuit peut être satisfaisant. A l’inverse, certains thèmes payants laissent à désirer. Beaucoup de thèmes WordPress gratuits sont plus qualitatifs que certains thèmes payants (à bon entendeur). Pour ne pas alourdir l’article, le thème a été coupé. Petite remarque : dans cet exemple, des chiffres sont mis en avant. C’est une excellente pratique. N’hésitez pas à mettre en avant sur votre site à page unique certains chiffres clés et notamment, si vous en avez, des chiffres liés à la satisfaction client. Dans le choix de votre thème WordPress, vous devez aussi prendre en compte les critères de performance (la vitesse de chargement notamment). Pour en savoir plus, découvrez notre comparaison des performances de 20 thèmes WordPress.
Créer un site en une page avec Strikingly, Wix ou Squarespace
WordPress est un logiciel gratuit open source. A l’inverse, Strikingly, Wix et Squarespace sont tous trois des logiciels propriétaires payants. Ces trois logiciels propriétaires sont les plus adaptés pour créer un site à une page, même si leurs concurrents (Jimdo, Weebly, etc.) proposent aussi des thèmes de sites one-page. Le grand avantage des logiciels propriétaires est qu’ils permettent à quiconque de créer un site internet, sans avoir besoin de connaissances en informatique. Plus simples à utiliser que WordPress, ces logiciels sont néanmoins globalement moins riches au niveau des fonctionnalités.
Strikingly

Strikingly est un logiciel assez récent, créé en 2012 par des Chinois. Il est devenu très vite l’une des références, voire la référence pour la création de site à une page. Il en a même fait sa marque de fabrique et sa spécialité. De fait, Strikingly ne permet de créer que des sites one-page. Une spécialisation qui est gage de qualité. Tous « responsive-design », les thèmes proposés par Strikingly sont parmi les plus design du marché.
Découvrez notre test complet de Strikingly.
Wix

Wix a été crée en 2006 par une équipe de développeurs israëliens. Aujourd’hui, Wix est utilisé par plus de 50 millions d’utilisateurs à travers le monde. Le grand atout de ce logiciel, c’est sa prise en main très rapide, mais aussi la qualité esthétique et fonctionnelle de ses thèmes. Wix permet de créer tous types de sites, du site vitrine classique ou passant par le site e-commerce et bien sûr les sites à une page.
Découvrez notre test complet de Wix.
Squarespace

A l’origine, Squarespace est conçu pour la réalisation de sites e-commerce. Mais le logiciel propose désormais de très bons thèmes pour créer des sites de blogging et des sites à une page (sites « Cover Page »). Tout comme les deux précédents, et notamment Strikingly, le point fort de Squarespace réside dans la qualité des thèmes, au design épuré et élégant. Petit bémol : le choix est assez limité. La nouvelle version du logiciel a considérablement simplifié l’éditeur de contenus. La prise en main de Squarespace est très rapide, même pour celles et ceux qui n’ont aucunes connaissances en informatique.
Vous savez maintenant quels sont les avantages et inconvénients des sites à une page, à quoi ça ressemble concrètement et comment en créer un. Si vous avez été séduit par ce format (il y a de quoi), à vous de jouer !



























le :
Bravo pour la clarté de votre article et merci pour cette mine d’informations qui me fait gagner un temps précieux !