Les fiches produits sont le secret d’un site ecommerce performant. Si vous souhaitez booster le taux de conversion de votre site ecommerce, le mieux que vous ayez à faire est d’optimiser vos pages produits. Nous allons vous présenter plus de 30 exemples inspirants de fiches produits, dans tous les secteurs d’activité : mode, luxe, jouets, bijoux, high tech, alimentation, etc. On vous donne à la fin quelques conseils clés à appliquer pour créer des pages produits qui convertissent.
5 exemples de fiches produits – Mode
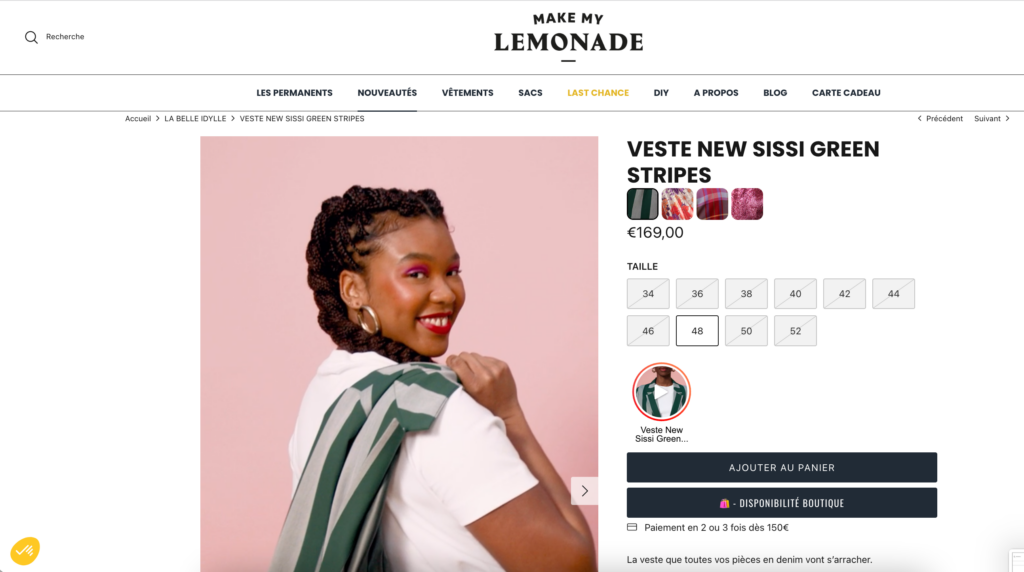
Make My Lemonade – Veste Sissi Green Stripes

Make My Lemonade est une marque de vêtements et accessoires pensés et désignés par la créatrice de contenus Lisa Gachet. Le site e-commerce de la marque est moderne, épuré et dynamique. Dans cet exemple de page produit, on apprécie les vidéos permettant de voir le produit en mouvement, la qualité des tissus, les couleurs, ect.
Cette marque qui prône des beautés diverses et inclusives, met en scène des mannequins aux morphologies très diverses pour que chaque femme puisse se projeter dans les différentes collections. Les fiches produits sont assez simples et très complètes, à la fois dans les visuels, mais aussi dans le descriptif du produit, le guide des tailles, les labels, la composition et la livraison.
Ce que l’on a aimé :
- Le format vidéo permettant de voir le vêtement porté et en mouvement
- Les différentes morphologies des mannequins permettant de mieux se projeter
- Les conseils pour bien choisir sa taille
Voir la fiche produit concernée : Veste Make My Lemonade
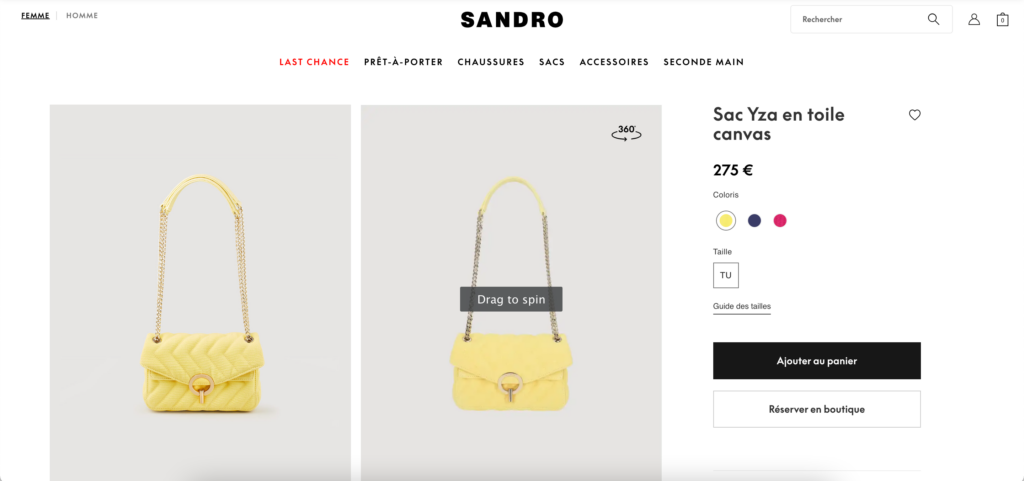
Sandro – Sac Yza en toile

Sandro Paris est une marque de prêt-à-porter appartenant au groupe français SMCP. Commercialisée aux Galeries Lafayette, au Printemps, au BHV mais aussi dans ses propres points de vente, la marque dispose d’un site e-commerce complet qui est un bon exemple à suivre.
On apprécie particulièrement la clarté des fiches produits, les nombreuses images permettant de mettre en scène le sac et d’en percevoir tous les détails. Une des options proposées dans cet exemple de page produit est la possibilité de réserver un article en magasin. Cette option est parfaitement adaptée aux besoins des consommateurs et au fait que les articles de la marque sont rapidement en rupture de stock.
Ce que l’on a aimé :
- La vue du produit en 360 degrés
- Le détail sur l’entretien du produit, très utile à connaître pour les sacs en tissu.
- La part belle laissée aux visuels du produit (packshot et mise en situation).
Voir la fiche produit concernée : Sac Yza en toile canvas
Vous l’aurez compris, la qualité des fiches produits joue un rôle important dans la conversion de votre site ecommerce. D’où l’importance de bien les travailler. Sur ce sujet, découvrez comment doubler le taux de conversion des fiches produits.
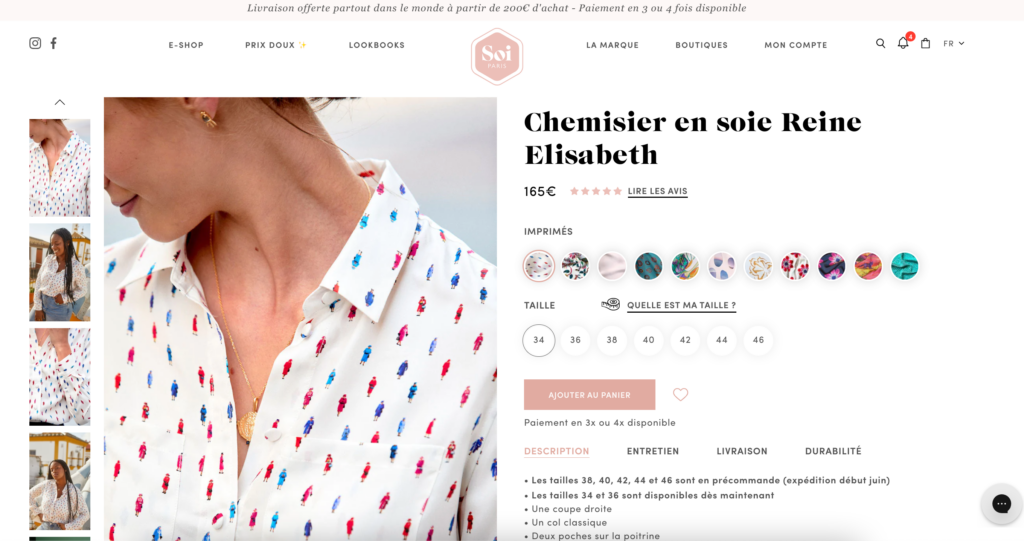
Soi Paris – Chemisier en soie Reine Elisabeth

La marque parisienne, connue pour son engagement durable et ses imprimés colorés et décalés, nous séduit jusqu’à son site internet. Les fiches produits sont complètes, bien construites et au design épuré. On aime particulièrement les visuels mettant en scène différents mannequins aux morphologies variées.
Pour ceux qui s’intéressent à la marque et au processus de fabrication, l’exemple de fiche produit choisi retrace l’histoire de la création du motif, ce qui permet de découvrir l’ensemble du savoir-faire créatif de Soi.
Ce que l’on a aimé :
- Le guide détaillé pour trouver la taille idéale du chemisier
- Le focus sur le design du motif et l’histoire de la création dans la rubrique « Print stories »‘
- L’encart dédié à la durabilité du produit, prouvant les engagements de la marque
Voir la fiche produit concernée : Chemisier en soie Reine Elisabeth
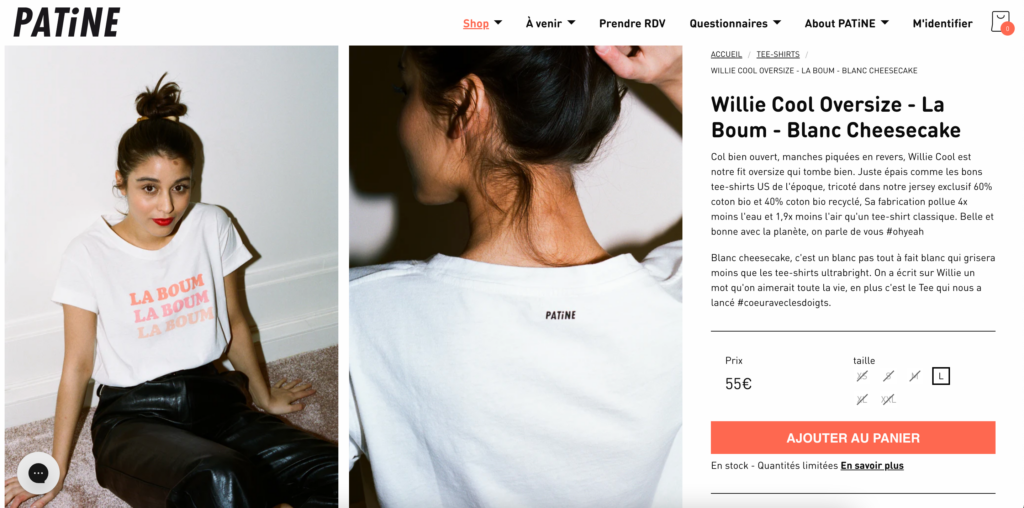
Patine – Willie Cool Oversize La Boum

Encore un autre exemple de site proposant des collections de prêt-à-porter totalement adapté aux codes du web et qui peut servir d’inspiration si vous voulez revoir vos fiches produits mode. Patine propose des pages produits complètes reprenant : une galerie de visuels, une présentation globale du produit et des rubriques dédiées sur les avantages du produit, la durabilité ou encore des conseils pour trouver la taille idéale.
On apprécie aussi les informations sur les matériaux et la confection des pièces Patine qui prouve la durabilité des produits.
Ce que l’on a aimé :
- Les très nombreux visuels du produit
- Les informations sur les composants et la confection du t-shirt
- Les avantages du produit explicités dans la rubrique « le tee-shirt à aimer longtemps »
Voir la fiche produit concernée : Willie Cool Oversize La Boum
Utilisez des images HD pour présenter vos produits. Pour montrer votre produit sous tous les angles, intégrez plusieurs images sous forme de galerie.
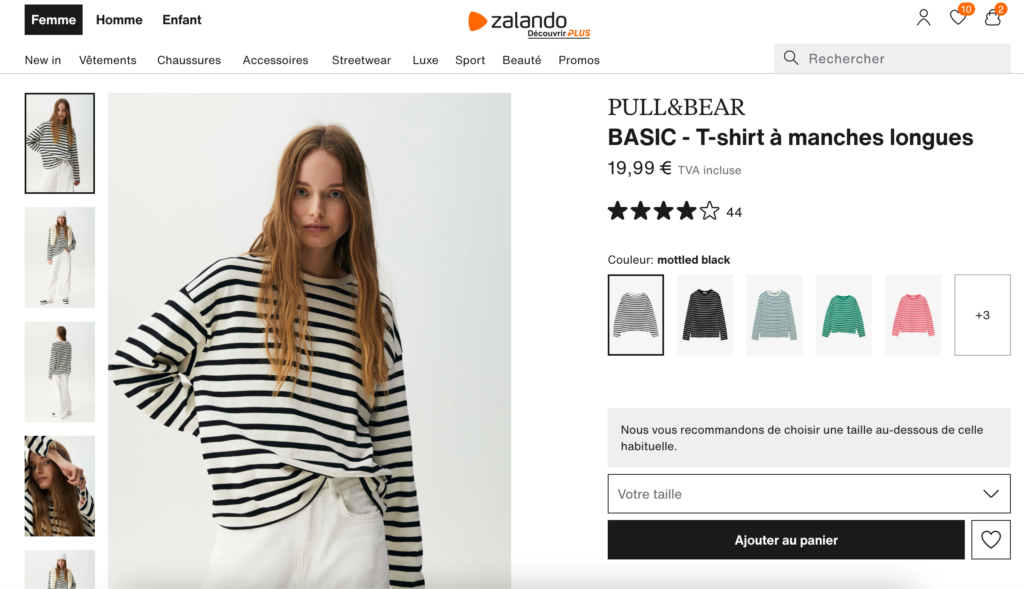
Zalando – Basic t-shirt à manches longues

Le site de e-commerce allemand crée en 2008 est spécialisé dans le secteur du prêt-à-porter et des accessoires mais s’implante depuis quelques années sur d’autres secteurs comme le luxe, le sport ou la beauté.
On remarque que les bonnes pratiques du commerce en ligne sont parfaitement appliquées : la galerie d’images, les indications pour aider à choisir la bonne taille, l’affichage d’une note et le bouton d’action très visible, en orange, pour contraster avec le blanc du fond et rappeler le logo de la marque.
Ce que l’on a aimé :
- La recommandation sur la taille
- Les différentes options de livraison disponibles
- Les inspirations photos pour créer un look complet avec ce top
Voir la fiche produit concernée : Basic t-shirt à manches longues
4 exemples de fiches produits – High Tech
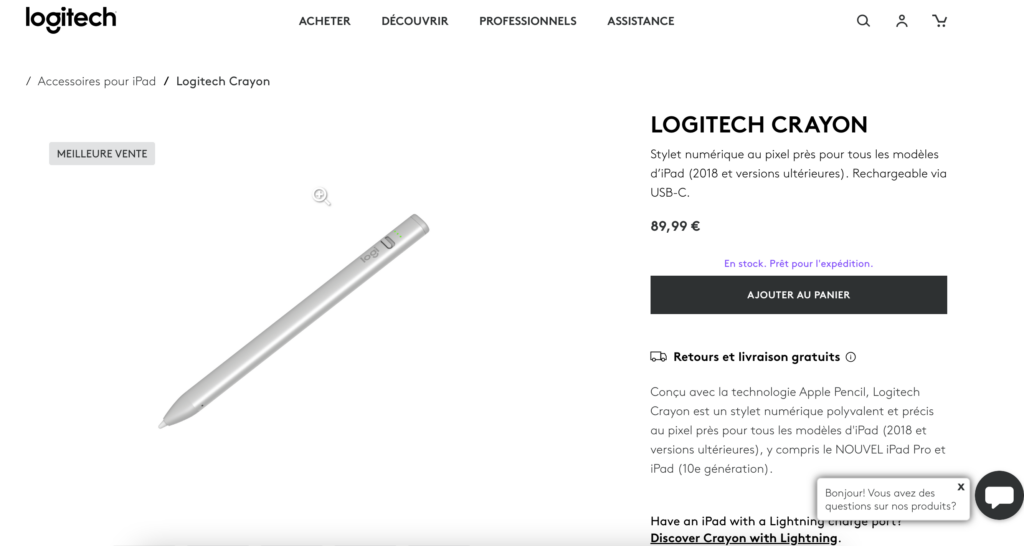
Logitech – Crayon Ipad

Logitech, entreprise d’électronique grand public propose de nombreux produits et accessoires pour améliorer le quotidien des consommateurs. Sur la fiche produit Logitech Crayon, nous retrouvons les informations clés dès le premier écran, à savoir : une brève description du produit, le prix, l’information sur le stock et la livraison.
Nous apprécions particulièrement la présentation vidéo du produit et les rubriques illustrées présentant chacune une fonctionnalité du stylo pour iPad. On aime aussi le chatbot répondant aux questions des internautes sur le produit, les stocks ou la livraison.
Ce que l’on a aimé :
- Les nombreux visuels et vidéos de démonstrations du produit
- Le détail sur les fonctionnalités du produit en image
- L’information sur le stock et le tag produit « meilleur vente »
Voir la fiche produit concernée : Logitech crayon Ipad
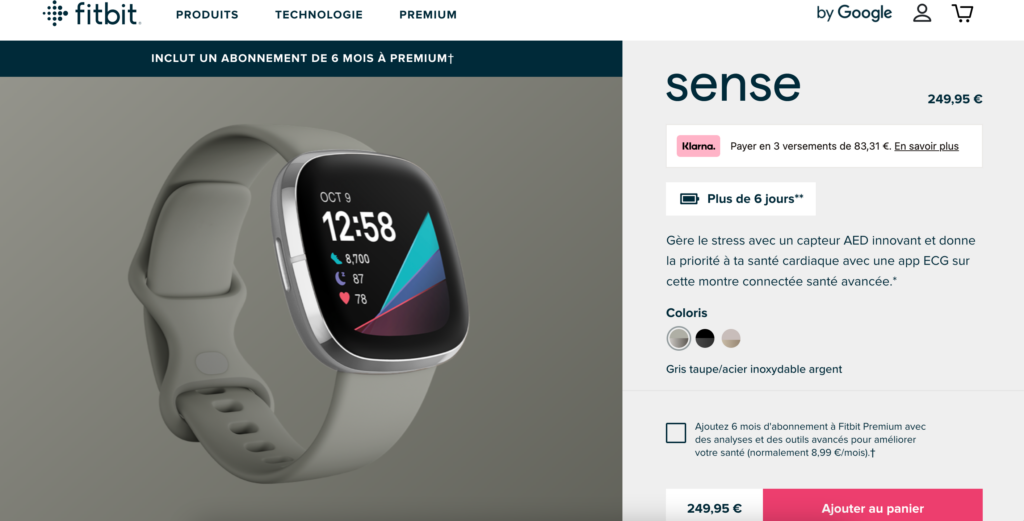
Fitbit – Sense

Parmi les marques de high tech et de montres connectées proposant les produits les plus performants et les sites web les plus pertinents, on peut citer le géant Fitbit. Sur la page Fitbit Sense, on aime particulièrement les visuels du produit et la vue en 360° de la montre connectée.
Grâce aux informations concernant l’autonomie de la montre, la brève description et le bloc « les raisons d’aimer Sense », on retrouve l’ensemble des informations nécessaires à connaître avant de réaliser son achat. Pour les internautes voulant aller plus loin, les détails des 7 fonctionnalités principales de la montre sont disponibles à travers un diaporama dédié.
Ce que l’on a aimé :
- Les nombreux visuels et la vue 360° de la montre connectée
- La vidéo de démonstration du produit
- La rubrique « Les raisons d’aimer Sense »
Voir la fiche produit concernée : Fitbit Sense
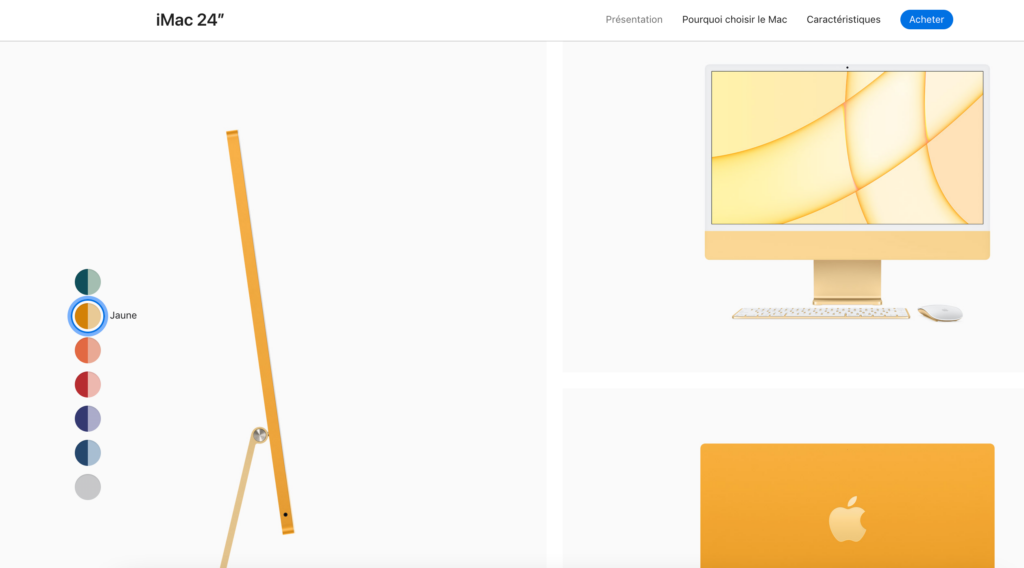
Apple Store – iMac 24

On ne présente plus le site du géant Apple et il était évident que celui-ci apparaisse dans notre top des exemples de fiches produit. Chaque page du site pourrait être prise en exemple, mais puisqu’il fallait faire un choix, nous avons opté pour la fiche produit iMac 24.
On aime particulièrement le jeu de scrolling réalisé sur la page qui permet de découvrir l’ensemble du produit, son design unique, ses différentes couleurs et ses fonctionnalités. Il y a le juste équilibre entre textes, images, vidéos. Dans le menu de la page, l’internaute peut directement cliquer sur « Caractéristiques » permettant de résumer l’ensemble des fonctionnalités et informations clés évoquées tout au long de la page et d’avoir un espace récapitulatif.
Ce que l’on a aimé :
- Le jeu de scrolling qui nous plonge dans l’univers du produit
- La page que l’on peut personnaliser en fonction de la couleur du produit sélectionné
- Les nombreuses vidéos présentes sur la page
- La présentation de l’ensemble des fonctionnalités
Voir la fiche produit concernée : iMac 24
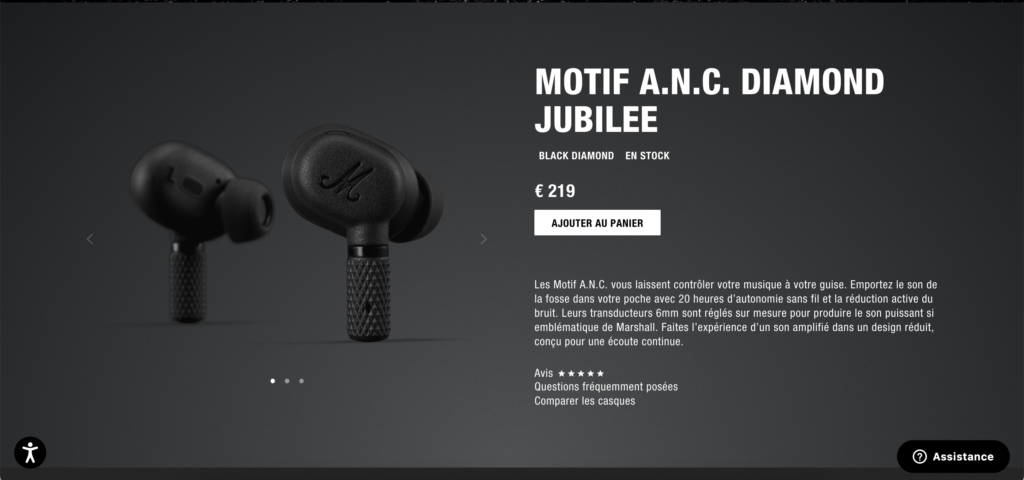
Marshall – Motif A.N.C Diamond Jubilee

Comme chez Apple, le site e-commerce de Marshall fonctionne via le système du scroll pour découvrir l’univers du produit via des rubriques purement visuelles, des textes et des illustrations animées. On se retrouve donc projeté dans l’univers de la marque, en immersion totale.
On aime particulièrement les jeux de textes et de typographies permettant de mettre en avant les informations essentielles, les visuels produit, qu’il s’agisse de packshot ou de photos lifestyle. Il est aussi intéressant de souligner la section de spécifications techniques très complètes et la FAQ liée au produit. Cette dernière mériterait néanmoins d’être traduite pour être plus facilement compréhensible par les internautes francophones.
Ce que l’on a aimé :
- La page totalement immersive grâce au jeu de scroll
- La mise en avant des avantages du produit sous forme de rubrique dédiée
- Les spécifications techniques très détaillées
Voir la fiche produit concernée : Motif A.N.C Diamond Jubilee
Vous souhaitez créer un site internet rapidement mais vous n’avez pas de connaissances techniques ? Pensez à passer par un outil de CMS dédié au e-commerce comme Shopify qui propose templates très performants de fiches produits. Vous pourrez également vous inspirer des nombreux exemples de sites Shopify.
3 exemples de fiches produits – Jeux vidéos
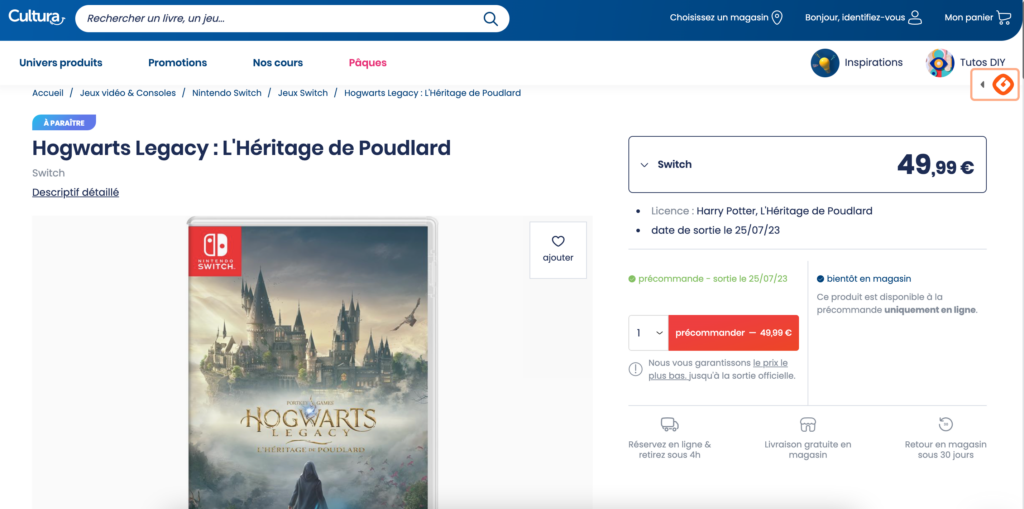
Cultura – Hogwarts Legacy

Le revendeur de produits culturels Cultura propose une très large gamme de produits, pour tous les âges, toutes les envies et tous les goûts. Parmi les très bons exemples de page produits du site, nous avons sélectionné celle du nouveau jeu Hogwarts Legacy pour Nintendo Switch.
Les fans d’Harry Potter seront servis avec cet exemple de fiche produit qui reprend de nombreux visuels du jeu dont la sortie est prévue prochainement sur la console ainsi qu’une vidéo live avec des experts Cultura présentant le jeu, son univers et les fonctionnalités présentent dans l’Héritage de Poudlard.
Ce que l’on a aimé :
- Les nombreux visuels du jeu vidéo permettant de se projeter
- Le replay du live présentant le jeu vidéo inédit sur l’univers de la saga Harry Potter
- Le bloc sticky permettant d’ajouter le produit à votre panier, même depuis le bas de page
Voir la fiche produit concernée : Hogwarts Legacy
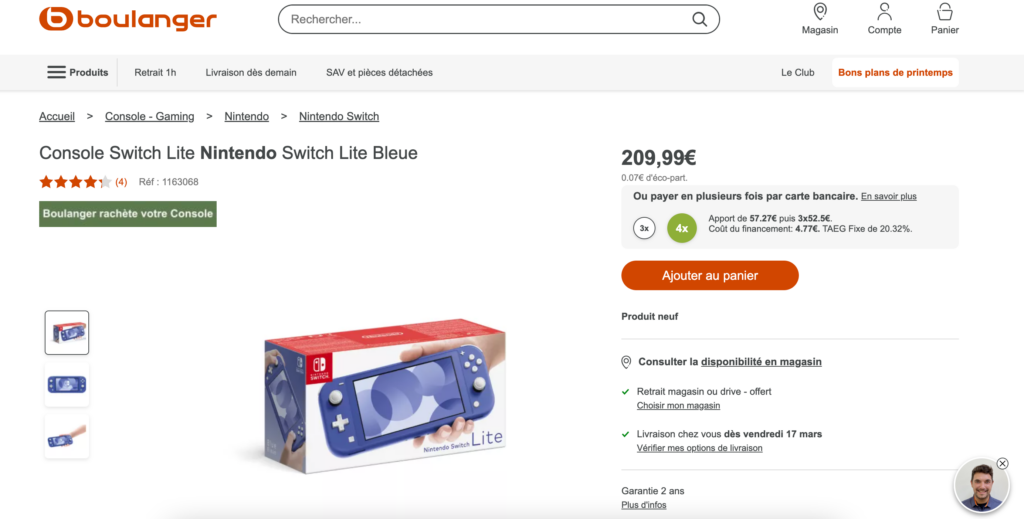
Boulanger – Nintendo Switch Lite Bleue

Le revendeur très connu de produits high tech, pour le bureau ou pour la maison, Boulanger, dispose d’un large catalogue de produits. Nous avons sélectionné ici la page produit dédiée à la Nintendo Switch Lite Blue. On apprécie particulièrement l’accès aux avis clients qui permet de lire l’ensemble des retours clients ainsi que l’accès à un conseiller par chatbot.
En complément, les informations concernant la disponibilité du produit, la livraison et le click and collect sont de vrais plus. En effet, une fois décidé sur un produit d’électronique ou de high tech, il est parfois difficile de patienter plusieurs semaines pour obtenir le produit désiré.
Ce que l’on a aimé :
- L’offre de rachat de console proposée par le revendeur
- Les différentes options de livraison ou de click and collect disponibles
- Les caractéristiques du produit présentées sous la forme de pictogrammes
Voir la fiche produit concernée : Nintendo Switch Lite Bleue
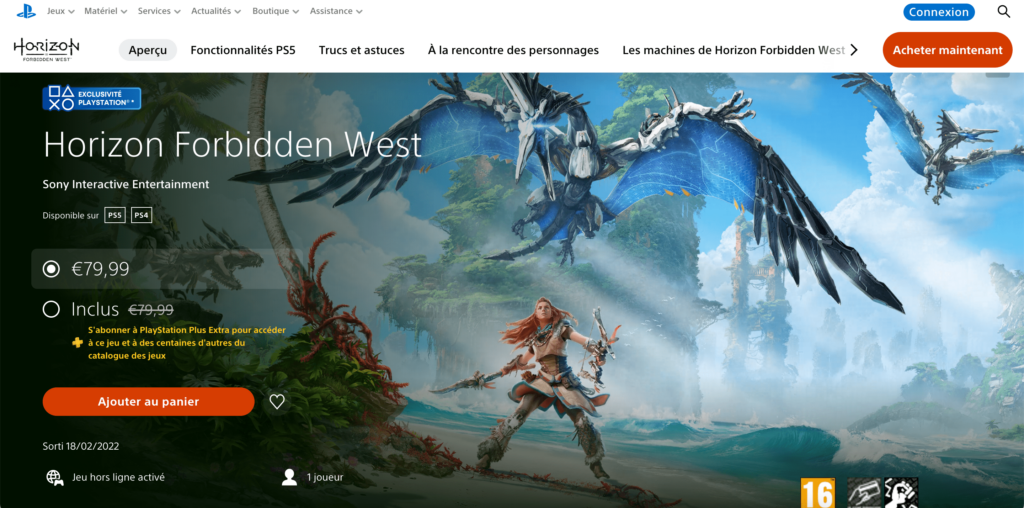
Playstation – Horizon Forbidden West

Peut-on seulement évoquer l’univers des jeux vidéos et les sites e-commerce associés sans citer PlayStation ? L’ensemble des pages produits dédiées à des jeux vidéos sont créées sous le même format chez Playstation : un premier bloc très visuel avec une image issue du jeu, le nom du jeu, le nom du créateur, les consoles associées, le prix et un bouton d’achat.
Sur la suite de la page, on apprécie les vidéos permettant de découvrir l’univers fantastique du jeu et la rubrique intitulée « les raisons pour lesquelles il faut jouer à Horizon Forbidden West ». Cette rubrique a pour objectif de convaincre les joueurs encore septiques.
Ce que l’on a aimé :
- Les informations sur le mode on/off line et le nombre de joueurs
- Le bloc dédié « Les raisons pour lesquelles il faut jouer à Horizon Forbidden West »
- Les nombreux extraits vidéos du jeu
Voir la fiche produit concernée : Horizon Forbidden West
4 exemples de fiches produits – Alimentation
Kazidomi – Chocolat Pâtissier 80% Équitable

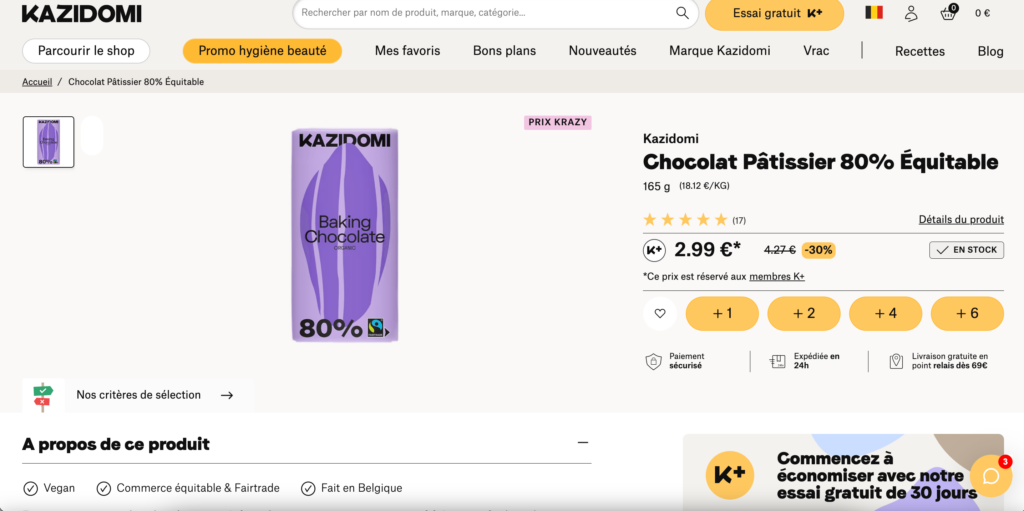
Le e-shop belge de produits écologiques, bio et responsable Kazidomi est un réel exemple à suivre en termes de webdesign, surtout concernant les fiches produits. Les pages produits permettent de retrouver les avis des clients, le prix pour les abonnés Kazidomi, ainsi que le prix d’achat pour les autres internautes.
On apprécie tout particulièrement l’ensemble des tags disponibles sous les produits pour mieux référencer les nombreuses offres du catalogue Kazidomi, par exemple « Vegan » ou « Female Founder » ou « B-Corp Certified ». En complément, le bouton d’achat du produit est sticky et présent sur l’ensemble de la largueur de la page lors du scroll.
Ce que l’on a aimé :
- Les nombreux tags disponibles sur le produit pour mieux comprendre sa fabrication et son origine
- Les visuels des produits uploadés par les consommateurs eux-mêmes
- Le CTA d’achat disponible sur la largueur de la page et sticky au scroll de la page
Voir la fiche produit concernée : Chocolat Pâtissier 80% Équitable
Kusmi Tea – Infusion AquaRosa

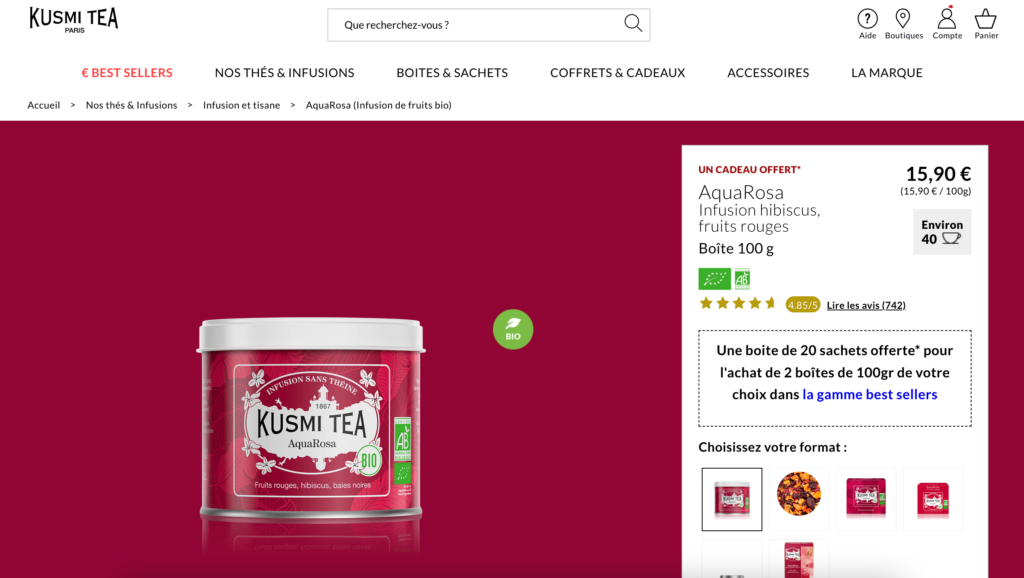
La marque de thés est connue pour ses packagings, ses publicités audacieuses et son univers coloré. Et en y regardant de plus près, le site e-commerce de la marque est tout aussi bien pensé. Penchons-nous sur la page dédiée à une de leur infusion signature, l’infusion AquaRosa, on retrouve en haut de page l’ensemble des informations essentielles avec la photographie du packaging, sur un fond rappelant la couleur du packaging produit, la note des consommateurs, le prix ainsi qu’une offre commerciale alléchante.
Les petits plus de cet exemple de fiche produit sont l’explication du nombre de tasses pouvant être réalisées en fonction de la quantité choisie, mais aussi et surtout l’expertise de la marque mise en avant, à la fois dans les ingrédients sélectionnés et présentés, mais aussi dans les conseils de préparation de l’infusion.
Ce que l’on a aimé :
- La précision du nombre de tasses que l’on peut boire avec cette infusion
- L’astuce de préparation de l’infusion illustrée en plusieurs étapes
- Le design de la page qui nous plonge dans l’univers visuel du produit
Voir la fiche produit concernée : Infusion AquaRosa
Maison Thiriet – Patates douces en morceaux biologiques

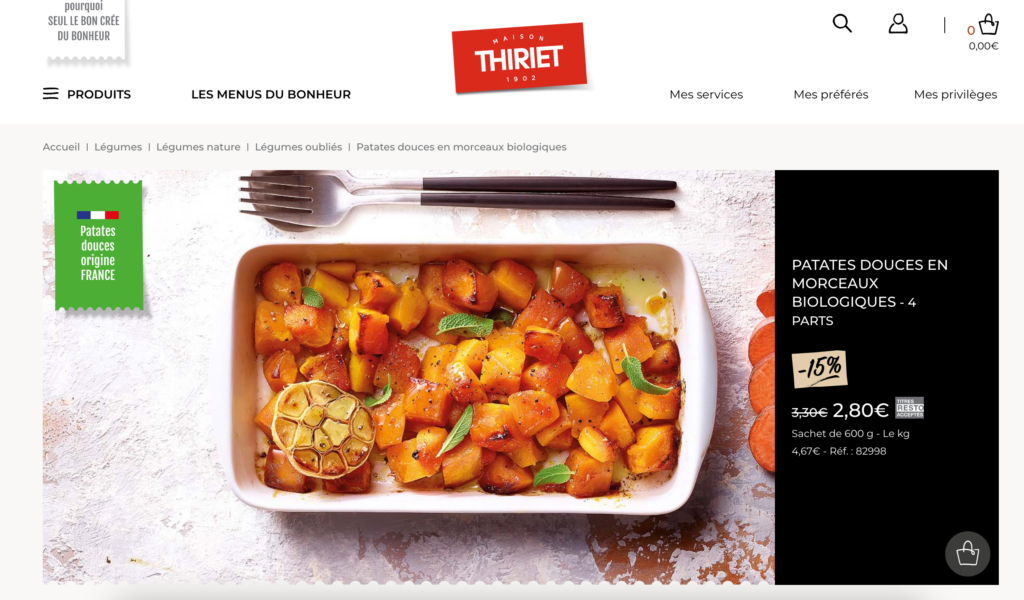
La marque de produits et de plats surgelés propose de la vente par correspondance depuis des années mais à su modernisé sa communication et ses canaux de vente en créant un site e-commerce moderne et très complet. Sur la page produit sélectionnée, nous aimons particulièrement la qualité du design et l’image du plat qui met l’eau à la bouche. On apprécie tout particulièrement les conseils donnés par la marque pour apprendre comment cuisiner l’aliment brut.
Certains axes pourraient être améliorés sur cette page, comme l’ajout de plusieurs photographies et la visibilité du bouton d’achat.
Ce que l’on a aimé :
- La précision sur l’origine des produits
- Les conseils du chef pour préparer votre plat
- La part belle laissée au visuel inspirationnel
À améliorer :
- Le bouton d’ajout au panier discret qui n’est pas forcément clair pour les internautes. On pourrait tout aussi bien le confondre avec un pictogramme indiquant un contact avec un conseiller du type Chatbot.
Voir la fiche produit concernée : Patates douces en morceaux biologiques
Marlette – Cinnamon rolls

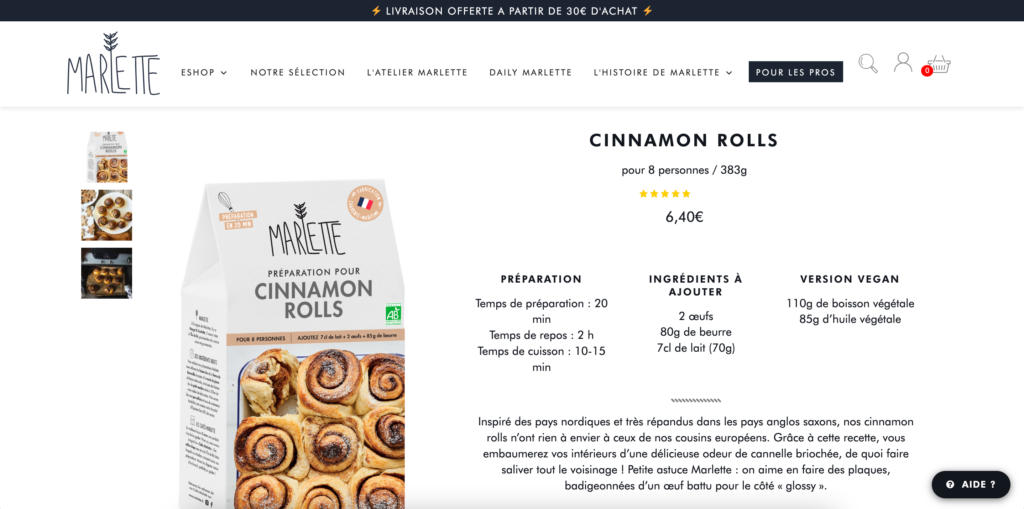
Marlette, c’est un café, mais aussi des kits de pâtisserie et désormais un e-shop très complet et sachant jouer avec l’ensemble des codes du web et du e-commerce. La marque bretonne propose de nombreux kits et préparation pour réaliser les classiques de la pâtisserie simplement.
Sur l’exemple de fiche produit Cinnamon Rolls, nous avons particulièrement été sensibles aux informations concernant la préparation, les ingrédients à ajouter et la vidéo en cuisine permettant de montrer comment utiliser la préparation pour cuisiner vos roulés à la cannelle pas à pas.
Ce que l’on a aimé :
- Les informations sur le temps de préparation et les ingrédients à ajouter à la préparation
- La petite astuce donnée par la marque
- La vidéo explicative pour réaliser la recette pas à pas à l’aide du kit
Voir la fiche produit concernée : Cinnamon rolls
4 exemples de fiches produits – Jouets
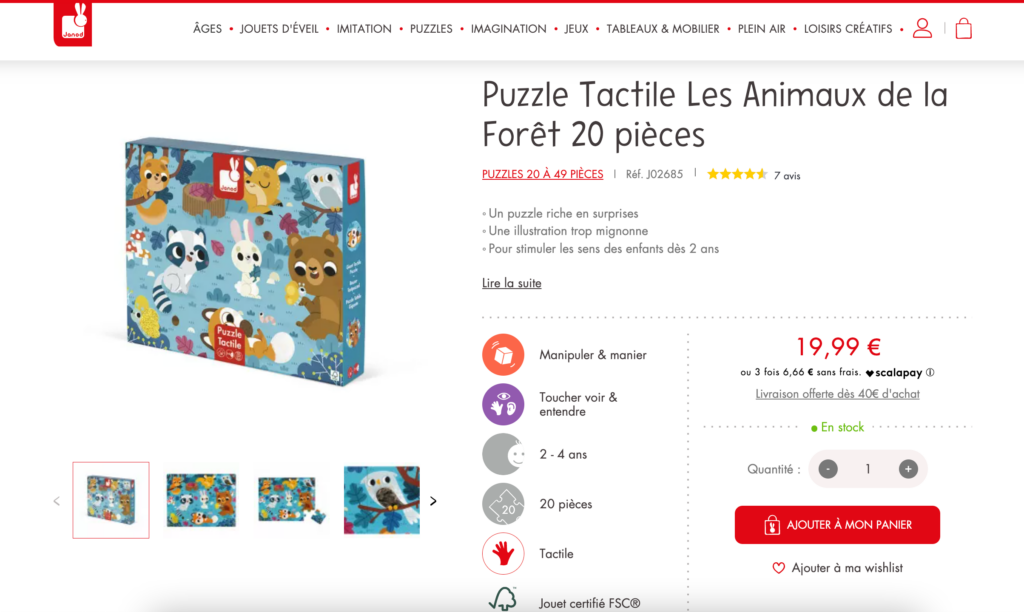
Janod – Puzzle Tactile Les animaux de la forêt

La société de création de jouets d’éveils, de jeux, et de loisirs créatifs pour enfants possède un site très complet et de nombreuses références. On apprécie particulièrement la clarté des fiches produits très descriptives, et qui permettent directement aux parents ou aux proches des enfants, de déterminer en un coup d’œil l’âge, le rôle et les avantages de chaque activité. Sous la forme de pictogrammes, on peut ainsi lire l’âge des enfants concernés, les rôles pour les enfants, par exemple « manipuler et toucher » et le sens associé, ici le toucher.
Les nombreux visuels permettent de voir en détails le rendu du produit, des illustrations, mais aussi du packaging. Petit plus : on peut accéder à la taille complète du jouet, et on sait que c’est essentiel pour les parents aux chambres d’enfants souvent surchargées !
Ce que l’on a aimé :
- Les nombreux pictogrammes permettant d’expliquer le rôle du jouet dans l’éducation de l’enfant
- La présentation des points forts dans la rubrique « Les petits plus du jouet »
- Les nombreux avis clients
Voir la fiche produit concernée : Puzzle tactile Les animaux de la forêt
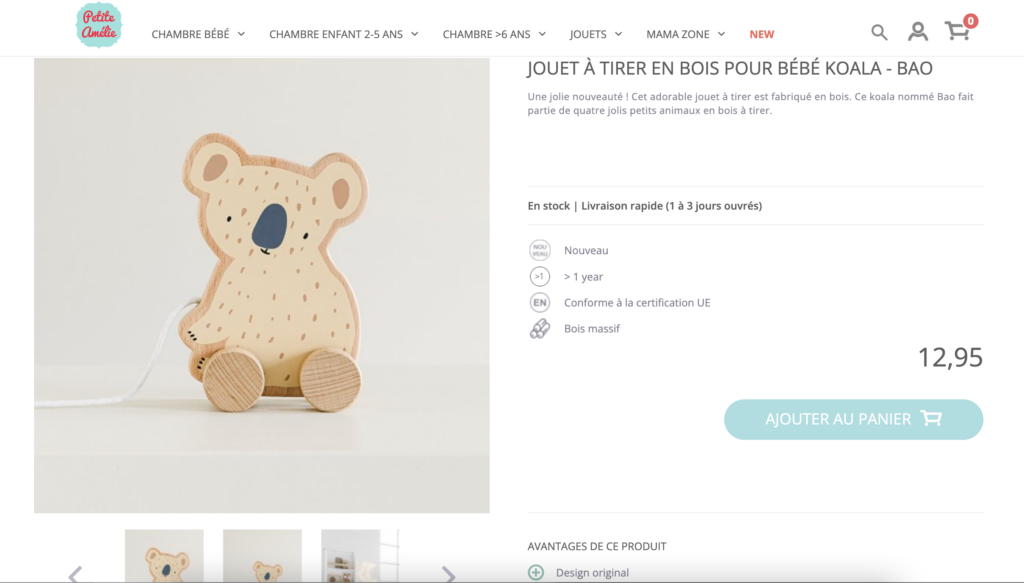
Petite Amélie – Jouet à tirer en bois Koala Bao

Le concept store dédié à l’univers de l’enfant pour sa chambre et ses jouets, propose un site e-commerce très complet avec de très nombreuses références en décoration, jouets et meubles pour construire un cocon à vos enfants.
On s’est particulièrement intéressés aux fiches produits de jouets que nous avons trouvés bien pensées : brèves, avec de nombreuses photos et reprenant les informations essentielles à connaître pour les parents ou pour tout proche souhaitant faire un cadeau. On retrouve ainsi l’indication sur le stock du produit, les informations sur les matériaux et les normes liés à l’univers des jouets, les conseils d’entretien du jouet ainsi qu’une rubrique assez rassurante liée à la sécurité de l’objet, essentiel à connaître quand on s’adresse à un public de bébés ou jeunes enfants.
Ce que l’on a aimé :
- La précision sur le stock du produit et la date d’envoi
- La liste des avantages du produit
- Les conseils d’entretien pour le jouet en bois
Voir la fiche produit concernée : Jouet à tirer en bois Koala Bao
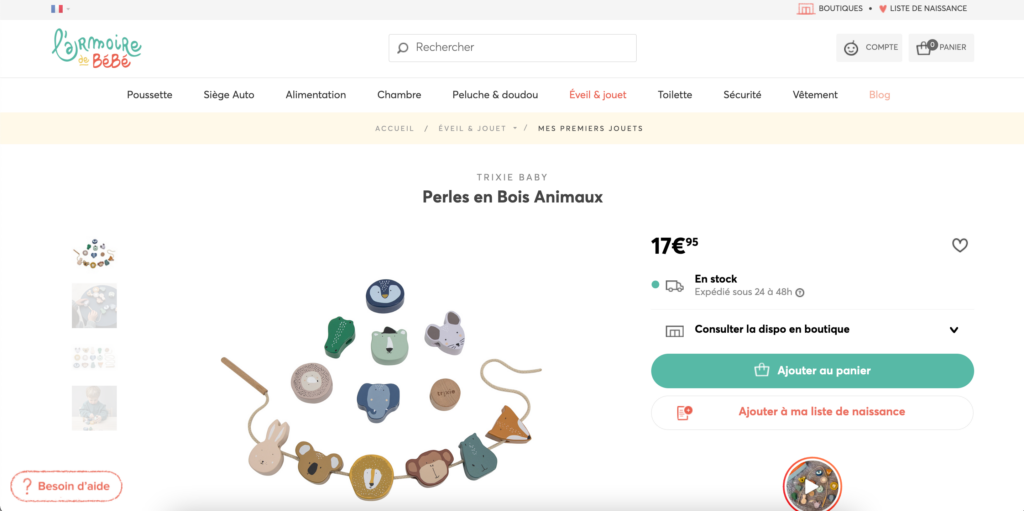
L’armoire de bébés – Perles en bois animaux

Le revendeur de jouets, d’accessoires et de produits de l’univers de la petite enfance L’armoire des bébés dispose d’un site e-commerce complet, en plus de ses points de vente physique. Dans l’exemple que nous avons sélectionné ci-dessous, nous apprécions : l’information sur le stock des produits et la livraison prévue, la vidéo de démonstration produits ainsi que la possibilité d’ajouter le produit dans sa liste de naissance. On sait que les jeunes parents utilisent souvent cette option pour créer une liste de naissance sur une seule marketplace dédiée au monde de la petite enfance.
Ce que l’on a aimé :
- La démonstration du produit au format vidéo
- Les informations sur les stocks et le délai de livraison sont visibles et mis en avant
- Le titre de la description du produit qui définit le rôle du jouet avec une tonalité tendre et bienveillante
Voir la fiche produit concernée : Trixie Baby – Perles en bois animaux
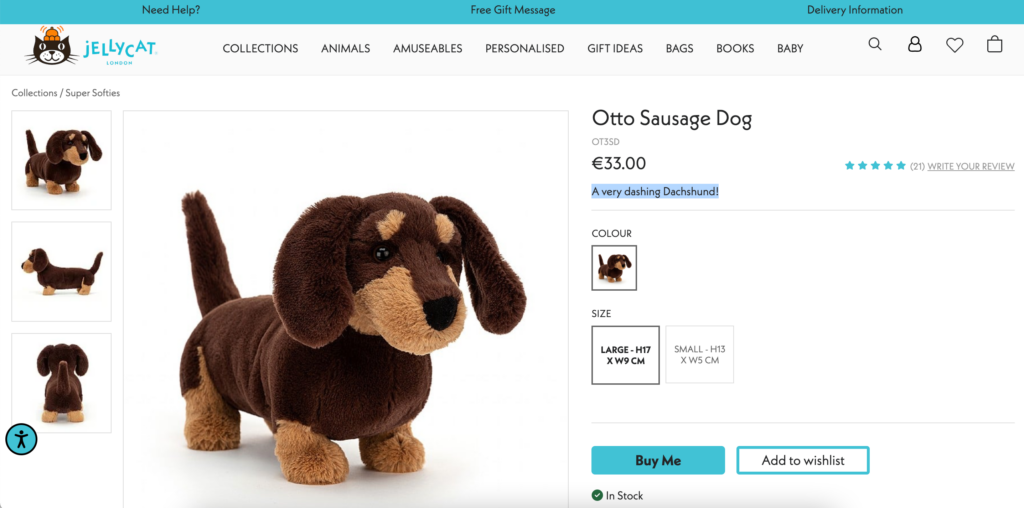
JellyCat – Otto Sausage Dog

Le spécialiste des peluches représentant des animaux et des créatures fantastiques fait craquer aussi bien les enfants que leurs parents. Revendus par de nombreuses market place, JellyCat dispose également de son propre site e-commerce. Celui-ci permet de retrouver l’ensemble des collections proposées par la marque.
On apprécie la tonalité de la page produit dans le sous-titre et le bouton d’action très direct « Buy me ». Le tutoiement et la personnalisation permettent de donner vie aux personnages. Pour ceux qui ne seraient pas encore convaincus, il suffit de lire les avis des consommateurs pour craquer.
Ce que l’on a aimé :
- La tonalité de la page (sous-titre de l’article, wording du CTA)
- L’information sur le stock du produit
- La mise en avant des avis consommateurs
Voir la fiche produit concernée : Otto Sausage Dog
5 exemples de fiches produits – Beauté, Santé & Bien-être
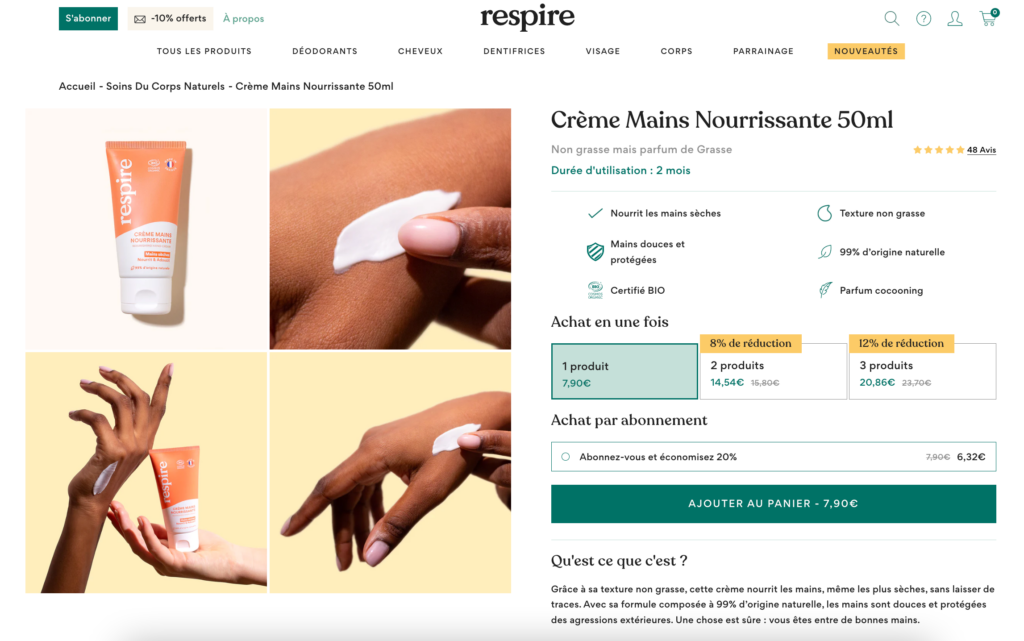
Respire – Crème pour les mains

La marque de produits d’hygiène naturels, vegan et made in France propose une interface digitale moderne, rassurante et très complète. L’univers de la marque est totalement respecté sur son site internet, en accord avec le respect de la nature et sans artifices.
Les fiches produits très complètes permettent de mettre en avant : l’engagement de la marque au travers de l’essentiel à retenir, de l’onglet qualité et ingrédients. On apprécie également la transparence de la marque concernant la composition des produits et les conseils d’utilisation. Si l’on devait retenir deux coups de cœur pour cet exemple de fiche produit, cela serait certainement les nombreux avis clients permettant de se rendre compte de la qualité du produit et les propositions de prix dégressif en fonction de la quantité de produits achetés.
Ce que l’on a aimé :
- Les informations sur la durée d’utilisation du produit
- Les avantages du produit sous la forme d’icônes
- Les nombreux avis des consommateurs sur le produit
- La FAQ complète dédiée au produit
Voir la fiche produit concernée : Crème main Respire
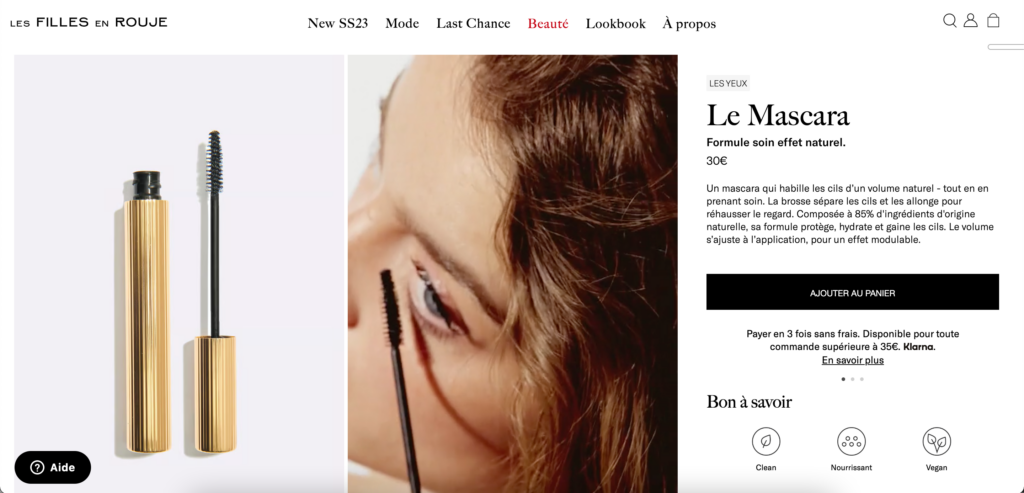
Rouje – Le mascara

La marque des basiques du dressing de la parisienne branchée propose, en plus de sa collection de prêt-à-porter et d’accessoires, une gamme de produits de beauté « Les filles en Rouje ». On y retrouve l’ensemble des basiques à avoir pour un maquillage de tous les jours ou pour un look plus affirmé.
La marque créée par l’influenceuse Jeanne Damas, utilise à merveille l’ensemble des codes du web, jusque dans ses pages produits. On apprécie les visuels du mascara et l’insertion d’une vidéo montrant comment l’appliquer simplement. On aime aussi les détails sur les composants du produit, la description de l’application et la proposition de kits comprenant le mascara.
Ce que l’on a aimé :
- La vidéo montrant l’utilisation du produit et parfaitement adaptée aux cosmétiques
- L’encart « bon à savoir » très visuel
- Les conseils d’utilisation et d’application
Voir la fiche produit concernée : Le mascara
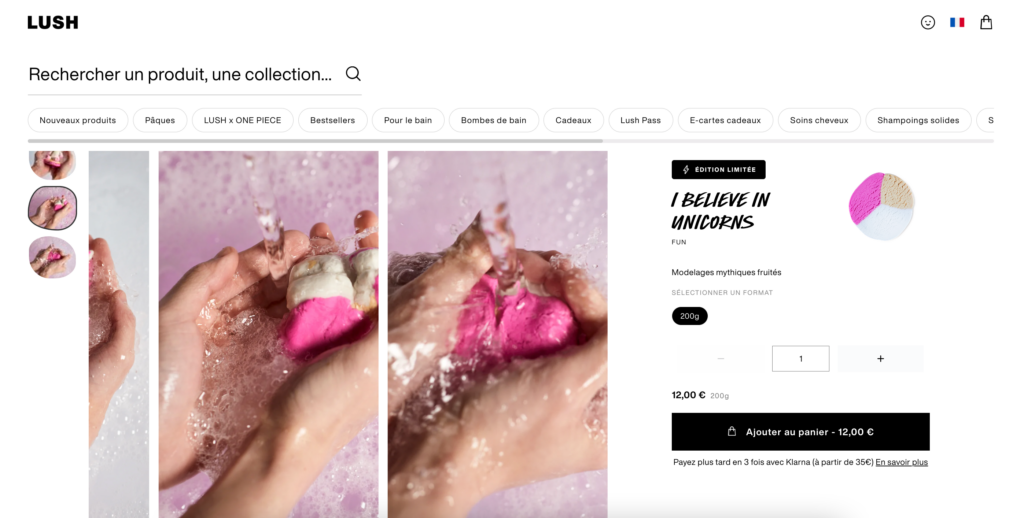
Lush – I believe in unicorns

La marque de produits d’hygiène et de beauté Lush est reconnue pour ses valeurs écologiques, ses produits non testés sur les animaux et ses boutiques colorés, fun et dont l’odeur nous envoûte. Mais au-delà des très beaux points de vente de la marque, le site e-commerce de Lush est tout aussi bien pensé.
Les fiches produits du site sont construites autour des visuels du produit tout au long de son usage, pour voir comment celui-ci va réagir au contact de l’eau ou de la peau. En complément, on retrouve de nombreux tags permettant d’expliciter dans quel cas vous pouvez utiliser ce produit, ou pour quel type de peau, par exemple « Pour la douche » ou « Produit bain vegan ». On apprécie particulièrement le bloc de texte concernant l’utilisation et la conservation du produit. De plus, le bloc sur les ingrédients est très visuel, grâce aux photographies des ingrédients majoritairement présents dans le produit.
Ce que l’on a aimé :
- Les visuels des produits au fur et à mesure de leur utilisation
- Le détail des ingrédients du savon avec des photographies
- Les nombreux tags permettant d’identifier si le produit correspond à ses besoins
Voir la fiche produit concernée : I believe in unicorns
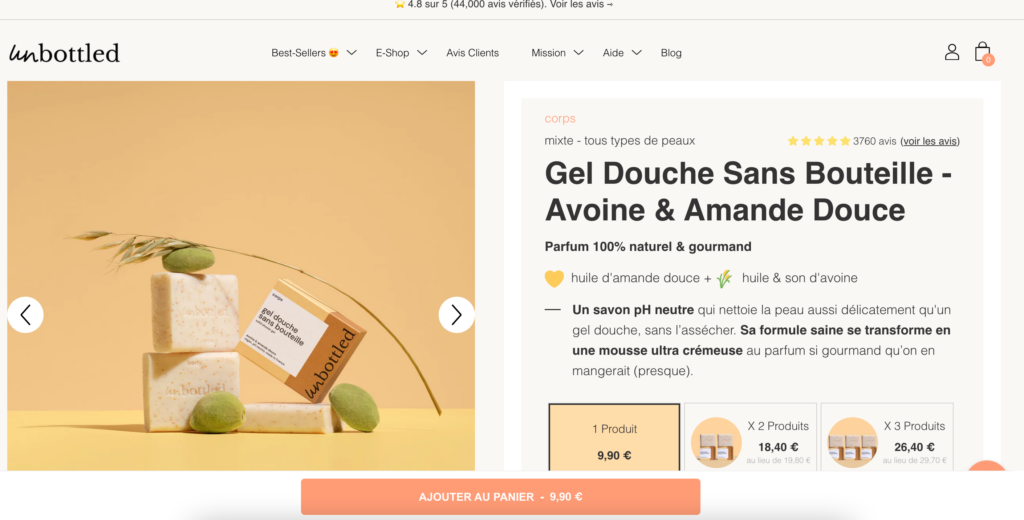
Unbottled – Gel douche sans bouteille

Le site d’Unbottled, marque de savons et de produits solides, est un des meilleurs exemples de site e-commerce à suivre, qu’il s’agisse de la présentation de la marque, des pages missions mais surtout des fiches produits.
On aime particulièrement la tonalité fun et les notes d’humour glissé de manière ponctuelle sur les pages produits, sans en faire trop. Ce que l’on retient des fiches produits, c’est surtout : les offres de prix dégressives, les icônes « à retenir » concernant le produit, la liste complète des ingrédients venant souligner la transparence de la marque, mais aussi l’ensemble des avis clients qui s’accompagnent également de photographies.
Ce que l’on a aimé :
- Le bouton « ajouter au panier » très visible et qui prend l’ensemble de la largeur de la page
- La tonalité de la description produit fun mais complète et directe
- Les avis et photos des consommateurs.
Voir la fiche produit concernée : Gel douche sans bouteille
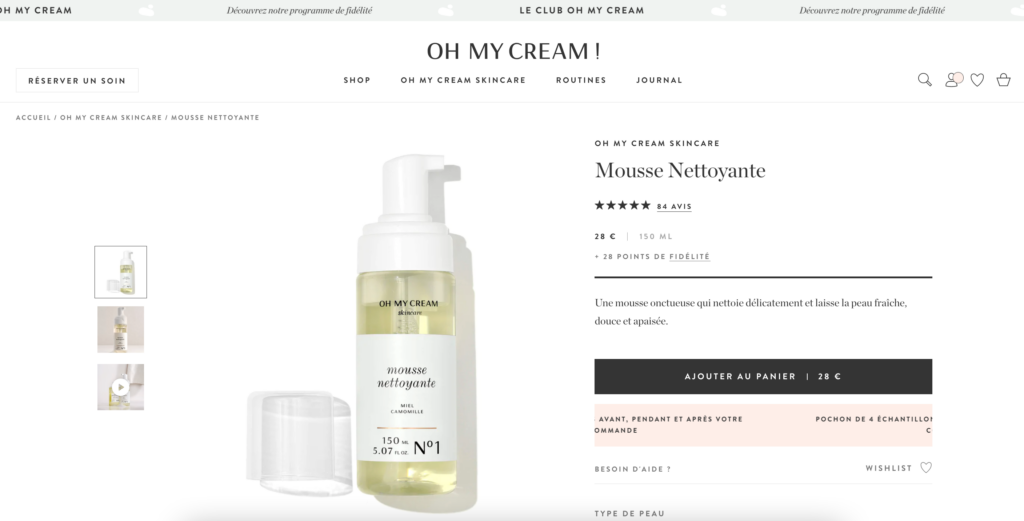
Oh my Cream – Mousse nettoyante

La marque de produits de beauté et de maquillage clean dispose de nombreux points de vente à Paris mais aussi d’un site e-commerce féminin, raffiné et surtout très bien pensé ! Les visuels présents sur les fiches produits sont très complets : zoom, packshot et vidéos du produit : le tout dans un univers très doux, à l’image de la marque.
Dans cet exemple de fiche produit, on apprécie la mise en avant des informations concernant la livraison offerte, le mot de l’équipe visant à résumer l’efficacité du produit en une phrase ainsi que les résultats espérés sur le produit et les conseils d’utilisation.
Ce que l’on a aimé :
- Les résultats qui servent de preuve à l’utilisation du produit
- Le mot de l’équipe qui résume en une phrase le rôle et l’efficacité de la mousse nettoyante
- La qualité des visuels et des packshots
Voir la fiche produit concernée : Mousse nettoyante
3 exemples de fiches produits – Bijoux
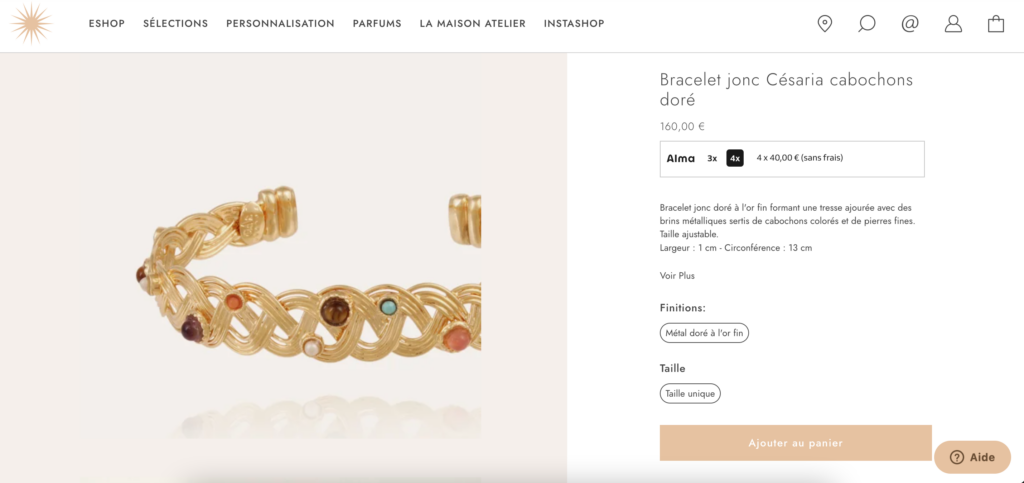
Gas – Bracelet jonc Césaria

La marque de bijoux familiale créée dans les années 60 a su constamment se réinventer pour proposer des créations solaires, uniques et résolument modernes. Son site est à l’image de l’entreprise : épuré, confidentiel et solaire. On apprécie les pages produits qui mettent en avant le savoir-faire unique de Gas, du croquis des nouveaux bijoux à leur création.
Au-delà des vidéos mettant l’accent sur le savoir-faire Gas, les fiches produits sont assez complètes et reprennent l’ensemble des informations à connaître sur les produits, la composition, la finition, la taille…tout en laissant la part belle aux images avec des focus et des zooms pour regarder les détails du bijou.
Ce que l’on a aimé :
- La vidéo de préparation du bijou mettant en avant le savoir-faire de la marque
- Les nombreux visuels du bracelet et de son packaging
- Les précisions concernant la taille du bracelet
Voir la fiche produit concernée : Bracelet jonc Césaria
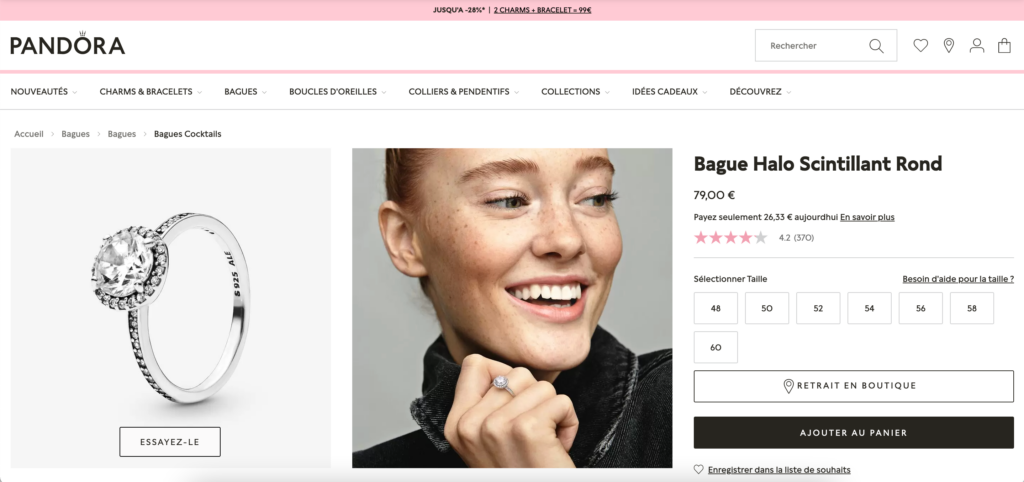
Pandora – Bague Halo Scintillant Rond

La marque de bijoux fantaisie danoise, principalement connue pour ses bijoux personnalisables avec des charm’s propose une large gamme de bijoux, pour tous les styles et tous les prix. Son site internet permet de voir les produits portés à la fois par divers mannequins, mais aussi par les consommatrices de la marque dans la rubrique dédiée : « comment les autres le personnalise ».
Le vrai plus de la marque est l’option d’essayage du produit, réalisée grâce à la réalité augmentée. Pour accéder à cet essayage virtuel, il vous suffit de cliquer sur le bouton « Essayez-le », de scanner le QR Code proposé, de faire une photo de votre doigt et le tour est joué. Option testée et approuvée : fluide et rapide pour un rendu assez vraisemblable !
Ce que l’on a aimé :
- La possibilité d’essayer le produit grâce à la réalité augmentée
- Les visuels du produit porté par les clientes de la marque
- Le guide des tailles ultra-complet et les conseils pour trouver la bonne taille
Voir la fiche produit concernée : Bague Halo scintillant rond
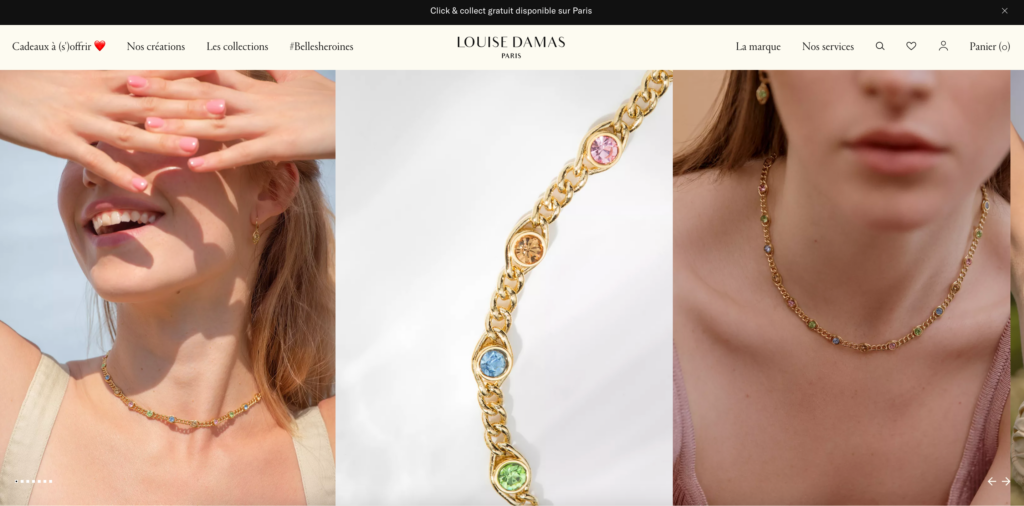
Louise Damas – Collier Carrie

La créatrice de bijoux Louise Damas propose un site sobre, chic et très féminin. Les pages produits laissent la part belle aux visuels, en débutant avec un diaporama d’images lifestyle et de packshot produits. On apprécie particulièrement la rubrique dédiée à l’histoire de la création du produit qui permet de mettre en avant le savoir-faire unique de la marque pour se démarquer de ses concurrents.
Les seuls axes d’amélioration que nous remarquons pour vendre ses produits en ligne dans ce cas de figure est le manque de mise en avant du prix du collier et du bouton d’achat. Tous deux auraient gagné à être davantage mis en avant.
Ce que l’on a aimé :
- L’entrée de la fiche produit avec 3 grands visuels
- L’histoire de la création du produit
- Les informations à retenir sous la forme de pictogrammes
À améliorer :
- Le bouton d’achat du produit trop discret
Voir la fiche produit concernée : Collier Carrie
3 exemples de fiches produits – Luxe
Louis Vuitton – Veste en denim Painted Dots

La marque de luxe française est un excellent exemple de site internet e-commerce, en termes de webdesign mais aussi concernant les fonctionnalités de ventes proposées par Louis Vuitton. Dans l’exemple choisis, on apprécie l’ensemble des visuels mis en avant, ainsi que la vidéo de présentation de la collection exclusive « Painted Dots ».
On apprécie le design de la page, très épurée et en cohérence totale avec les codes du luxe. Cela permet de voir en un coup d’œil les informations clés comme : la taille, le prix, l’ajout au panier, la livraison, l’entretien du produit, ect.
Ce que l’on a aimé :
- Les très nombreux visuels du produit et le visuel qui s’intègre au menu
- Les informations sur l’entretien du produit
- La vidéo de présentation de la collection
Voir la fiche produit concernée : Veste en denim Painted Dots
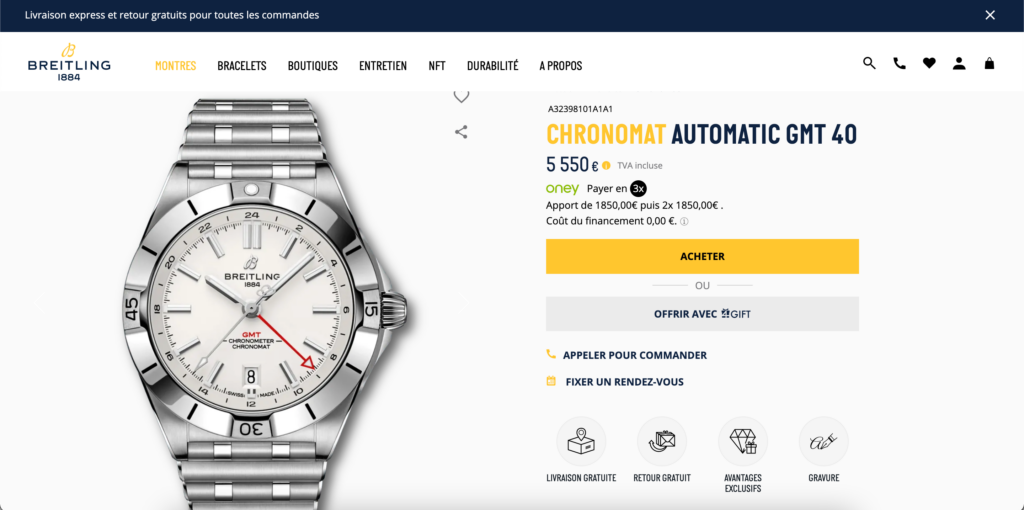
Breitling – Chronomat Automatic GMT 40

La célèbre marque suisse de montres de luxes propose certains ses modèles emblématiques à la vente sur son site e-commerce. Assez sobre, les fiches produits de la marque s’adaptent parfaitement aux codes du luxe dans le design graphique (UI) des pages.
Sur l’exemple de fiche produit Chronomat Automatic GMT 40, nous avons tout particulièrement apprécié l’histoire de la montre qui permet de rappeler les dates de ce modèle mythique, les fonctionnalités clés de la montre ainsi que les différentes solutions de paiement proposées aux internautes. La marque propose également deux services essentiels aux marques de luxe : la possibilité d’appeler directement un conseiller pour passer sa commande ou encore de prendre rendez-vous en boutique pour voir et essayer la montre ou les montres qu’ils auront sélectionnées.
Ce que l’on a aimé :
- Les options de financement proposées
- La rubrique concernant l’histoire de la montre emblématique
- Les fonctionnalités principales de la montre
Voir la fiche produit concernée : Chronomat Automatic GMT 40
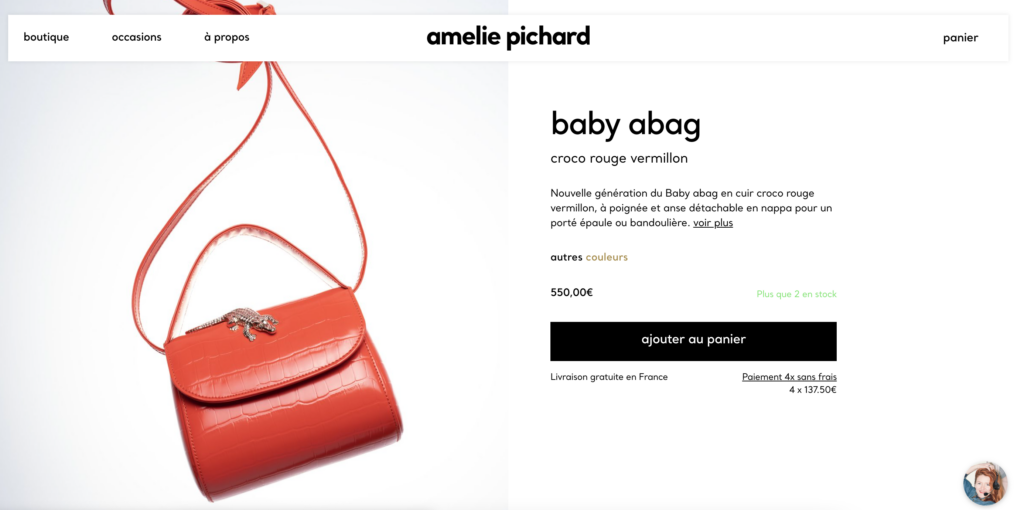
Amélie Pichard – Baby Abag croco rouge

Très axée sur la mode, le site de la créatrice Amélie Pichard embarque les internautes sur un podium, dans l’univers du produit. Les très nombreux visuels, vidéos et photographies permettent de montrer le sac à main sous toutes ses coutures et tous les angles.
Le savoir-faire de la marque se retrouve à travers les visuels de la marque et de son sac emblématique mais aussi dans la partie « conseil » dédiée à l’entretien du sac à main. Et pour les internautes qui se poseraient encore des questions ou qui hésiteraient entre plusieurs tailles de sac à main, il est possible de joindre un conseiller de vente via le chat en ligne ou par email pour obtenir une réponse dans les plus brefs délais. On apprécie particulièrement la dualité entre la modernité des sacs à main, la tonalité de la marque, la folie créative d’Amélie Pichard et la sobriété du site internet.
Ce que l’on a aimé :
- Les nombreux visuels et vidéos du produit
- La vidéo du produit en 360°
- Le conseil pour l’entretien de son sac
Voir la fiche produit concernée : Baby Abag croco rouge
15 bonnes pratiques pour créer des pages produits qui cartonnent
Chaque site e-commerce est différent, en fonction du public qu’il cible, du marché sur lequel il se positionne et des produits qu’ils proposent. Pour autant, nous avons pu identifier un certain nombre de bonnes pratiques que vous pourrez implémenter pour créer votre boutique en ligne gratuitement ou pour booster le taux de conversion de votre site existant. Nous détaillons ces bonnes pratiques ci-dessous.
1. Illustrez votre page produit avec des images de haute qualité
Les photos sont l’un des éléments les plus importants de la page produits. Elles permettent de montrer le produit sous différents angles et dans divers contextes (packshot, en utilisation, avec un mannequin, ect). On apprécie également la possibilité de pouvoir zoomer sur les photos de vos produits e-commerce. Attention à ne pas mettre d’images trop lourdes ce qui pourrait ralentir le temps de chargement de la page et donc le taux de conversion. Enfin, il est aussi intéressant de permettre aux clients d’ajouter leur propre photo pour accéder à de « vrais » visuels, non retouchés et non réalisés par un professionnel.
2. Écrivez une description produit claire et concise
Favoriser des phrases courtes et des bullet point dans la conception-rédaction de votre fiche produit. Si vous avez une tonalité de marque particulière, fun ou humoristique, cela doit se ressentir dans vos pages produits. Assurez-vous d’utiliser des mots-clés pertinents dans les différentes rubriques de votre fiche produit. Votre description doit décrire les fonctionnalités du produit ainsi que ses avantages. N’hésitez pas à ajouter l’ensemble des informations nécessaires (taille, matériaux, conseils d’entretien, ect).
3. Assurez-vous d’avoir une page au design e-commerce attrayant et une navigation fluide
L’objectif est de proposer une page au design et aux couleurs attractives et à la navigation intuitive. Favorisez des phrases courtes, des listes à puces et des pictogrammes ou images pour aérer votre contenu. N’oubliez pas de travailler sur les niveaux de textes et de titres en utilisant du gras, les Hn, ect.
4. Ajoutez des boutons d’action visibles
Il s’agit sans doute l’élément le plus important de votre page produit. Ce CTA doit être concis, ultra-visible et bien rédigé. Jouer sur la couleur et les contrastes pour rendre votre bouton d’action très visible par les internautes. Assurez-vous également que le wording soit très clair et concis comme « Acheter maintenant » ou « Ajouter au panier ».
5. Indiquez clairement le prix de votre produit
Celui-ci doit être clair et facile à trouver. Il est généralement visible à droite des visuels, au-dessus du bouton d’achat. N’hésitez pas à mettre en avant les remises ou offres spéciales qui sont un argument supplémentaire pour inciter à l’achat.
6. Détaillez les informations concernant la livraison
Si vous proposez une livraison gratuite, des frais de port offerts ou un délai de livraison express, c’est une proposition de valeur et cela peut représenter un avantage non-négligeable face à vos concurrents. Il est donc essentiel de le préciser dans le premier quart de votre page, près du bouton d’ajout au panier. Si vous proposez une livraison gratuite à partir d’un certain montant, optez pour un discours commercial tel que « plus que 5 euros avant de bénéficier de la livraison gratuite ». Cela pourra entraîner un achat complémentaire de vos clients. De même, veillez à bien communiquer les informations relatives aux retours des produits.
7. Mettez en avant les commentaires et les avis des clients
Ceux-ci sont essentiels dans le parcours d’achat. En effet, on fait plus facilement confiance à des consommateurs ayant déjà acheté le produit, donnant leur avis en toute objectivité, qu’au discours purement commercial d’une marque.
8. Utilisez des vidéos de produits
Elles représentent un excellent moyen pour présenter le produit sous différents angles, dans un contexte d’utilisation et en mouvement. On peut ainsi mieux se rendre compte de la taille d’un produit, de la finition d’un vêtement, du tissu ect. Les vidéos aident ainsi à augmenter l’engagement et les conversions des clients.
9. Montrez vos produits en 360°
La vue des produits en 360 degrés est un vrai avantage, permettant de voir le produit sous toutes ses coutures et de faire un focus sur les finitions. Cette vue est particulièrement utile pour les marques de prêt-à-porter, d’accessoires ou de luxe.
10. Offrez des options de personnalisation
C’est un véritable atout pour vos clients de pouvoir personnaliser un produit à leur image, par exemple en ajoutant le prénom sur un jouet ou en brodant un mot sur un t-shirt.
11. Proposez des options de paiement flexibles et mettez-les en avant
Proposer un paiement en plusieurs fois est un véritable atout pour certaines typologies de site e-commerce comme le luxe. Si vous proposez plusieurs types de paiement comme PayPal, Google Pay et les cartes bleues plus classiques, précisez-le. Cela permettra au client de choisir son mode de paiement favori.
12. Réalisez des suggestions de produits associés
Ses suggestions sont un excellent moyen de promouvoir des produits complémentaires, par exemple pour compléter un look ou obtenir tous les ingrédients nécessaires à la réalisation d’une recette de cuisine. Les suggestions permettent d’augmenter les ventes, elles peuvent être sous le format « les clients qui ont acheté cette veste ont aussi aimé ce produit » ou « vous pourrez compléter votre look avec… ».
13. Communiquez les informations concernant le stock des produits
Si votre produit est indisponible, ou disponible à partir d’une certaine date, précisez-le pour éviter une trop grande déception de la part des internautes. Cela permettra aux internautes de chercher une alternative sur votre site ou de s’inscrire par email pour être informé du retour en stock du produit.
14. Appuyez-vous sur les boutons de partage social media
Ils permettent de promouvoir un produit et d’augmenter sa visibilité via les réseaux sociaux. Les boutons de partage doivent être faciles à trouver et à utiliser pour les socionautes.
15. Ajoutez des fonctionnalités et rubriques complémentaires pour délivrer l’ensemble des informations nécessaires à la prise de décisions
Pour accompagner les internautes, les conseiller et répondre à leurs questions, vous pourrez ajouter un chatbot conseiller ou une rubrique FAQ avec les réponses aux questions les plus posées sur le produit ou sur la catégorie de produits concernés.
Si vous souhaitez trouver plus d’inspirations, consultez d’autres exemples de fiches produits réussies en vous rendant sur cet article.
Si les sujets du e-commerce et des fiches produits vous intéresse, nous vous invitons à parcourir les articles suivants :
























Laisser un commentaire