A partir du moment où le catalogue produits atteint une certaine taille, il devient incontournable de mettre en place un dispositif de filtres pour optimiser la navigation sur votre site et améliorer l’expérience utilisateur. Un dispositif de filtres, quand il est bien construit, permet à vos visiteurs de trouver plus facilement les produits qu’ils recherchent, et donc d’augmenter le nombre de ventes.
Découvrez tout de suite nos 10 conseils pour améliorer votre dispositif de filtres e-commerce.
Pourquoi vous devez améliorer votre dispositif de filtres e-commerce
Un dispositif de filtres permet à vos visiteurs de trouver plus facilement et plus rapidement le produit qu’ils recherchent et de découvrir des produits susceptibles de les intéresser, en fonction des options cochés (taille, couleur, catégorie…). Quand on a un gros catalogue produits, mettre en place un dispositif de filtres est indispensable.
Le dispositif de filtres n’est pas la seule technique permettant d’optimiser la navigation à l’intérieur d’un vaste catalogue produits. Le moteur de recherche interne joue aussi un rôle important. Les filtres et le moteur de recherche vont de pair et visent tous les deux à améliorer l’expérience utilisateur.
Il faut savoir, d’ailleurs, que très peu des visiteurs qui arrivent sur un site e-commerce savent exactement quel produit ils recherchent. Ils ont en général un besoin (plus ou moins bien identifié en tête, mais pas forcément le ou les produits précis y répondant. Beaucoup naviguent dans le catalogue justement pour découvrir de nouveaux produits. C’est aussi pour cette raison qu’il est essentiel de faciliter la navigation sur votre site e-commerce et de permettre à vos visiteurs de découvrir facilement des produits susceptibles de les intéresser (et d’invisibiliser les produits qui ne les concernent pas).
Avoir un dispositif de filtres ne suffit pas. Encore faut-il qu’il soit pratique à utiliser. Sans cela, vos visiteurs perdront rapidement patience et quitteront votre site. Si vous souhaitez développer le chiffre d’affaires de votre activité e-commerce, l’optimisation du dispositif de filtres n’est clairement pas un objectif négligeable.
Découvrez toutes nos astuces pour doubler le taux de conversion de vos fiches produits.
Dispositif de filtres : les bons et les mauvais élèves
A priori, mettre en place un dispositif de filtres semble être une évidence, et quelque chose de très simple à faire. Pourtant, une étude récente de Smashing Magazine a montré que seulement 16% des gros sites e-commerce proposaient un dispositif de filtres optimisé. Aujourd’hui encore, même les plus gros sites e-commerce du monde n’arrivent pas à proposer des filtres efficaces.
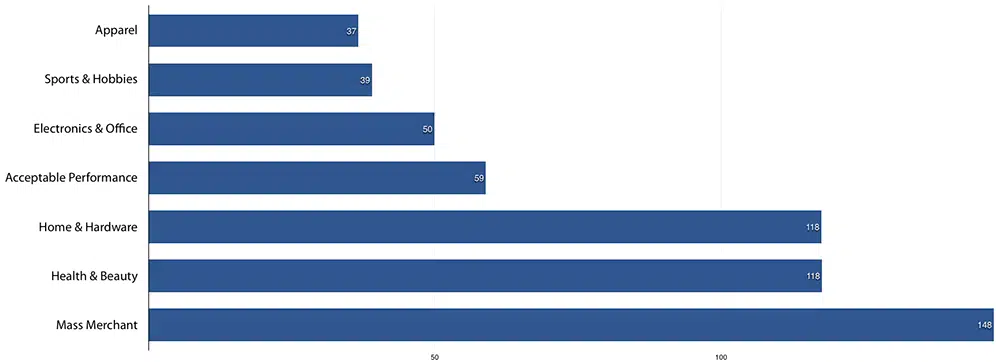
La même étude montre que 42% des gros sites e-commerce n’ont pas de filtres spécifiques pour chaque catégorie, et que 20% de ces mêmes sites n’ont pas de filtres thématiques. Il y a d’ailleurs de grandes différences d’un secteur à l’autre, comme l’illustre le graphique ci-dessous. Les secteurs « Habillement », « Sports et loisirs », « Electronique et bureau » sont clairement les mauvais élèves. Les meilleurs élèves sont les gros distributeurs (type Amazon…).

Quand on sait que l’habillement est le vertical le plus populaire en e-commerce, l’amélioration des dispositifs de filtrage est clairement un problème auxquels les sites e-commerce doivent faire face.
10 conseils pour améliorer le dispositif de filtres de votre site e-commerce
Découvrez nos 10 conseils pour améliorer le dispositif de filtres de votre catalogue produits et optimiser l’UX sur votre site. Il s’agit de conseils de base, qui s’appliquent à tous les sites e-commerce, quelque soit le secteur et le type de produits commercialisés.
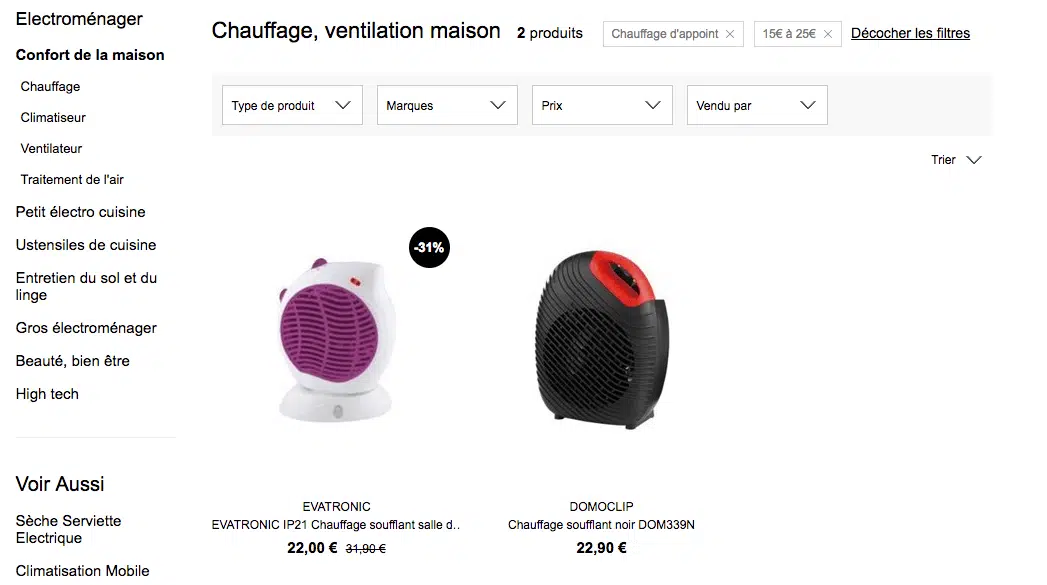
#1 Indiquer la quantité de produits
Nous vous conseillons, pour commencer, de précise sous les options de filtres la quantité de produits. De plus en plus de sites e-commerce appliquent ce conseil, à juste titre. Cela permet de se faire une idée du nombre de produits filtrés.

La quantité de produits doit être mise à jour à chaque application d’un nouveau filtre.
Découvrez comment identifier des produits à fort potentiel à vendre dans votre boutique ecommerce.
#2 Cacher les options non-disponibles
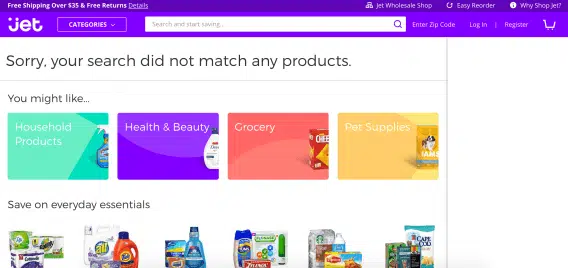
Pour éviter que vos visiteurs soient redirigés vers une page d’erreur 404, il faut que les options non-disponibles ne soient pas cliquables, apparaissent en zone grise. Mettez-vous à la place de vos visiteurs : ils cochent l’option pensant découvrir des produits répondant à tous leurs critères et atterrissent finalement sur une page 404. La frustration et la déception que cela génère peut les conduire à quitter purement et simplement votre site.

Il faut que vos visiteurs ne puissent filtrer que les options disponibles.
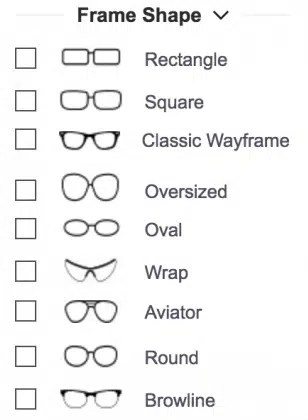
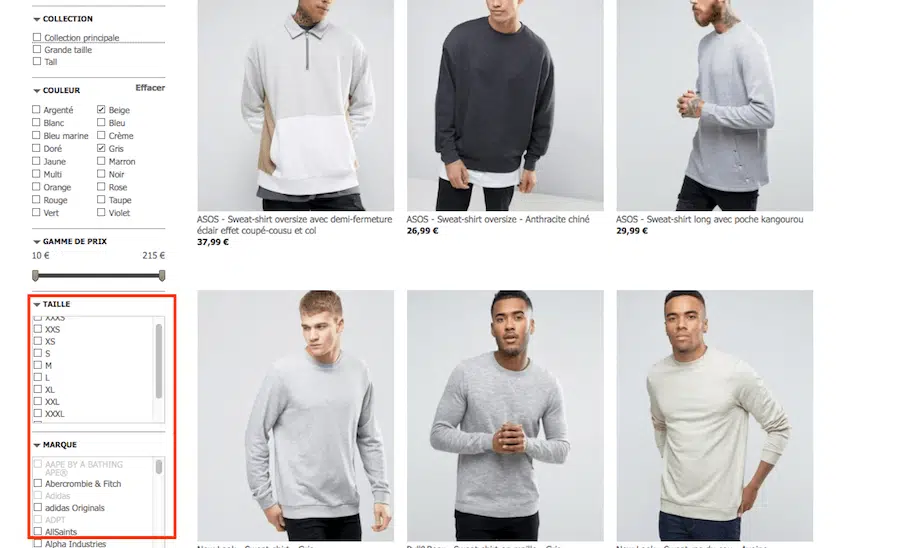
#3 Donner la possibilité de cocher plusieurs options
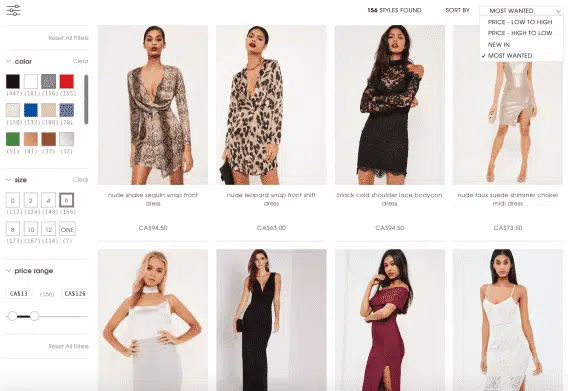
Vos visiteurs recherchent des produits répondant à plusieurs critères de même catégorie. Par exemple, il faut que vos visiteurs qui cherchent une robe puissent cocher à la fois la couleur rouge, la couleur verte et la couleur blanche. Cela permet de faire plus facilement des comparaisons entre produits et améliore l’expérience utilisateur.

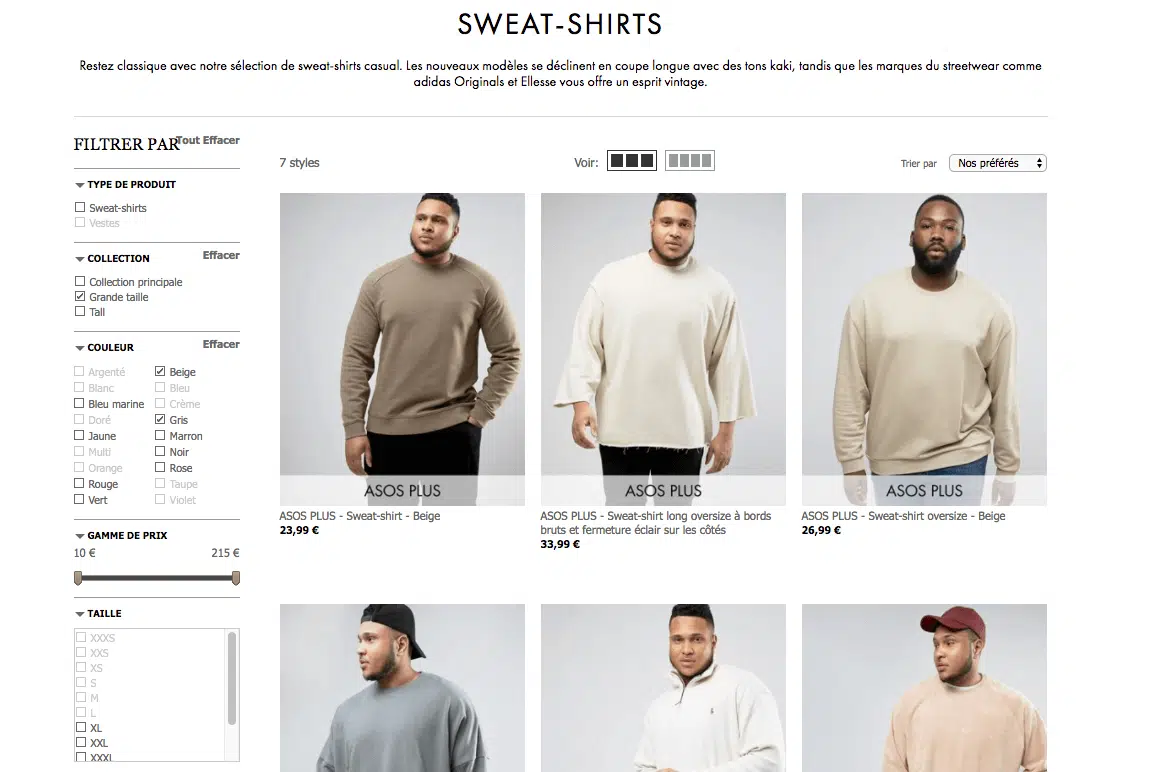
Remarquez d’ailleurs, dans l’illustration ci-dessous (Asos), les options non-cochables (cf. conseil #2).
Découvrez les 8 tendances ergonomie / design sur les sites ecommerce en 2016 (toujours d’actualité !).
#4 Mettre en évidence les filtres appliqués
Il faut que les filtres appliqués soient clairement visibles sur la page de résultats, pour que le visiteur sache tout de suite à quels critères renvoient les produits qui lui sont présentés. Cela permet aussi au visiteur de modifier facilement les critères de sélection. De cette manière, si un de vos clients ne trouvent pas le produit qui lui correspond, il peut en un clic supprimer un filtre. Soit dit au passage, il est essentiel de donner la possibilité à vos clients de supprimer en un clic les options.

Vous pouvez aussi, pour rendre les options cochées plus visibles, intégrer des icônes à côté des filtres. C’est tout particulièrement pertinent pour les clients qui ne sont pas familiers des termes utilisés pour définir les options.

#5 Prendre en compte le SEO, et pas simplement l’UX
Dans cet article, il est surtout question d’expérience utilisateur. Améliorer son dispositif de filtres sert surtout à faciliter la vie de vos visiteurs, en simplifiant leur navigation à l’intérieur de votre catalogue produits. Néanmoins, il est important aussi de prendre en compte l’aspect SEO. Contrairement aux apparences, l’UX et le SEO ne sont pas incompatibles. Ils vont de pair. Une optimisation de l’expérience utilisateur a souvent un impact positif sur le SEO et constitue donc aussi une optimisation SEO.
En l’occurrence, pour concilier les deux, il ne faut pas que vos filtres s’appliquent immédiatement après le cochage. Il faut laisser la possibilité au visiteur de cocher plusieurs options avant d’appliquer les filtres et d’adapter la page de résultat. Si les filtres s’appliquent instantanément, cela génère trop d’URLs, crée des conflits entre URL et nuit finalement au référencement de vos pages de résultats. Si une URL de filtres correspond aussi à une URL de catégorie, utilisez des balises canonical pour éviter le duplicate content (comme le rappelle Oncrawl).
Découvrez les 15 vérifications pour s’assurer que votre site Ecommerce est optimisé pour le référencement naturel.
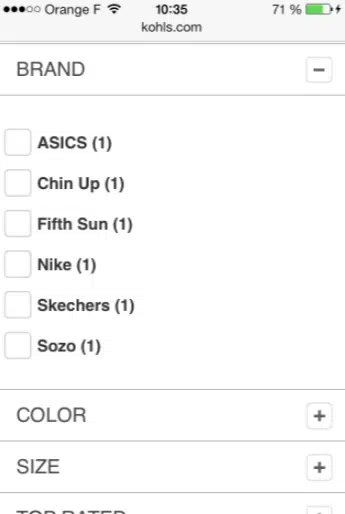
#6 Optimiser les filtres sur mobile
La plupart du temps, il est difficile d’utiliser les filtres sur mobile. L’expérience utilisateur est en tous cas en général assez mauvaise : souvent les filtres sont trop petits pour les doigts et obligent à zoomer, souvent il y a trop ou trop peu de filtres disponibles, etc. Utiliser un dispositif de filtres est toujours plus complexe sur mobile que sur ordinateur. Vous avez déjà dû en faire vous-même l’expérience (la désagréable expérience…). C’est absurde dans la mesure où les filtres sont justement là pour améliorer l’expérience utilisateur. Voici un bon exemple de dispositif de filtres sur mobile (Best Buy) :

Au départ, seules les catégories de filtres sont affichées. Les options de filtres correspondant à chaque catégorie ne se déroulent qu’après avoir cliqué sur la catégorie en question. Seuls les catégories de filtres les plus importantes sont présentées au début. Les critères de filtrage s’affinent au fur et à mesure. Dans cet exemple, vous pouvez aussi à tout instant sortir du dispositif de filtres et revenir à l’affichage de tous les produits. Cela permet de ne pas se retrouver piéger dans un processus de filtrage trop complexe. Il est essentiel de proposer un dispositif de filtres optimisé sur mobile, surtout quand on sait que beaucoup de personnes recherchent des produits depuis leur mobile.
Pour améliorer durablement les performances de votre site e-commerce, vous devez mettre en place un dispositif de reporting. Découvrez 55 KPI Ecommerce à suivre (avec Modèle de tableau de bord en téléchargement).
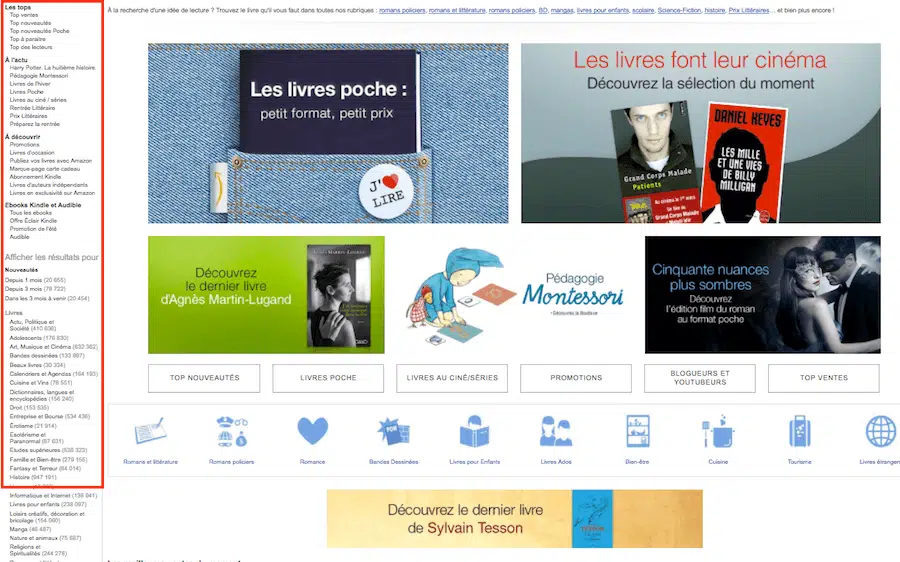
#7 Ne pas intégrer TROP de filtres
L’objectif n’est pas d’avoir le plus de filtres possible. Trop de filtres nuit à l’expérience utilisateur en complexifiant à l’excès le processus de découverte de produits. Vous devez vous concentrer sur les filtres vraiment utiles à l’utilisateur. En cela, le contre-exemple parfait est Amazon. Amazon propose une quantité inimaginable de filtres sur ses pages de recherche.

Si vous souhaitez vraiment présenter beaucoup de filtres, faites au moins en sorte que les filtres principaux s’affichent en premier et que les filtres très spécifiques ne s’affichent pas par défaut. C’est ce que rappelle à juste titre Matthieu Tranvan sur son blog (ici).
#8 Intégrer des zones déroulantes dans votre dispositif de filtres
Si vous proposez un grand nombre d’options de filtres à l’intérieur d’une catégorie, il est conseillé d’utiliser une fonction de scrolling. Cela réduit la taille de votre barre de filtres et la rend plus compréhensible.

Il est conseillé d’utiliser cette technique pour les catégories de filtres qui comportent plus de 10 options.
#9 Choisir des options de filtrage utiles pour l’utilisateur
Quels sont les filtres dont ils ont réellement besoin pour découvrir les produits qu’ils recherchent ou les produits qu’ils souhaitent découvrir ? Les filtres doivent être choisis pour leur utilité et en fonction de votre cible. Bien sûr, il y a les filtres que l’on retrouve sur tous les sites, les filtres incontournables. Par exemple, si vous avez un site de prêt-à-porter, la « taille », la « couleur » ou le « prix » sont des filtres dont on peut difficilement se passer. Mais quand vous réfléchissez aux filtres supplémentaires que vous pourriez intégrer, mettez-vous dans la tête de vos clients. N’ayez pas peur d’intégrer des filtres peu communs, personnalisés, si vous pensez qu’ils peuvent être utiles à vos clients.

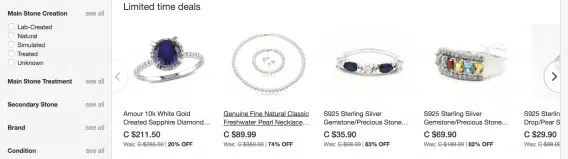
Par ailleurs, vous devez adapter les filtres en fonction des catégories de produits. Sur la page catégorie « bagues », il est pertinent de donner la possibilité à vos clients de filtrer en fonction des pierres, du nombre de carats, etc.
#10 Optimiser la vitesse de chargement de votre site e-commerce
Quand on parle d’optimiser la performance d’un site web, quelqu’il soit, la question de la vitesse de chargement s’impose tout de suite. Le temps qui s’écoule pour appliquer un filtre doit être le plus court possible. Vos visiteurs seront découragés d’utiliser votre dispositif de filtres si le temps de chargement des pages de filtres est trop lent. La solution ? Optimiser la vitesse de chargement de votre site en appliquant les bonnes pratiques en la matière. Sur ce sujet, lire notre article : « 9 techniques pour améliorer la vitesse de chargement de votre site WordPress » (la plupart de ces techniques concernent aussi les sites e-commerce qui n’utilisent pas WordPress).
Comme nous le disions au début de cet article, peu sont les sites e-commerce (même les plus gros) à proposer un dispositif de filtres vraiment efficace. La marge de progression est donc très importante. A vous de jouer ! Pour aller plus loin et si vous souhaitez d’autres astuces UX pour booster les ventes de votre e-commerce (en dehors de la question du dispositif de filtres), nous vous invitons à lire cet article de Newflux.
Si le sujet du ecommerce vous intéresse, je vous invite fortement à parcourir ces articles :


























le :
Super article, et quand on participe à un gros projet de refonte e-commerce on se rend compte de la difficulté du chantier. Les bases de données anciennes contiennent pas mal de doublons, de contenus peu homogènes, des attributs et catégories redondantes, bref c’est vraiment fastidieux parfois mais ça vaut le coup !
Ne pas négliger l’importance des tests utilisateurs en amont pour définir des filtres pertinents.