Quand est-ce que vous avez regardé objectivement le design de la page de paiement de votre site web ? Quand avez-vous essayé de l’utiliser vous-même ? La plupart des pages de paiement sont longues et assez intimidantes et il est probable que la vôtre n’échappe pas à cela. La page de paiement est un élément essentiel de l’expérience utilisateur de votre marque. Ainsi, si vos clients n’apprécient pas le processus de paiement, jusqu’à la saisie du dernier numéro de leur carte de crédit, le risque d’abandon du panier est réel et bien plus important. À tout moment, le client peut être distrait ou frustré et aller voir ailleurs. Alors, que faut-il faire pour créer une page de paiement sans friction et efficace ? Voici quelques inspirations de conception de page de paiement pour vous permettre de comparer et d’apporter des modifications à la vôtre.
4 exemples de conception de pages paiement
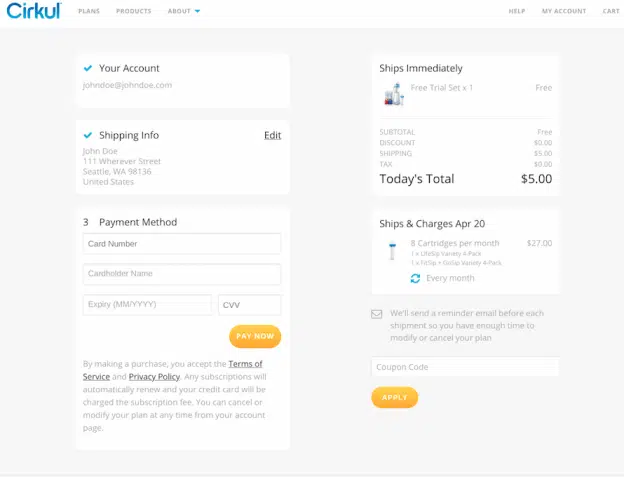
1. Cirkul

Les pages propres et bien faites ainsi que les formulaires simples sont une excellente manière d’éviter la friction – c’est pourquoi nous aimons bien cet exemple de page de paiement. Son design moderne et attractif combine parfaitement les informations de livraison et de paiement qui sont présentes sur une seule page. En ce qui concerne les informations de paiement, Cirkul va droit à l’essentiel : nom, numéro de carte de crédit, date d’expiration de la carte et code de sécurité (CVV / CVC). Efficace ! Vous ne pouvez pas vous tromper avec ce look épuré : il ne sera jamais démodé. C’est ce qui explique pourquoi les formulaires de Cirkul se convertissent si bien. Pourquoi nous l’aimons bien : parce qu’il est propre et que vous ne trouverez pas plus simple.
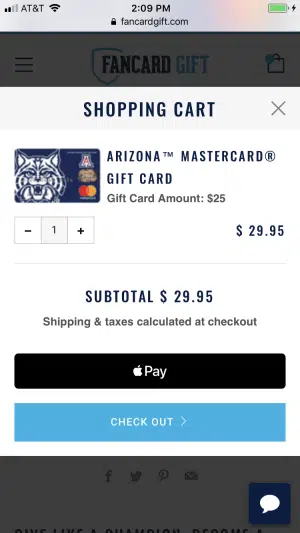
2. FanCard’s Mobile Checkout

Les personnes effectuant des paiements sur mobile sont particulièrement sujettes à la distraction. Un appel téléphonique, un texto ou une notification peuvent être reçus n’importe quand. Donc, si vous voulez vraiment effectuer une vente vers vos clients mobile, faites-le simplement. FanCard sait parfaitement que les portefeuilles électroniques constituent l’un des meilleurs moyens d’y parvenir, c’est pourquoi il propose une option Apple Pay pour le paiement mobile en plus d’une option en ligne. Les eWallets proposent une commande en un seul clic (pour que tous les clients de FanCard puissent effectuer leurs achats en un clin d’œil) et une sécurité exceptionnelle (pour réduire les fraudes); Il a également été démontré qu’il améliore les taux de conversion pour certaines des entreprises qui l’utilise. Pourquoi nous l’aimons : parce que c’est la page paiement sur mobile à son apogée.
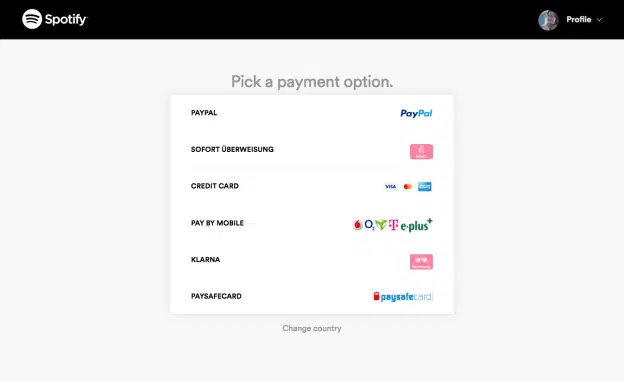
3. Spotify

Mis à part le fait que cette page de paiement demande le strict minimum d’information (que nous avons déjà identifié comme une bonne chose), Spotify s’assure que les clients peuvent payer en utilisant n’importe quelle méthode. En sélectionnant un pays, vous aurez accès à de nombreuses options de paiement du pays en question (celles présentées dans l’image ci-dessus sont destinées aux clients allemands). Et, comme la page de paiement convertit automatiquement le prix d’achat, il n’est pas nécessaire de faire des conversions de devises dans votre tête. Clairement, Spotify travaille dur pour satisfaire les clients dans toutes les parties du monde – et cela à l’air de très bien fonctionner. Pourquoi nous l’aimons : il offre plusieurs méthodes de paiement.
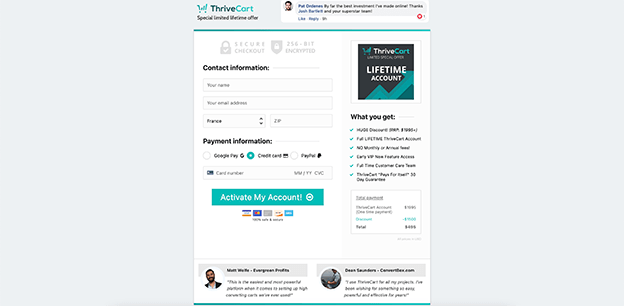
4. Thrive Cart

Les autres meilleures pratiques des pages paiement
- Gardez les cases « coupons » discrètes. Attirer l’attention sur les coupons et les codes promo, c’est comme réveiller le tigre qui sommeil en chaque client. Lorsque les gens voient un champ vide leur demandant d’insérer un code promo, ils veulent immédiatement le remplir, même s’ils n’ont pas de coupon. De nombreux clients quittent votre site, se dirigent vers Google et commencent à chercher. Internet étant ce qu’il est, c’est la distraction ultime. Les clients peuvent éventuellement être éloignés de la recherche d’un coupon et abandonner complètement l’achat ou, pire encore, tomber sur un coupon qui n’a rien à voir. Au lieu de cela, rendez le champ du coupon disponible pour ceux qui sont en possession de ce graal avec un positionnement subtil de cette minuscule phrase: «Avez-vous un coupon ?» Ceux qui en ont un le trouveront; ceux qui n’en n’ont pas ignoreront probablement cette phrase et continueront le processus de paiement.
- Offrez une multitude d’options de portefeuille numérique comme PayPal Express Checkout, Amazon Pay ou Apple Pay si possible. Plus il est facile d’acheter quelque chose, plus il est probable que les internautes le fassent ! Et, avec les paiements mobiles à la hausse, les clients veulent des solutions qui ne requièrent pas une carte de crédit à portée de main. Les portefeuilles numériques éliminent la nécessité de saisir des informations de facturation et de livraison, rationalisant ainsi le processus de paiement au point d’être pratiquement inexistant. Ils utilisent également une technologie de sécurité avancée pour assurer une protection de haut niveau pour vous et les clients.
Et vous, comment se présente votre page de paiement ?
Maintenant que vous avez vu ces exemples de conception de pages de paiement, examinez de plus près le processus de paiement de votre propre site. Comment se compare-t-il avec ceux dans cet article ? Si certains ou tous ces éléments sont manquants, vous pouvez et devez faire plus pour améliorer le traitement des paiements de votre site web. Vous verrez, vos conversions ne feront qu’augmenter et vos clients seront satisfaits de leur expérience.
Si le sujet du ecommerce vous intéresse, je vous invite fortement à parcourir ces articles :


























Laisser un commentaire