Le « infinite scroll », popularisé par le flux d’actualité Facebook, permet de faire consommer à ses utilisateurs un nombre important d‘action, d’articles, de vidéos. Pourtant, ce mode de présentation ne va pas toujours de soi, et si certains sites privilégient toujours la pagination, ce n’est pas forcément par manque de ressources, mais bien parce que cette présentation correspond aux besoins de leurs utilisateurs. Notre conviction, c’est que l’infinite scroll n’est en fait adapté qu’à une catégorie de site, d’usage très spécifique.
Scrolling infini
Le scrolling infini est une technique qui permet aux utilisateurs de faire défiler un gros morceau de contenu sans aucune « fin » en vue. Cette technique permet simplement d’actualiser une page lorsque vous la faites défiler vers le bas. Aussi tentante que cela puisse paraître, cette technique n’est pas une solution universelle pour chaque site ou application.
Avantage #1: Le scrolling génère un meilleur engagement des utilisateurs
Lorsque vous utilisez le scrolling comme principale méthode d’exploration du contenu, l’utilisateur peut rester plus longtemps sur votre page Web, ce qui augmente l’engagement. Avec la popularité des médias sociaux, des quantités massives de données sont consommées; Le défilement infini offre un moyen efficace de parcourir cet océan d’informations, sans avoir à attendre que les pages soient préchargées. Le scrolling infini est presque une fonctionnalité indispensable pour les interfaces qui offre une découverte à l’internaute. Lorsque l’utilisateur ne recherche pas quelque chose de spécifique, il doit voir une grande quantité d’éléments pour trouver la chose qu’il préfère.

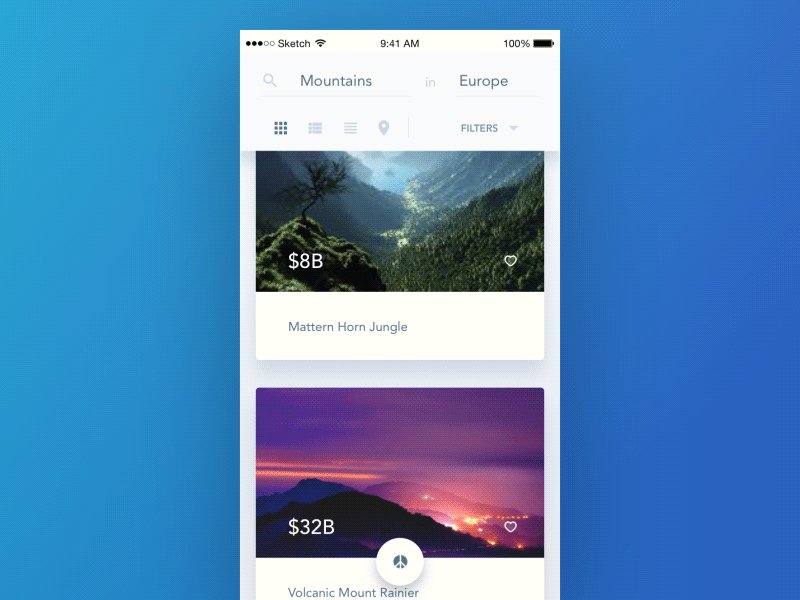
Vous pouvez mesurer les avantages du scrolling infini avec l’exemple du fil d’actualité Facebook. Par un accord tacite, les utilisateurs sont conscients qu’ils ne verront pas tout sur leur flux, car le contenu est mis à jour trop fréquemment. Avec le défilement infini, Facebook fait de son mieux pour exposer autant d’informations que possible aux utilisateurs.

Le flux d’actualités Facebook permet à l’utilisateur de faire défiler les données vers le bas pour la mise à jour du contenu.
Avantage #2: Le scrolling permet plus de vitesse que le clic
Les utilisateurs ont de meilleures expériences avec le scrolling qu’avec le clique. Les roulettes de la souris ou les écrans tactiles rendent le défilement plus rapide et plus facile que le fait de cliquer. Pour un contenu continu et de longue durée, comme un didacticiel, le défilement offre une facilité d’utilisation encore meilleure que le découpage du texte en plusieurs écrans ou pages distincts.

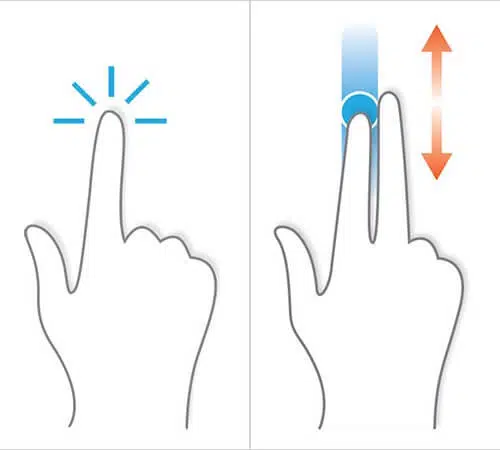
Pour cliquer / taper: chaque mise à jour de contenu nécessite une action de clic supplémentaire et un temps d’attente pour le chargement d’une page. Pour le scrolling, c’est une action de défilement unique pour la mise à jour du contenu. Crédit d’image: designbolts
Avantage #3: Le scrolling est adapté à des usages mobiles
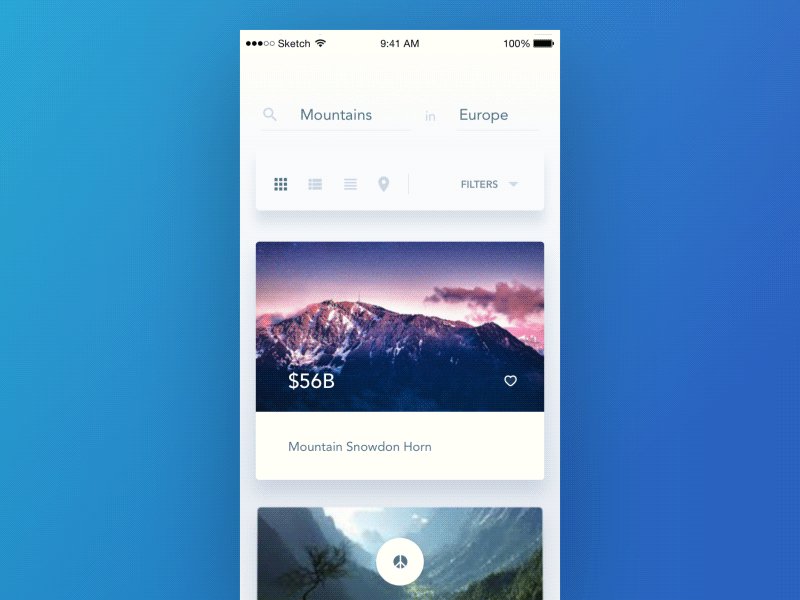
Plus l’écran est petit, plus le défilement est long. La popularisation de la navigation mobile est un autre atout important à mettre du coté du scrolling. Les commandes gestuelles des appareils mobiles rendent le défilement intuitif et facile à utiliser. En conséquence, les utilisateurs bénéficient d’une expérience vraiment réactive, quel que soit l’appareil qu’ils utilisent.

Inconvénient #1: Le scrolling pénalise les performances d’une page
La vitesse de chargement de la page est très importante pour une bonne expérience utilisateur. Des recherches multiples ont montré que les temps de chargement lents conduisent les utilisateurs à quitter votre site ou à supprimer votre application, ce qui entraîne des taux de conversion faibles. C’est une mauvaise nouvelle pour ceux qui utilisent un scrolling infini. Plus les utilisateurs font défiler une page, plus le contenu doit être chargé sur la même page. Par conséquent, les performances de la page vont ralentir de plus en plus. Un autre problème concerne les ressources limitées de l’appareil de l’utilisateur. Sur de nombreux sites disposant d’un scrolling infinis, en particulier ceux comportant de nombreuses images, les périphériques disposant de ressources limitées comme un iPad peuvent commencer à ralentir en raison du nombre important d’actifs chargés.
Inconvénient #2: Le scrolling rend difficile la recherche d’un objet
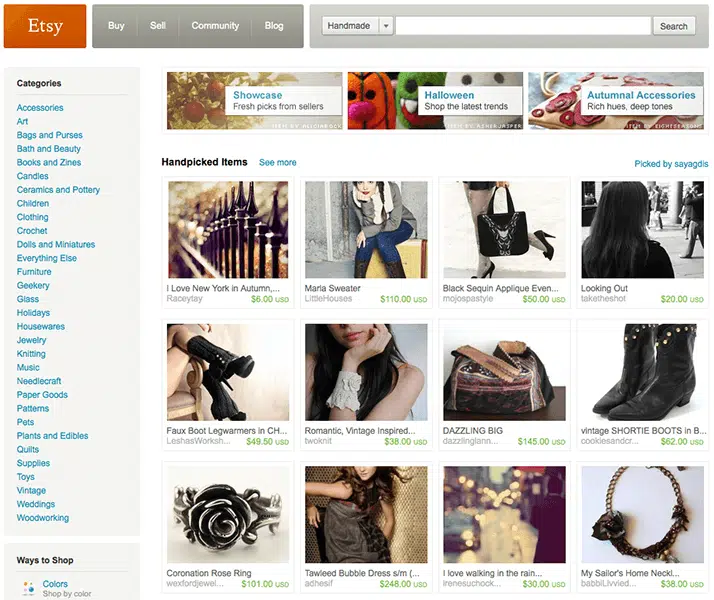
Un autre problème avec le scrolling infini est que lorsque les utilisateurs arrivent à un certain point dans le flux, ils ne peuvent pas marquer leur emplacement et y revenir plus tard. S’ils quittent le site, ils perdront tous leurs progrès et devront redescendre pour revenir au même endroit. Cette impossibilité de déterminer la position de défilement de l’utilisateur provoque non seulement une gêne ou une confusion pour les utilisateurs, mais nuit également à l’expérience globale de l’utilisateur. En 2012, Etsy a passé du temps à implémenter une interface de scrolling infinie et a trouvé que la nouvelle interface ne fonctionnait pas aussi bien qu’une pagination. Bien que le montant des achats soit resté à peu près le même, l’engagement des utilisateurs a diminué – les gens n’utilisaient pas tellement la recherche.

L’interface de recherche d’Etsy avec scrolling infini. La version actuelle dispose d’une pagination.
Comme le souligne Dmitry Fadeyev: «Les gens voudront revenir à la liste des résultats de recherche pour vérifier les éléments qu’ils viennent de voir, en les comparant à ce qu’ils ont découvert plus loin dans la liste. Non seulement le scrolling infini brise cette dynamique, mais il est également difficile de monter et de descendre la liste. C’est surtout le cas lorsque vous retournez sur la page à un autre moment et que vous vous retrouvez en haut, vous obligeant à faire défiler la liste à nouveau. et attendre que les résultats se chargent. De cette façon, l’interface de scrolling infini est en réalité plus lente que la pagination. »
Inconvénient #3: Le scrolling rend la localisation relative des objets difficiles.
Une autre chose agaçante est que les barres de scrolling ne reflètent pas la quantité réelle de données disponibles. Vous défilerez joyeusement en supposant que vous êtes proche de la fin, ce qui en soi vous incite à faire défiler un peu plus, seulement pour constater que les résultats ont juste doublé au moment où vous y arrivez. Du point de vue de l’accessibilité, il est plutôt mauvais d’interrompre l’utilisation des barres de scrolling pour vos utilisateurs.

La barre de défilement doit refléter la longueur réelle de la page
Inconvénient #4: Le scrolling signifie l’absence de pied de page
Les pieds de page existent pour une raison: ils contiennent du contenu dont l’utilisateur a parfois besoin – si les utilisateurs ne peuvent pas trouver quelque chose ou s’ils veulent des informations supplémentaires, ils y vont souvent. Mais comme le flux défile à l’infini, toujours plus de données sont chargées dès que l’utilisateur atteint le fond, ce qui fait que le pied de page est hors de vue à chaque fois.

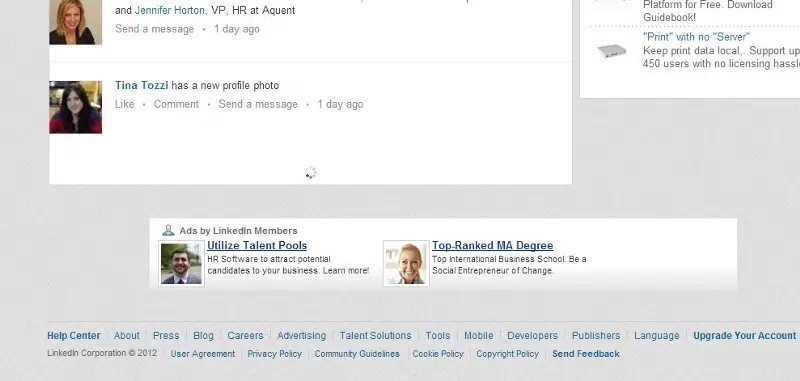
Lorsque LinkedIn a lancé le scrolling à l’infini en 2012, certains utilisateurs ont réussi à faire une capture d’écran juste avant le chargement de données supplémentaires.
Les sites qui implémentent le scrolling infini doivent rendre le pied de page accessible en le rendant collant ou en déplaçant les liens vers une barre supérieure ou latérale.

Facebook a déplacé tous les liens du pied de page (par exemple «Légal», «Carrières») vers la barre latérale à droite.
Une autre solution consiste à charger du contenu à la demande en utilisant un bouton Charger plus. Le nouveau contenu ne se charge pas automatiquement tant que l’utilisateur n’a pas cliqué sur le bouton « Plus ». De cette façon, les utilisateurs peuvent facilement accéder à votre pied de page.

Instagram utilise le bouton ‘Charger plus’ afin de rendre le pied de page accessible aux utilisateurs
Pagination
La pagination est un modèle d’interface utilisateur qui divise le contenu en pages distinctes. Si vous faites défiler vers le bas d’une page et voyez la rangée de nombres – cette rangée de nombres est la pagination d’un site ou d’une application.

Avantage #1: La pagination signifie une meilleure conversion
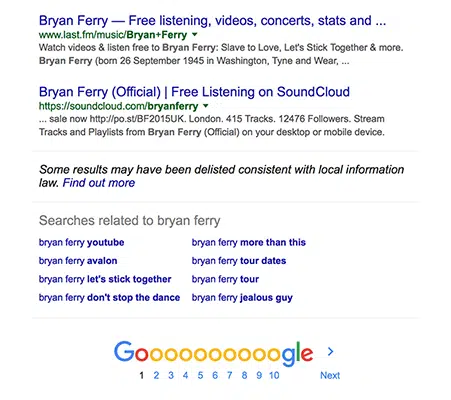
La pagination est bonne lorsque l’utilisateur recherche quelque chose en particulier dans la liste des résultats. Vous pouvez mesurer les avantages de la pagination avec l’exemple de la recherche Google. La recherche du meilleur résultat de recherche peut prendre une seconde ou une heure, selon ce que vous recherchez. Mais lorsque vous décidez d’arrêter la recherche dans le format actuel de Google, vous connaissez le nombre exact de résultats de recherche. Vous pouvez prendre une décision sur l’endroit où vous arrêter ou le nombre de résultats à parcourir.

Avantages #2: La pagination donne un sens de contrôle
Le scrolling infini est comme un jeu sans fin – peu importe à quelle distance vous faites défiler, vous avez l’impression de ne jamais arriver à la fin. Lorsque les utilisateurs connaissent le nombre de résultats disponibles, ils sont en mesure de prendre une décision plus éclairée, plutôt que de devoir parcourir une liste à défilement infini. Selon la recherche de David Kieras « Psychology in Human-Computer Interaction« : « Atteindre un point final donne un sentiment de contrôle ». La recherche précise également que lorsque les utilisateurs ont des résultats limités mais toujours pertinents, ils sont en mesure de déterminer facilement si ce qu’ils cherchent est réellement là ou non. De même, lorsque les utilisateurs voient le nombre total de résultats (bien sûr, lorsque la quantité totale de données n’est pas infinie), ils peuvent estimer combien de temps il leur faudra pour trouver ce qu’ils recherchent réellement.
Avantages #3: La pagination simplifie la localisation d’un article ou produit.
Avoir une interface paginée permet à l’utilisateur de garder en mémoire l’emplacement d’un article ou produit. Ils ne connaissent pas nécessairement le numéro de la page exacte, mais ils se souviendront à peu près de là ou c’était, et les liens paginés leur permettront d’y arriver plus facilement.

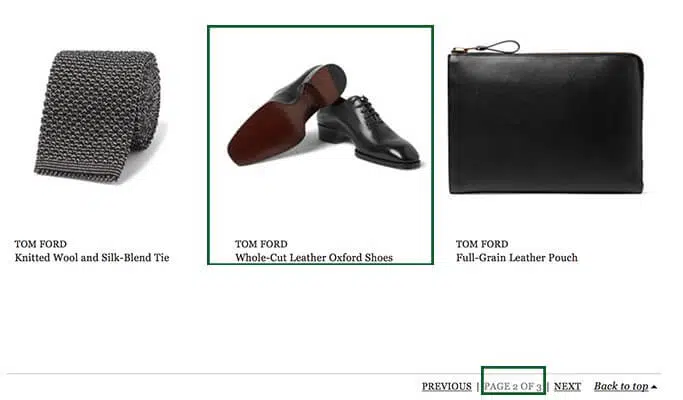
La pagination est une très bonne idée pour les sites ecommerce. Lorsque les utilisateurs achètent en ligne, ils veulent pouvoir revenir à l’endroit où ils se sont arrêtés et continuer leurs achats.

Inconvénients: La pagination nécessite plus d’actions de la part de vos utilisateurs
Pour accéder à la page suivante d’une pagination, l’utilisateur doit trouver la cible du lien (par exemple « Suivant »), passer la souris dessus, cliquer dessus et attendre le chargement de la nouvelle page.

Le principal problème est que la plupart des sites montrent aux utilisateurs un contenu très limité sur une seule page. En rendant vos pages plus longues sans compromettre la vitesse de chargement, les utilisateurs auront plus de contenu par page et n’auront pas à cliquer sur le bouton de pagination.
Quand utiliser le scrolling infini / la pagination ?
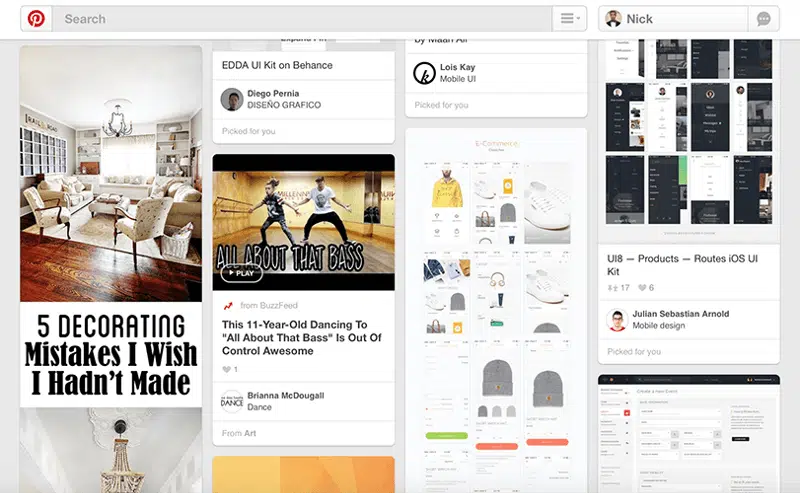
Il n’y a seulement que quelques exemples où le scrolling infini est efficace. Il est mieux adapté aux sites et applications qui proposent du contenu généré par les utilisateurs (Twitter, Facebook) ou du contenu visuel (Pinterest, Instagram). En revanche, la pagination est une option sûre pour les sites et applications qui ont l’intention de satisfaire les activités des utilisateurs. L’expérience sur Google est une bonne illustration. Google Images utilise le défilement infini car les utilisateurs peuvent numériser et traiter les images beaucoup plus rapidement que le texte. C’est la raison pour laquelle les résultats de recherche Google utilisent encore la technique de pagination traditionnelle.
Conclusion
Les designers devraient peser le pour et le contre du scrolling et de la pagination avant de choisir l’un ou l’autre. Le choix dépend du contexte, de votre conception et de la façon dont votre contenu est présenté. En général, un scrolling infini fonctionne bien pour un site comme Twitter où les utilisateurs consomment un flot de données sans chercher quoi que ce soit en particulier. La pagination elle est bonne pour les pages de résultats de recherche où les gens recherchent un élément en particulier tout en navigant sur le reste des résultats.
Et vous, qu’utilisez-vous pour votre site Web ?



























Laisser un commentaire