Site d’entreprise comme site ecommerce, les carousels d’image se sont imposés comme l’un des contenus standards de page d’accueil. Pourtant ils sont loin d’être efficaces. Si vous utilisez actuellement un slider sur votre page d’accueil, vous trouverez sans doute que l’une des 6 limites suivantes s’applique à votre site web. Pour passer à une approche plus moderne, retrouvez en fin d’article les meilleures alternatives à cette pratique dépassée.
Raison 1 : les sliders prônent le « banner blindness »
Le banner blindness fait référence au moment où, au fil du temps, les gens apprennent inconsciemment à ignorer tout contenu ressemblant à une publicité. Lorsque les utilisateurs arrivent sur un site Web, ils concentrent leur attention sur la réalisation d’un objectif spécifique. Ainsi, tout élément supplémentaire, notamment les annonces publicitaires, est ignoré. Un certain nombre d’études ont confirmé que la majorité des utilisateurs considèrent les sliders comme des annonces spammeuses et ont donc tendance à ignorer ce type d’éléments. Cela est principalement dû au fait que les animations et les mises en page utilisées par la plupart des sliders tendent à imiter l’esthétique du design que nous avons l’habitude de voir dans les bannières publicitaires.
Raison 2 : les sliders ne sont pas conçus pour l’accessibilité
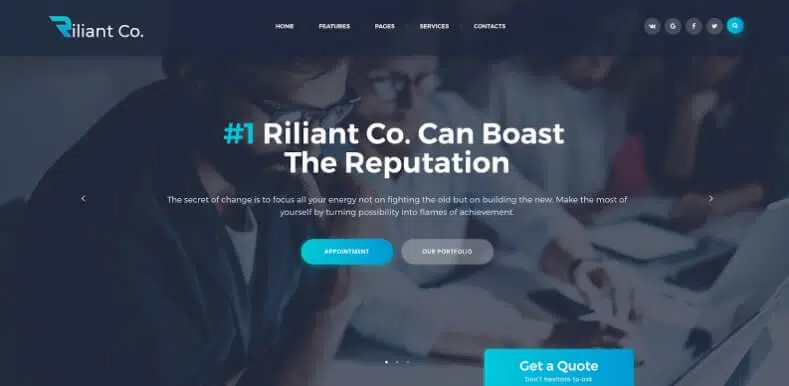
L’accessibilité des sites Web joue un rôle extrêmement important dans la conception Web moderne. Le ministère de la Justice américaine s’emploie actuellement à modifier l’ADA (American with Disabilities Act) afin de modifier la loi pour inclure les informations trouvées sur le Web et créer une expérience utilisateur égale pour tous. Malheureusement, la plupart des carrousels ne sont pas optimisés pour les utilisateurs handicapés. Jetez un coup d’œil au site ci-dessous, par exemple.

De nombreux sliders, comme celui-ci, utilisent des flèches ou de petits points pour contrôler le carrousel. Ces éléments contrastent peu avec l’arrière-plan, ce qui rend presque impossible la navigation pour les malvoyants. Disposer d’un site Web accessible garantit à tous vos visiteurs la possibilité de visualiser le contenu de votre site et d’interagir avec votre entreprise, quel que soit le handicap. Si vous ne vous y conformez pas, vous risquez non seulement d’aliéner certains publics, mais également de vous exposer à des poursuites judiciaires.
Raison 3 : les curseurs sont connus pour leurs faibles taux de clics
En clair, les sliders sont des tueurs de conversion. Les gens n’interagissent tout simplement pas avec eux. L’Université de Notre-Dame a mené une étude sur son site Web pour déterminer l’efficacité d’un slider de page d’accueil et a constaté que sur les 3 755 297 personnes ayant visité sa page d’accueil, seulement 1% à peine avait cliqué sur un élément du slider. De plus, 89% de ces clics étaient sur la première diapositive. La principale raison pour laquelle les sliders entraînent de faibles taux de clics est due à l’effet «d’aveuglement» mentionné précédemment. Les gens ne font tout simplement pas attention aux sliders. En outre, les diapositives et les offres multiples qui changent rapidement peuvent donner l’impression que les gens sont dépassés. Ils ignorent donc cette partie de la page.
Raison 4 : chargement lent des sliders et manque d’optimisation mobile
En 2019, la vitesse du site est un élément clé pour offrir une expérience utilisateur agréable à vos visiteurs. Une étude réalisée par Akamai a révélé qu’environ la moitié des internautes s’attend à ce qu’un site se charge en moins de deux secondes. La vitesse du site est devenue si importante que même Google l’a intégrée dans son algorithme de recherche. Dans cet esprit, les sliders ont été décrits comme «une énorme barre de chocolat pour un site fitness». Ceci est principalement dû au fait qu’ils comportent plusieurs images volumineuses qui se chargent toutes en même temps et nécessitent l’utilisation de javascript supplémentaire pour s’exécuter. Tous ces actifs absorbent rapidement votre bande passante. En plus des temps de chargement lents, de nombreux sliders ne sont pas optimisés pour les appareils mobiles. Les images de sliders qui peuvent paraître correctes sur le bureau deviennent impossibles à lire une fois réduites sur le mobile. Combinez cela avec la frustration d’essayer de glisser à gauche et à droite entre les diapositives de votre téléphone et les visiteurs sont sûrs de quitter votre site avec un mauvais goût dans la bouche.
Raison 5 : les messages concurrents submergent les visiteurs
Un dicton populaire dit : « Si vous vous concentrez sur trop de choses, vous n’êtes finalement concentré sur rien. » Cela ne pourrait pas être plus vrai en ce qui concerne les carousels. Décrivons l’expérience typique d’un utilisateur avec un slider :
- Le visiteur arrive sur votre page d’accueil enthousiasmé et prêt à en apprendre davantage sur votre entreprise
- Le visiteur voit un message sur la première diapositive et commence à le lire – «À la société X, nous nous efforçons de…»
- BOOM ! Disparu. Diapositive suivante. “Nous avons 20 ans d’expérience spécialisée dans …”
- BAM ! Disparu. Diapositive suivante.
Assez accablant, non ? Les sliders bougent si vite que les utilisateurs ne sont pas en mesure de lire complètement, encore moins de digérer l’information puis d’agir en conséquence. Cela laisse généralement les utilisateurs confus quant à ce que vous essayez de communiquer et aux prochaines étapes. Si le sentiment initial d’un utilisateur sur votre site est confus, cela rendra presque impossible la création d’une relation de confiance. Souvent, cela suffit pour que les utilisateurs quittent votre site et trouvent une autre solution. Si vous souhaitez tester cela, vous pouvez visiter le site shouldiuseacarousel.com pour le constater par vous-même. Parcourez les diapositives et voyez quelle quantité d’informations vous êtes en mesure de conserver.
Raison 6 : les sliders prennent le contrôle de l’utilisateur
Les sliders sont également une mauvaise idée car ils enfreignent l’une des règles les plus importantes de l’expérience utilisateur : gardez le contrôle de l’utilisateur. Les gens sont toujours les plus à l’aise quand ils sont en charge de la chose. L’acheteur moderne souhaite maîtriser sa propre expérience de navigation et d’achat. Votre site Web doit permettre aux utilisateurs de choisir les liens sur lesquels ils cliquent, leur vitesse de lecture et de digestion. Les sliders fonctionnent à l’opposé de cela, soit en se déplaçant trop rapidement, soit en ayant de trop petites icônes de navigation.
Quelles sont les alternatives à l’utilisation d’un carrousel ?
Toutes ces raisons relèvent d’un thème principal : les sliders offrent simplement une expérience utilisateur médiocre. Ils créent un scénario dans lequel les utilisateurs sont frappés de plein fouet par plusieurs messages, images et actions à entreprendre. Tout cela s’ajoute à une expérience utilisateur médiocre qui laissera aux visiteurs une mauvaise image de votre marque. Alors, que pouvez-vous utiliser à la place d’un slider ?
1. Contenu intelligent
Si vous cherchez un moyen de créer un message spécifique pour plusieurs personnes sur votre page d’accueil, essayez d’implémenter du contenu intelligent. Le contenu intelligent (facilement disponible dans HubSpot) crée une expérience personnalisée pour un visiteur du site Web en fonction d’intérêts ou d’activités antérieures sur le site. Non seulement cela ravit les utilisateurs avec une expérience personnalisée, mais il leur présente également un message clair.
2. Rendez votre message le plus important plus visible / accessible
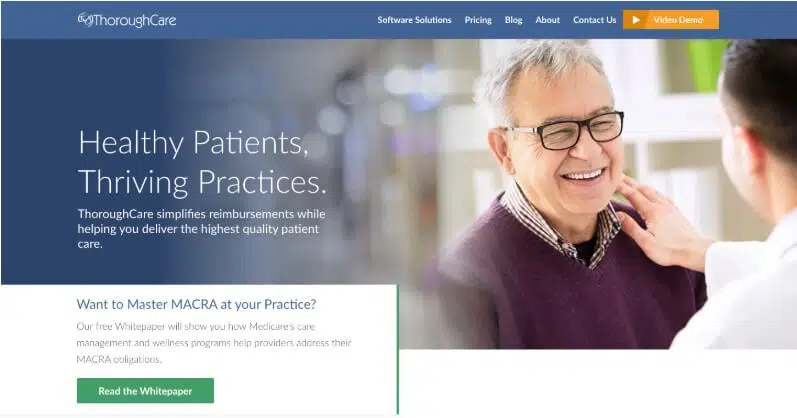
Plutôt que de submerger vos utilisateurs avec toutes vos offres en même temps, laissez-les trouver naturellement ce qu’ils cherchent sur l’ensemble de votre site. Si vous avez du mal à identifier vos offres les plus importantes, essayez d’implémenter des appels statiques pour ce contenu dans des zones pertinentes et incluez des liens clairs et exploitables. Regardez l’exemple ci-dessous :

Au lieu de placer un grand nombre d’offres dans un slider, ThoroughCare a choisi l’une de leurs offres les plus importantes et a créé un appel juste en-dessous de l’image principale pour attirer l’attention. Vous remarquerez également qu’ils ont un bouton lumineux qui indique aux utilisateurs à quoi il sert exactement. Cela, comme un slider, met en évidence un message / une initiative clé, mais ne pose aucun problème d’accessibilité et d’expérience utilisateur.
3. Essayez une vidéo ou des animations
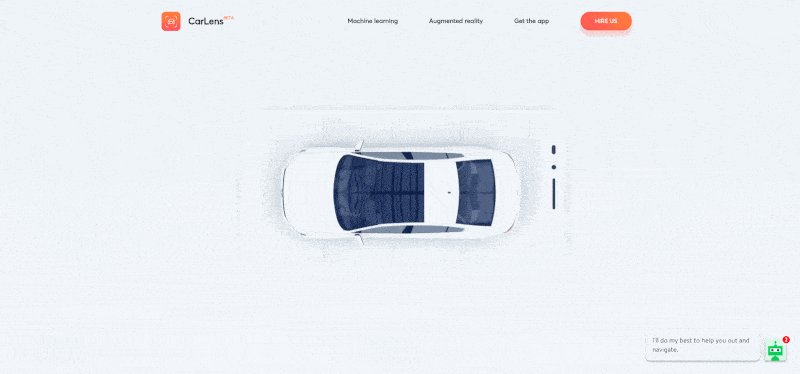
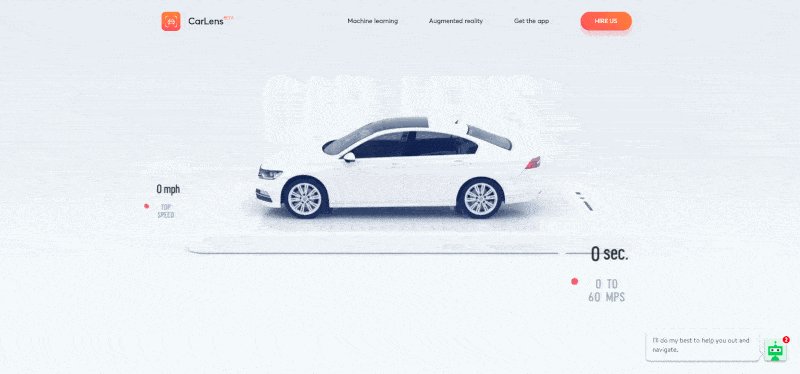
Si vous souhaitez ajouter un peu d’interactivité et de mouvement à votre site, essayez d’associer votre contenu à des GIF animés. Le mouvement et les animations fluides utilisés dans les GIF attirent l’attention des utilisateurs et ajoutent un autre niveau de contexte à votre contenu. Leurs animations fluides et leur mouvement aident les utilisateurs à se diriger là où leurs yeux doivent aller. CarLens utilise une belle animation dans sa page d’accueil pour donner aux utilisateurs une idée du type de statistiques que les utilisateurs peuvent afficher à l’aide de leur application.

En plus des GIF animés, la vidéo est également une technique extrêmement utile pour expliquer des idées complexes aux utilisateurs par le biais du mouvement. La vidéo fournit des idées dans un format rapide et beaucoup plus facile à digérer. En fait, les téléspectateurs retiennent 95% du message lorsqu’ils le visionnent dans une vidéo, contre 10% lorsqu’ils le lisent sous forme de texte. Comme indiqué précédemment, les sliders ont des problèmes avec le taux de clics et d’engagement des utilisateurs. Vidéos et GIF, cependant, sont connus pour avoir l’effet inverse.
Conclusion
Les carrousels peuvent paraître flashy et cool, mais ils ne sont tout simplement pas efficaces pour convertir les visiteurs en prospects qualifiés. Non seulement ils ralentissent les temps de chargement, mais ils créent également une expérience utilisateur médiocre qui nuit à votre marque. Offrez à vos utilisateurs une expérience intuitive et positive en leur fournissant un contenu sur mesure à l’aide de contenu intelligent, en rendant votre contenu principal naturellement et facilement accessible, ou en ajoutant des éléments dynamiques à votre site avec des GIF animés et des vidéos.



























le :
Bonjours,
Votre article est instructif, néanmoins, selon le thème du site, un sliders peut être très sympas pour montrer des images qui représentent un sujet précis et qui évite de remplir la page de photo.
De notre côté, nous cherchons un sliders qui offre une possibilité de défiler les images comme si on tournait une page d’un livre.
Si vous connaissez par hasard une extensions wordpress ?
Bonne continuation
le :
Bonjour,
Le choix du design d’un site reste très personnel mais nous assumons notre position 🙂
Il existe de nombreuses extensions de ce type dont Flowpaper, WP Booklet ou dFlip – 3D Flipbook.
https://wordpress.org/plugins/tags/flipbook/