Shopify est le logiciel le plus populaire pour créer un site e-commerce, avec plus de 50 000 boutiques en ligne créées rien qu’en France. Que vous souhaitiez vendre vos propres produits ou faire du dropshipping, Shopify est une plateforme que nous recommandons. Elle a le mérite d’être à la fois très complète sur le volet fonctionnel et assez simple d’utilisation. Pas besoin de savoir coder pour créer un site Shopify.
De l’inscription sur Shopify, à l’acquisition de clients, voyons tout de suite comment créer un site e-commerce avec Shopify, en 7 étapes.
1 – Créer un compte sur Shopify
La première étape pour créer un site Shopify, est de vous inscrire sur la plateforme. Vous pouvez débuter avec un compte Basic à 1 €/mois (pendant 3 mois, puis 27 €/mois). C’est suffisant pour se lancer dans le e-commerce avec une boutique solide, sans limite de produits. Notez qu’un essai de gratuit de 3 jours est proposé.
En plus de fournir votre nom, adresse email et un mot de passe, vous répondez à quelques questions pour connaître votre niveau, le type de produits vendus et bien sûr, le nom de votre boutique. Il s’agit de l’URL de votre site e-commerce. Vous ne pourrez pas le changer, mais pourrez le lier à votre nom de domaine.

2 – Choisir un abonnement Shopify
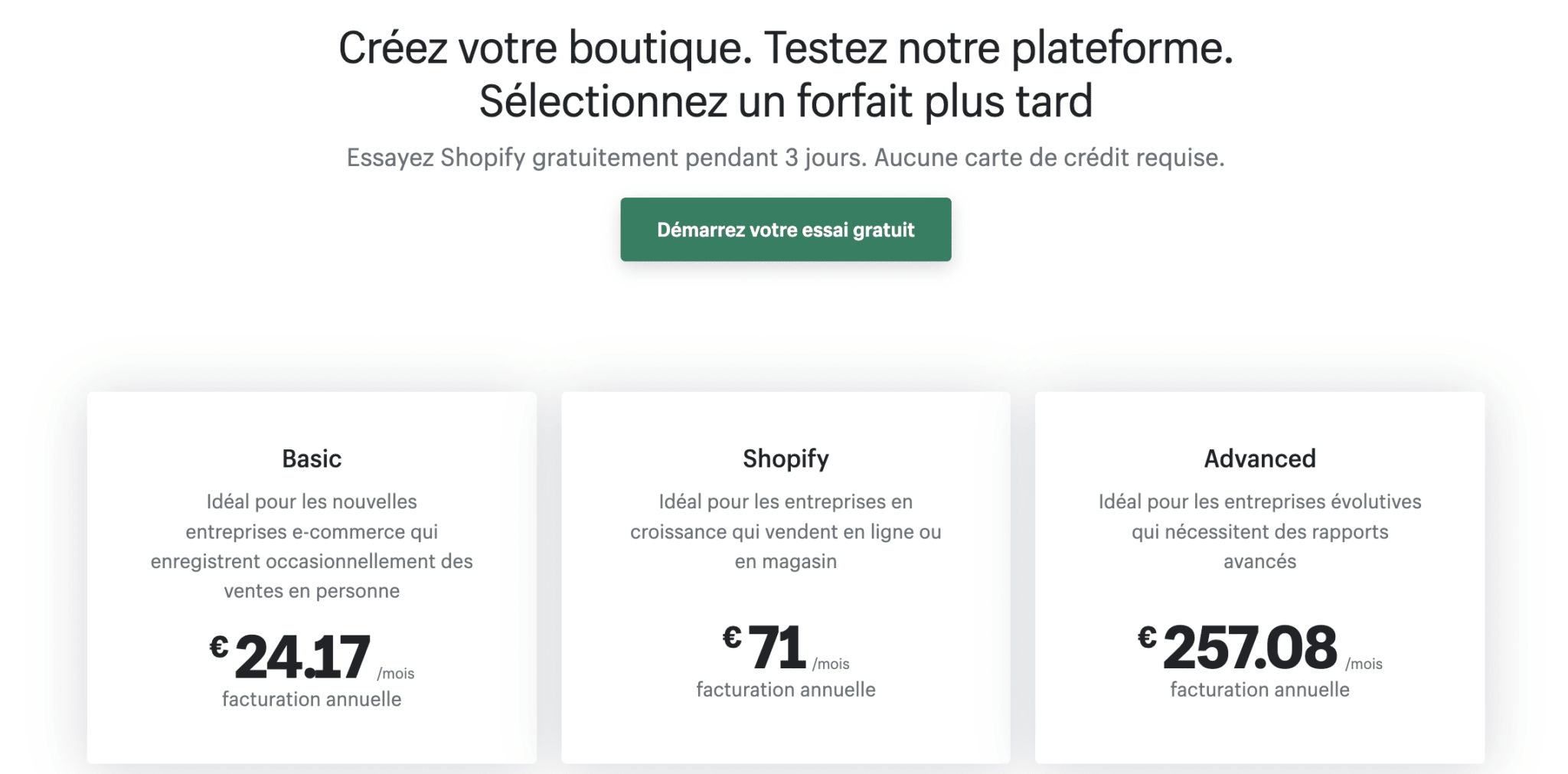
Que vous commenciez dans le e-commerce, ou que votre boutique génère déjà plusieurs millions d’euros, la gamme de prix Shopify est adaptée à vos besoins :

Forfait Shopify Starter
Shopify Starter est disponible uniquement aux nouveaux e-commerçants ou en version d’essai gratuite. Il s’agit d’un template unique, non modifiable, pour simplifier la mise en ligne de vos produits sur les réseaux sociaux.
Par exemple, si vous souhaitez tester un produit via votre compte Instagram, Tik Tok ou Etsy, vous pouvez partager le lien vers votre page produit simplement et engendrer une vente en ligne « rapidement ».
Vous pouvez utiliser Linkpop (et mettre un lien en Bio Instagram) pour rediriger vers votre page produit directement.
Le forfait Starter remplace l’ancien forfait Shopify Lite depuis peu. Il permet de vite se lancer, mais vos actions sont limitées (impossible de modifier les pages produits ou l’apparence de la boutique). Il faut passer au forfait supérieur.
Forfait Shopify Basic
Avec Shopify Basic, vous créez une boutique e-commerce sur mesure, segmentez vos clients, bénéficiez d’une bande passante illimitée et de 2 comptes utilisateurs. Le petit plus, c’est le blog que vous pouvez alimenter pour développer votre stratégie SEO, par exemple. Shopify Basic est parfait pour les e-commerçants débutants, à petit budget, mais ambitieux !
Le forfait est à 1 €/mois pendant 3 mois, puis 27 €/mois.
Forfait Shopify
Pour les boutiques en croissance qui veulent automatiser certaines tâches (traitement des commandes, flux de travail, etc.) et souhaitent des rapports plus poussés. Le forfait Shopify coûte 79 €/mois, avec des frais sur les transactions moins importants (1 % au lieu de 2 % avec le plan Basic).
Malgré son prix, ce forfait Shopify reste intéressant pour les boutiques en ligne qui font de gros volumes de vente : accès pour 5 employés, rapports avancés, outil de relance des paniers abandonnés.
Forfait Shopify Advanced
Pour des rapports de vente et performance avancés, des taux de carte de crédit et des frais de transaction moindres, mais aussi l’accès à 15 comptes employés. Ce forfait Shopify à 289 €/mois est fait pour les boutiques e-commerce en forte croissance, voire, qui génèrent déjà plusieurs dizaines de milliers d’euros de chiffre d’affaires.
D’autre part, Shopify Markets permet de paramétrer et de percevoir les frais de douanes pour vos clients internationaux.
Shopify Plus
C’est le plan ultime pour les gros e-commerces, à partir de 2 000 € / mois (négociable). Shopify Plus permet d’automatiser de nombreuses tâches (traitement de commandes, fidélisation clients, etc.) grâce à un flux de travail. L’objectif est d’augmenter les ventes en se concentrant sur les tâches essentielles d’un site e-commerce.
Applications Shopify
Certaines applications nécessaires au développement de votre boutique Shopify sont payantes : de quelques euros à plusieurs dizaines par mois.
3 – Choisir le design de votre site

Une fois que vous avez choisi votre plan, il est temps de sélectionner un thème pour votre site. Shopify propose une large gamme de thèmes gratuits et payants. On vous conseille de commencer par un template gratuit, et d’évoluer vers un template payant lorsque vous générez des ventes, pour optimiser.
Les thèmes gratuits Shopify sont personnalisables et des plugins peuvent s’y greffer (grâce au drag-and-drop). Cependant, ne vous prenez pas la tête au début, votre thème (et votre boutique) doit être clair, rapide à charger et générer de la confiance. Et surtout, une boutique doit être mobile first (plus de 20 millions de français achètent en ligne via leur mobile), les thèmes Shopify gratuits sont responsive.
Recherchez les thèmes disponibles via les filtres de recherche, par catégorie, par couleur ou par style. Les thèmes Dawn, Debut ou Taste sont parfaits pour commencer à vendre vos produits en ligne.
4 – Éditer le contenu des pages
La page d’accueil
La homepage de votre boutique Shopify est une vitrine. Elle doit exprimer votre proposition de valeur et orienter vers vos pages produits, pour inciter à l’achat. Ne vous attardez pas sur votre page d’accueil, mais assurez-vous de sa clarté.
Contact
Remplissez vos informations de contact : adresse du siège social ou de la boutique physique, email, numéro de téléphone, rassurez vos clients en leur fournissant un maximum d’informations.
Qui sommes-nous ?
Rappelez-vous, vos clients achètent à l’émotion. Ils doivent s’attacher à votre histoire, vos valeurs, votre mission. Cette page présente votre marque et permet de vous connaître pour mieux vous apprécier. Vous pouvez utiliser du texte, des images et de la vidéo !
CGU-CGV
Très importantes, les conditions générales de vente de votre site e-commerce encadrent la relation commerciale avec vos clients. Un client doit connaître et accepter vos CGV avant d’acheter vos produits. Elles doivent respecter le cadre législatif et notamment le Code de la Consommation, ainsi, faites appel à un avocat pour rédiger des CGV valables. Ne les copiez pas sur d’autres sites e-commerce concurrents.
Les conditions générales d’utilisation (CGU) se concentrent sur votre site e-commerce : la responsabilité de l’éditeur et du visiteur. Elles ne sont pas obligatoires, mais vous protègent en cas de litige (données personnelles et RGPD, droits d’auteurs, etc.).
Mentions légales
Elles aussi obligatoires pour votre boutique e-commerce, les mentions légales permettent d’identifier clairement et facilement l’éditeur du site, le vendeur, et tout autres responsables (comme une page contact améliorée). Les mentions légales présentent votre charte de collecte et conservation des données dans le respect du RGPD, les cookies, etc.
Faites appel à un professionnel pour les valider.
Comme les CGV-CGU, ces mentions peuvent apparaître dans le footer de votre site e-commerce.
5 – Ajouter des produits

Une fois votre thème choisi, vous pouvez commencer à ajouter vos produits à votre boutique en ligne. Depuis l’interface administrateur, allez sur l’onglet Produits, puis, Ajouter un produit. Vous pouvez alors compléter la page produit (titre, description, images, tags, prix et prix avant réduction…).
Vous pouvez ajouter autant de produits que vous le souhaitez, les dupliquer ou ajouter des variantes (tailles, couleurs) facilement.

Comment optimiser votre page produit e-commerce sur Shopify ?
Une bonne page produit doit être visuelle, descriptive et faire passer à l’achat simplement.
- Montrez le produit avec plusieurs photos (au moins 3 dans le caroussel).
- Communiquez les bénéfices : soyez exhaustif, les clients veulent des détails produits pour se décider (composition, processus de fabrication, entretien, savoir-faire…).
- Affichez les éléments de réassurance : livraison, retours, garantie, avis clients, etc.
- Placez votre bouton d’achat et le prix au-dessus de la ligne de flottaison. Shopify propose le bouton paiement dynamique pour sauter l’étape check out et payer rapidement.
Le menu de navigation
Une fois vos produits et catégories créées, vous devez créer votre menu. Via l’onglet « Boutique en ligne », puis Navigation ». Vous pouvez modifier ou supprimer les éléments comme bon vous semble.
Top menu, side bar ou menu « sandwich », peu importe la forme du menu, il doit aiguiller votre visiteur vers la bonne page. Un bon menu pour e-commerce possède des catégories et des rubriques produits claires. Il reste efficace, hiérarchisé et respecte le « fil d’Ariane » de la navigation.
Ne chargez pas votre menu de navigation : 5 à 7 entrées principales redirigeant vers plusieurs catégories.
6 – Configurer les moyens de paiement et de livraison
Les moyens de paiement
Shopify propose plus de 100 fournisseurs de paiement différents pour votre site e-commerce. Veillez à sécuriser votre paiement avec le 3D Secure, accepter des portefeuilles en ligne (PayPal, Paylib) ou encore proposer le fractionné (avec Alma, par exemple).
Vous pouvez personnaliser votre page check out (ou passage à la caisse), aux couleurs de votre boutique, via les paramètres. Ceci dit, il faut rester simple et ne pas compliquer cette étape avant le paiement :
- Proposez un one click upsell avec l’application Zipify OCU.
- Demandez le minimum d’informations utiles à vos clients.
- Facilitez l’achat.
Certains clients abandonnent la transaction si trop d’informations sont demandées ou si le passage à l’achat est trop long. Utilisez Shopify Payments pour simplifier l’achat.
7 – Promouvoir votre site e-commerce

Une fois votre boutique e-commerce Shopify en place, il faut la promouvoir pour générer des ventes. Il existe plusieurs méthodes. L’une d’elles est l’approche par lancement : avant de construire et d’optimiser une boutique e-commerce, testez une offre et l’intérêt de plusieurs clients via une landing page, une campagne de crowdfunding ou les réseaux sociaux.
Une fois votre offre validée, promouvez votre boutique avec :
Le SEO
Sur votre blog Shopify, vous écrivez des articles pour le référencement naturel autour de votre produit et sa thématique. Par exemple, si vous vendez des produits outdoor : thématique du voyage, de la nature, des guides/tutos pour bien s’habiller.
Le SEO prend du temps et demande de produire de nombreux articles et de bien rédiger vos pages produits, mais peut générer une grosse source de trafic (jusqu’à plus de 40 %) sur votre boutique e-commerce. Et surtout, le SEO est gratuit.
Prévoyez une stratégie de contenu SEO et publiez régulièrement. Développez également une stratégie SEA (Google Ads), pour accélérer votre mise en avant sur Google.
Les réseaux sociaux
Avoir une communauté et être présent sur Instagram, Tik Tok, Youtube, Pinterest ou Facebook est devenu presque obligatoire aujourd’hui (les réseaux sociaux influenceraient l’achat de 87 % des acheteurs).
Développez votre marque à travers des publicités, mais aussi grâce à des posts réguliers, des vidéos en format court et Reels, des lives shopping ou de l’UGC (user generated content). Grâce à Shopify, vous pouvez rediriger votre audience directement vers vos pages produits et faciliter l’achat.
Faites appel à des experts en Facebook et Google Ads pour vous aider à promouvoir votre boutique en ligne et vos produits.
jours).
FAQ pour les débutants qui souhaitent créer leur premier site Web
Quel est le principe de Shopify ?
Shopify est un SaaS permettant de créer un site e-commerce et de vendre des produits en ligne, sans savoir coder ou dépenser trop cher. En vous créant un compte et en payant un abonnement, vous créez une boutique sur-mesure (à partir de thèmes) et commencez à vendre en ligne.
Est-ce que Shopify est un bon logiciel ?
Oui ! Certainement le meilleur logiciel e-commerce pour les nouveaux e-commerçants, TPE ou PME. D’importantes marques sont ou ont été sur Shopify (Merci Handy ou Asphalte). Cependant, pour construire de très grosses boutiques en ligne, d’autres solutions existent : PrestaShop, Magento ou WooCommerce.
Quels sont les frais de Shopify et le pourcentage de commission ?
Il y a plusieurs formules d’abonnements (toutes ont un essai gratuit de 3 jours) :
- Basic (27 €/mois) + Taux de cartes de crédit européennes (1, 8 % +0, 25 €) + Frais de transaction pour autre moyens de paiement que Shopify Payments (2 %).
- Shopify (79 €/mois) + Taux de cartes de crédit européennes (1, 6 % +0, 25 €) + Frais de transaction pour autre moyens de paiement que Shopify Payments (1 %).
- Advanced (289 €/mois) + Taux de cartes de crédit européennes (1, 4 % +0, 25 €) + Frais de transaction pour autre moyens de paiement que Shopify Payments (0,5 %).
- Starter (5 €/mois) + Frais de transaction si Shopify Payments (5 %).
- Shopify Plus (2 000 €/mois – ou variable) + Frais de transaction (0, 3 %).
Sans oublier le coût de certaines applications Shopify payantes.
Quel est le meilleur forfait Shopify ?
Tout dépend de votre niveau et de votre chiffre d’affaires. On conseille de commencer avec la version Basic et d’évoluer lorsque vos ventes en ligne progressent. Le passage d’un plan à l’autre s’opère facilement.
Quels produits vendre sur Shopify ?
Vêtements, accessoires, épicerie, produits de bien-être, etc. Vous pouvez tout vendre sur Shopify. Des produits en Dropshipping (grâce à l’appli Dsers), jusqu’aux services les plus pointus. Réalisez une étude de marché avant de vous lancer.

























Laisser un commentaire