Le balisage sémantique est le nouveau terme à la mode dans le monde du SEO. Peu de sites internet ont adopté à ce jour cette nouvelle technique d’optimisation des pages. Elle est pourtant très efficace. L’idée est simple : il s’agit, avec le balisage sémantique, de faciliter l’indexation de vos pages web par les moteurs de recherche en enrichissant leur code HTML de « micro-données ». Avec à la clé un meilleur référencement notamment. On vous explique dans cet article qu’est-ce que le balisage sémantique, à quoi il sert et comment mettre en place un balisage sémantique.
1. Définition et rôle du balisage sémantique Schema.org
Ce qui fait la qualité d’un moteur de recherche, c’est sa capacité à proposer aux internautes qui l’utilisent des résultats de recherche pertinents. La mise à jour et la création de nouveaux algorithmes visent à améliorer toujours plus la pertinence des résultats. C’est le point de départ. Deuxième élément de compréhension : pour qu’un moteur de recherche comme Google soit en mesure de proposer des résultats de recherche pertinents, il faut d’abord qu’il lise le contenu de toutes les pages web qu’il a indexé. Qu’il lise, mais surtout qu’il comprenne leur contenu. Cela devient de plus en plus urgent à cause de l’explosion du nombre de pages indexées (plus de 30 milliards aujourd’hui).
Pour que le contenu des pages d’un site internet quelconque puisse être compris par les moteurs de recherche, on utilise des balises. Le code HTML fonctionne sur ce principe. Un être humain comprend que la petite phrase en gros et souvent en gras tout en haut d’un article correspond au titre de l’article. Mais les robots d’indexation ne fonctionnent pas de la même manière. Pour qu’ils comprennent qu’il s’agit un titre, il faut utiliser une balise : la balise H1 :
<h1>Titre de l’article</h1>
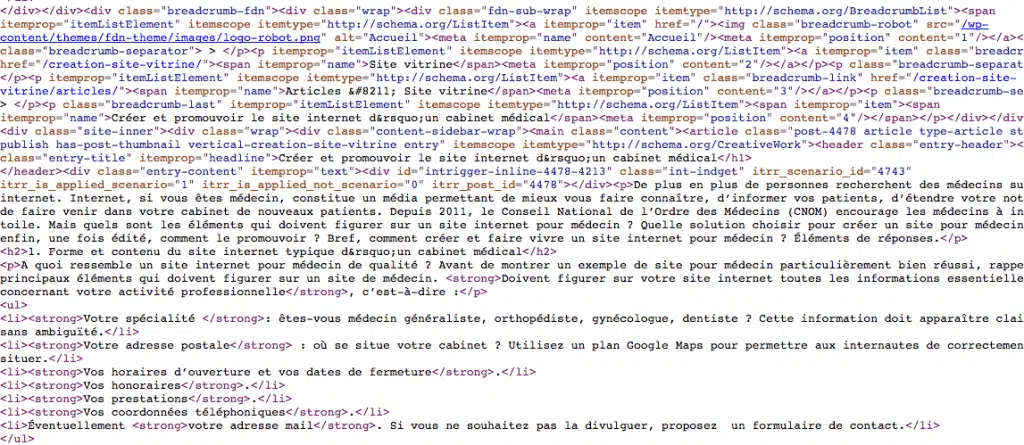
Le langage HTML utilise des dizaines de balises différentes : h1, h2, h3, div, img, meta, span, alt, script, embed, li, strong, etc. Voici une partie du code HTML d’une page de La Fabrique du Net :

C’est ce contenu que « lisent » les moteurs de recherche. Notons que les balises sont souvent enrichies d’ « attributs ». Un attribut apporte un élément de précision par rapport à la balise à laquelle il est rattaché. Soit la balise (vide dans cet exemple) :
<hr />
Cette balise sert à tracer une ligne horizontale de séparation. Mais cette balise ne nous dit pas quelle est l’épaisseur du trait. Il faut donc utiliser l’attribut « size » pour préciser la taille :
<hr size= »4″ />
Cette balise, enrichie par son attribut, permet de faire comprendre aux robots d’indexation qu’il y a à cet endroit une ligne horizontale de séparation d’épaisseur 4.
Mais il est désormais possible d’aller bien plus loin que les balises et attributs classiques afin de donner encore plus d’indications aux moteurs de recherche. Comme on parle de SEO, il ne vous aura pas échappé que l’objectif de tout cela, in fine, c’est d’obtenir un meilleur référencement de vos pages web. On estime en effet qu’un site qui utilise le balisage sémantique gagne en moyenne 4 positions dans les résultats de recherche. Le balisage sémantique sert à cela : enrichir votre code HTML avec de nouvelles balises (plus précisément : de nouveaux attributs de balises HTML) afin que les robots d’indexation des moteurs de recherche comprennent mieux vos pages et leur contenu.
Les éléments qui permettent d’enrichir le code, c’est ce qu’on appelle les micro-données, aussi appelées « données structurées ». Ce terme vous est peut-être déjà familier si vous utilisez les « rich snippets ». Les rich snippets permettent d’enrichir les extraits des pages dans les résultats de recherche (avec des étoiles, un nombre d’avis, des photos, des disponibilités, des temps de préparation, des prix, etc.). Vous connaissez tous de quoi il s’agit, même si vous n’en utilisez pas sur votre site. Ça ressemble à ça :

Ou encore à ça :

Pour expliquer en quoi consiste la valeur ajoutée des micro-données, on utilise souvent une image : un code HTML classique, avec ses balises traditionnelles, permet de savoir ce que dit un contenu, grâce aux mots-clés utilisés. Si vous utilisez le mot-clé « star wars », le moteur de recherche vous fera apparaître dans les résultats de recherche des requêtes contenant le mot-clé « star wars ». D’où l’importance du ciblage des mots-clés. Le balisage sémantique, par ajout de micro-données, permet quant à lui d’expliquer aux moteurs de recherche ce que « signifie » votre contenu et les différents éléments qui le compose (d’ailleurs « sémantique » fait référence à « sens », « signification »). En l’occurence, grâce au balisage sémantique, vous pouvez « expliquer » aux moteurs de recherche que vous parlez du film Star Wars. Le moteur de recherche ne comprend plus seulement le mot, mais le sens du mot. Pour employer le vocabulaire de la linguistique, on dira que le balisage sémantique permet de dévoiler aux moteurs de recherche le signifié qui se cache derrière le signifiant.
Bon à savoir : selon une étude de Search Metrics réalisée en 2014, seuls 0,3% des sites utilisent aujourd’hui le balisage sémantique. Autrement dit, l’immense majorité des sites passent à côté d’une technique de référencement efficace. En utilisant le balisage sémantique, vous prenez une longueur d’avance sur vos concurrents ! Regardons maintenant comment concrètement mettre en place le balisage sémantique sur vos pages.
2. Mettre en place le balisage sémantique à l’aide de l’outil d’aide de Google
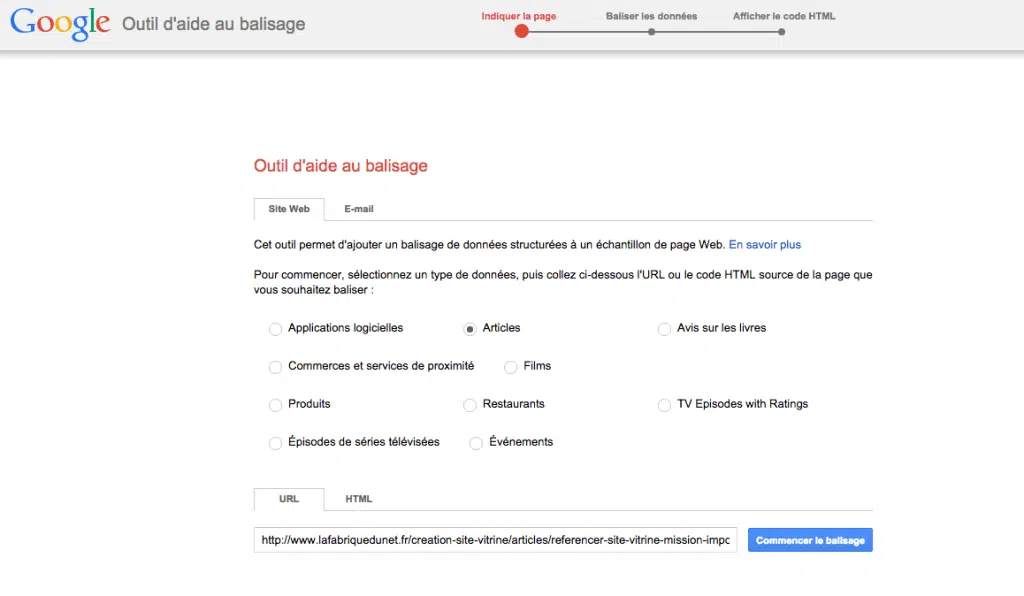
Il existe deux techniques (si vous utilisez WordPress…) pour mettre en place un balisage sémantique sur son site internet : 1/ Utiliser l’outil d’aide de Google 2/ Utiliser un plugin WordPress. Commençons par la première méthode. Cette méthode permet de faire du balisage sémantique sans avoir à toucher une ligne de code. C’est donc vraiment à la portée de tout le monde. Voici comment procéder. Premièrement, rendez-vous sur la page d’accueil de l’outil d’aide au balisage de Google :

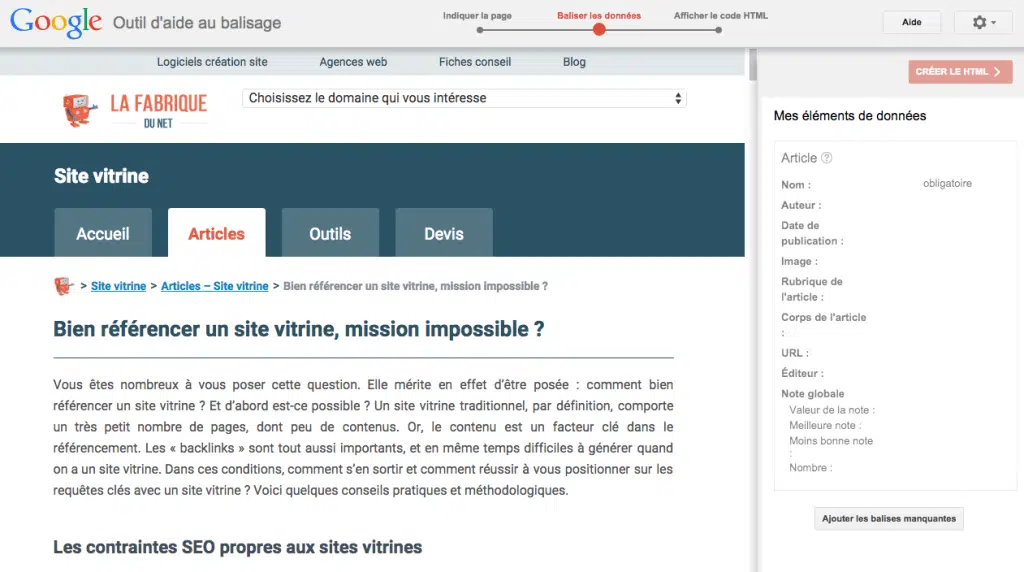
Sélectionnez ensuite le type de données que vous souhaitez structurer. Dans notre exemple, nous choisissons de structurer les données d’un article. Ensuite, copiez-collez l’URL de la page (de l’article) dont vous souhaitez enrichir le code. Si votre contenu n’a pas d’URL (l’article n’est pas encore en ligne par exemple), vous pouvez directement copier-coller le code HTML en cliquant sur « HTML ». Dans notre exemple, nous avons choisi de structurer le contenu de notre article sur le référencement des sites vitrines. Cliquez ensuite sur « Commencer le balisage ». La page de votre contenu apparaît alors dans la partie gauche de l’écran et les différents éléments de données à gauche. Il s’agit de l’espace de travail à partir duquel vous allez pouvoir réaliser le balisage sémantique :

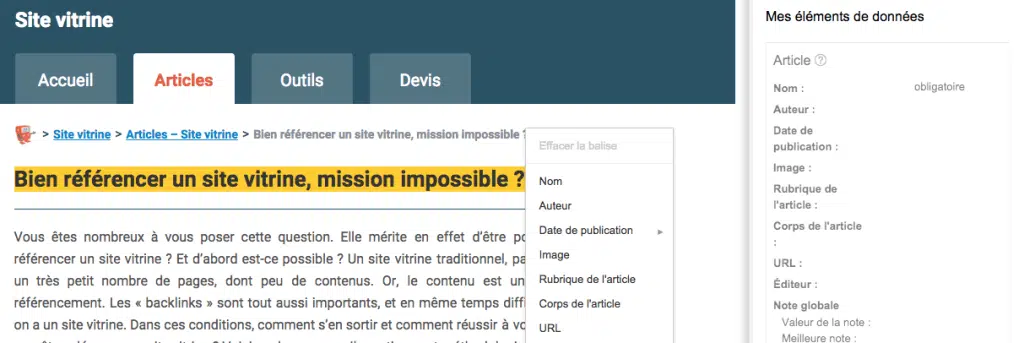
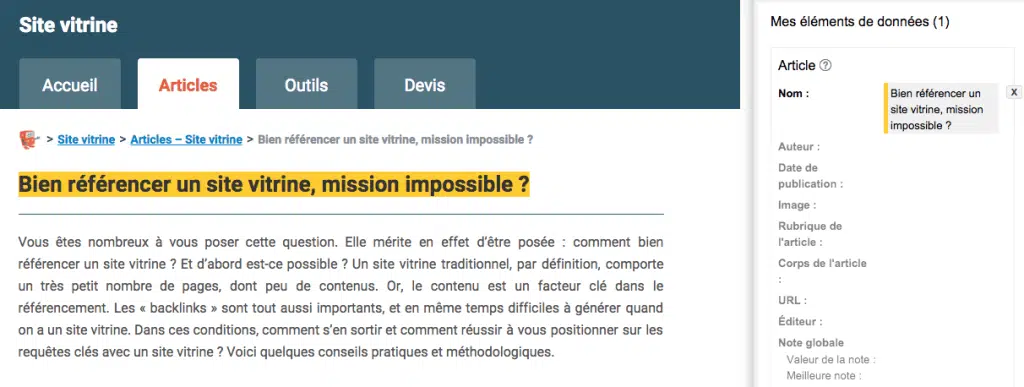
Comme il s’agit en l’occurrence d’un article, le premier élément à baliser est le titre. Pour cela, il suffit de mettre en surbrillance le titre, grâce à la souris. Vous choisissez ensuite « Nom » dans le menu défilant qui s’ouvre :

Pour celles et ceux qui n’ont toujours pas compris la logique du balisage sémantique, le fait de mettre une balise sémantique sur le titre va vous permettre de bien faire comprendre aux moteurs de recherche qu’il s’agit du titre de l’article. Après avoir cliqué sur « Nom », le titre de l’article apparaît dans la partie « Mes éléments de données » :

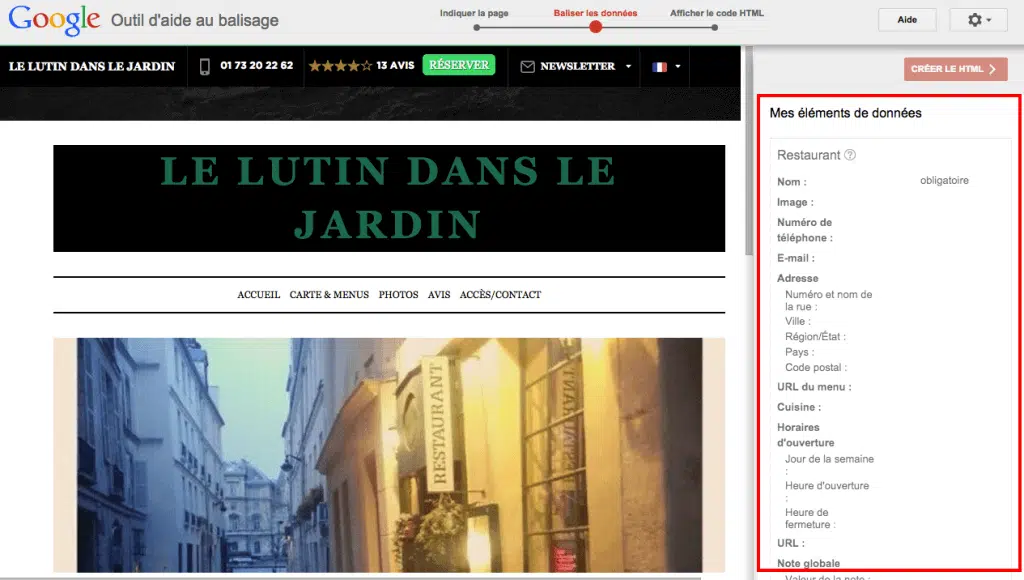
Continuez le travail en ajoutant de nouvelles balises : date de publication, image, rubrique de l’article, éditeur, etc. La liste des éléments de données proposée est bien sûr liée au type de contenus que vous avez sélectionné dans la première étape. Si on avait choisi de structurer une page d’un site de restaurant, voici à quoi ressemblerait la liste (exemple avec une page du restaurant « Le lutin dans le jardin« ) :

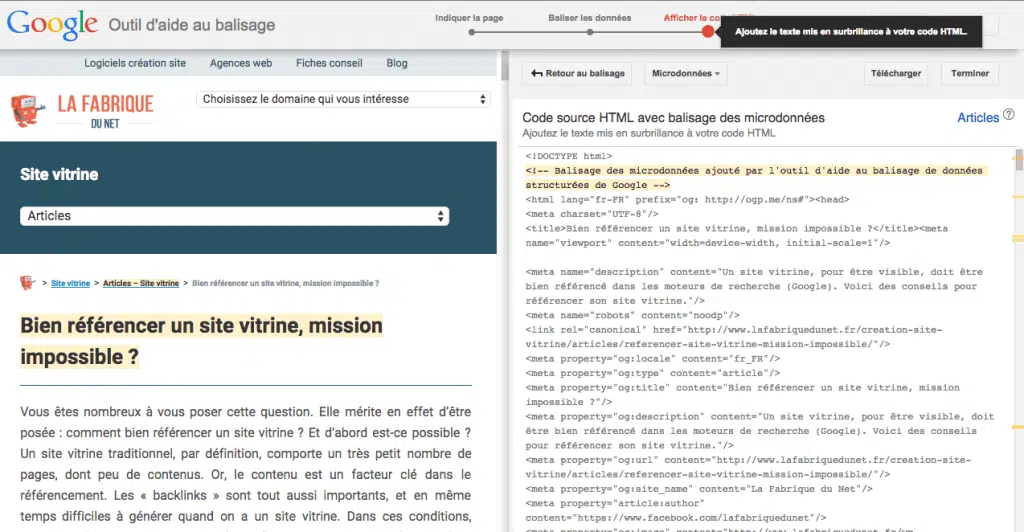
Revenons à notre exemple. Une fois que vous avez balisé le maximum d’éléments sur votre page à partir de la liste d’éléments proposés par Google, cliquez sur « Créer le HTML » (rectangle rouge en haut à droite) pour…créer le code HTML. Les emplacements des balises sémantiques apparaissent en jaune en surbrillance (utilisez la barre de défilement de droite pour repérer les différents emplacements) :

Avant de poursuivre, arrêtons-nous sur un point que nous n’avons pas suffisamment précisé. On a vu que le langage HTML fonctionnait sur le principe des balises. On a aussi vu au début de cet article que les attributs classiques pouvaient venir enrichir ou préciser une balise (cf. l’exemple de la taille du trait de séparation horizontal). On a aussi fait remarquer que les balises sémantiques ne sont rien d’autre que des attributs d’un type particulier. Or, il faut savoir que la balise sémantique utilise trois types d’attributs : itempscope, itemtype, itemprop. Dès que vous voyez ce type d’attributs dans le code HTML d’une page, vous pouvez vous dire : ce site utilise le balisage sémantique. Vous voulez un exemple ? Remontez au début de l’article et observez bien la capture d’écran qui montre une partie du code HTML de l’article sur le référencement des sites vitrines. Vous pouvez voir que la première partie du code est constitué de ces fameuses balises sémantiques. Oui, chez la Fabrique du Net, nous utilisons le balisage sémantique ! Nous sommes démasqués…
Le petit plus : vous souhaitez mieux comprendre le langage HTML et apprendre à coder ? Lisez notre Top 10 des meilleurs sites pour apprendre à coder.
Cet aparté étant close, continuons : vous devez maintenant vous rendre dans le back office de votre site internet et intégrer dans le code HTML de la page de l’article en question les balises sémantiques. En effet, Google ne peut pas lui-même modifier votre code HTML. Si c’était le cas, vous pourriez faire le balisage sémantique de pages dont vous n’êtes pas propriétaire. Mais, pour vous faciliter la vie, vous pouvez télécharger le code avec les balises et le coller directement dans le code de l’article. Pour cela, cliquez sur « Télécharger ». A quoi ressemblera votre article avec les balises sémantiques ? Pour le savoir, vous pouvez utiliser un autre outil de Google : Structured Data Testing Tool. Cet outil vous permettra de vérifier que votre balisage sémantique est bien interprété.
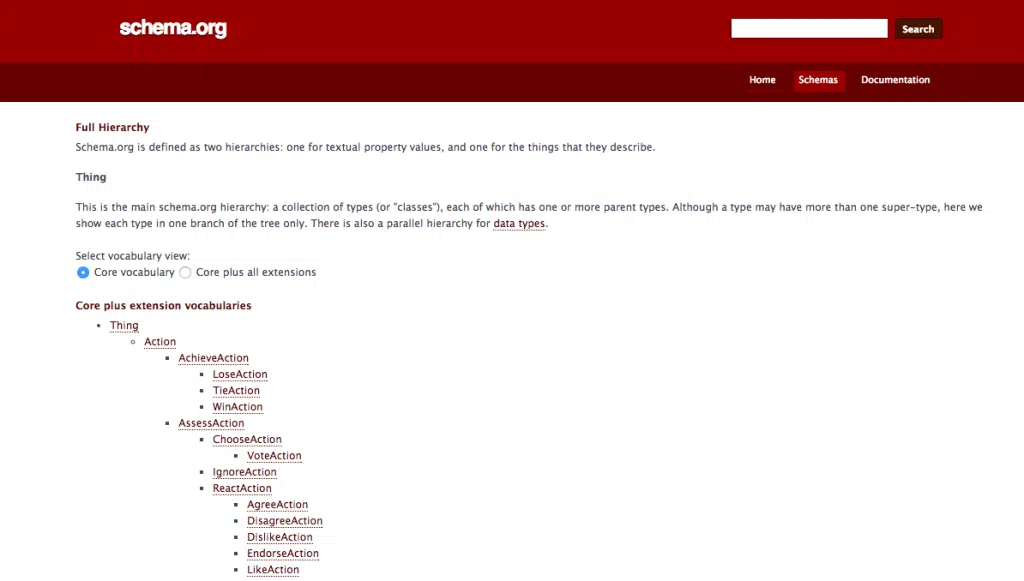
Une fois que vous vous serez familiarisé avec l’outil d’aide au balisage de Google, nous vous conseillons de vous rendre sur le site Schema.org. Ce site répertorie des centaines de nouveaux éléments de balisage et vous permet donc d’aller plus loin.. Voici à quoi ressemble la liste complète des types d’éléments :

3. Mettre en place le balisage sémantique sur WordPress à l’aide d’un plugin
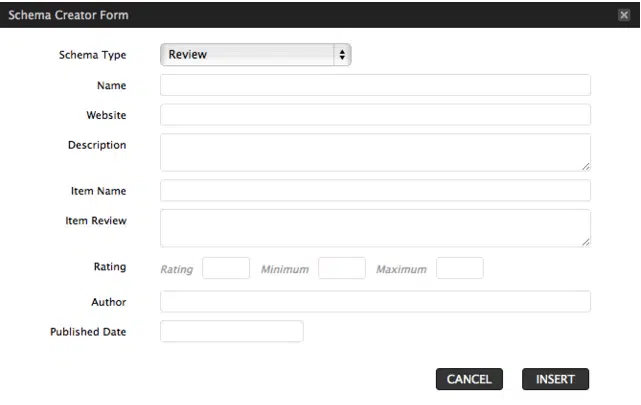
Si votre site utilise WordPress, il existe une autre méthode pour le balisage sémantique de vos pages. Il s’agit d’un plugin qui s’appelle Schema Creator. Vous pouvez le télécharger directement depuis votre interface WordPress. Une fois le plugin téléchargé et activé, un nouveau bloc de paramétrage fait son apparition dans l’interface d’édition de posts/pages :

Mise à jour
Le plugin Schema creator ne semble plus disponible. L’alternative principale semble être le plugin 51 Blocks Schema. Merci @Meg_Forestier de nous l’avoir signalé !
Comme vous le voyez, il est extrêmement simple d’intégrer des balises sémantiques avec ce plugin. Il suffit de renseigner les différents champs avec les valeurs correspondantes. En fonction du « Schema type » que vous avez sélectionné, la liste des éléments de données varie. Cliquez sur « insert » après avoir complété les champs. Les balises sémantiques seront directement intégrées au code de votre page/post. Vous pouvez le vérifier en passant de l’affichage « Visuel » à l’affichage « Texte ». Bien sûr, ce plugin a ses limites. Enfin surtout une grosse limite : les types d’éléments sont assez restreints. Vous ne pouvez clairement pas baliser tous les éléments de données. Cette limite n’est cependant pas absolue car il est possible d’intégrer de nouveaux types manuellement.
En résumé : le balisage sémantique, malgré un nom qui fait peur, est une technique assez facile à comprendre et à mettre en place. Ce n’est rien d’autre qu’une nouvelle manière plus efficace de se faire comprendre des robots (d’indexation), ou une manière de rendre les robots plus intelligents, à votre profit. Mais le balisage sémantique n’est pas l’alpha et l’oméga du SEO. Les backlinks continuent de jouer un rôle déterminant. C’est la raison pour laquelle nous vous invitons à lire notre article sur les 9 techniques efficaces pour créer des backlinks !



























le :
Salut, je recherche tant bien que mal, un exemple de donnée structurée pour un service. As-tu un exemple stp? merci
le :
Bonjour,
Mon site est un site ne dur. Je code sur atom, pouvez vous me dire comment faire dans mon cas?
En vous remerciant.
le :
Du nouveau concernant les plugins WordPress ?
le :
Un très bonne article qui complète bien le livre d’Olivier Andrieux que le suis et qui m à amné à lire ton article . Merci
le :
D’ailleurs sais tu si il vaut mieux utiliser des rich snippets pour nos balise meta ou bien des shema.org ?
le :
Bonjour,
Est-ce que shema.org fonctionne avec prestashop ? ou PS gère lui même ce type de données ?
le :
Prestashop rajoute un balisage sémantique schema.org depuis la version 1.6 il me semble.
Je vous invite à lire cet article sur le sujet proposé par nos amis de Webbax.
le :
Bonjour, merci pour ce très bon article !
J’essaie de trouver le plugin schema creator mais le lien ne fonctionne pas et je ne le trouve pas dans la liste de WordPress.
Existe-t-il encore ?
Merci,
le :
Effectivement, il semblerait que le plugin Schema Creator ne soit plus disponible…
Je suis tombé sur un autre plugin similaire, mais je ne sais pas trop ce qu’il vaut : https://en-gb.wordpress.org/plugins/51blocks-json-schema/
le :
Merci de votre réponse rapide !
Je l’ai vu également, mais il n’a pas été mis à jour depuis 1 an, du coup la compatibilité avec WP n’est pas à jour non plus… Je vais l’essayer, on verra bien !
le :
Il me semble que ce plugin ne permette que d’ajouter du balisage sémantique général (nom, adresse, mail, etc.) et non pas approprié à chaque page… l’utilité est donc limitée 🙂
le :
Oui merci, je l’ai installé et essayé. Il ne me semble pas vraiment très bien car il propose toujours les mêmes options générales ( nom et adresse du site, mail, contact, etc.) mais rien qui puisse être optimisé par type de page… bref, je ne suis pas convaincu !
le :
Merci pour le feedback en tout cas ! Navré de ne pas avoir mieux à vous proposer…
Je vous tiens au courant si je tombe sur un plugin plus solide.
(Pour info, on utilise un thème Genesis pour le site de lafabriquedunet.fr, et le balisage sémantique natif est déjà très bon avec les thèmes Genesis)
le :
Merci! et super article. Ce n’est pas très simple à faire, mais tu as bien expliqué.
Je vais essayer les deux méthodes, avec word et wordpress. J’ai téléchargé un plugin WordPress Schema App Structured Data Mais c’est pas terrible…