Tous les sites ne peuvent pas mettre toutes leurs informations sur une seule page. Ils peuvent avoir besoin de plusieurs pages pour une navigation plus facile, une meilleure expérience utilisateur, un cycle d’achat plus simple etc. Un bon exemple sont les sites de commerce électronique. Il serait peu pratique d’avoir un site comme Amazon répertoriant tous ses produits dans une catégorie unique et sur une seule page. Parfois, les images et les descriptions d’un produit peuvent également être réparties sur plusieurs pages si nécessaire. Bien que des études aient montré que les utilisateurs préfèrent le contenu sur une seule page, l’utilisation de plusieurs pages, lorsque cela est nécessaire, convient parfaitement. Pour preuve, voici ce que Google dit à ce sujet :
Si vous souhaitez présenter de grandes quantités de données sur votre site, comme en e-commerce avec des milliers de produits, ou une série de graphiques informatifs, vous devez absolument fractionner vos informations pour en améliorer la lisibilité. Dans cet article, nous explorons comment diviser le contenu sur plusieurs pages, comment le mettre en œuvre efficacement et son impact sur le référencement.
Qu’est-ce que la pagination ?
La pagination est une séquence de pages qui sont liées et ont un contenu similaire. Il est important de noter que même lorsque le contenu d’une section de page est divisé en pages distinctes, cela est aussi défini comme une pagination.
Voici des exemples de sites où la pagination est utilisée :
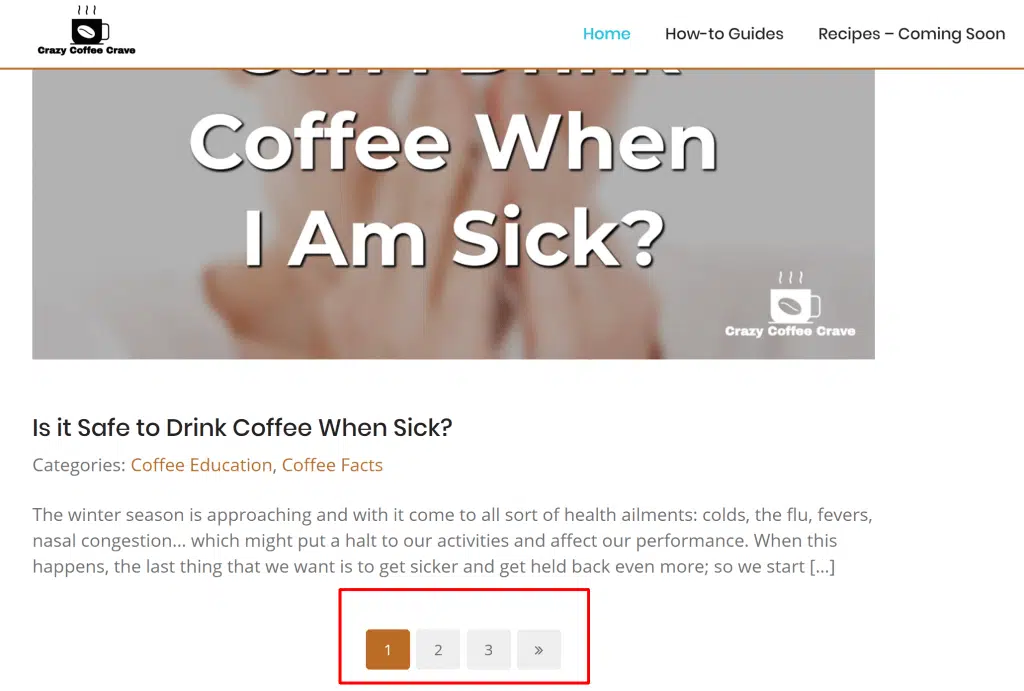
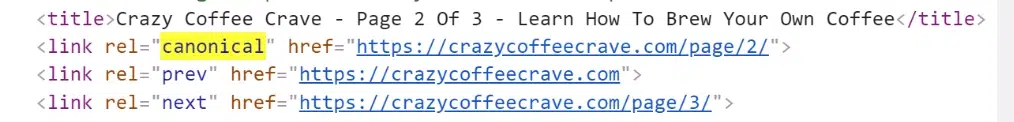
Crazy Coffee Crave

L’exemple de Crazy Coffee Crave est ce que la plupart des sites Web utilisent pour leur pagination. Avec cette configuration typique, vous pouvez réellement voir le nombre total de pages existantes. Ils ont actuellement 23 articles sur leur site Web, et 10 articles par page.
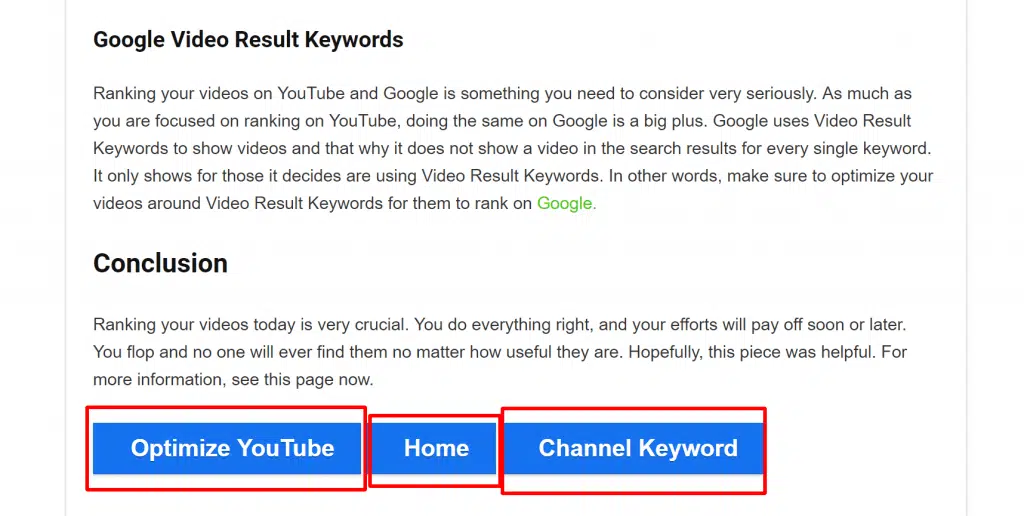
Youtube

Contrairement à l’exemple précédent où la numérotation indique une pagination, YouTube n’utilise pas la numérotation. Cela ne signifie toutefois pas qu’ils n’utilisent pas la pagination sur leur site. Chacun des boutons représente une page complètement distincte qui aide l’utilisateur à revoir son cours gratuit sur YouTube. Ils ont un bouton précédent « Optimiser YouTube », un bouton principal « Home » et le chapitre suivant « Channel Keyword ».
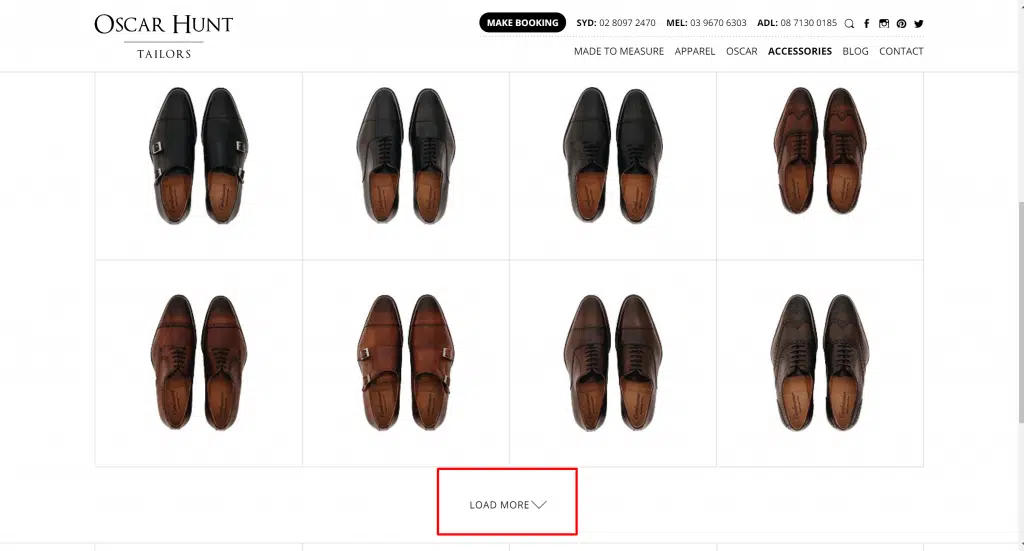
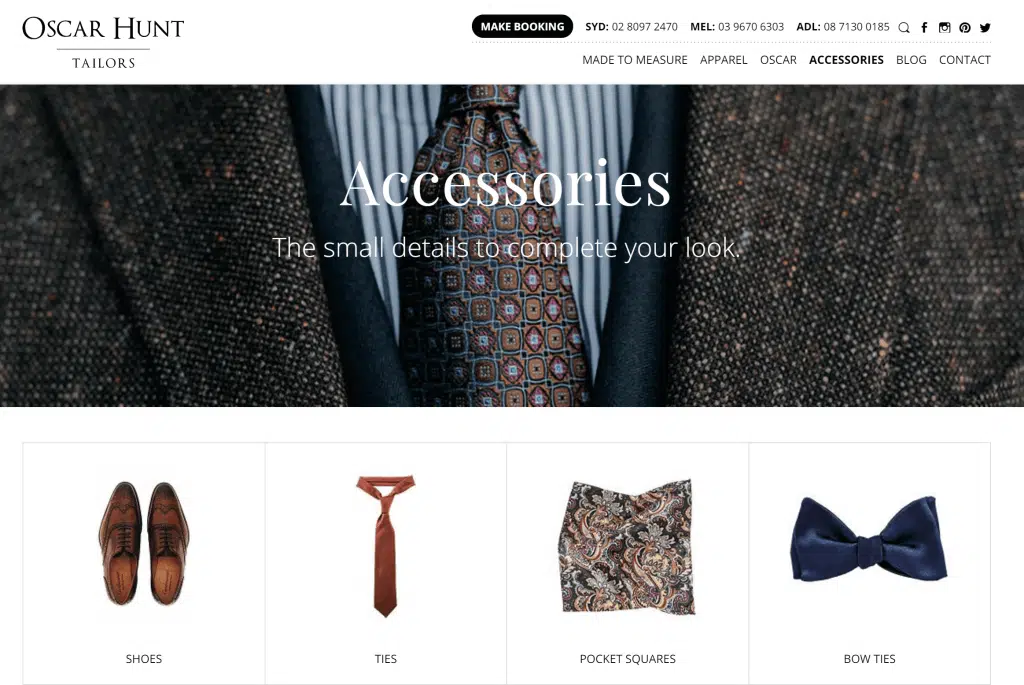
Oscar Hunt

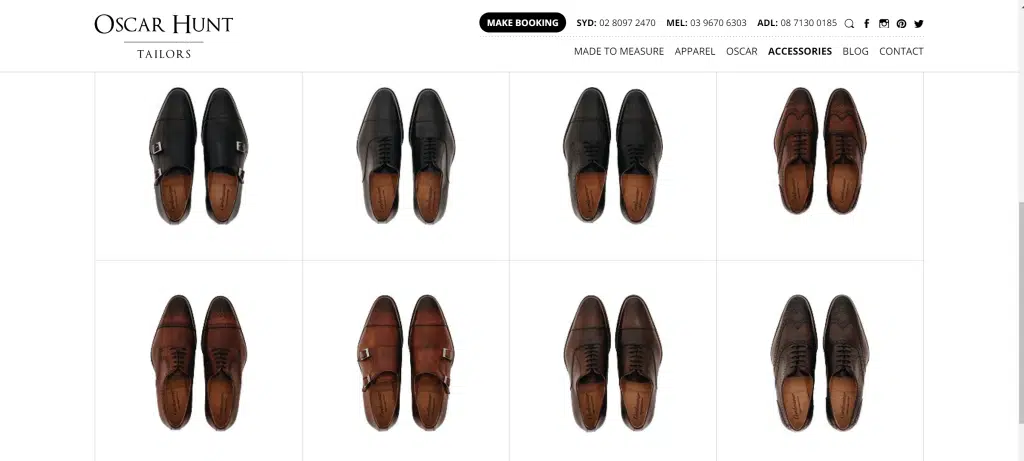
L’exemple d’Oscar Hunt montre le bouton «Charger plus» au lieu du bouton typique 1,2,3 >>. Lorsque vous achetez des chaussures, consulter l’ensemble de l’inventaire de chaussures sur une seule page peut être une meilleure option que de parcourir plusieurs pages pour trouver le bon produit.
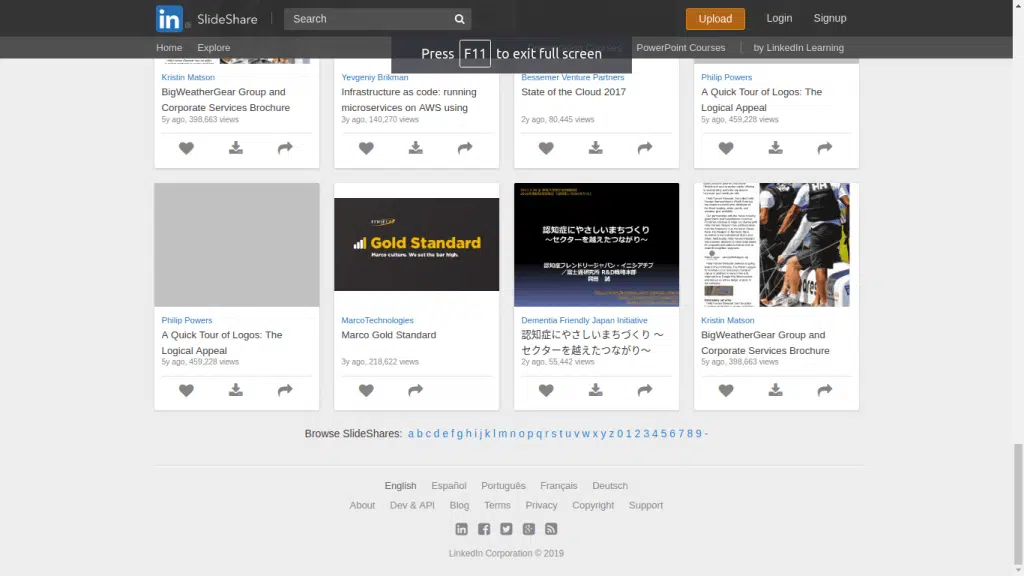
Slideshare

SlideShare utilise également des lettres et des chiffres dans sa pagination. Étant donné que SlideShare est un grand site regroupé, le meilleur moyen d’aider les utilisateurs à naviguer sur leur site est de fournir une pagination par ordre alphabétique ou bien par chiffres. La pagination facilite le choix de la page à afficher par l’utilisateur. S’ils ne trouvent pas ce qu’ils recherchent sur la page d’accueil, ils savent qu’ils peuvent choisir parmi un large choix (plus de 35 pages).
Les moteurs de recherche

Les moteurs de recherche tels que Google sont également un bon exemple d’utilisation de la pagination. Cela permet aux utilisateurs de trouver plus facilement ce qu’ils cherchent dans d’autres pages s’ils ne peuvent pas le trouver à la page 1.
Pourquoi utiliser la pagination sur un site web ?
Nous avons déjà mentionné quelques raisons qui nécessitent l’utilisation de la pagination, par exemple, lorsqu’une grande quantité de données ne peut raisonnablement être présentée sur une seule page. Voici d’autres raisons pour lesquelles la pagination est pratique :
Meilleure expérience utilisateur
Si trop d’informations sont publiées sur une seule page, l’utilisateur risque d’être submergé. La pagination permet aux webmasters de présenter un grand nombre d’informations par petits morceaux faciles à gérer. Les sites e-commerce afficheront l’image et le prix du produit sur la page d’accueil, par exemple. Si un utilisateur souhaite obtenir plus de détails sur le produit, il peut cliquer sur l’image / prix / lien avec un appel à l’action, pour en savoir plus. La pagination facilite également la recherche d’informations.
Navigation plus facile
Dans notre exemple précédent de YouTube, leur pagination est un CTA. Cela peut aider à rendre la navigation plus facile pour l’utilisateur qui souhaite suivre le cours. La pagination aide à la navigation même lorsque les CTA ne sont pas utilisés. Une fois que l’utilisateur atteint la fin de la page ou a vu plusieurs éléments dans une catégorie particulière, il est intuitif qu’il voudra voir plus de résultats. Lorsque la numérotation est utilisée, l’utilisateur est en mesure de décider du nombre de pages supplémentaires qu’il est disposé à consulter. Cela leur donne également une idée du nombre de page et des informations/produits/services disponibles. Un grand ensemble de données peut être attrayant pour un utilisateur à la recherche de variété. Notez que la meilleure pratique est de toujours utiliser les CTA.
Quel est l’impact de la pagination web sur le référencement naturel ?
La pagination permet sans aucun doute de créer de bonnes expériences utilisateur. Mais cela a-t-il un impact positif ou négatif sur le référencement ?
Les effets de l’exploration de votre site par les robots des moteurs de recherche
Pour les sites comportant de nombreuses pages, les robots d’exploration doivent déterminer quel contenu il doit analyser sur le site, la fréquence à laquelle ils doivent analyser le site et les ressources que le serveur du site peut allouer au processus d’analyse. Vient ensuite le concept de crawl budget. Lorsque votre site contient de grandes quantités de données, les robots doivent utiliser leur crawl budget à bon escient. Ils doivent choisir le contenu à analyser et à quelle fréquence. Cela signifie qu’il est probable qu’une partie de votre contenu ne sera ni explorée ni indexée. Il est également probable que le budget d’analyse sera dépensé sur les pages vers lesquelles la pagination pointe, et d’autres pages significatives peuvent ne jamais être explorées ni indexées. Qu’est-ce que cela signifie ? Après avoir implémenté la pagination sur votre site, vous devez hiérarchiser les pages les plus importantes sur votre page d’accueil ou sur la page où la pagination commence. Un exemple ici serait un moteur de recherche comme Google. Les résultats de recherche les plus pertinents se trouvent à la première page. De cette façon, votre budget d’analyse sera consacré à votre meilleur contenu. Une fois que les utilisateurs sont sur votre site, ils ont alors la possibilité d’interagir avec d’autres pages structurées par votre pagination.
Il peut en résulter la création de contenu «pauvre»
Dans certains cas, la pagination peut entraîner la création d’un contenu «pauvre». C’est le moment où le contenu offre peu de valeur à l’utilisateur. Le contenu pauvre peut également résulter d’une page avec peu de contenu, ainsi que du contenu scrappé. Si vous divisez les types de contenu en un seul article réparti sur plusieurs pages, vous risquez de vous retrouver avec des pages avec peu de contenu. Les robots des moteurs de recherche ne classeront tout simplement pas le contenu pauvre. Ils veulent un contenu qui soit précieux pour l’utilisateur et qui réponde à l’intention de celui-ci.
Cela peut entraîner la création d’un contenu en double
Si vous avez un site e-commerce, par exemple, il est possible que toutes les pages de vos produits aient la même structure et le même contenu, à l’exception des détails spécifiques à un produit particulier. Dans l’exemple ci-dessus, Oscar Hunt, tous les éléments affichés dans l’image appartiennent à une catégorie de produits. Ils ont des descriptions similaires à part leur couleur et leur motif. Ils sont également susceptibles de présenter des similitudes dans leur référencement on-page, par exemple, des méta-descriptions, des balises h1, du texte d’ancrage, des CTA et des titres de page. Les robots peuvent ne pas être en mesure de « dire » que les pages avec un contenu similaire représentent réellement des produits différents. Ils peuvent choisir d’explorer certaines pages et d’ignorer certaines d’entre elles. Dans le pire des cas, ils peuvent signaler à votre site le contenu en double.
Il dilue les signaux de classement
La pagination peut affaiblir les signaux de classement d’un site. Les backlinks en sont un bon exemple. Lorsque des sites avec une autorité de site élevée sont liés à votre site, cela signifie que votre site a également une autorité élevée. Ces sites transmettront leur autorité à votre site. Toutefois, si votre site utilise la pagination, cette autorité sera divisée en plusieurs pages et deviendra «diluée» en conséquence.
Comment implémenter correctement la pagination ?
Google a récemment annoncé qu’il n’avait pas utilisé rel = ”next” et rel = ”prev” depuis des années et qu’il ne le prendrait plus en charge. C’est l’une des balises les plus couramment utilisées pour informer les robots des moteurs de recherche que certaines pages sont paginées. Bien que cela ait provoqué différentes réactions entre les référenceurs, il a également souligné la nécessité de mettre en œuvre correctement la pagination. Pour vous assurer que votre site implémente correctement la pagination, il est important de tester son implémentation actuelle. De cette façon, vous saurez ce qui a spécifiquement besoin d’être réparé.
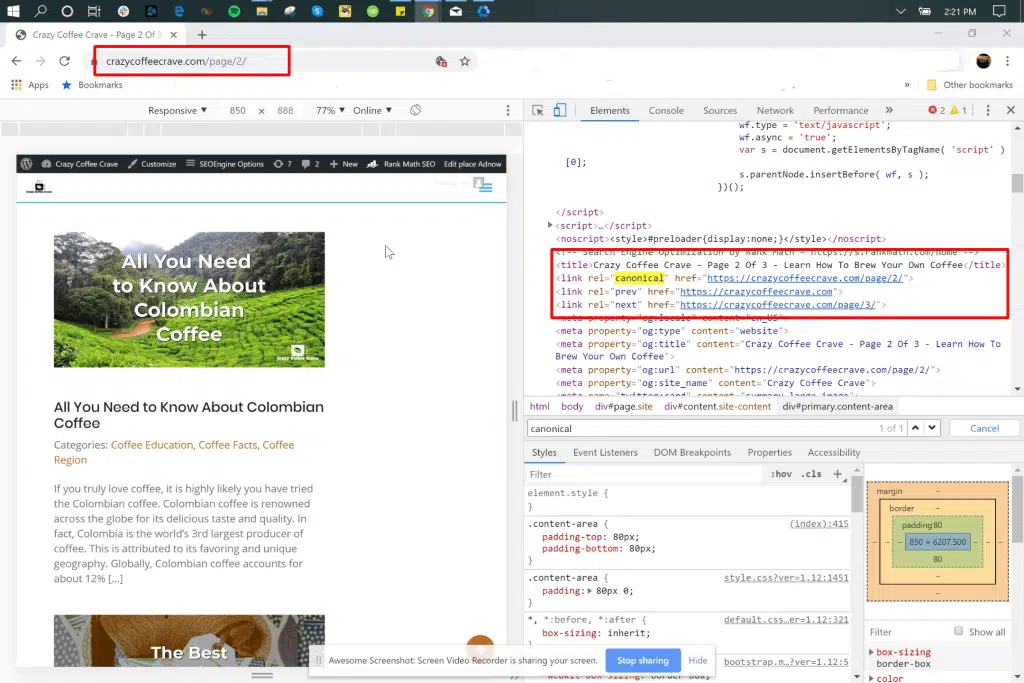
Test de votre site pour la mise en œuvre actuelle de la pagination
Il existe différents types d’outils dans votre arsenal de tests de pagination : « Inspectez Element » pour vérifier la similarité de vos pages paginées. Faites un clic droit pour accéder à l’élément d’inspection. CTRL F et tapez «canonique». Vous devriez pouvoir voir rel = ”canonique” href = ”l’url de la page actuelle”.

Outils pour tester si les pages paginées sont indexées
Le rapport sur l’état de l’indexation de vos pages vous sera utile pour vous indiquer quelles pages paginées sont indexées.
Outils pour vérifier les pages paginées qui sont en concurrence pour les mêmes mots clés
Il est important que les robots puissent comprendre les pages paginées liées à des mots clés particuliers. De cette façon, ils sont capables de dire que ces pages sont liées. Pi Datametrics est un excellent outil pour cela. Après avoir obtenu des données sur la manière dont votre site implémente actuellement la pagination, vous êtes maintenant prêt à résoudre les problèmes identifiés. Avant de voir comment implémenter correctement la pagination sur votre site, nous devons faire une pause et examiner les effets des annonces de Google. Si Google prend toujours en charge rel = “prev / next”, les problèmes identifiés sur la pagination et le référencement pourraient être facilement résolus à l’aide de noindex, de balises méta, de balises canoniques et d’une mise en œuvre correcte du référencement on-page. En arrêtant l’utilisation de rel = “next / prev” Google fait que chaque page paginée est désormais considérée comme une page autonome par Google. Google est capable d’identifier les pages liées, même lorsque des directives telles que noindex et la balise canonique ne sont pas utilisées. Si vous avez déjà utilisé la pagination sur votre site, il n’est pas nécessaire de la supprimer. Des sites e-commerce ou des sites d’informations n’ont d’autre choix que de continuer à utiliser la pagination. Voici comment mettre en œuvre correctement la pagination sur votre site :
Le contenu de vos pages paginées est unique et pertinent
Les robots Google récupèrent le contenu de différentes pages, puis choisissent celui qui est canonique. Par conséquent, vous devez vous assurer que vos pages paginées ont un contenu unique et qu’il est pertinent pour vos utilisateurs. Si un utilisateur souhaite acheter un produit particulier, la page du produit paginé doit décrire ce produit en détail afin de le distinguer des autres pages de produit paginées. Cela signifie que même si les produits peuvent appartenir à la même catégorie, leur description individuelle sur chaque page doit être différente.
Utilisation intelligente des mots-clés
Les sites devront désormais utiliser des mots clés dans le texte d’ancrage qui renvoient aux pages de niveaux supérieurs. Dans notre exemple Oscar Hunt, la page paginée pourrait utiliser un mot clé tel qu’Oxford dans le texte d’ancrage pour indiquer à Google que la page est liée à la page dont la structure de lien est supérieure, « Chaussures »: https://www.oscarhunt.com.au/accessories/shoes/view/oxford-toe-cap-black1. Il est préférable d’utiliser des variantes du même mot clé afin d’éviter la cannibalisation de ceux-ci. C’est ici que les pages paginées se font concurrence pour le même mot clé. Vous ne rendrez pas service à votre site car certaines pages seront classées plus bas, ce qui réduira le rang de votre site dans les résultats des moteurs de recherche.
Organisez vos articles en fonction de la priorité
Les éléments de vos pages paginées doivent être classés en fonction de leur priorité. De cette façon, les utilisateurs trouveront facilement le contenu le plus populaire. Les pages paginées contenant le contenu le plus pertinent ne représentent que quelques liens de la page de destination. Vous aurez besoin d’une meilleure structure de liens. L’utilisation d’un fil d’ariane peut aussi être utile.
Utiliser les paramètres d’URLs pour les pages paginées
Les paramètres d’URLs sont utilisées lorsque le même contenu est affiché sur différentes URL pour aider les moteurs de recherche à comprendre comment ils ont besoin d’analyser votre site. Voici un exemple des liens de la catégorie Oscar Hunt Shoe :
Ready To Wear Products
https://www.oscarhunt.com.au/accessories/shoes
https://www.oscarhunt.com.au/accessories/shoes/oxford-toe-cap-black1
La première URL est la page des accessoires où ils répertorient tous les accessoires vendus sur leur site Web :

La page des chaussures :

Et enfin, la page du produit :

Google est en mesure de savoir que ces deux pages distinctes sont liées car chacune utilise un paramètre d’URL.
Utilisation de balises rel = canoniques
L’utilisation des «anciennes» techniques de pagination est tout à fait inévitable, car les «anciennes» approches restent importantes, en particulier en ce qui concerne les liens internes. Les liens internes permettront aux robots de trouver plus facilement des pages paginées. Par conséquent, vous devez utiliser un texte d’ancrage pour créer un lien vers des pages paginées. De plus, vous devez utiliser le lien canonique. Pour l’utiliser efficacement, vous devez créer une page «Voir tout». Ceci est une page qui affiche tous les produits ou les pages, avec tous les produits d’une catégorie particulière, voire tous les produits du site, en fonction de la structure et de la taille du site. Vous devez ensuite placer la balise canonique sur toutes les pages vers lesquelles la page de destination de pagination est redirigée. Notez que l’URL de la balise canonique doit être celle de « Voir tout ». Voici ce que vous devez ajouter à l’en-tête de chaque page avec la pagination : <link rel = ”canonique” href = ”https://votresite.com/produits/view-all.html”>

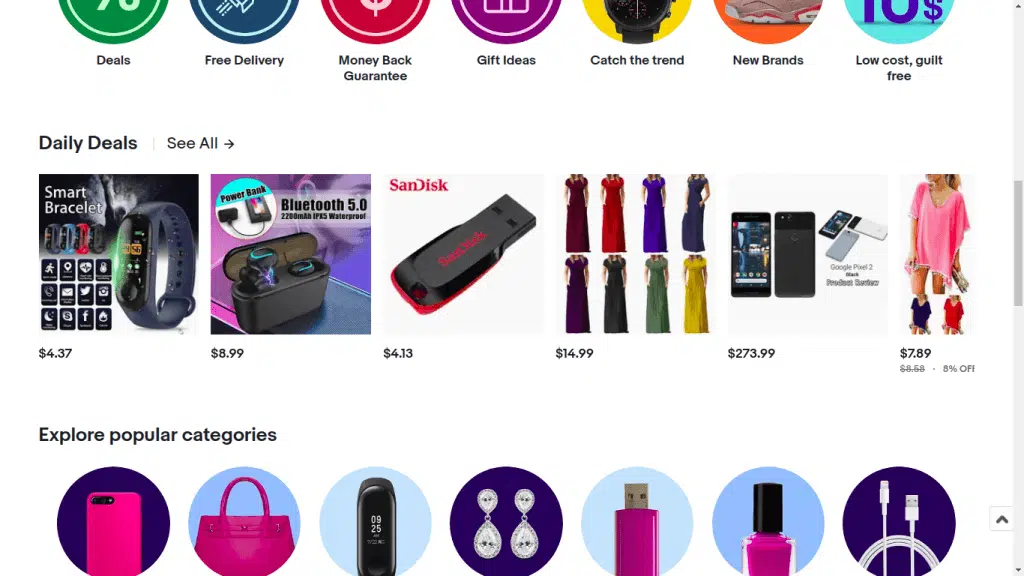
Remplacez les URL par les URL de votre site. La balise canonique aidera les robots à se rendre compte que toutes les autres pages avec pagination font partie de la page « Voir tout ». Il n’y a donc pas de contenu en double. Il est impératif que la page « Voir tout » se charge rapidement. Idéalement, selon le nombre de produits que vous possédez, vous souhaitez les diviser en catégories si vous avez plusieurs produits. Un bon exemple est l’exemple d’eBay où la page « Voir tout » affiche uniquement les offres du jour :

Assurez-vous que tous les liens que vous ajoutez à vos pages de pagination sont explorables par les robots.
Prenez en main votre structure de liens
Nous avions mentionné que la pagination dilue les signaux de classement, par exemple avec des backlinks, lorsque les liens ne peuvent pas envoyer du « jus » sur tous les liens de la même manière. Une façon de résoudre ce problème est de vous assurer que votre structure de liens n’est pas trop profonde. Vous devez réduire le nombre de liens de la page de destination de la pagination aux pages paginées spécifiques. Lorsque vous avez une profondeur de lien « superficielle », vous pouvez passer le jus du lien aux pages paginées, ce qui leur donne la possibilité de se classer en tant que pages autonomes.
La navigation à facette
Il existe des sites qui autorisent les filtres afin d’afficher des options plus pertinentes pour l’utilisateur. Ce concept est appelé navigation à facettes. Ces filtres créent des URL nouvelles et uniques en fonction des paramètres utilisés pour filtrer. Cela signifie qu’il est possible de créer un nombre infini d’URL analysables et indexables, ce qui entraînerait un problème de contenu en double important. L’un des moyens de corriger la navigation à facettes consiste à utiliser AJAX. Il empêche la création de nouvelles URL en fonction des filtres choisis par l’utilisateur. Vous pouvez également déterminer les paramètres sans valeur de référencement et empêcher leur exploration et indexation.
Pour conclure
La pagination est très pratique lorsque vous souhaitez afficher un ensemble de données volumineux en plus petits morceaux. Cependant, vous devez faire attention à la manière dont vous l’implémentez, afin de répondre efficacement à vos utilisateurs et aux moteurs de recherche.
Si le sujet de la pagination vous intéresse, je vous invite fortement à parcourir ces articles :
























Laisser un commentaire