Le taux de conversion d’une landing page peut varier de 1 à 100. Incroyable, non ? C’est pourquoi vous devez vraiment prendre le temps de concevoir votre landing page et appliquer les bonnes pratiques. Ce travail vous permettra d’optimiser la performance de votre page d’atterissage et d’atteindre vos objectifs. Dans ce guide, nous allons vous donner les clés d’une landing page réussie et vous proposer une série d’exemples de landing pages inspirantes.
Comment augmenter le taux de conversion d’une landing page ? 5 conseils pratiques
Pour commencer, voici quelques conseils pour créer une landing page performante.
#1 Optimisez la vitesse de chargement de votre landing page
Le temps de chargement des pages web joue un rôle primordial sur le taux de conversion de vos visiteurs. Une page web doit se charger en moins de 3 secondes pour ne pas perdre son audience.
Pour éviter de ralentir le chargement de votre landing page, veillez notamment à ne pas utiliser des images ou des médias trop volumineux. Préférez des images de petite taille ou des vidéos très courtes.
#2 Misez sur un CTA unique et direct
Puisque les landing pages sont faites pour convertir votre audience, il est indispensable d’y inclure un CTA explicite. Évitez de mettre plusieurs CTA, ou alors mettez-en un principal bien en évidence, et un secondaire plus discret mais utile pour les lecteurs qui ne seraient pas attirés par votre CTA principal. Les landing pages avec un seul CTA obtiennent de meilleurs taux de conversion que celles avec plusieurs CTA.
#3 Proposez un visuel attrayant sur votre landing page
Vos visiteurs sauront dès le premier coup d’oeil s’ils vont s’attarder sur votre page, et lire son contenu, ou en sortir immédiatement. L’aspect visuel de votre page doit donc être irréprochable, et donner envie de découvrir votre message.
Vous pouvez opter pour un design original, et pour des images d’illustration très parlantes et qui attirent l’oeil. Cependant, n’en faites pas des tonnes, restez sobres et direct pour ne pas surcharger votre landing page.
Une autre façon de donner de la vie à votre landing page est d’inclure des vidéos courtes ou des GIFS. Ces derniers dynamisent votre landing page, et captent l’attention de vos visiteurs, qui seront généralement plus enclins à être convertis.
#4 Assurez-vous de la responsivité de votre landing page
Une landing page responsive est une landing page qui s’ouvre et se lit parfaitement sur tous les types de supports (ordinateurs, smartphones et tablettes). La plupart des connexions internet se font désormais depuis un support mobile, notamment les smartphones. Votre landing page doit donc répondre à ce constat et convenir au plus grand nombre de visiteurs possible, afin de ne pas perdre un nombre important de clients potentiels.
Veillez également que vos CTA, et vos formulaires, soient simples à utiliser sur les supports mobiles. Si vos visiteurs ne peuvent pas cliquer sur vos liens ou remplir rapidement leurs formulaires, ils ne reviendront peut-être pas sur votre landing page par la suite.
#5 Partagez vos références et vos retours clients positifs
Nous avons tous tendance à consulter les avis clients avant de faire nos achats. Pour justifier la qualité de vos produits ou services, n’hésitez pas à inclure vos références clients (surtout s’ils sont prestigieux) dans votre landing page, et à y partager les témoignages élogieux.
Les avis clients sont des éléments déterminants dans la prise de décision de vos nouveaux leads, alors ne ratez pas une occasion de mettre en avant vos retours positifs.
Landing pages – Pages d’accueil
Les landing pages de page d’accueil ont pour objectif d’inviter l’internaute à s’inscrire à partir d’une proposition de valeur globale. Une landing page d’accueil doit donc réunir deux qualités : proposer clairement la proposition de valeur et inciter le visiteur à convertir (via un travail sur le design et l’emplacement des CTA notamment). On remarquera que le menu du site web reste en général présent sur ce type de landing pages.
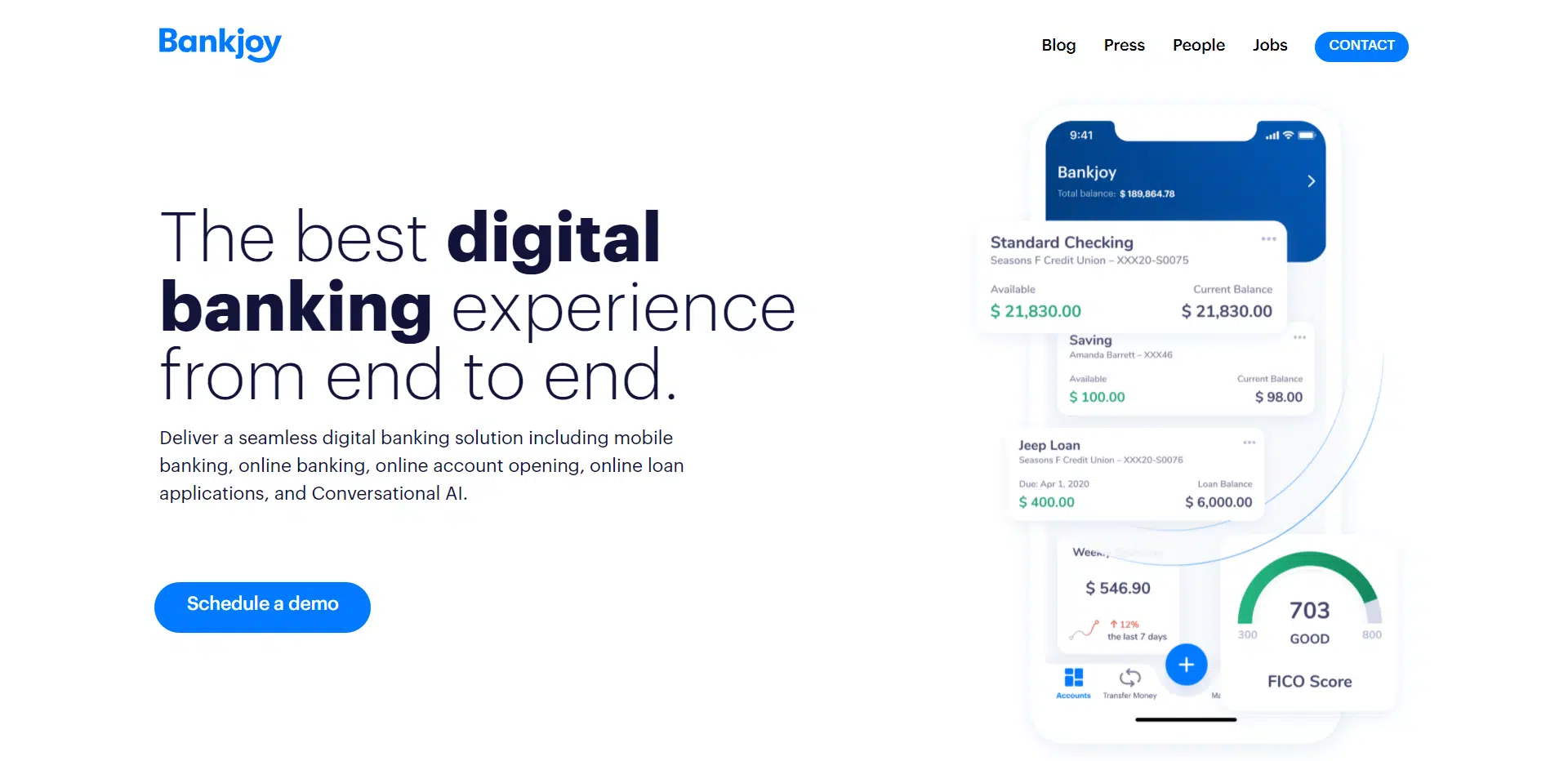
Bankjoy

Bankjoy propose des services bancaires à des credit unions. La structure de la landing page est très simple, et donc particulièrement lisible : le nom du service, une courte description (en 5 mots !), un CTA pour réserver une démo de l’outil. Trois captures d’écran permettent de mieux comprendre comment ça fonctionne. L’affichage du téléphone et du lien vers le formulaire de contact en haut à droite joue un rôle important de réassurance. Dans le secteur financier, la réassurance n’est pas une option : c’est un élément capital, qui doit être mis en avant sur les landing pages. En scrollant la page, vous découvrirez plusieurs sections très claires, avec screenshots, rentrant un peu plus dans les détails des fonctionnalités de la solution. Un deuxième CTA est intégré dans le footer, invitant l’internaute à commander sa démo avec un simple email.
- La concision. L’essentiel de la proposition de valeur est formulée en très peu d’éléments.
- La mise en avant des points de contact en haut à droite.
- La pureté et sobriété du design, qui rend la lecture de la page agréable.
- La présence d’un CTA simple mais efficace en bas de page.
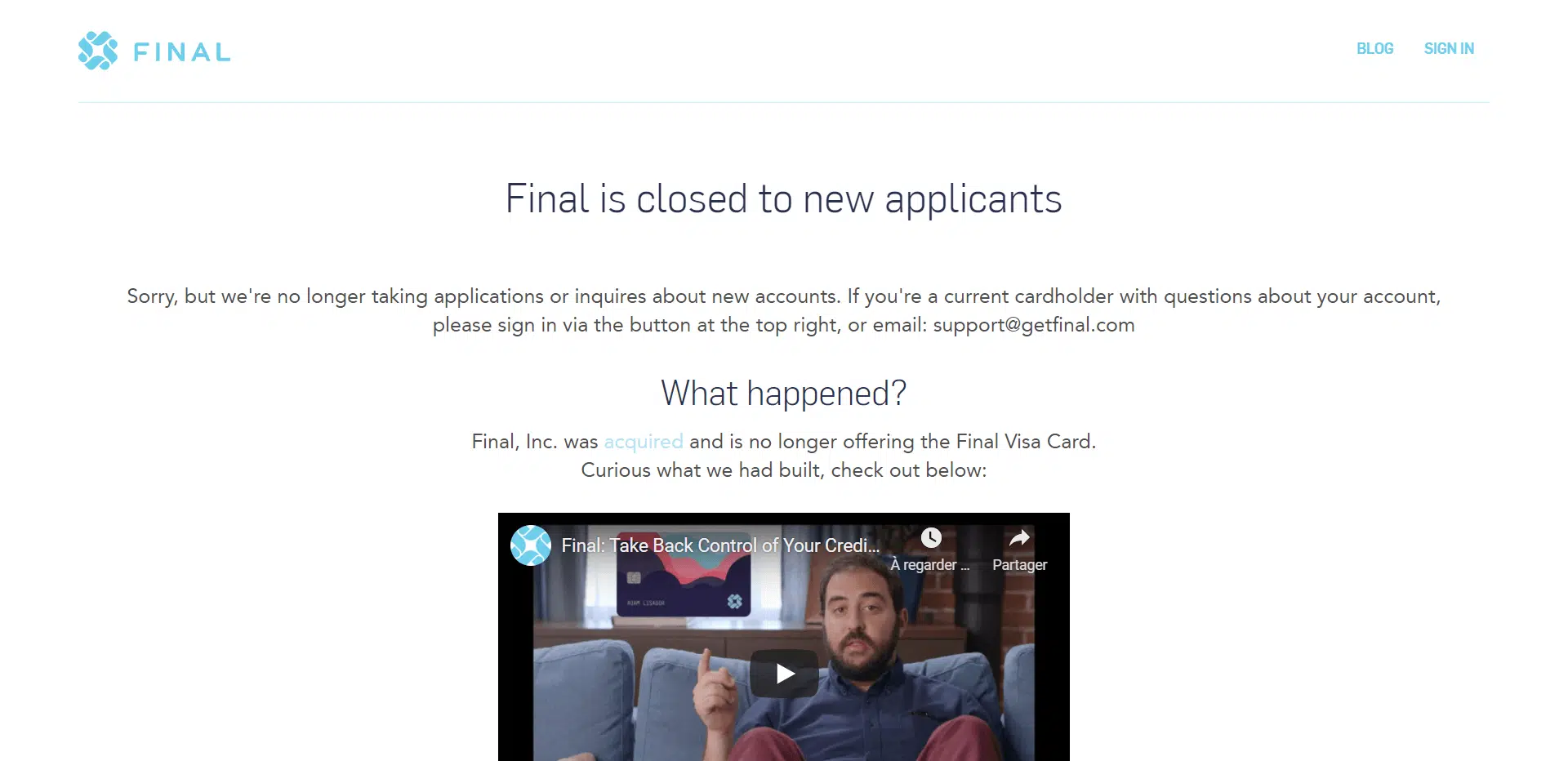
Final

Final est également un outil de services financiers. On remarque tout de suite deux choses : l’affichage du menu en haut de la page et la mise en avant d’une vidéo de présentation du service. Le recours au media vidéo est particulièrement propice quand il s’agit de présenter un outil complexe. On remarquera aussi la présence de deux CTA, et le fait que le CTA invitant à visionner la vidéo soit mis en avant par rapport au CTA invitant à s’inscrire (qui fait figure de CTA secondaire). C’est cohérent dans la mesure où personne ne s’inscrira avant d’avoir bien compris le fonctionnement de l’outil.
- L’utilisation de la vidéo.
- La hiérarchisation inhabituelle mais cohérente des CTA.
Découvrez des conseils d’experts pour auditer vos landing pages (avec un zoom sur 5 exemples).
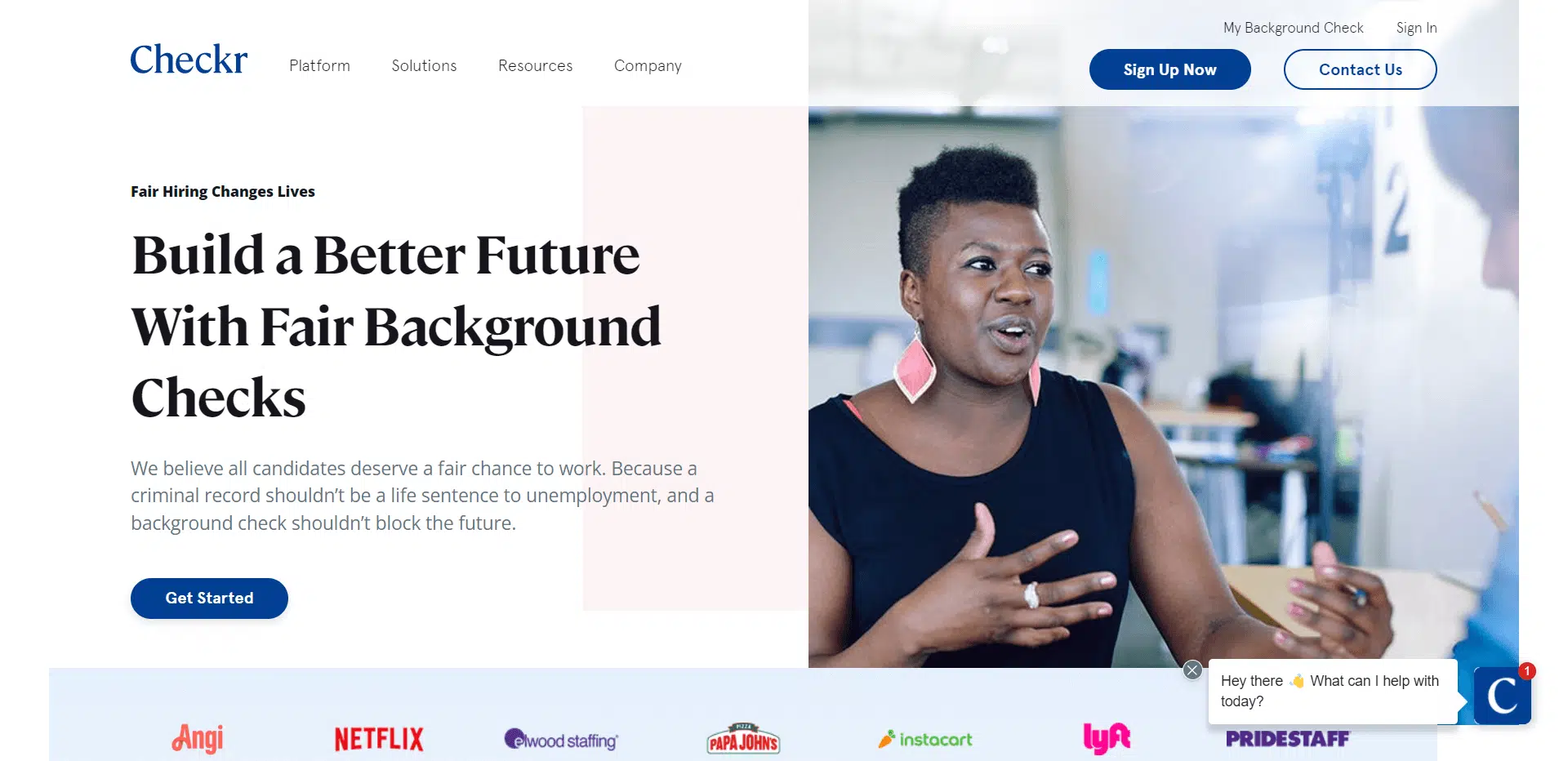
Checkr

Checkr est une plateforme d’emploi s’adressant à des entreprises et startups à la recherche de talents. Cette landing page utilise des captures écran de sa solution sous forme de tutoriel en grand format que l’on retrouve en déroulant la page d’accueil. L’internaute découvre instantanément tout ce que peut lui apporter Checkr, et peut discuter en direct avec un conseiller via le live chat.
- Les screens de la solution.
- Le CTA et le live chat.
- Les autres sections de la page, en particulier celle présentant les références clients.
Flynn

Flynn propose un outil innovant à destination des développeurs. Cette landing page utilise un design très épuré, avec des titres noirs en gros caractères sur fond blanc. Ce qui fait l’originalité de cette page, c’est bien sûr qu’elle se présente comme un outil de programmation.
- Le design.
- L’accès direct à l’outil de programmation.
CodeCombat

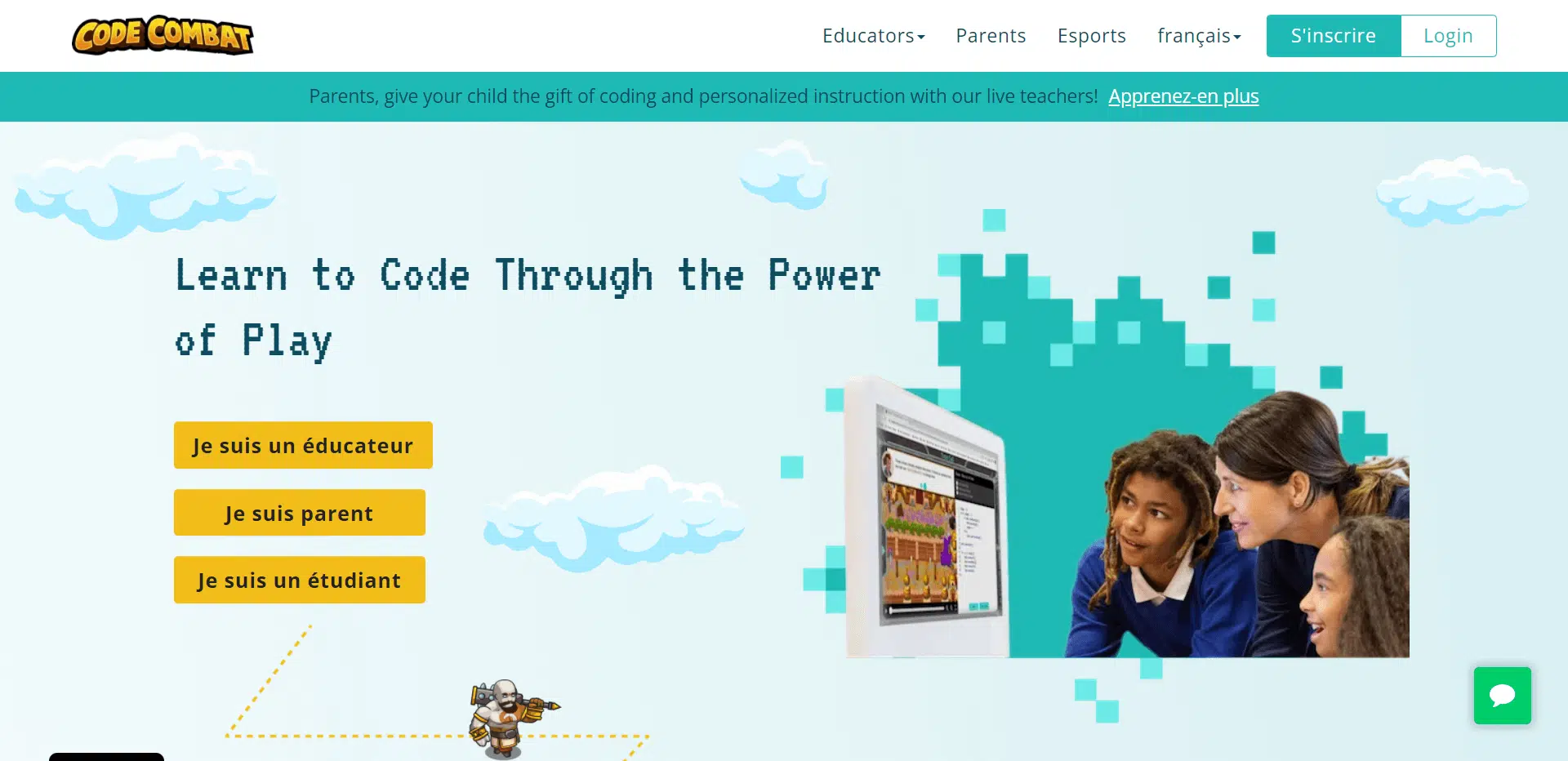
CodeCombat propose un outil permettant d’apprendre la programmation grâce à des jeux vidéo. Cette proposition de valeur est résumée efficacement en 9 mots, qui ressortent très bien de la page. On remarquera aussi : le jeu sur les couleurs des CTA, la présence du live chat, le choix de l’image de fond qui montre que Code Combat s’adresse aussi aux enfants et met l’accent sur l’aspect pédagogique de la solution. Le bas de la landing page (non visible sur l’illustration ci-dessus) est également très intéressant dans sa structuration et ses contenus.
- La clarté de la proposition de valeur.
- La cohérence du design
Découvrez quelles sont les 3 principales erreurs dans la conception des landing pages qui nuisent à votre ROI.
Strikingly

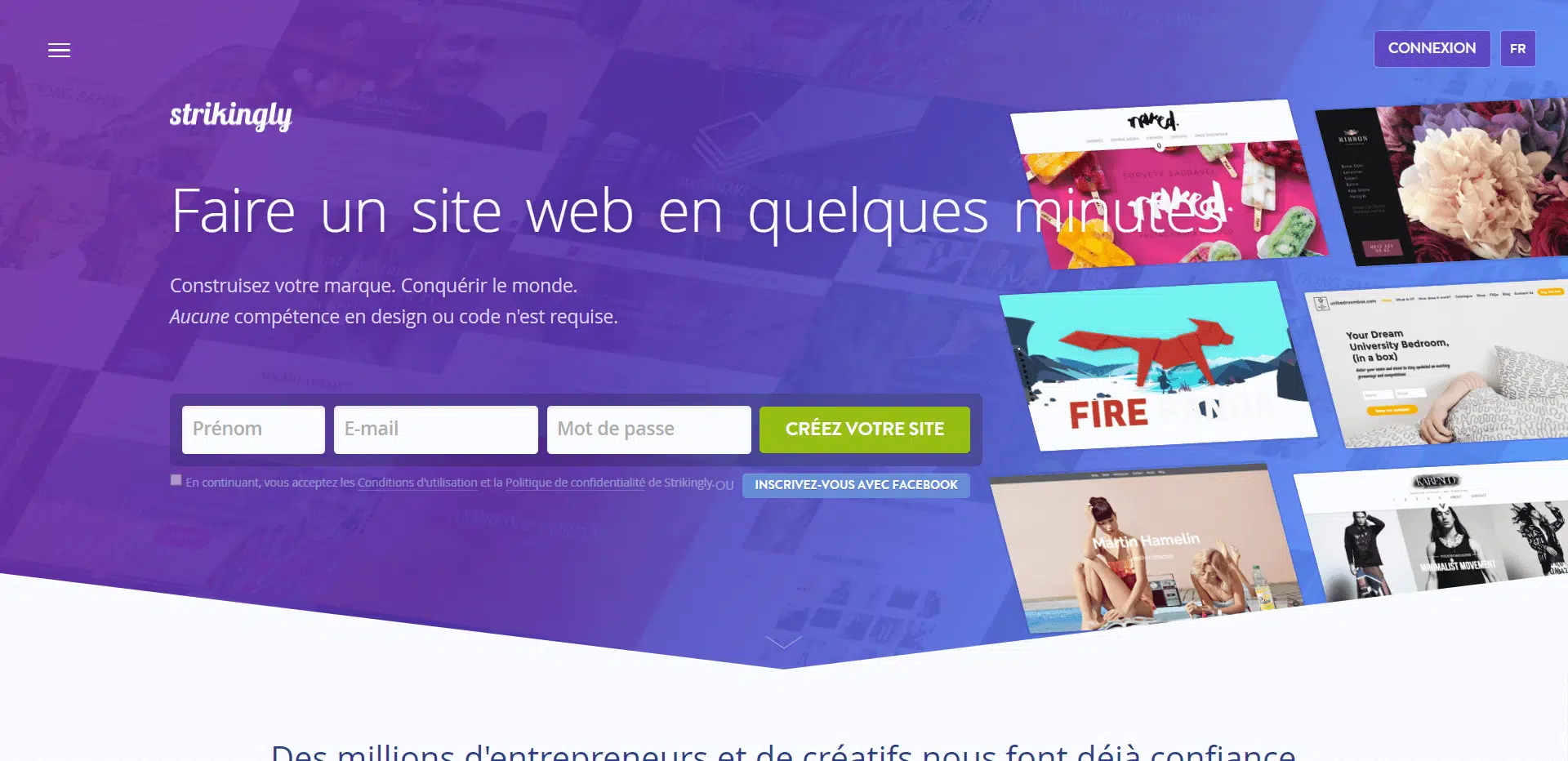
Nous avons déjà eu l’occasion de mettre en avant la qualité de la page d’accueil de Strikingly. Nous apprécions beaucoup cette landing pages, en particulier son design. Le soin apporté au design est d’ailleurs cohérent avec la proposition de valeur de Strikingly, qui permet de créer de « magnifiques » sites internet. On attire aussi l’attention sur la qualité du formulaire d’inscription interactif, qui ressort très bien grâce au choix des couleurs. On remarquera là encore la flèche invitant à découvrir le reste de la page, renforcée par la photo de fond d’écran elle-même en forme de flèche dans sa partie inférieure.
- Le design de la page.
- Le formulaire d’inscription.
- La présentation claire et concise de la proposition de valeur.
Découvrez comment construire la page d’accueil de votre site web.
Coinbase

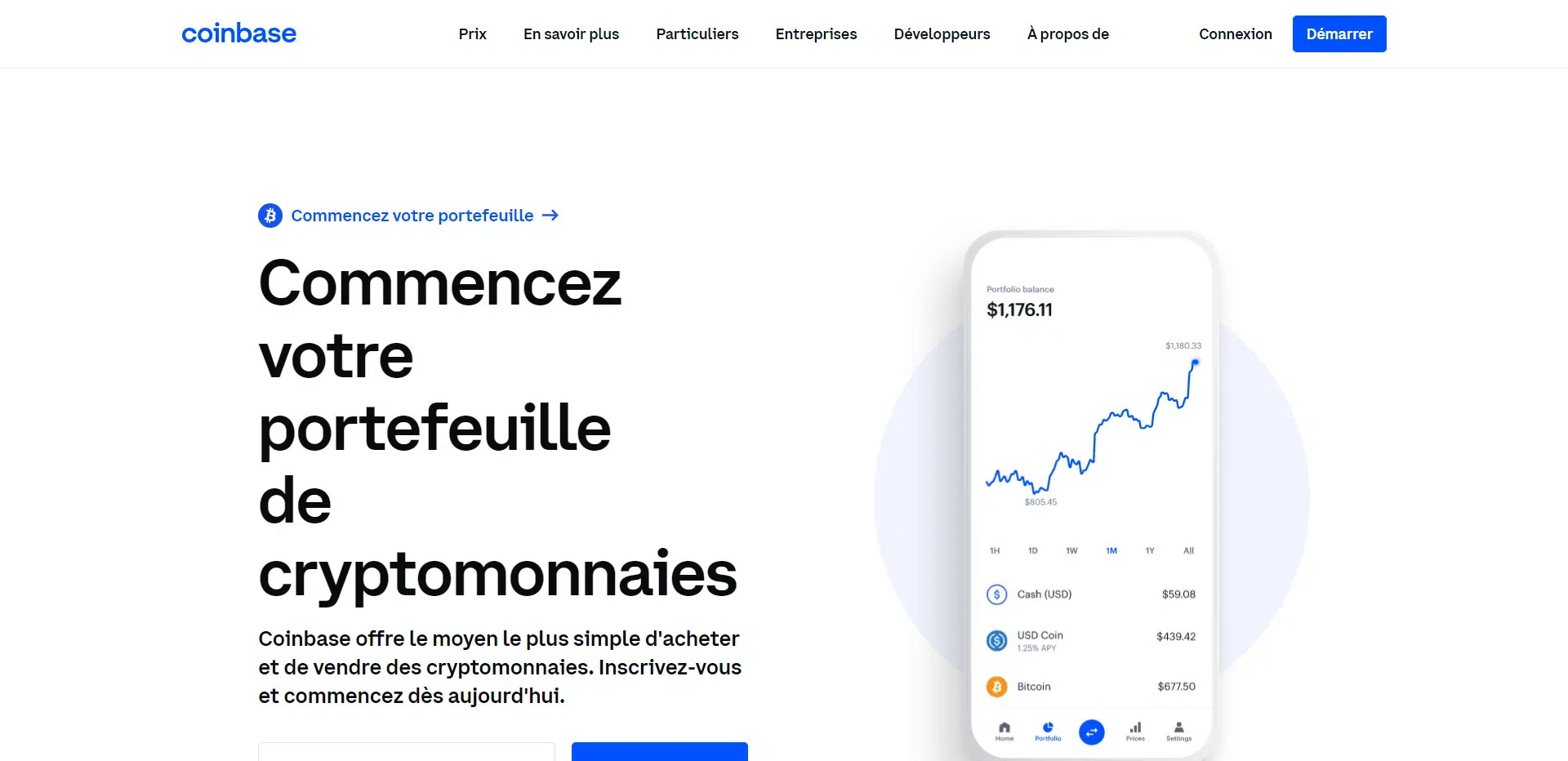
Coinbase est une plateforme permettant d’acheter et vendre des bitcoins. Cette landing page est caractérisée par un design très simple et épuré, avec deux couleurs uniquement : bleu et blanc. La proposition de valeur est présentée très clairement dans le titre et le sous-titre. Le formulaire d’inscription est très réussi : un seul champ, le choix du mot « Démarrer » sur le CTA, etc. On remarquera aussi la mise en avant des références clients en bas de page et des captures de la solution, qui permet de rassurer les clients potentiels sur le sérieux et la fiabilité de la solution.
- Le côté très basique mais efficace du design.
- Le formulaire d’inscription.
- La clarté de la proposition de valeur, que tout le monde peut comprendre en 5 secondes.
- La mise en avant des références clients pour rassurer les internautes.
Sugar CRM

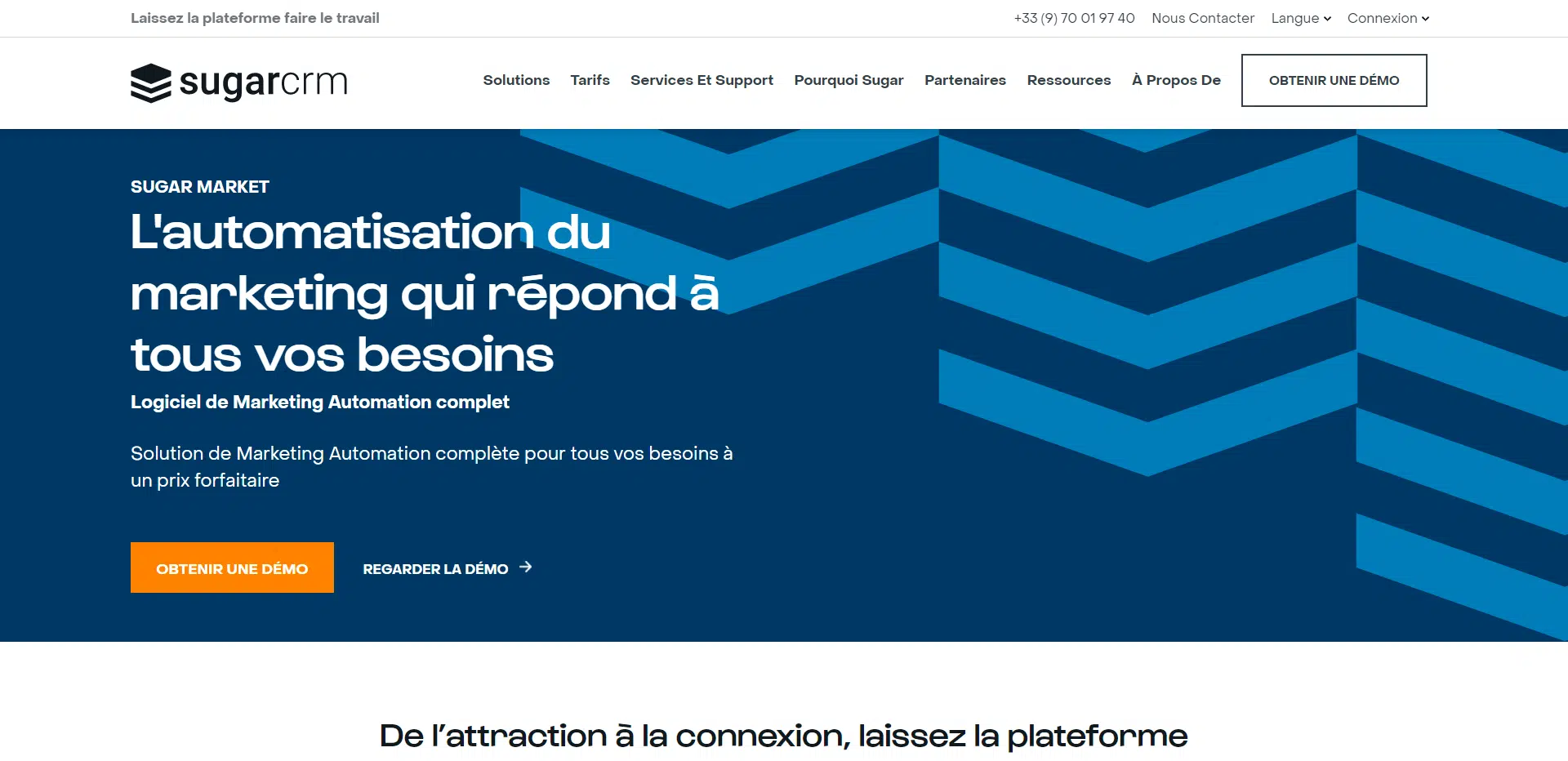
Sugar CRM est une plateforme marketing automation construite par des marketers et pour des marketers. Sugar CRM a fait le choix d’un design moderne, légèrement foncé qui fait bien ressortir le CTA orange. Le CTA principal n’est pas celui qui invite à souscrire l’offre, mais le CTA qui permet d’obtenir une démo. Nous vous invitons à découvrir le reste de la page, qui utilise des captures d’écran pour présenter les différentes fonctionnalités de l’outil : une réussite ! L’idée est ingénieuse, tous les marketers n’étant pas encore au point sur l’automatisation marketing.
- La simplicité du design, qui met en valeur le CTA.
- Le CTA secondaire « Regarder la vidéo ».
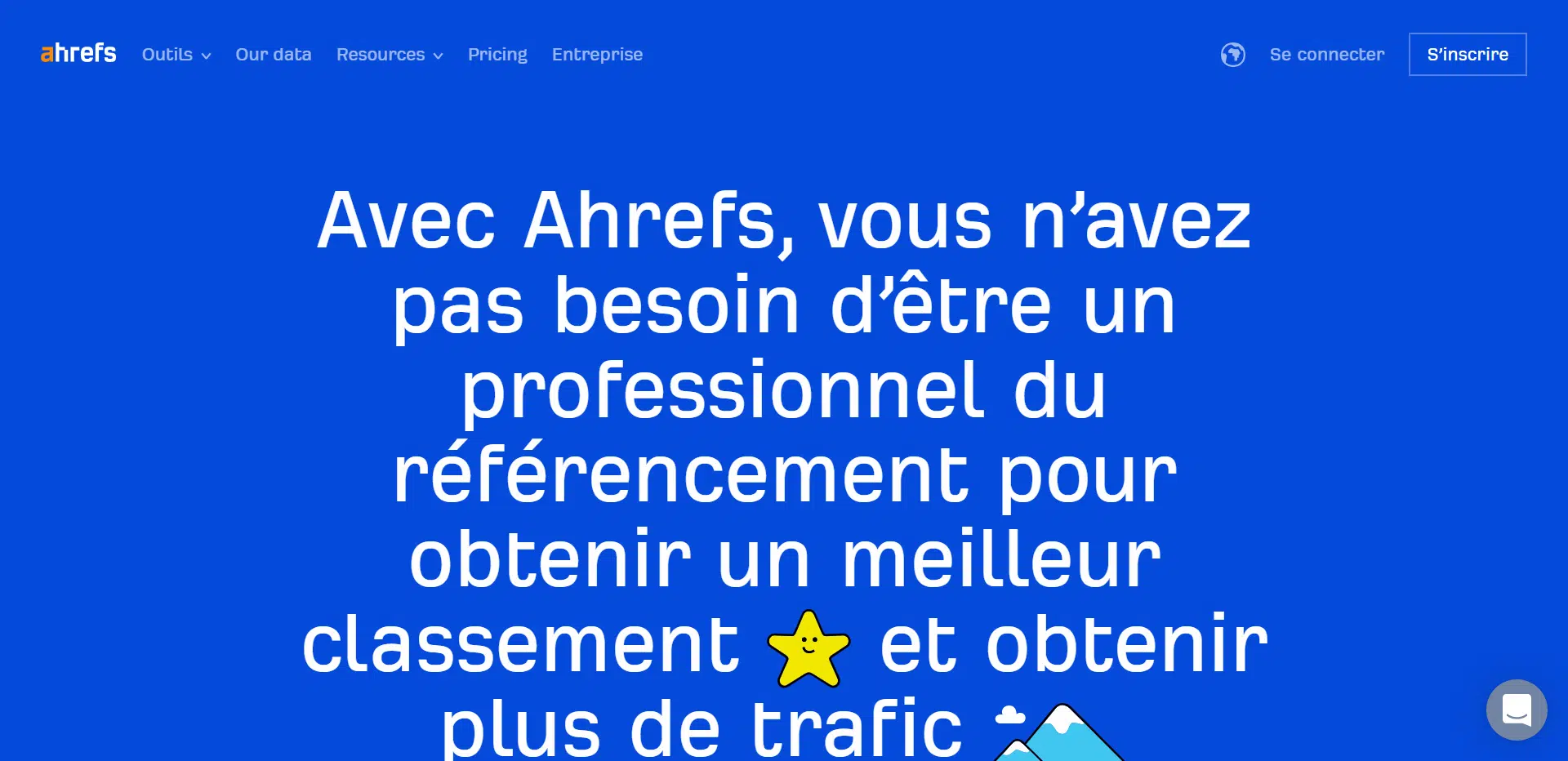
Ahrefs

Ahrefs est un outil d’analyse web bien connu des marketers. Il permet d’améliorer son trafic web par une analyse de la stratégie des concurrents. Ahrefs a fait le choix, sur cette landing page, d’un titre long qui permet de résumer en très gros caractères les bénéfices de la solution. Ça fonctionne plutôt bien. On remarquera aussi le choix d’une police blanche, sur un fond uni-couleur bleu, la très bonne visibilité du CTA (grâce au choix de la couleur et à la longueur du texte du bouton).
- La longueur du titre, qui permet de décrire les bénéfices de la solution en très gros caractères.
- Le CTA orange, qui contraste très bien avec le bleu de la page.
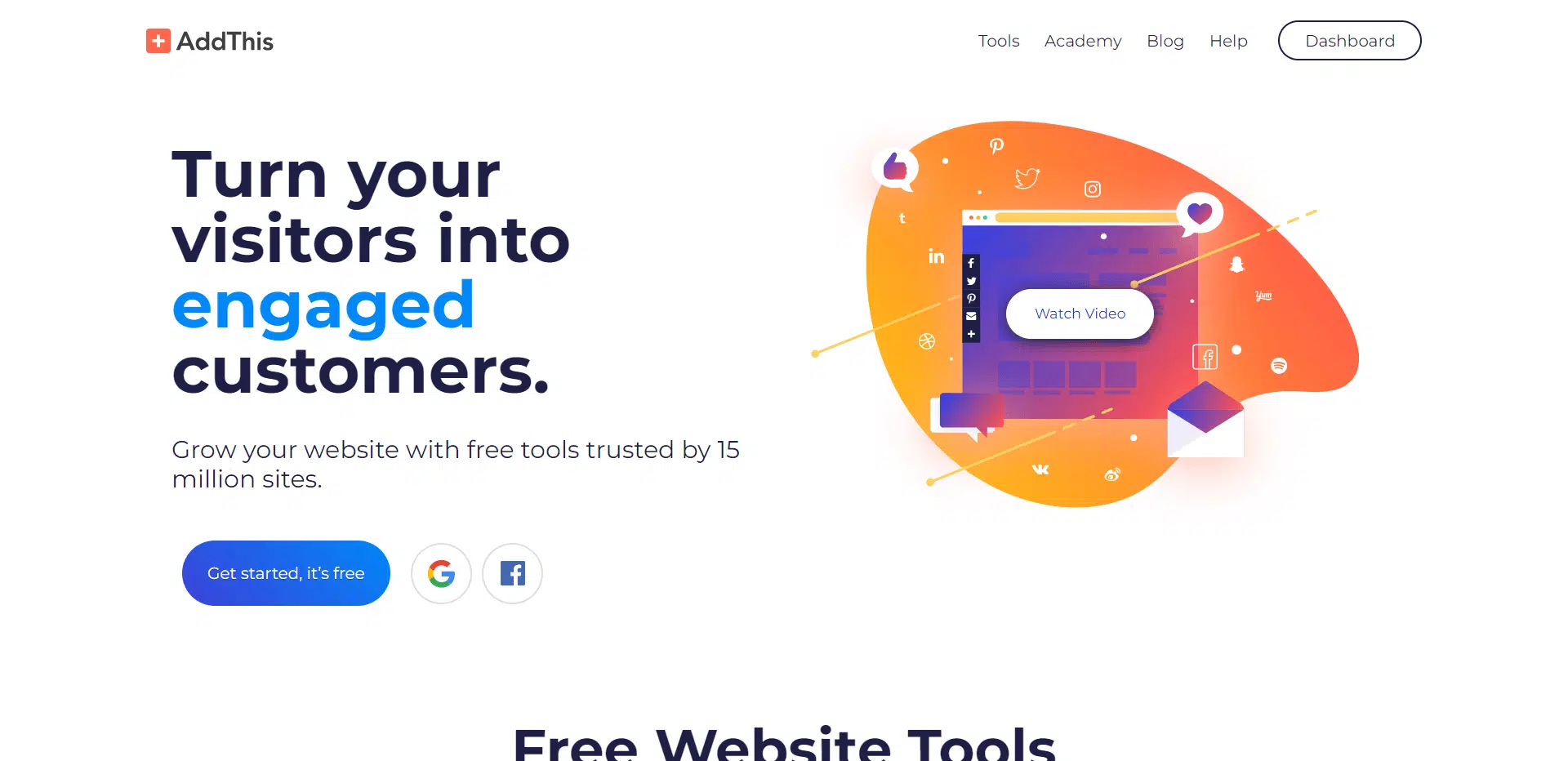
AddThis

AddThis est un outil de social marketing, qui permet d’intégrer de manière intelligente des boutons de partage sur son site web. Le choix de la couleur orange vif pour les illustrations et de la couleur de fond blanche rend cette landing page particulièrement bien lisible et captivante. Le choix de l’illustration met bien en avant un des atouts de la solution : l’intégration responsive des boutons de partage.
- Le choix de la couleur orange vif, qui capte très bien l’attention.
- La concision de la présentation, et le choix de la première personne dans le titre.
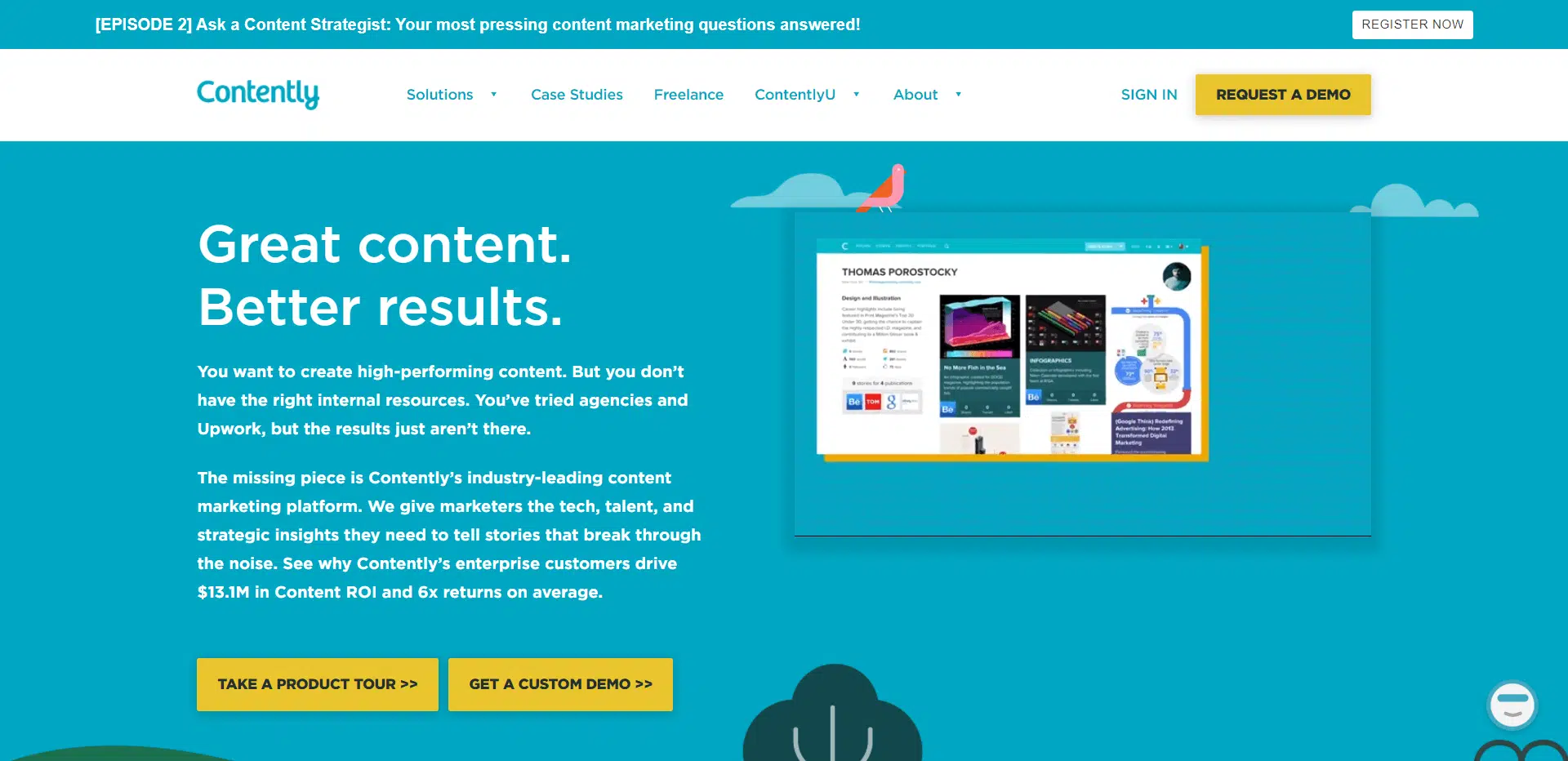
Contently

Contently est une plateforme d’analyse de la performance des contenus web. Contently a fait le choix d’insister sur son approche dans le titre en très grand format. D’entrée de jeu, Contently diffuse une courte vidéo pour montrer ses atouts de façon dynamique. Le fonctionnement de la plateforme est expliqué dans les sections inférieures de la page, screenshots à l’appui. On remarquera enfin les boutons colorés des CTA : Contently, sur cette page, veut vous montrer de quoi ils sont capables à travers une démo ou une période d’essai.
- La taille du titre.
- La mise en avant des CTA.
- La pertinence et la qualité de la vidéo.
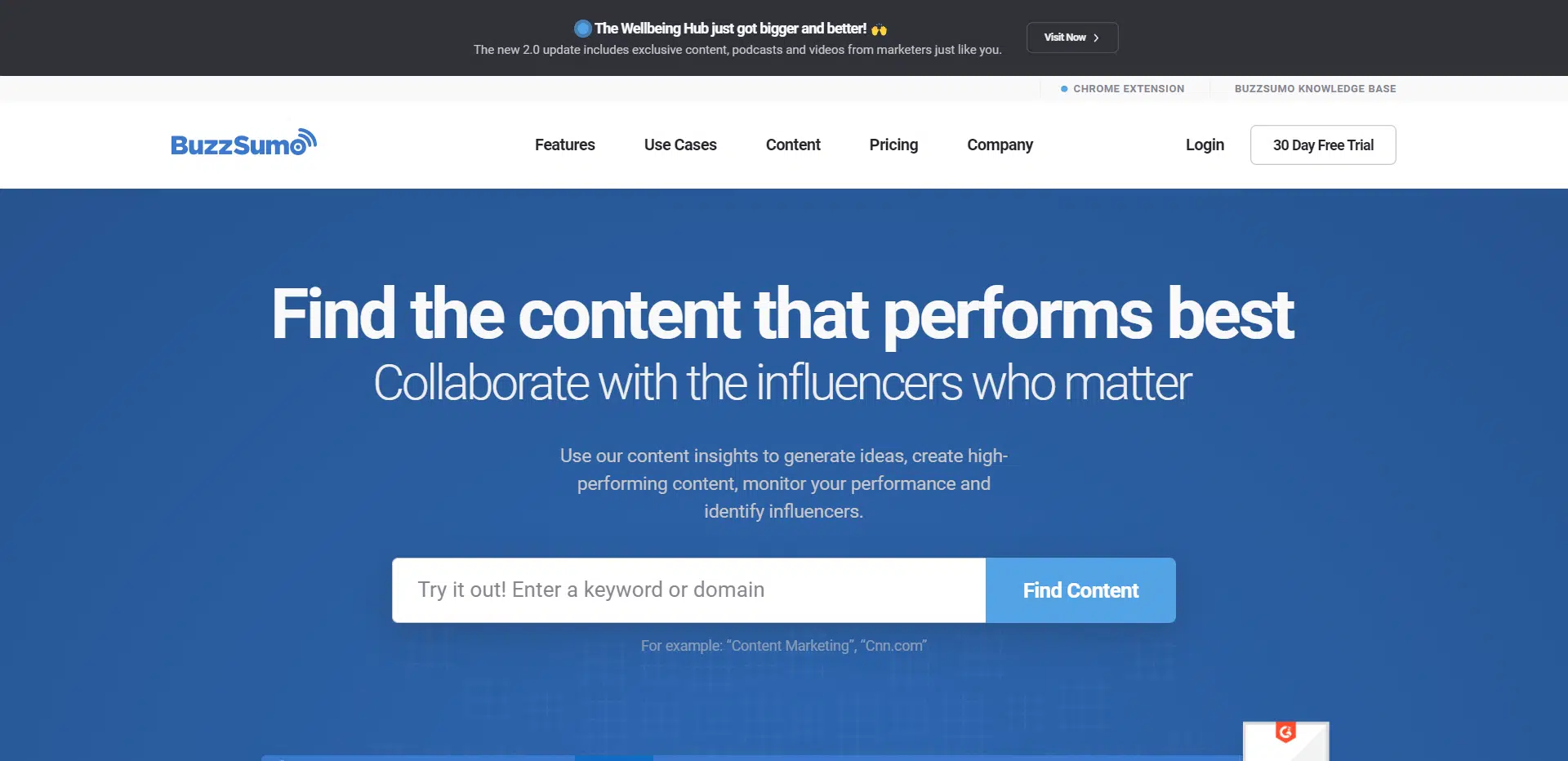
Buzzsumo

Buzzsumo est un outil de social marketing qui permet notamment d’identifier les contenus les plus partagés sur les réseaux sociaux et les influenceurs. La page d’accueil de Buzzsumo est particulièrement bien réussie. On remarquera notamment l’utilisation d’un design mono-couleur qui permet de focaliser l’attention de l’internaute sur le titre, et sur le moteur de recherche (qui permet de tester les performances de l’outil). On notera aussi l’absence de CTA dans la partie de la landing page au-dessus de la ligne de flottaison (mis à part en haut à droite).
- Le choix d’un arrière-plan neutre mono-couleur, qui met en avant les éléments de la page.
- La présentation claire et concise de la proposition de valeur.
- Le moteur de recherche qui permet à l’internaute de tester l’outil sur une requête qui l’intéresse.
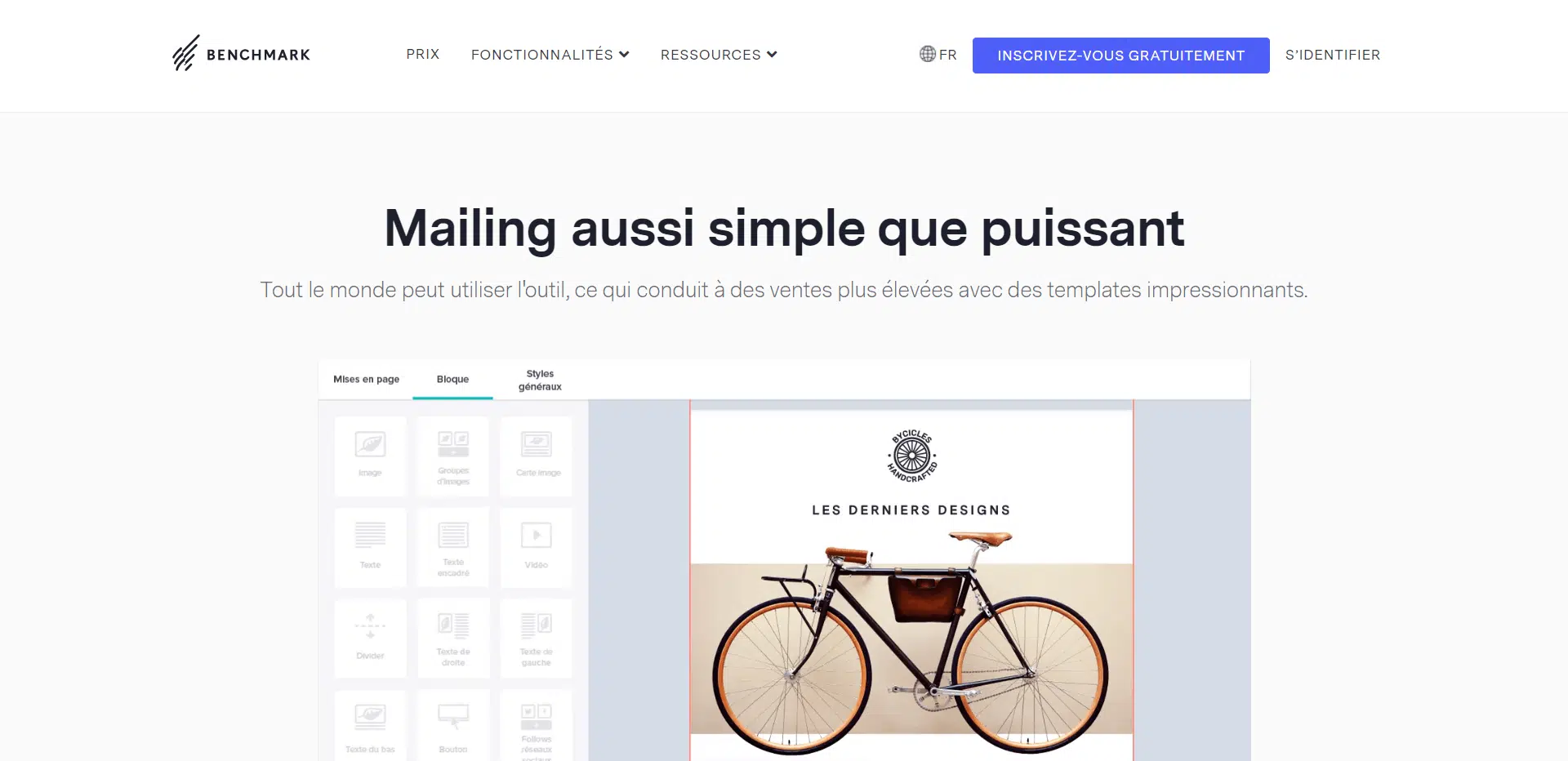
Benchmark Email

Benchmark Email est un logiciel d’emailing. La grosse particularité de cette landing page, qui la rend vraiment intéressante, réside dans le fait d’avoir intégré une image interactive (GIF) de l’éditeur d’email. Cela permet de mettre en avant le bénéfice principal de la solution : sa simplicité d’utilisation, et la possibilité de créer des emails sans avoir de connaissance en HTML. On remarquera aussi le titre efficace qui résume la proposition de valeur en deux adjectifs (puissant et simple) et le CTA « Free Plan » en haut à droite : si vous proposez une version gratuite de votre outil, mettez en avant le côté gratuit.
- L’utilisation du GIF au centre de la landing page.
- La sobriété du design, qui fait ressortir l’image animée.
Landing pages – Campagnes d’acquisition de trafic
Les landing pages que nous avons vu jusqu’à présent étaient des landing pages de page d’accueil, qui mettaient en avant la proposition de valeur globale de l’entreprise. Cette fois-ci, nous vous présentons des exemples de landing pages spécifiques, qui mettent l’accent sur une facette de la proposition de valeur. Pour un logiciel CRM comme HubSpot par exemple, on peut imaginer une landing page dédiée uniquement au marketing automation qui serait notamment utilisée sur AdWords pour le groupe d’annonces regroupant les mots-clés liés au marketing automation. On remarquera que dans les exemples ci-dessous, le menu a la plupart du temps disparu.
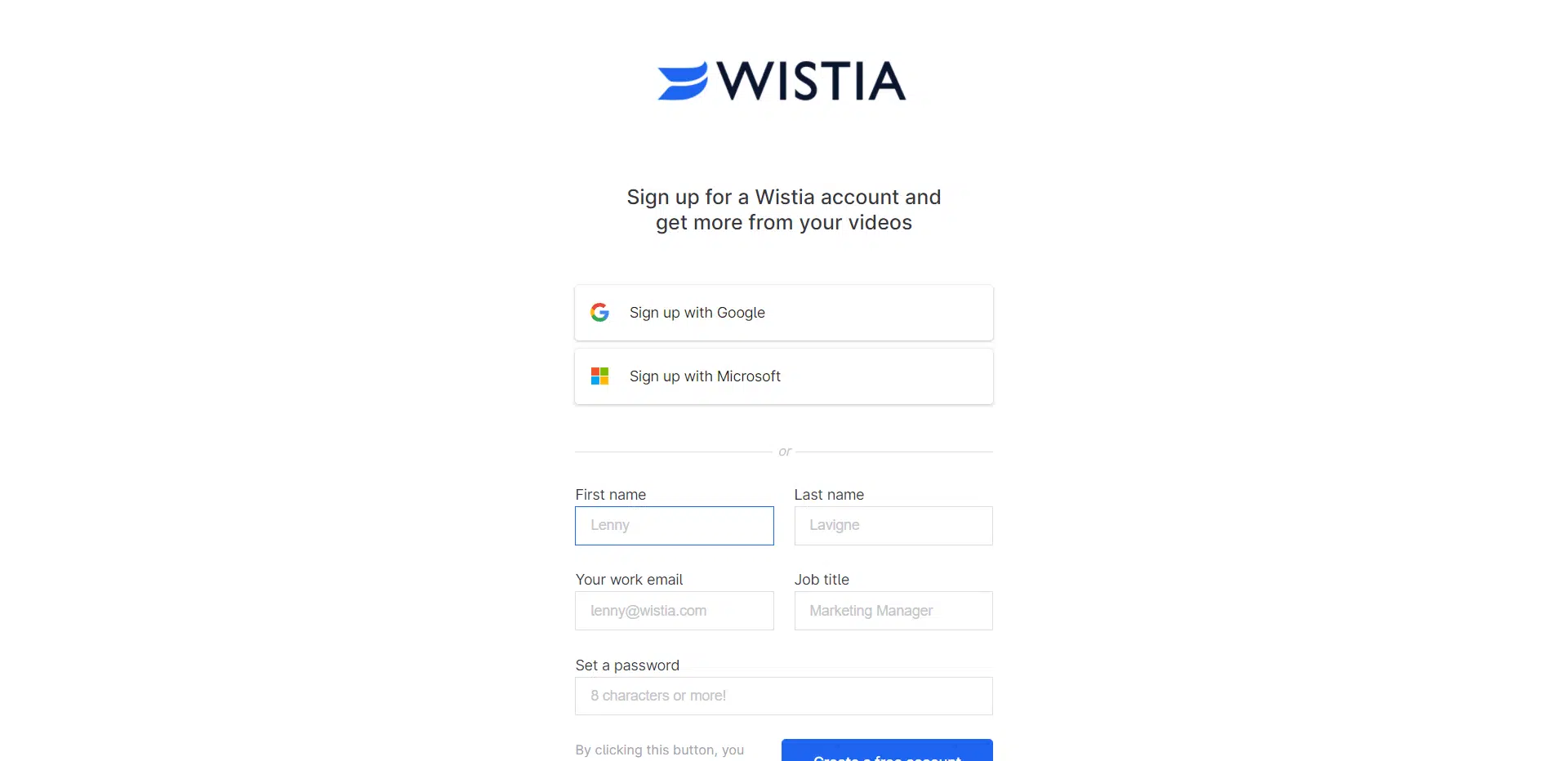
Wistia

Sur cette landing page, Wistia invite l’internaute à remplir un formulaire pour créer un compte gratuit. On a apprécié le design épuré qui met en avant le formulaire, les textes d’introduction du formulaire et le choix de la couleur du CTA. Le formulaire est assez long, mais sa construction rend sa complétion aisée.
- Le design, qui fait bien ressortir le formulaire.
- Le choix de la couleur du CTA.
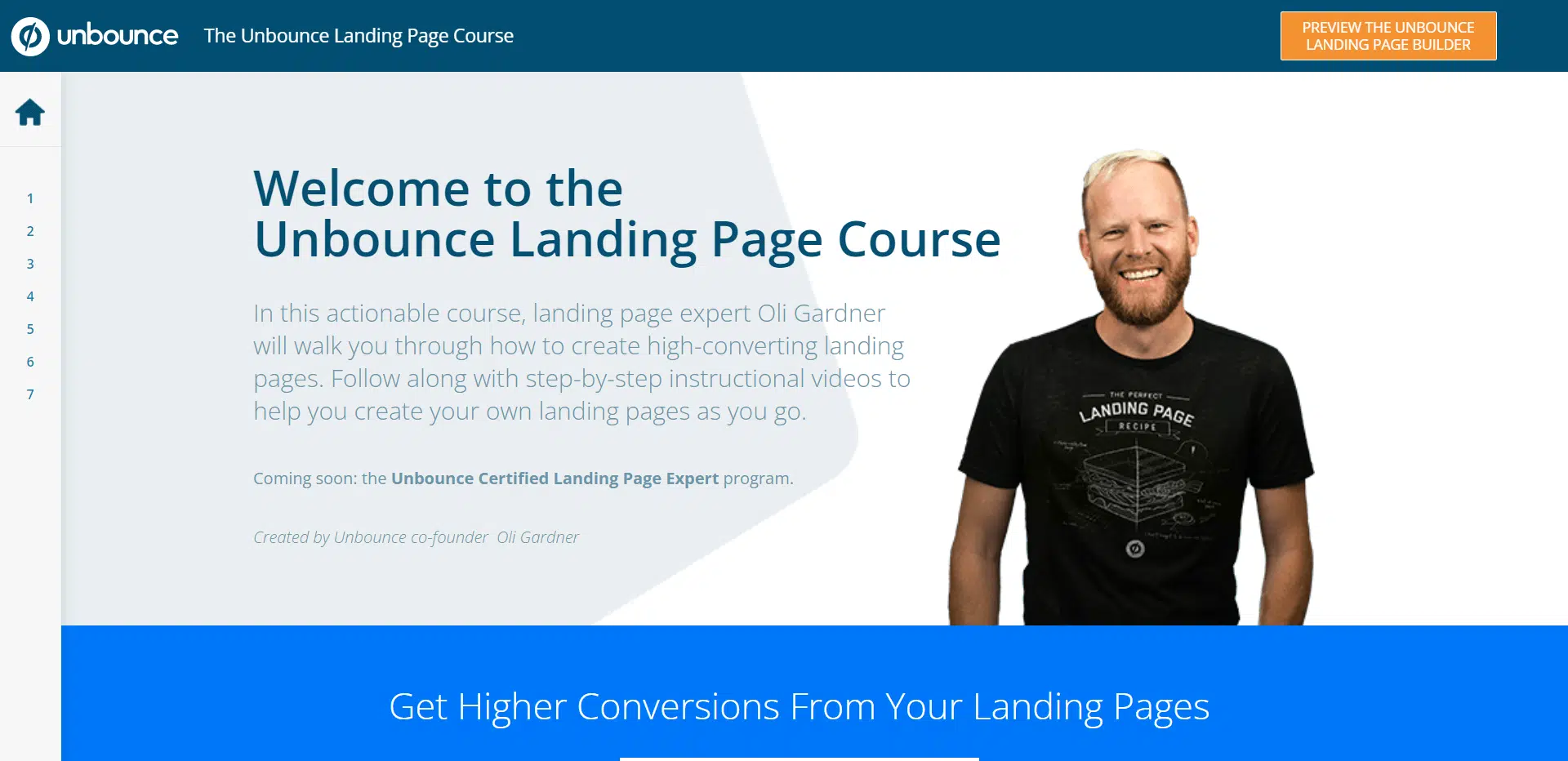
Unbounce

Dans cette landing page, Unbounce invite l’internaute à s’inscrire à un cours sur l’optimisation des landing pages. L’originalité de cet exemple réside dans l’utilisation d’un formulaire sous forme de livechat. C’est très original, et élimine les frictions liées à la complétion des formulaires traditionnels. On remarquera aussi la mise en avant du professeur, qui permet d’humaniser la relation avec l’internaute, et le témoignage client du bas.
- L’utilisation d’un livechat pour le formulaire.
- La structuration générale de la page.
Découvrez notre comparatif des outils pour créer des landing pages – Unbounce vs Instapage vs LeadPages.
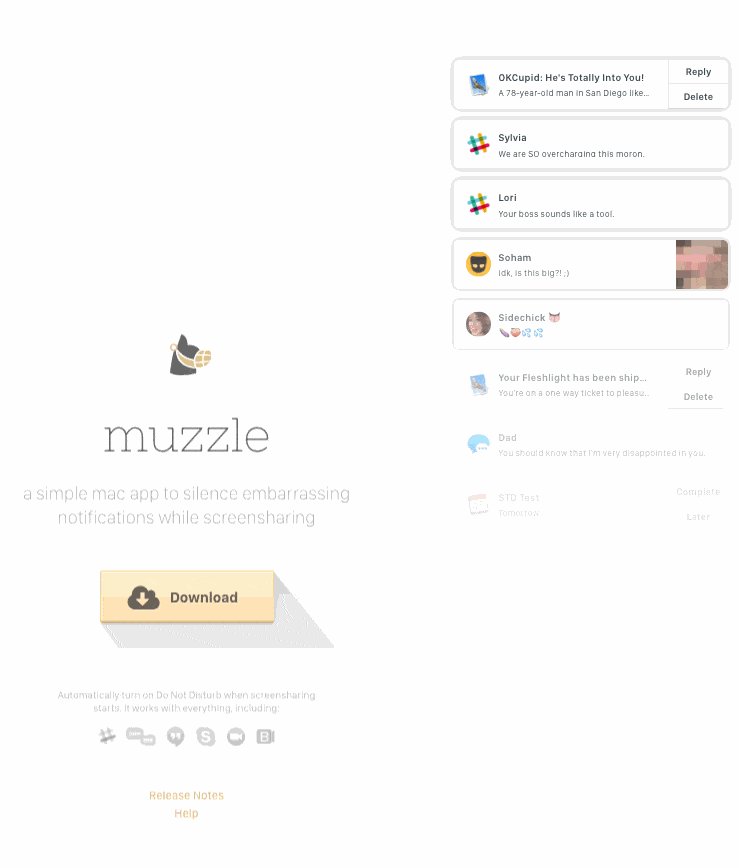
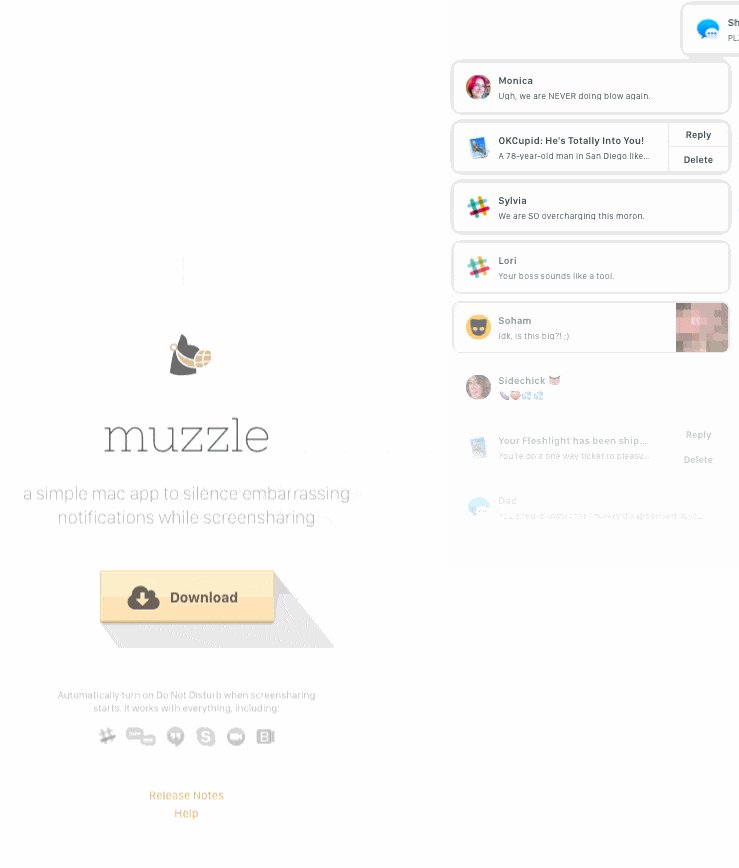
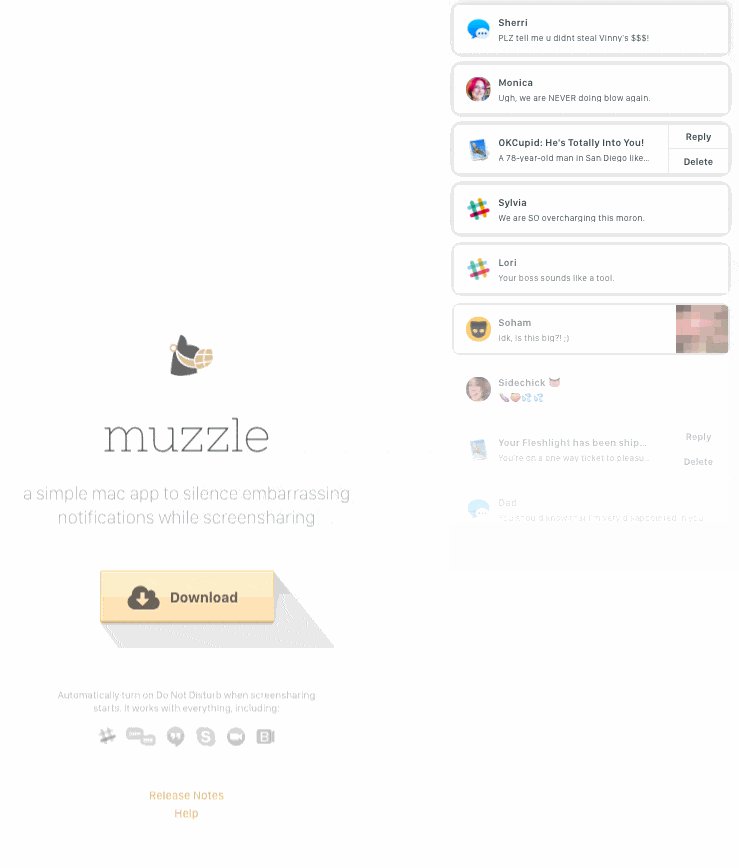
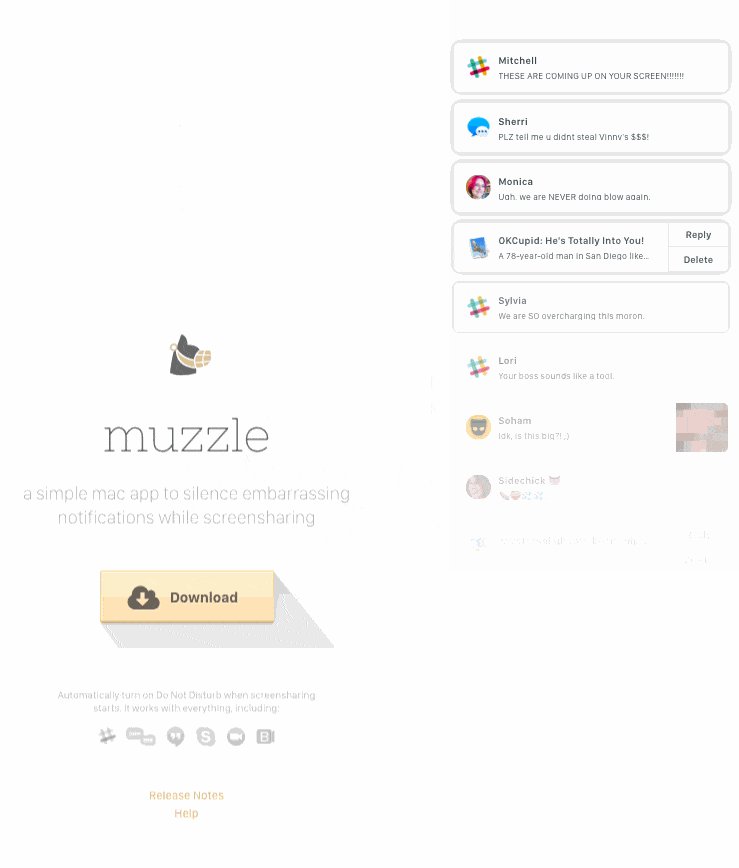
Muzzle

Muzzle signe ici une très belle landing page. L’outil permet de masquer les notifications pendant les partages d’écran. La proposition de valeur est résumée efficacement en une seule phrase. On a apprécié surtout l’utilisation de l’image animée, qui fait apparaître des notifications à la chaîne et illustre bien le problème que l’outil se propose de résoudre. On est plus réservé sur le CTA, qui est un peu pâle.
- L’image animée, à la fois humoristique et pertinente.
- La présentation claire de la proposition de valeur.
- L’aspect très épuré du design.
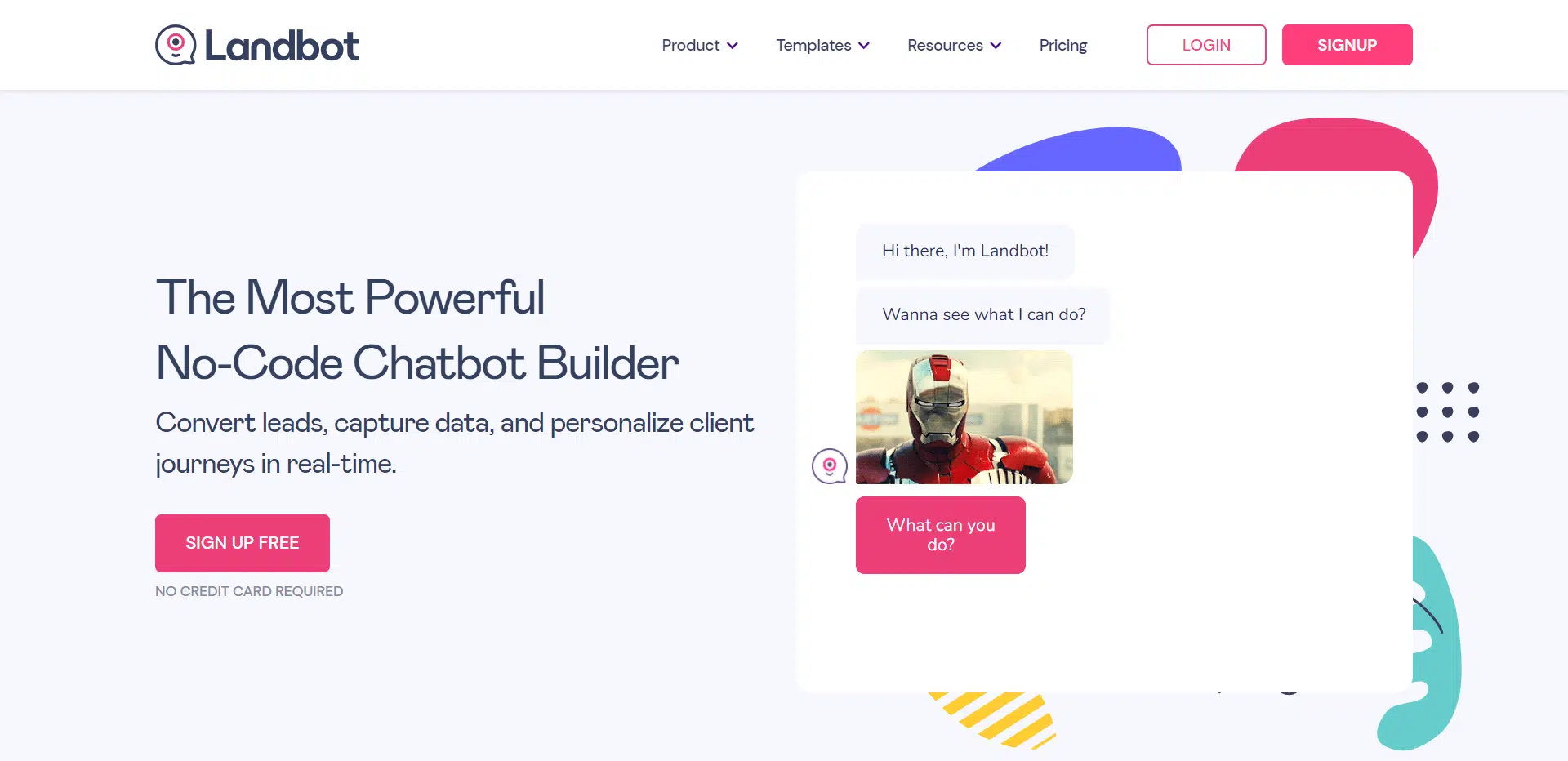
Landbot

Landbot est un outil qui permet d’intégrer des chatbots sur ses landing pages. Cette landing page, comme par une sorte de mise en l’abime, illustre très bien la proposition de valeur. La valeur ajoutée de cette page réside bien évidemment dans l’utilisation du chatbot, qui ressort parfaitement grâce au design neutre du reste de la page.
- L’utilisation d’un chatbot.
- Le design très sobre de la page, qui fait ressortir le bot.
Airbnb

Sur cette landing page, Airbnb incite les internautes à s’inscrire pour proposer leur logement sur la plateforme. Ce qui fait que cette page est réussie, c’est bien sûr la qualité du design général et la description efficace de la proposition de valeur. Mais c’est aussi et surtout l’intégration d’un outil qui permet d’estimer les revenus générés. Rien de plus efficace pour inciter les internautes à devenir hôtes. C’est l’occasion de rappeler qu’une bonne landing page doit toujours mettre en avant les bénéfices de l’outil, plutôt que ses caractéristiques fonctionnelles.
- L’outil d’estimation des revenus, qui a fort impact sur la conversion de la page.
- Le CTA rouge qui ressort particulièrement bien (même s’il aurait pu être légèrement plus gros)
- La description de la proposition de valeur.
Découvrez le guide complet pour trouver votre agence Adwords qui inclue une liste de 100+ spécialistes de Google Adwords.
HubSpot

Dans cette landing page, HubSpot propose aux internautes de recevoir un avis général gratuit sur leur email marketing de la part d’un expert CRM. Le titre communique de manière claire le bénéfice de l’offre. Avec une offre aussi alléchante, HubSpot peut se permettre de demander pas mal d’informations dans le formulaire.
- La proposition de valeur en elle-même !
- Sa description efficace et rapide.
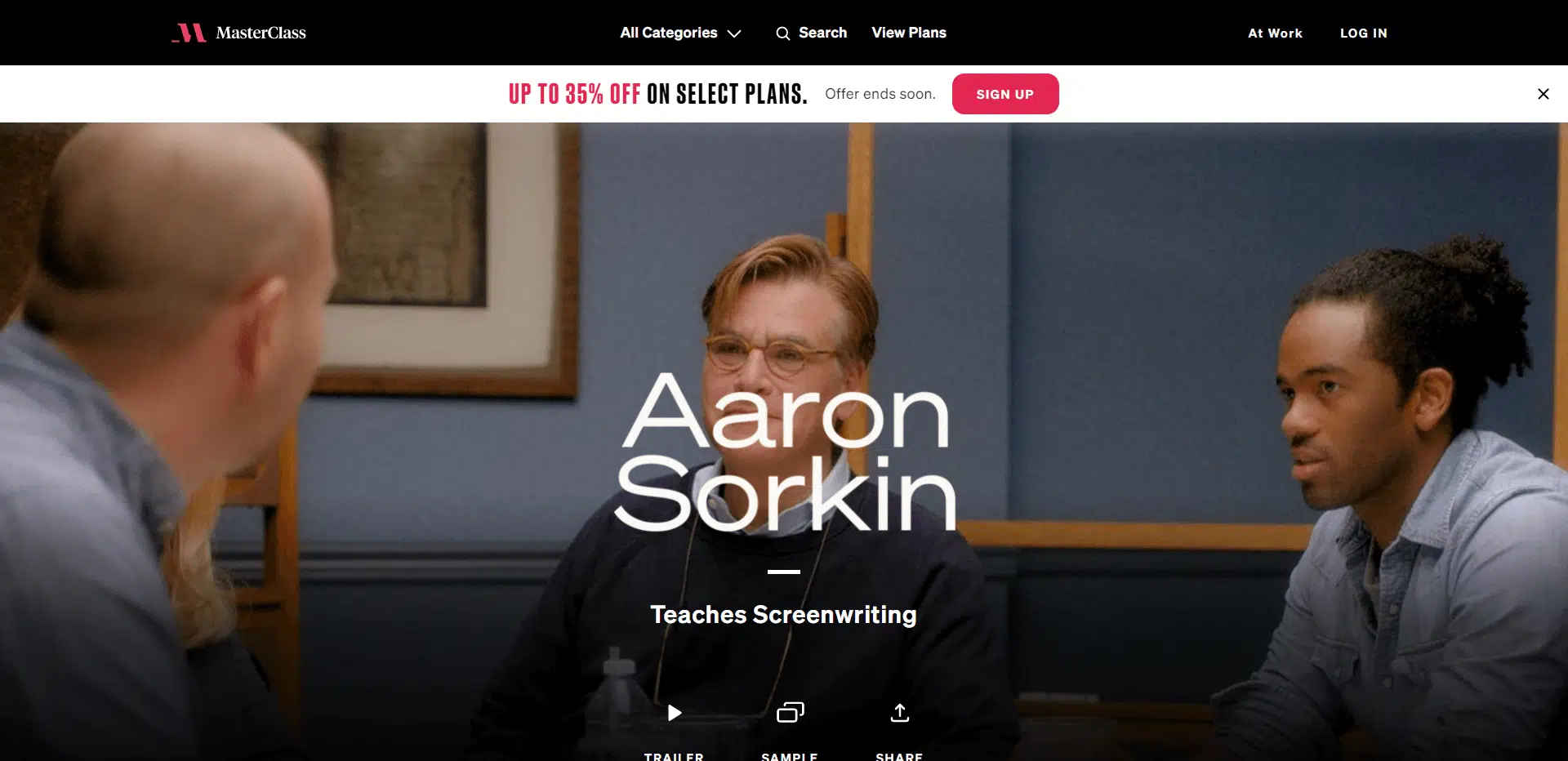
Masterclass

Cette landing page propose des cours d’écriture de scénarios dispensés par des scénaristes célèbres. Ce qui frappe d’emblée, c’est le design, avec le choix du noir comme couleur dominante. Le noir, couleur du cinéma en un sens, s’accorde bien au positionnement haut de gamme et VIP de l’offre. Il permet par ailleurs de bien mettre en avant le CTA rouge en bas à droite. On notera le lien vers une vidéo de présentation en milieu de page et l’utilisation d’icônes web pour illustrer la description de l’offre.
- La qualité du design, en accord avec le positionnement de l’offre.
- Le lien vers la vidéo de présentation.
- La description des bénéfices de l’offre.
- Le CTA, bien apparent.
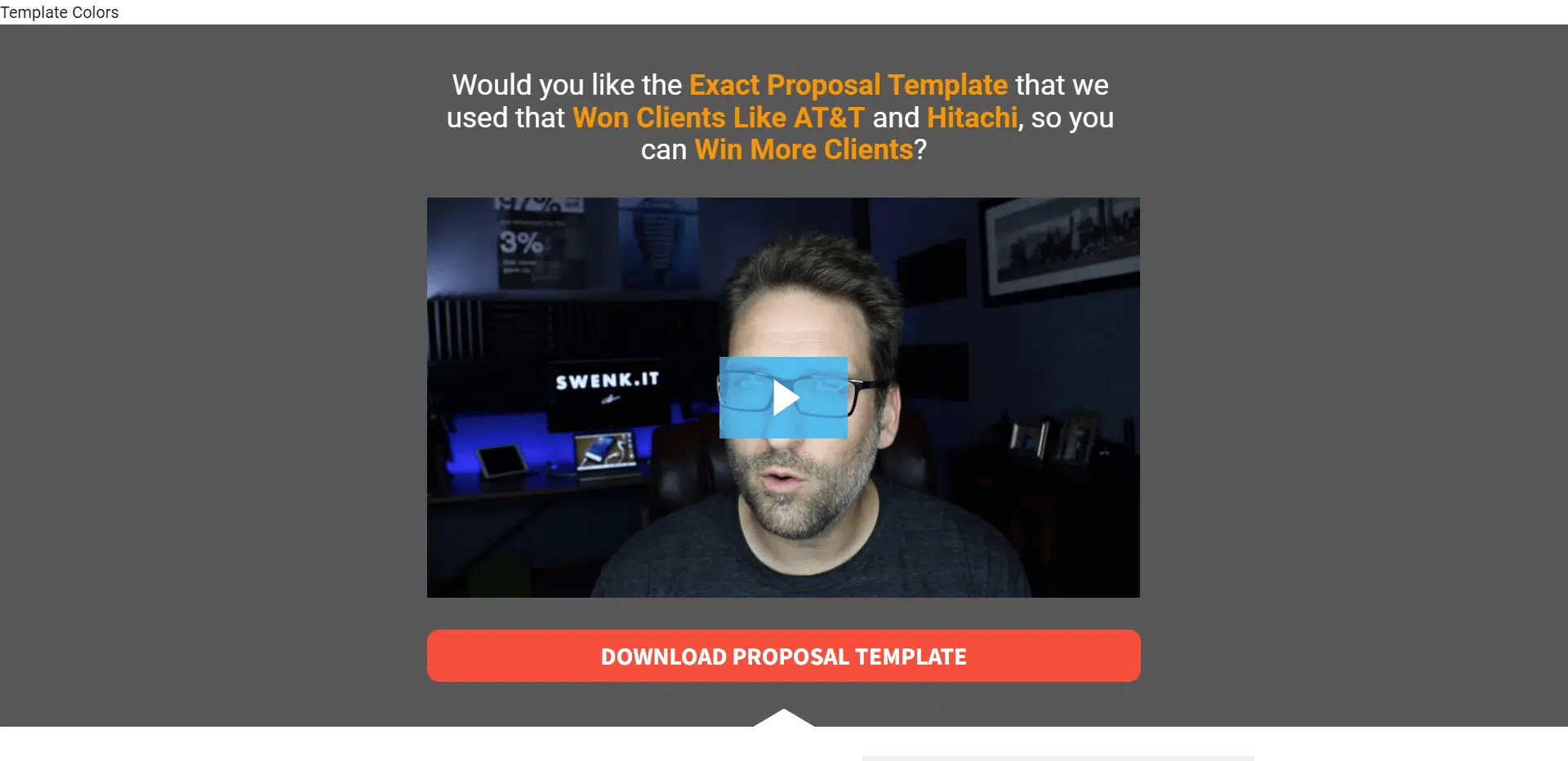
Jason Swenk

Cette landing page propose une vidéo de Jason Swenk sur les techniques de conversion de leads. On apprécie la formulation en « How to » (Comment) du titre, qui est toujours très engageante et permet d’insister sur les bénéfices de l’offre et l’affichage de l »extrait de la vidéo. On remarquera aussi la grosseur plutôt inhabituelle du CTA : on ne peut pas le louper !
- Le titre de la page.
- Le CTA, très visible.
Découvrez 10 techniques simples pour augmenter le taux de conversion de votre site internet
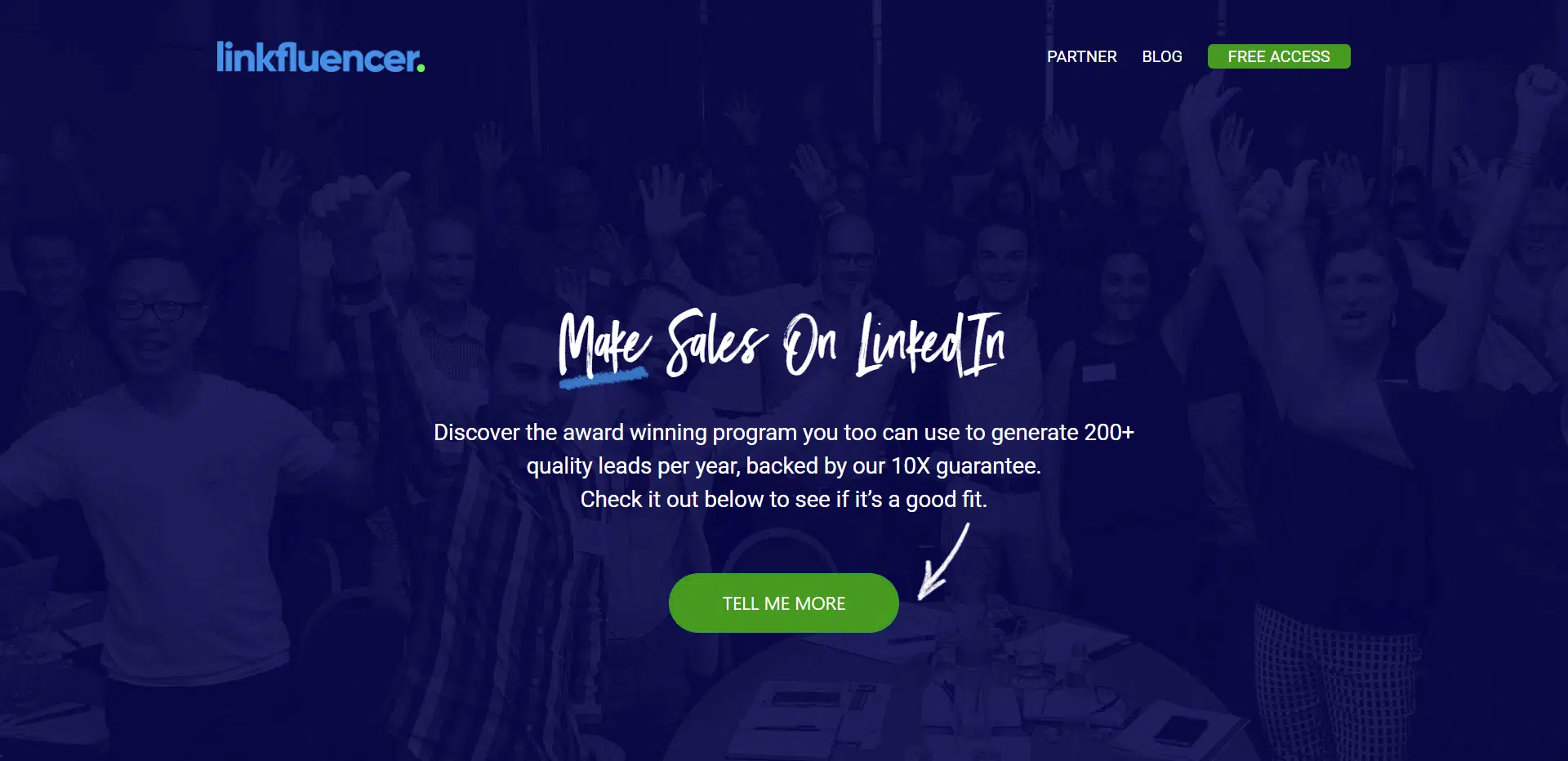
Linkfluencer

Linkfluencer propose ici des formations pour améliorer la génération et la qualification de leads. Une vidéo de présentation est intégrée en milieu de page, avec une description de la proposition de valeur au centre de la page. Ce qui fait que cette landing page est réussie : la vidéo, le texte de description, le CTA très visible, la description de Huffpost et les témoignages de clients. Cette page contient tous les ingrédients ou presque d’une bonne landing page.
- La description de la proposition de valeur.
- La mise en avant des témoignages clients.
- Le CTA qui, par sa couleur et son emplacement, ressort très bien sur la page.
Landing pages – Livres blanc
En B2B, proposer des livres blancs en téléchargement est une démarche classique qui permet de collecter des prospects qualifiés. Les formulaires sont en général plus long que la moyenne. Quant au menu de navigation du site, il est presque systématiquement absent, pour ne pas distraire l’attention de l’internaute.
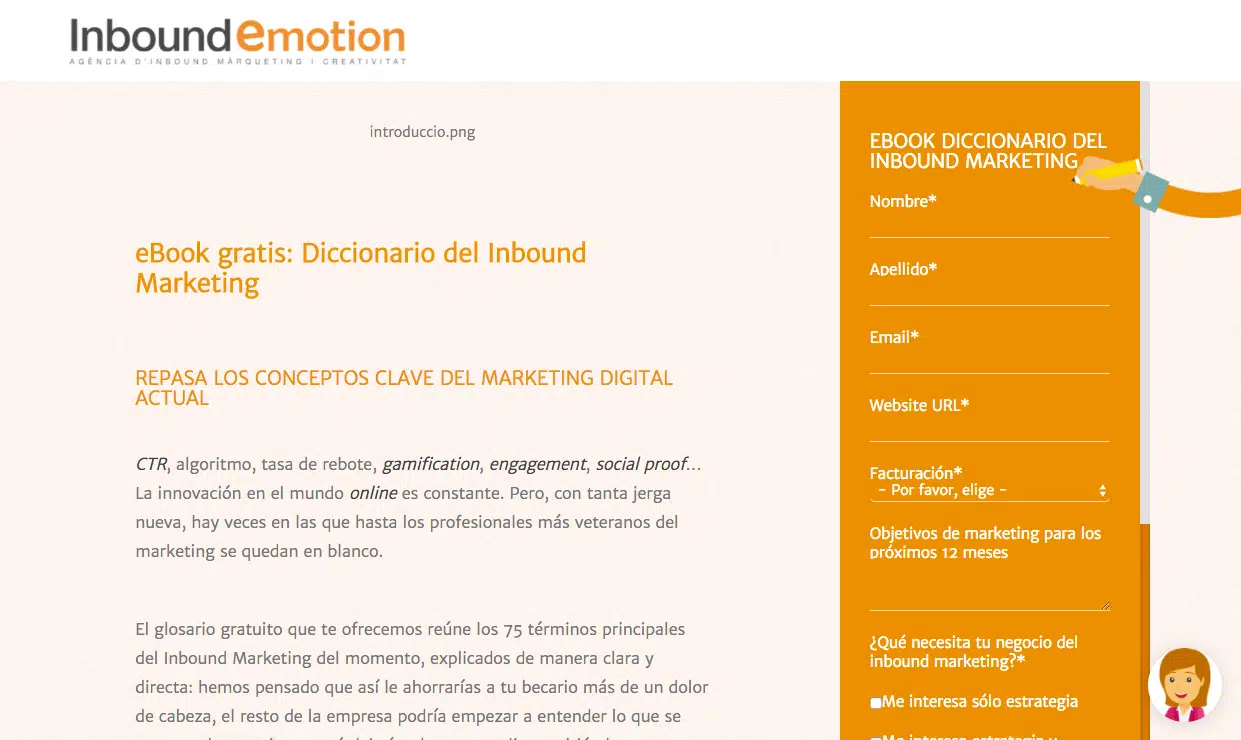
Inbound Emotion

Même si vous ne parlez pas espagnol, il est facile de comprendre ce qui fait que cette page est réussie. Le formulaire reste fixe pendant le scrolling, ce qui améliore sa visibilité. Un vrai travail sur le design a été produit (voir notamment le dessin des mains), qui permet à cette page de se différencier des pages classiques de téléchargement de livre blanc. La gratuité du livre blanc est bien mise en avant. La police utilisée rend la lecture de la description agréable, malgré la longueur du texte. Enfin, le livechat en bas à droite ajoute de la valeur à cette landing page très agréable à consulter.
- Le design général de la page.
- Le formulaire qui reste fixe pendant le scrolling.
- Le livechat.
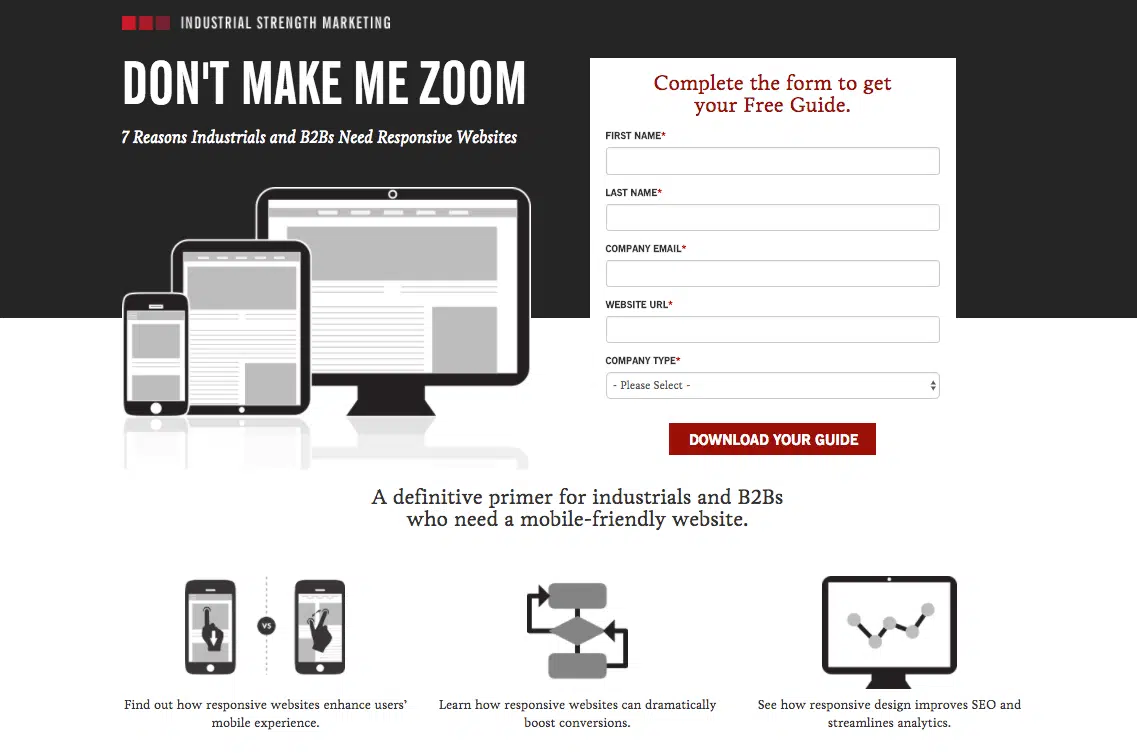
Industrial Strength Marketing

Plusieurs éléments positifs captent l’attention : le titre très engageant (« Don’t Make Me Zoom »), le design noir et blanc qui fait ressortir le bouton CTA rouge et l’utilisation des images qui illustrent le contenu du livre blanc. La proposition de valeur de l’ebook est tout de suite perceptible.
- Le CTA rouge, qui ressort très bien.
- L’utilisation d’illustrations dans la description de l’ebook.
Découvrez les fondamentaux pour analyser votre site ou vos concurrents.
HubSpot + Canva

Cette landing page propose un livre blanc conçu par HubSpot en partenariat avec Canva. On retrouve certains des éléments qui concourent à l’efficacité des landing pages : un titre engageant (en « How to »), un arrière-plan clair qui met en avant les éléments de la page, un CTA bien visible, une description claire du contenu de l’offre… Seul petit bémol : le formulaire est un peu long, même si on peut se permettre d’intégrer plus de champs quand on a en face une proposition de valeur alléchante.
- Un titre engageant, qui insiste sur les bénéfices.
- Une page très bien structurée.
- Un CTA qui ressort bien.
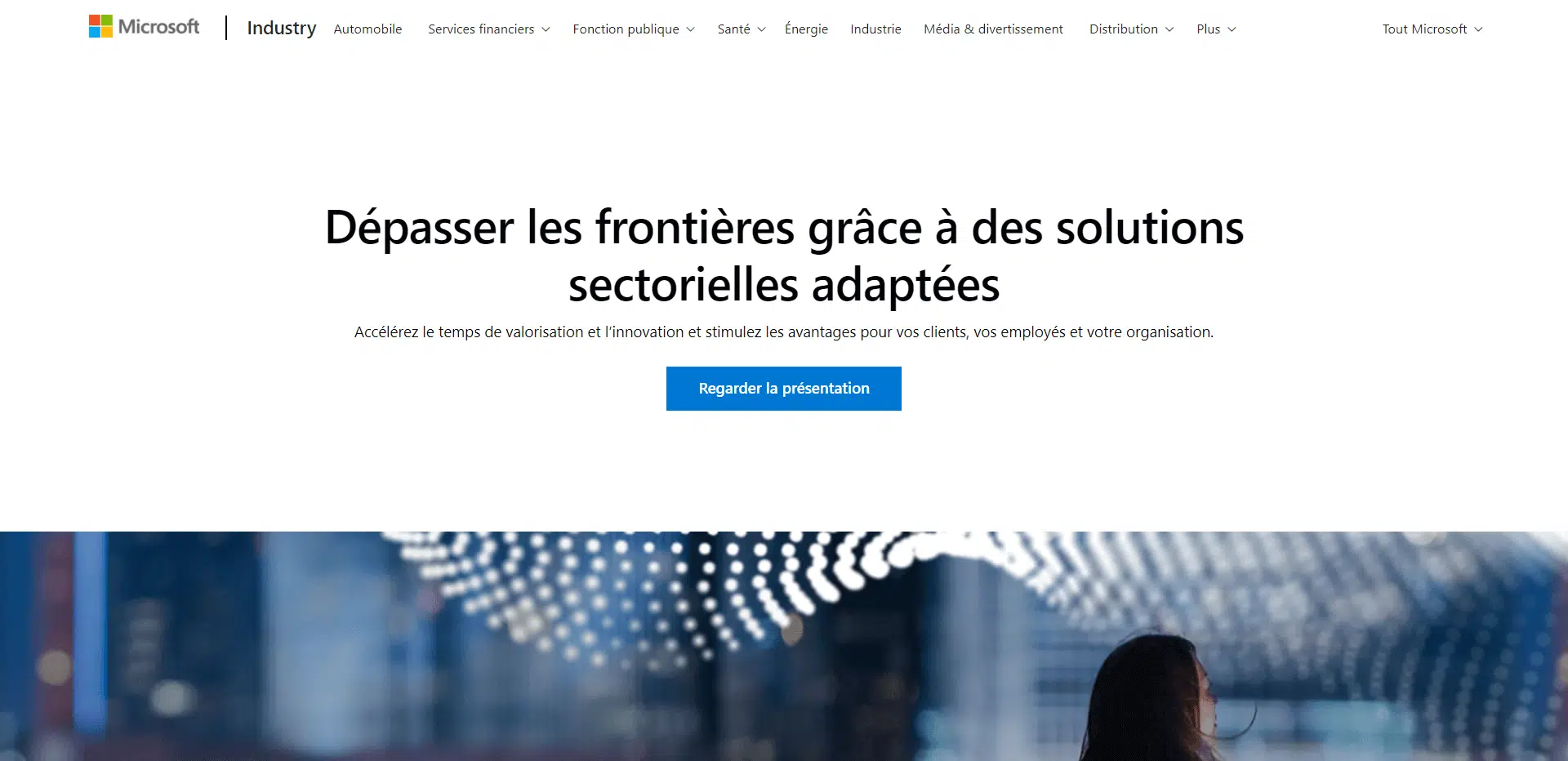
Microsoft

Microsoft propose dans cette landing page un livre blanc sur le sujet de la cyber-sécurité. La structuration de la page est classique, mais efficace. Dans la partie supérieure, le titre et l’image d’illustration communiquent bien le contenu du livre blanc et les bénéfices de sa lecture pour les entreprises. Le formulaire contient un nombre raisonnable de champs. Le CTA ressort bien. L’utilisation de bullet points dans la description de gauche facilite la lecture.
- Un design sobre cohérent avec la proposition de valeur (livre blanc sur la cyber-sécurité)
- Une description bien organisée, grâce aux bullet points.
- Un titre engageant.
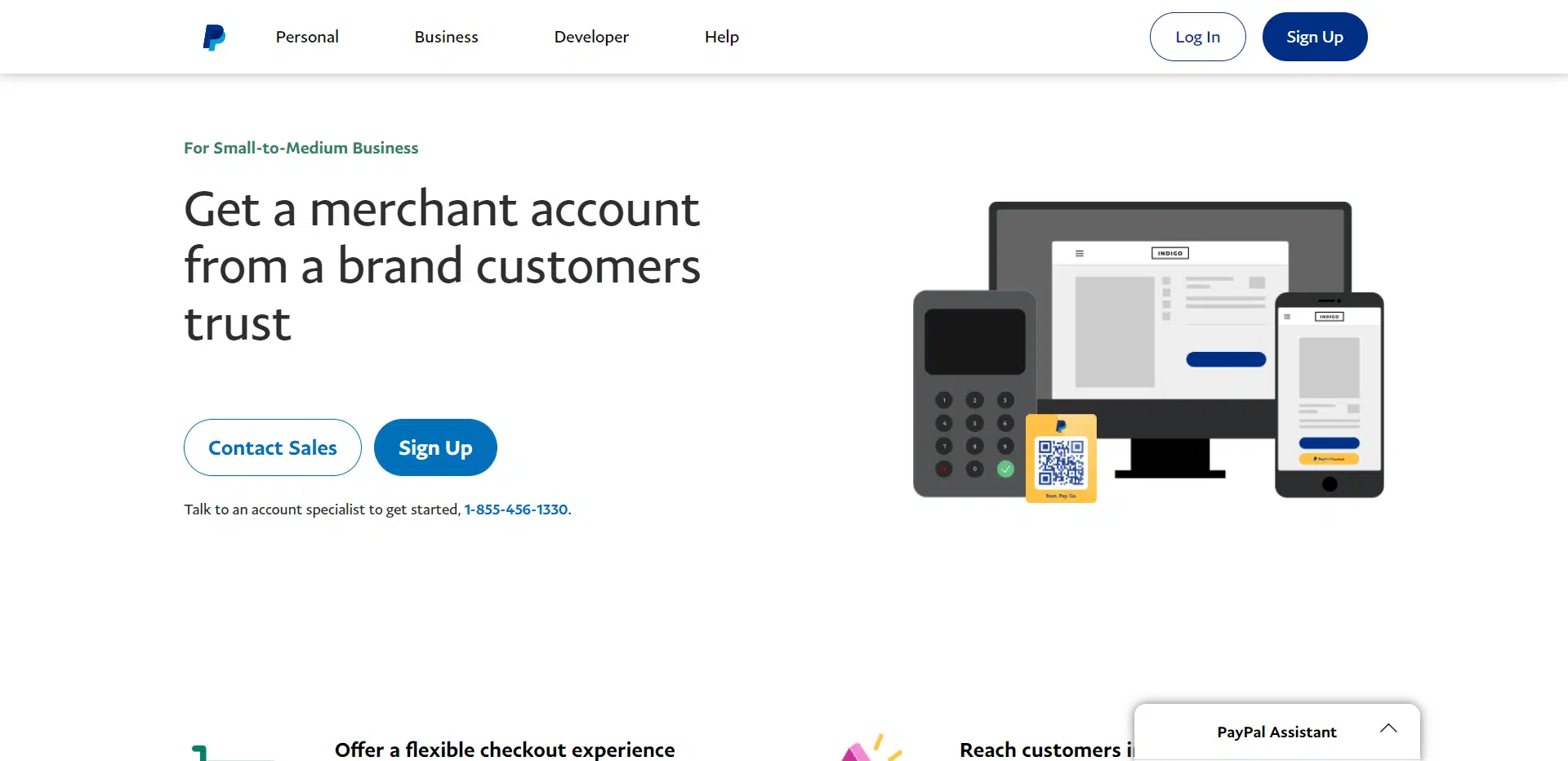
Paypal

Dans cette landing page, Paypal offre au téléchargement un ebook sur des techniques de croissance digitale. On a beaucoup apprécié la pureté du design, l’organisation originale du contenu (illustration à gauche, description au milieu, formulaire à droite), la visibilité du CTA, l’utilisation du gras et des bullet points qui rend la description très lisible, l’utilisation de l’icône, la mention claire de la gratuité du livre, le footer minimaliste qui permet de se concentrer sur le contenu de la page.
- L’organisation de la page.
- Le design général.
- La clarté de la description de la proposition de valeur.
- La quasi-absence de footer.
Jeff Bullas

Cette landing page est très bien organisée, ce qui offre un confort de lecture optimal. On comprend tout de suite de quoi il s’agit. Le choix de l’illustration est très bon. Le jeu sur les couleurs et les formats de texte aussi. Le bouton CTA attire le regard irrésistiblement. Tous les ingrédients d’une landing page efficace sont réunis. A noter l’absence de formulaire sur la page.
- L’illustration.
- Le CTA.
- Le titre.
FAQ sur la création de landing pages
Une landing page, c’est quoi ?
Aussi appelée page de destination ou page d’atterrissage, une landing page désigne toutes les pages web sur lesquelles vos clients potentiels peuvent atterrir. En marketing, une landing page est représentée par une page autonome créée dans un objectif précis, par exemple inciter vos visiteurs à s’inscrire à votre newsletter, acheter un article, remplir un formulaire, télécharger un ebook, etc… Son but est d’optimiser le taux de conversion des visites sur votre site web.
Comment créer une landing page ?
Pour créer une landing page, commencez par créer une maquette qui regroupe les éléments suivants : Un titre clair, une définition rapide et pertinente de votre offre, un visuel cohérent et accrocheur, un CTA ou un formulaire, une proposition de valeur, vos références clients ou des témoignages de clients. Il vous reste ensuite à créer votre landing page via un logiciel dédié à cet effet, ou à confier cette mission à une agence web experte en marketing digital.
Quel logiciel utiliser pour créer une landing page?
Pour construire vous-même vos landing pages, il existe 2 types de logiciels différents : les outils dits “pure-players” et les outils de marketing automation. Les outils “pure-players” comme Unbounce, Instapage ou GetLandy sont des solutions dédiées à la création de pages d’atterrissage. Bien souvent, elles reposent sur un principe drag & drop, avec différents modèles à personnaliser très facilement, sans avoir besoin d’être un expert en informatique.
Les logiciels de marketing automation comme Plezi, Salesforce, ou Sendinblue, par exemple, permettent également, en plus de toutes les options de marketing dont elles diposent, de créer des landing pages dont vous pourrez notamment inclure des liens dans vos emailings.
























le :
Bonjour à tous,
je remercie d’avoir publié des exemples de landing pages ; toujours utiles d’avoir des modèles et s’améliorer dans ce domaine.
à bientôt , bien cordialement