Que vous souhaitiez confier la création de votre application web à un prestataire, ou que vous la réalisiez en interne, la rédaction d’un cahier des charges est une étape très utile. Ce document sert à formaliser votre besoin et à le partager aux différentes parties prenantes du projet.
Pour vous aider à rédiger un cahier des charges bien structuré, nous avons réalisé un exemple de cahier des charges dédié à la conception d’application web. Vous pouvez librement et gratuitement le télécharger, et vous en inspirer, tel un modèle, pour rédiger votre propre cahier des charges d’application web.
Notre modèle de cahier des charges gratuit pour organiser votre projet d’application web
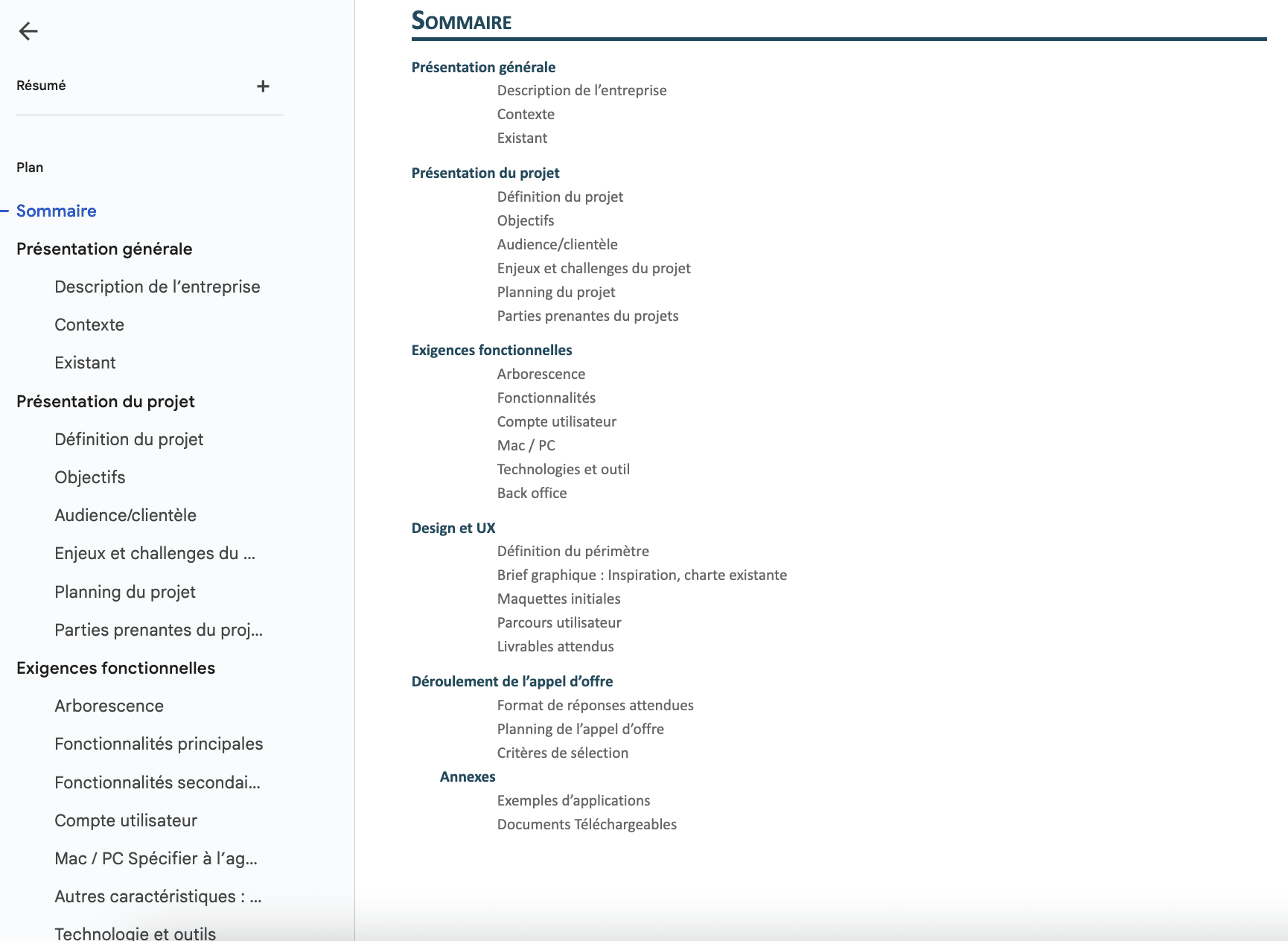
Notre modèle de cahier des charges pour créer votre application web téléchargeable gratuitement est disponible au format Gdoc entièrement modifiable et personnalisable. Il est structuré de façon à présenter clairement tous les éléments qui définissent votre projet d’application web, les fonctionnalités nécessaires, et illustré par des exemples concrets pour vous aider à construire votre propre cahier des charges d’une application web. Vous allez découvrir ci-dessous les principales rubriques qui composent notre exemple de cahier des charges d’application web gratuit.
Présentation générale de votre entreprise
Pour créer une application web qui répond à vos besoins et à vos attentes, le prestataire à qui vous allez confier votre projet doit vous connaître de A à Z. Profitez de la section « Présentation générale » pour détailler toutes les spécificités de votre entreprise. Aucun détail ne doit être omis :
- La taille de votre entreprise,
- Son secteur géographique,
- Ses activités,
- Vos valeurs,
- Votre modèle économique,
- Votre mode de fonctionnement.
Présentez dans cette partie du cahier des charges d’une application web vos produits et vos services, et leurs intérêts pour les consommateurs. C’est également l’occasion de nommer vos concurrents directs et indirects, et de définir votre place sur le marché. Insistez également sur tous les aspects qui vous différencient de vos concurrents, et qui sont une force pour votre entreprise.
Si vous avez des projets de développement web impliquant de développement d’application mobile, d’un site vitrine ou e-commerce, consultez les articles suivants :

#1 Présentation du projet
Il s’agit là de la partie la plus importante de votre cahier des charges d’application web. Vous allez devoir détailler toutes vos attentes et tous vos besoins vis-à-vis de votre projet d’application web :
- Annoncez le type d’application que vous souhaitez créer (jeu, plateforme de discussion instantanée, e-boutique, application métier, etc…),
- Identifiez clairement vos objectifs (acquisition de clients, fidélisation, etc…),
- Définissez votre budget,
- Quantifier vos objectifs en termes de trafic, et de chiffre d’affaires notamment.
Présentez aussi dans cette section du cahier des charges les besoins auxquels votre entreprise souhaite répondre en déployant cette application web, et les raisons qui vous ont poussé à vous lancer dans ce projet.
Pour prendre en charge votre projet d’application web, votre prestataire doit également connaître vos clients potentiels, il faut alors définir votre audience :
- Âge,
- Sexe,
- Catégorie socioprofessionnelle,
- Habitudes de consommation,
- Etc…
Le profil de vos clients cibles est important pour anticiper leurs attentes, et créer une application web capable de répondre à leurs attentes autant au niveau des fonctionnalités que du design.
C’est aussi important de délimiter votre projet dans le temps dans le cahier des charges d’une application web. Pour ce faire, préparez un planning où vous attribuerez une date butoir à chaque étape du développement de votre application web.
Le petit conseil de La Fabrique du Net
Si votre projet d’application web n’est pas encore totalement défini, voici un article à consulter : Créer une application web en 12 étapes. Vous y trouverez des ressources pour vous guider dès la recherche du concept, jusqu’au développement de votre application web, il peut vous servir à personnaliser notre modèle de cahier des charges en l’adaptant à votre projet d’application web et à votre charte graphique.
#2 Exigences fonctionnelles
Vous pouvez schématiser, ou détailler avec précision l’arborescence de votre application web dans votre cahier des charges, comme nous l’avons fait dans notre modèle à télécharger. Imaginez les boutons que proposera votre application web, et les fonctionnalités qui se trouvent derrière chaque bouton. Si votre idée de l’arborescence de l’application web est très vague, donnez simplement vos premières idées, et n’hésitez pas à développer cette partie avec votre prestataire.
Détaillez tout de même les fonctionnalités principales, qui formeront le cœur de votre application. Indiquez si les services proposés sur l’application web existent déjà sur votre site par exemple. Si tel est le cas, mentionnez si l’application web remplacera les services déjà existants, ou s’ils seront complémentaires.
Précisez également toutes les fonctionnalités secondaires dont vous avez besoin :
- Paiement en ligne,
- Notifications,
- Messagerie instantanée,
- Géolocalisation
- Etc…
Si vous proposez un espace utilisateur, il est important de prévoir toutes les informations et fonctionnalités auxquelles cet espace donnera accès. Vous devez également réfléchir aux modes de connexion possibles. Vos utilisateurs peuvent créer leurs propres identifiants, mais vous pouvez également leur proposer d’utiliser leurs comptes Facebook ou Gmail pour se connecter.
Vous devez également décrire avec précision les éléments sur lesquelles vos équipes doivent avoir la main depuis le back office de l’application. Mentionnez également le nombre de personnes qui doivent avoir la main, et quels sont leurs profils et leurs droits d’accès.
Si vous avez des préférences en termes de programmation, il faut aussi les mentionner dans votre cahier des charges d’application web.
#3 Design & UX
Votre application web doit avoir un design agréable, adapté à votre charte graphique et à vos utilisateurs (et à une utilisation sur mobile éventuellement). Si vous avez déjà réalisé une maquette de l’application web, vous pouvez la soumettre à votre agence web. Dans le cas contraire, vous pouvez donner des exemples d’applications qui vous inspirent, et détailler votre code couleur et la police souhaitée. L’agence web se chargera alors de vous soumettre des maquettes d’application web.
Si vous faites appel à un designer indépendant pour créer le design de votre application web, mentionnez-le et indiquez les modalités d’échange des éléments de design avec le prestataire qui développera votre application web.
#4 Déroulement de l’appel d’offres
Vous pouvez définir, dans votre cahier des charges, les modalités de sélection du prestataire qui réalisera votre application web. Commencez par exposer vos critères de sélection :
- Méthodes de travail,
- Langage de programmation,
- Réactivité,
- Références clients…
Détaillez toutes les qualités que vous attendez de votre prestataire.
Vous devez également délimiter dans le temps votre processus de sélection. Élaborez un planning qui vous permet de définir des dates de début et de fin de vos recherches de prestataire, ainsi que toutes les étapes de vos recherches :
- Diffusion de l’appel d’offres,
- Réception et études des réponses,
- Prise de votre décision finale…
L’intérêt de mettre en concurrence plusieurs agences web pour réaliser votre application web, c’est que vous obtiendrez plusieurs maquettes, et vous pourrez choisir l’application qui convient le mieux à votre entreprise et à vos clients. Vous pourrez également choisir parmi plusieurs propositions tarifaires, afin de respecter votre budget. Découvrez notre top des meilleures agences application web.
#5 Annexes
Dans les annexes, vous pouvez ajouter vos maquettes, les exemples d’applications web qui vous inspirent, ainsi que vos documents internes qui permettent d’avoir un aperçu de votre charte graphique. Vous pouvez également fournir des plaquettes commerciales, et des fiches techniques qui permettent de comprendre vos offres de produits et de services, ainsi que la philosophie de votre entreprise.
L’utilité d’établir un cahier des charges pour la création de votre application web
#1 Un outil incontournable pour évaluer vos besoins et vos attentes
Votre cahier des charges vous permet d’avoir une vision précise de l’envergure de votre projet, et de sa faisabilité. En rédigeant votre cahier des charges, vous prendrez conscience des exigences de votre projet web, et du budget nécessaire à son développement. C’est une étape incontournable pour savoir comment sera financé votre projet, et quel retour sur investissement vous en attendez (et dans quel délai).
Cela vous permet de fixer les détails techniques et esthétiques que vous souhaitez voir apparaître sur votre application web.
Même si vous décidez de créer votre application web par vos propres moyens, le cahier des charges joue le rôle de guide afin de définir votre projet avec précision sans oublier la moindre fonctionnalité utile. D’ailleurs, il existe plusieurs solutions pour créer une application web sans se ruiner : Utiliser un logiciel, faire appel à un freelance, ou faire appel à une agence web spécialisée.
#2 Un document de base pour communiquer efficacement avec votre prestataire
Votre cahier des charges vous permet également de communiquer avec fluidité avec vos potentiels prestataires.
En amont de la collaboration
Avant d’avoir choisi le prestataire qui réalisera votre application web, votre cahier des charges vous guide vers les prestataires les plus susceptibles de répondre à vos besoins. Ensuite, lorsque vous aurez fait une première sélection de prestataires, vous allez pouvoir leur soumettre votre cahier des charges, afin qu’ils étudient votre demande, et qu’ils vous proposent un devis adapté.
Pendant la collaboration
Lorsque vous aurez choisi le prestataire qui réalisera votre application web, votre cahier des charges lui servira de support pour mener à bien votre projet. Il pourra le confier à ses équipes, afin qu’elles respectent vos attentes à chaque étape de développement web, et qu’elles s’imprègnent des exemples d’applications web que vous aurez inclus dans votre cahier des charges.
#3 Un document juridique recevable en cas de conflit avec le prestataire
Votre cahier des charges d’application web peut également vous servir d’élément juridiquement recevable en cas de non-respect de celui-ci par le prestataire engagé. Les détails techniques, les exemples et les délais y étant clairement définis, votre prestataire s’engage à respecter vos attentes lorsque vous validez son offre de services. S’il ne le fait pas, votre cahier des charges peut vous permettre d’obtenir réparation.
2 questions fondamentales au sujet de la rédaction de ce cahier des charges pour la création de votre application web
#1 Sous quelle forme doit se présenter le cahier des charges ?
Une fois que vous avez rédigé votre cahier des charges en respectant les éléments mentionnés plus haut, il vous reste à l’enregistrer pour l’envoyer aux potentiels prestataires. Pour ce faire, vous pouvez simplement opter pour un format PDF à envoyer par email.
Si vous souhaitez échanger rapidement et efficacement avec votre prestataire, vous pouvez également partager votre cahier des charges au format Gdoc. Vous avez ainsi la possibilité de proposer un droit de suggestion et de commentaires à vos interlocuteurs.
#2 Qui rédige votre cahier des charges de création d’application web ?
Généralement, le cahier des charges de toutes sortes de projets doit être rédigé avec rigueur. Dans les petites structures, c’est souvent le chef d’entreprise, ou le chef de service porteur du projet qui rédige le cahier des charges. Si l’un de vos collaborateurs peut s’en charger, vous pouvez lui confier cette mission. Mais il existe également des rédacteurs spécialisés, qui peuvent réaliser des cahiers des charges parfaitement clairs, mais c’est un budget supplémentaire.
Dans tous les cas, choisissez quelqu’un qui connaît votre entreprise et votre activité, et qui prendra le temps de détailler avec justesse votre projet. Si vous ne vous chargez pas vous-même de cette tâche, rédigez tout de même un rapide brouillon de chaque partie en prenant comme modèle de trame l’exemple de cahier des charges d’application web que nous vous proposons.
Télécharger notre modèle de Cahier des Charges – Application web
Il ne vous reste plus qu’à télécharger notre modèle de cahier des charges pour le remplir et le personnaliser à votre guise (vous pouvez même l’agrémenté d’éléments de votre charte graphique pour que votre prestataire s’imprègne de votre image de marque), et lancer votre projet d’application web.
Vous souhaitez découvrir d’autres ressources ? Tous nos modèles téléchargeables






















