Le secteur médical fait partie des secteurs professionnels qui soignent (sans mauvais jeu de mot) le moins leur apparence en ligne. Le design et l’ergonomie des sites web médicaux laissent trop souvent à désirer. Pourtant, feriez-vous appel à un médecin, à un dentiste ou à un kiné si son site web semble avoir été fait par un enfant ? Cela n’inspire pas confiance. Aujourd’hui, l’image que vous véhiculez sur le web est primordial. Et ce pour tout le monde.
C’est pourquoi Mark Brinker, de la société de web design Mark Brinker and associates, a analysé 1 100 sites un par un afin de les comparer et en sortir le meilleur comme le pire.
Voici les erreurs qu’il faut éviter et des exemples de sites web médicaux dont il faut s’inspirer afin d’attirer vous aussi plus de prospects.
Les erreurs classiques sur les sites médicaux
Erreur n°1 : Ne pas être mobile friendly
Même si cela paraît évident, de nombreux sites ne sont pas responsive aujourd’hui. Les sites Web responsive ont été généralisés vers 2013-2014 et, à la fin de 2016, le nombre d’internautes sur mobile et tablette a dépassé le nombre d’internautes sur ordinateur pour la première fois. Si un site web n’est pas responsive, cela peut pouvoir dire qu’il n’a probablement pas été mis à jour depuis environ 5 ans. Cela peut également signifier que le propriétaire du site n’est pas au courant des dernières pratiques ou qu’il ne veut tout simplement pas offrir une bonne expérience utilisateur sur son site.
A lire également : Le design d’email responsive / hybride, comment ça marche ?
Erreur n°2 : Avoir un design suranné

A lire également : 12 exemples pour réussir le design de la page d’accueil de votre site web
lig
Erreur n°3 : Ne pas utiliser de protocole HTTPS
Même si vous ne vendez pas de produits en ligne comme une boutique e-commerce, c’est une bonne chose que tous les sites Web soient désormais sécurisés. Vous saurez que votre site est sécurisé si vous voyez un petit cadenas dans votre navigateur Web à gauche de l’URL. Fin 2017, Google Chrome a commencé à afficher un message d’erreur à l’ouverture des sites n’utilisant pas le protocole HTTPS.
Erreur n°4 : Choisir une mauvaise typo

La police utilisée sur votre site transmet un ton ou un sentiment sur vous et votre entreprise. Ce qu’il faut, c’est une police de caractère moderne et facile à lire. Si vous souhaitez que les gens vous prennent au sérieux, vous ne devez jamais utiliser une police telle que Comic Sans sur votre site Web. Assurez-vous également que vos typos sont suffisamment grandes pour qu’elles soient faciles à lire sans plisser les yeux. Aujourd’hui, il est courant que la taille du texte soit de 16 à 20 pixels. Beaucoup de sites analysés avaient une taille de police trop petite.
Erreur n°5 : Choisir de mauvaises images
Les internautes s’attendent à ce que vous racontiez votre histoire avec des images, pas seulement des mots. La plupart des sites visités utilisaient des images de mauvaise qualité, à la fois en termes de résolution et de qualité artistique. En outre, de nombreux sites ont utilisé une mauvaise image pour le message qu’ils essayaient de communiquer. Cela ne convenait tout simplement pas. De nombreux sites utilisent des images issues de banques d’images que chacun a déjà vues maintes et maintes fois. C’est une bonne chose d’utiliser les banques d’images, mais privilégiez des photos haute définition et vous n’avez jamais vu auparavant.
A lire également : Top 10 des banques d’images et de sites de photos
Erreur n°6 : Ne pas avoir de message clair
Sur beaucoup de sites médicaux, il n’est pas immédiatement évident de savoir quel type de médecin exerce, quels services sont fournis ou quel type de patients sont traités. Les personnes qui visitent votre site Web n’ont pas le temps de deviner. Votre site doit pouvoir communiquer rapidement et facilement qui vous êtes et ce que vous faites. Bien sûr, votre site doit être beau. Mais au final, les gens visitent votre site pour plus d’informations.
Erreur n°7 : Avoir un site web lent
En règle générale, les pages de votre site doivent se charger en 3 seconds minimums, que ce soit sur desktop, tablette ou mobile. Les pages dont le chargement prend de 5 à 10 secondes sont inacceptables. Vos visiteurs ne vont pas attendre très longtemps car cela est synonyme de mauvaise expérience utilisateur. Généralement, quand le temps de chargement est long, c’est parce que l’hébergement Web est bon marché, que le code est trop fourni ou que les images ne sont pas optimisées.
Erreur n°8 : Ne pas commencer sur les chapeaux de roues
Une règle fondamentale dans le web design est de tout donner dès le haut de votre home page. Au moment où vos visiteurs regardent votre page, ils évaluent si oui ou non ils doivent continuer à lire. De nombreux sites utilisent des titres faibles voire inexistants ou de grandes et jolies images qui ne sont rien de plus que de la poudre aux yeux. Il est important de commencer par votre meilleur contenu et de donner une raison de faire le défiler.
Erreur n°9 : Faire du bourrage de mots-clés (en anglais, keyword stuffing) dans votre footer

Le bourrage de mots-clés est une technique d’optimisation pour les moteurs de recherche qui consiste à inclure des mots-clés non pertinents dans des endroits stratégiques tels que le footer d’un site. Cela permet de ressortir dans les résultats de page. Cette technique était utilisée il y a des années de cela et n’est plus efficace. Mais depuis, Google s’est rendu compte de cette supercherie et ne prend plus en compte les mots-clés déposés de la sorte. Il peut même vous pénaliser. Cela ne sert donc à rien.
A lire également : 20 outils pour trouver des mots clés à fort potentiel dans votre domaine
Erreur n°10 : Utiliser des vidéos ou animation Adobe Flash
Cela peut paraître surprenant, mais beaucoup de sites utilisent toujours Adobe Flash Player. Le lecteur a été développé dans les années 1990 pour créer de superbes effets spéciaux en ligne. Mais en 2010, Steve Jobs a annoncé qu’Apple ne permettrait plus à Flash de fonctionner sur les iPods, les iPhones et les iPads en raison de problèmes de sécurité et de performances. Depuis lors, Flash est en voie de disparition. Adobe a annoncé le retrait officiel de Flash fin 2020 et Google a dit au revoir à Flash dans Chrome.
Erreur n°11 : Utiliser trop d’animation
Il s’agit ici d’animation CSS et non de l’animation Flash. L’animation CSS vous permet de créer des effets de mouvement et de transition sur votre site Web pour lui donner du dynamisme, au lieu que tout soit statique. Les effets d’animation CSS sont parfaits s’ils sont réalisés avec goût et modération. Mais malheureusement, certains sites Web en font trop, ce qui ternit l’image globale du site. Si vous voulez utiliser un peu d’animation CSS, c’est bien. Rappelez-vous simplement que les gens ne viennent pas sur votre site pour se divertir avec des graphismes sophistiqués. Ils sont là pour obtenir des informations.
Erreur n°12 : Ne pas mettre à jour votre copyright
Il est très courant de tomber sur un site web avec une ancienne date de copyright dans le pied de page. Dans les 1 100 sites Web médicaux analysés, certains avaient des dates de copyright de 2009, 2010 et 2012. On ne peut pas s’empêcher de se demander: «Ce cabinet est-il toujours en activité? N’ont-ils pas mis à jour leur site depuis 6 ans? S’ils ne font pas attention aux petits détails comme la date du copyright, est-ce un signe qu’ils ne font pas attention lorsqu’ils s’occupent des patients? » Ne donnez pas à vos visiteurs une raison de douter de vous. Assurez-vous que votre site Web affiche l’année en cours dans le footer.
Erreur n°13 : Ne pas mettre d’avis ou d’études de cas
À quand remonte la dernière fois que vous avez acheté quelque chose sur Amazon (ou n’importe où) sans lire les avis? Exactement. Aucun d’entre nous ne veut prendre une mauvaise décision, nous nous fions donc beaucoup à l’expérience de ceux qui ont franchi le pas. Les sites Web médicaux ont besoin d’avis, tout comme les sites Web non médicaux.
Erreur n°14 : Ne pas préparer ses patients
Toute nouvelle expérience, en particulier chez un nouveau médecin, peut être très stressante. C’est d’autant plus stressant si vous subissez une intervention spécialisée. Comment se passe la procédure? Quel est le temps de récupération? Où vais-je me garer ? Une page FAQ ou mieux encore, une courte vidéo expliquant tout, permettrait de calmer beaucoup de nerfs et d’indiquer aux patients qu’ils sont entre de bonnes mains.
Erreur n°15 : Ne pas donner les conditions tarifaires et de remboursement
La première question qui préoccupe probablement les patients potentiels est la suivante: «Est-ce couvert par mon assurance-santé ? ». Dans l’affirmative, est-ce totalement ou partiellement couvert? Si non, quelles sont les frais d’honoraires ? Personne n’aime les surprises. Pourtant, de nombreux sites Web médicaux abordent à peine ce sujet ou l’évitent complètement. Si vous voulez vous démarquer, ayez le courage d’aborder les questions financières sur votre site web. Les patients potentiels apprécieront et vous respecteront pour cela.
Exemples de sites médicaux dont il faut s’inspirer
Maintenant que vous savez ce qu’il ne faut surtout pas faire, jetons un œil aux sites web qui, eux, ont tout compris.
Des exemples de l’autre côté de l’Atlantique :
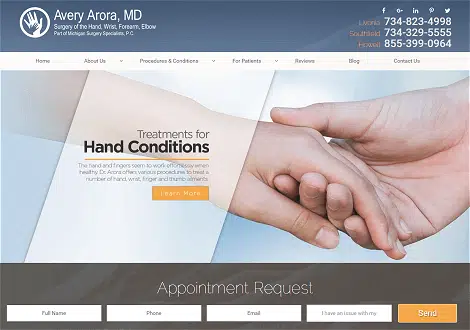
arorahandsurgery.com

Ce dont il faut s’inspirer : de belles couleurs, de beaux graphismes / images. Mise en page propre et moderne. L’image de la page d’accueil vous permet de connaître immédiatement le type de médecin. Informations de contact facilement disponibles. Dr. Arora a une très bonne page « à propos de nous ». Il a également des call-to-action bien visibles (mais pas trop) pour encourager les demandes de rendez-vous.
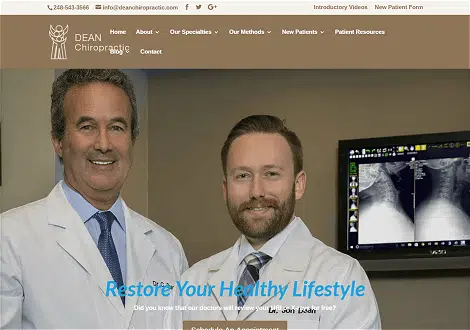
deanchiropractic.com

Ce dont il faut s’inspirer : une belle mise en page moderne. La palette de couleurs du site Web correspond bien à l’image caractéristique des 2 médecins sur la page d’accueil. Une image de radiographie du cou permet de communiquer immédiatement leur spécialité. Leur page d’accueil répertorie les 10 cas les plus traités. Un site qui utilise l’animation CSS avec goût.
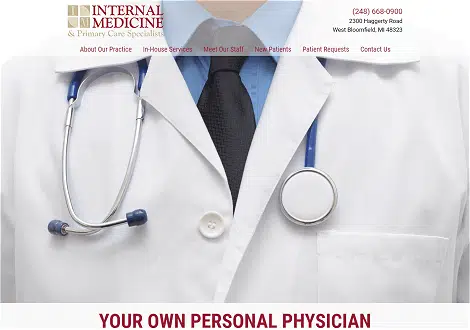
doctordell.com

Ce dont il faut s’inspirer : L’immense image du sarrau et du stéthoscope ne fait pas de doute : vous êtes sur un site Web médical. Les mots «Médecine interne» en rouge et en majuscule vous permettent de connaître facilement la spécialité de cabinet. Belle mise en page moderne. Ils font également un très bon travail avec leur page «Meet The Staff».
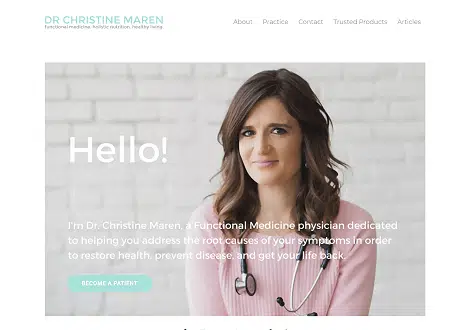
drchristinemaren.com

Ce dont il faut s’inspirer : Belle mise en page moderne avec beaucoup d’espace blanc. Pas de blouse, mais elle affiche toujours un stéthoscope pour vous faire savoir qu’elle est médecin. Le « Salut! Je suis le Dr Christine Maren » permet de savoir qu’elle est sympathique. Manifestement, elle se positionne de manière à attirer les patients à la recherche d’un médecin moins formel (mais toujours professionnel). Ce site explique très bien ce à quoi s’attendre si vous êtes un nouveau patient. Le site gagne des points dans le fait d’afficher de nombreux avis des patients.
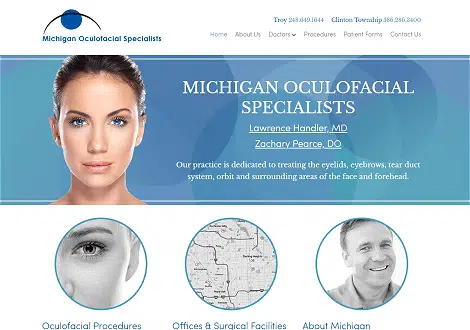
michiganoculofacialspecialists.com

Ce dont il faut s’inspirer : Belle mise en page. Beaucoup d’espace blanc pour vous laisser respirer. Belle palette de couleurs. Biographie bien faite pour chacun des médecins. Liste complète des procédures et des services qu’ils offrent, avec explications. Bon usage des «badges de confiance» indiquant les associations auxquelles appartiennent les médecins. Globalement, un site simple mais efficace.
En France :
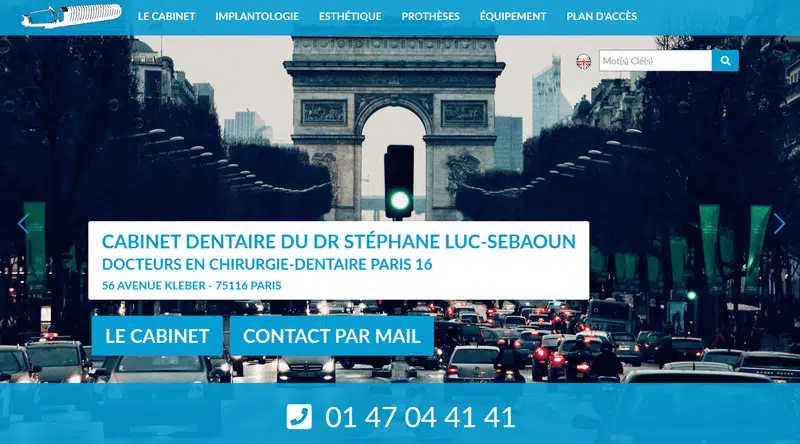
dr-luc-sebaoun-stephane.chirurgiens-dentistes.fr/

Ce dont il faut s’inspirer : Le slider d’images nous fait comprendre d’entrée de jeu qu’il s’agit d’un chirurgien dentiste qui officie à Paris. Le numéro de contact est bien mis en évidence. Il est suivi d’un texte de présentation du dentiste qui explique sont travail. Le site dispose de plusieurs galeries photo pour savoir comment se passe certaines prestations ou tout simplement savoir à quoi ressemble le cabinet. Une carte permet également de savoir facilement où il se trouve. Un grand point pour le fait de proposer le contenu en anglais.
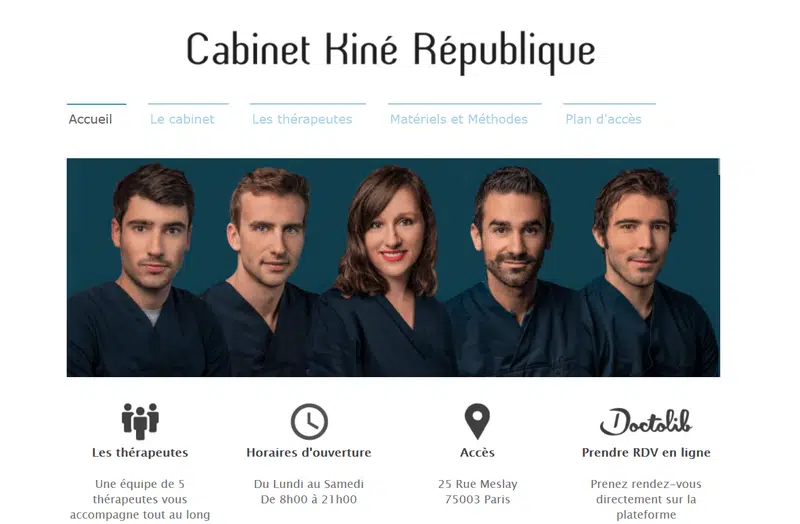
cabinetkinerepublique.fr/

Ce dont il faut s’inspirer : le site est aussi bien travaillé que le look des thérapeutes. Il est clair, moderne et donne les informations pratiques agrémentées de pictogrammes. Le site possède également beaucoup de photos du cabinet ou des techniques utilisées pour soigner les patients. Le bouton de réservation sur Doctolib est mis en avant, ce qui permet de faciliter la prise de rendez-vous.



























Laisser un commentaire