Amazon a construit sa renommée internationale via sa marketplace que le monde entier utilise tous les jours. Pourtant, c’est un autre service d’Amazon que l’on utilise quotidiennement qui constitue aujourd’hui la première source de revenus du géant Américain. AWS (Amazon Web Services), la branche de « cloud computing » lancée en 2015 compte des clients par milliers dont Nextlix, la NASA ou encore la CIA. Pour devenir un incontournable du web comme les autres GAFA, Amazon a lancé en juin dernier Honeycode. Un nouvel outil de développement entièrement géré, à code faible ou sans code, qui vise à permettre à toute personne au sein d’une entreprise de créer facilement ses propres applications et sites web. Tout cela, bien sûr, est soutenu par une base de données dans AWS et un constructeur d’interface basé sur le web, par glisser-déposer. Avec un tel nouvel entrant sur le marché des plateformes de conception web « no-code« , nous avons bien sûr sauté sur l’occasion pour vous donner notre avis sur Honeycode.
Honeycode, le créateur d’applications web développé par Amazon

Amazon Web Services (AWS) a créé une nouvelle solution dans la guerre du cloud computing : le développement d’applications à faible code (ou sans code), en annonçant Honeycode pour contester les offres existantes sur Google Cloud et Microsoft Azure.
L’univers du développement à faible code ou sans code, de plus en plus actif, a pris de l’ampleur ces dernières années. Les différentes approches dans ce domaine, qui visent souvent les « utilisateurs professionnels ordinaires », comprennent le développement rapide d’applications et d’autres techniques, notamment l’aspect visuel par glisser-déposer, les flux de travail pilotés par des assistants, les éditeurs WYSIWYG, les modèles prêts à l’emploi, etc.
Pour Honeycode, il s’agit d’un modèle de tableur, assisté par des modèles et de nombreuses fonctions intégrées.
Avec Amazon Honeycode, les clients peuvent utiliser un simple créateur d’applications visuelles pour créer des applications web et mobiles hautement interactives, soutenues par une puissante base de données construite par AWS, pour effectuer des tâches comme le suivi des données dans le temps et la notification des utilisateurs des changements, l’acheminement des approbations et la facilitation des processus commerciaux interactifs.
Grâce à Amazon Honeycode, les clients peuvent créer des applications dont la complexité varie, allant d’une application de suivi des tâches pour une petite équipe à un système de gestion de projet qui gère un flux de travail complexe pour plusieurs équipes ou départements.
Zoom sur 3 cas d’usage d’Honeycode
Honeycode est principalement axée sur la création d’applications de gestion de projets et de tâches pour les équipes, plutôt que sur des applications destinées au public. Ainsi, l’outil propose des modèles d’applications pour vous aider dans votre travail du quotidien et apprendre à utiliser les nombreuses options.
Voici les templates disponibles à date :
- Listes de tâches simples
- Suivi clients
- Enquêtes simples
- Gestion des stocks
- Déclaration des congés
- Gestion d’événements
- Suivi des tâches d’équipes
- Calendrier de démos
- Agents sur le terrain
- Approbation bons de commande
Les utilisateurs peuvent également importer des données dans un classeur vierge et utiliser l’interface de tableur pour définir le modèle de données et concevoir des écrans d’application avec des objets tels que des listes, des boutons et des champs de saisie.
Pour commencer à utiliser un template rendez vous sur votre « Drive » puis « Create a workbook ».
Voici comment utiliser 3 de ces modèles.
#1 Listes de tâches simples

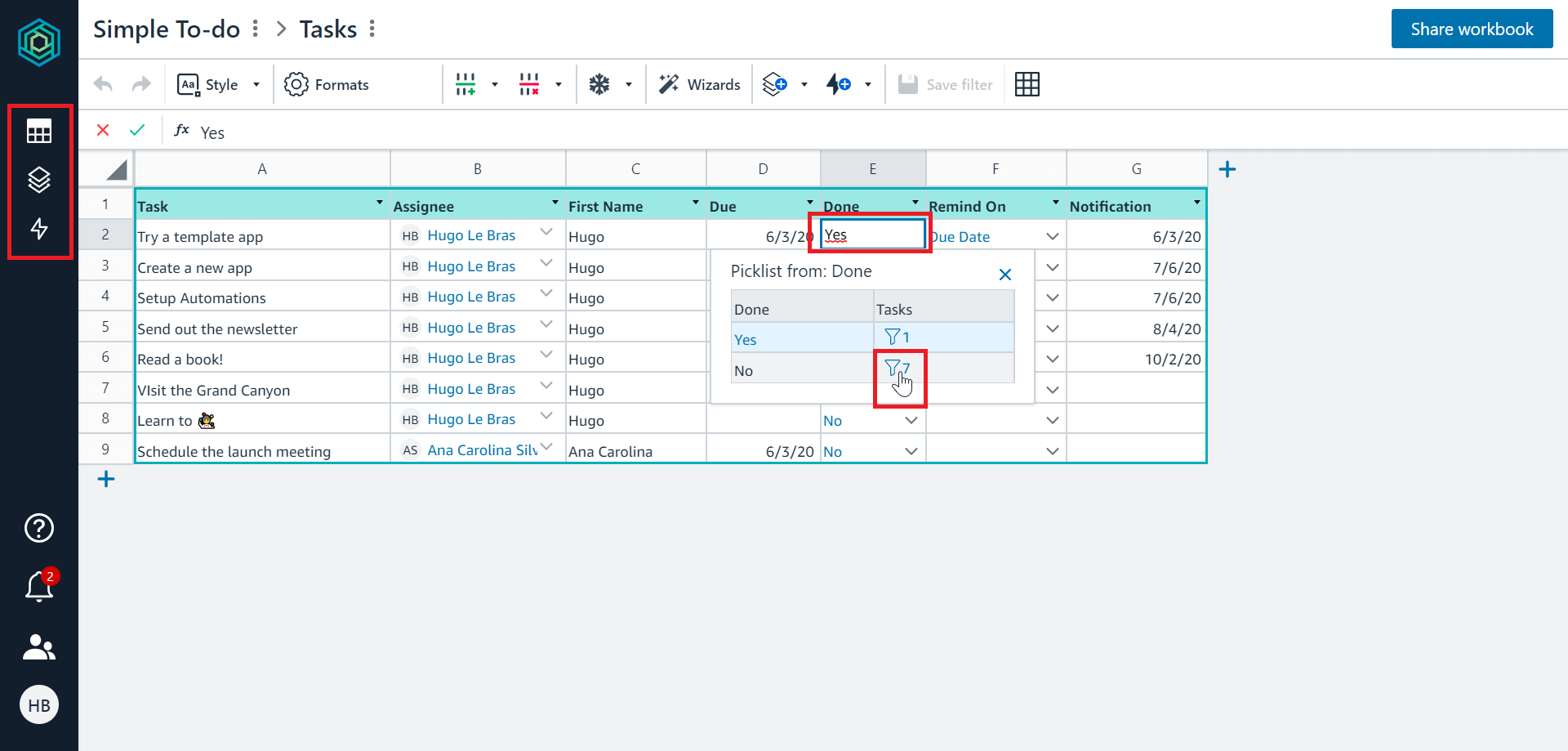
Ce template a pour nom par défaut « Simple To-do » et vise à vous aider à créer des to do lists dynamiques. Cette application multi-utilisateurs est facile à utiliser et vous permettra, à vous et à votre équipe, de rester en tête de votre liste de tâches.
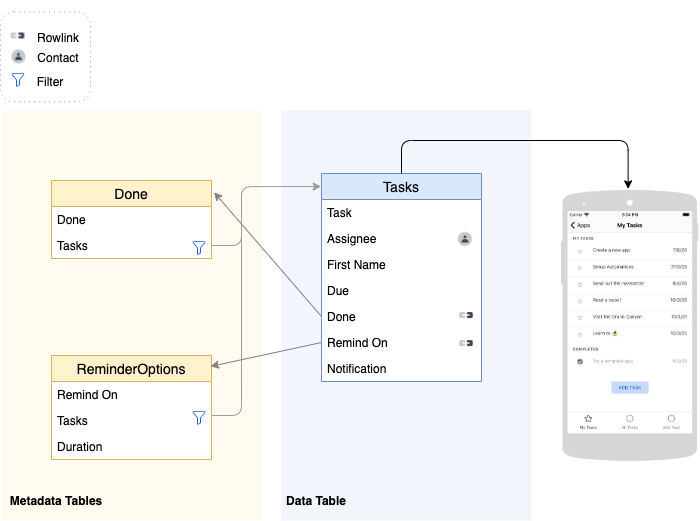
Voici comment s’organisent les données au sein de cette app :

Tableau des métadonnées
Les liens « Terminé » et « Rappel » vous permettent de sélectionner rapidement le statut de la tâche et la période de rappel. Vous pouvez modifier ou ajouter de nouvelles options pour personnaliser l’application.
Tableau de données
Vos tâches et les informations qui s’y rapportent, telles que les attributaires, le statut et les dates d’échéance, sont stockées dans le tableau des tâches.
Voici à quoi ressemble l’app finalisée :

Tous les champs sont éditables en fonction de vos besoins, lorsque vous considérez que vos tableurs sont configurés, passez au « Builder » pour travailler l’aspect visuel de votre app.
#2 Suivi client

Suivez, mettez à jour et partagez les informations sur les clients, y compris les notes de communication récentes, avec votre équipe, en déplacement.
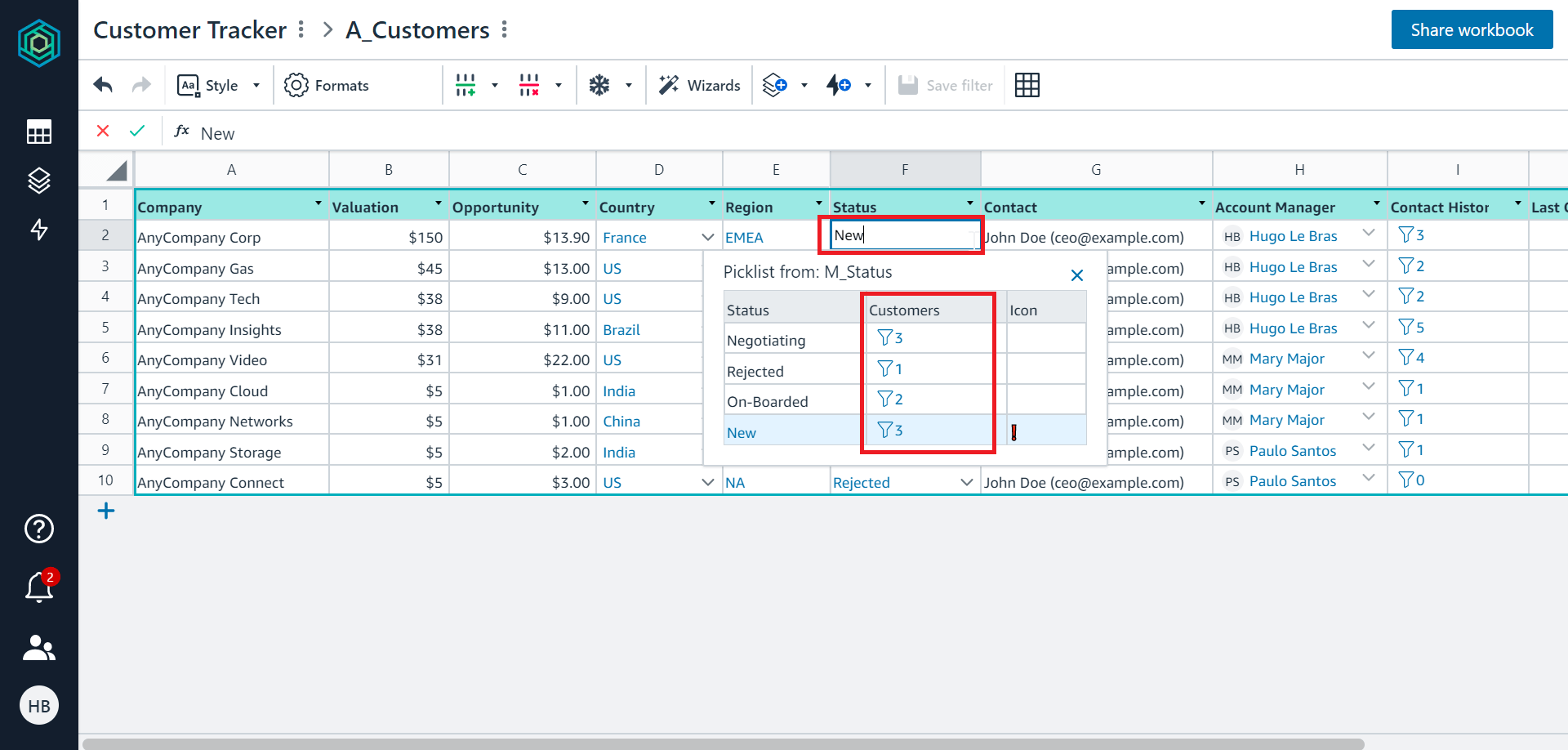
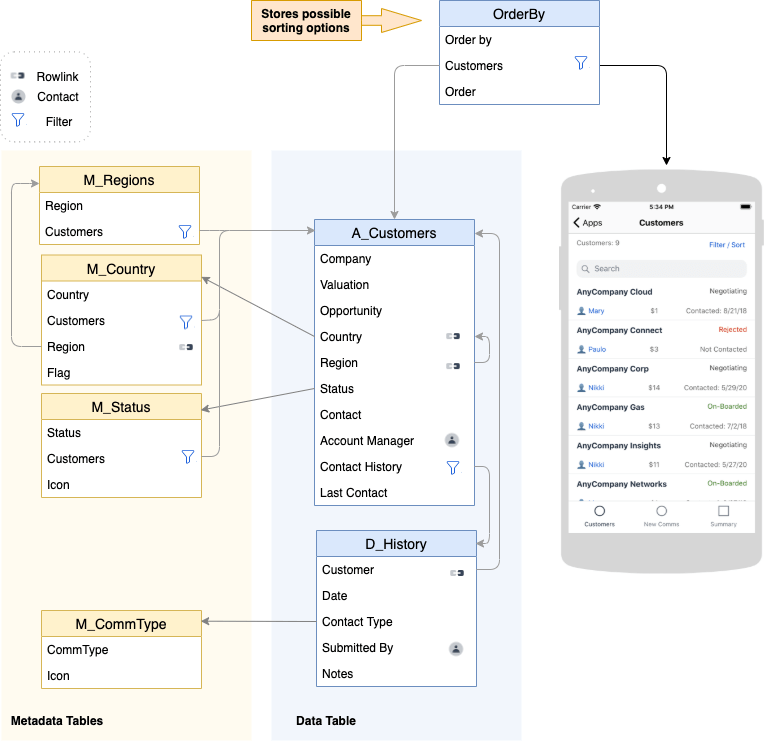
Voici comment s’organisent les données au sein de cette app :

Tableaux de métadonnées
Ces tableaux fournissent des séries d’options prédéfinies, comme le pays d’origine et la situation du compte.
Tableaux de données
La table A_Customers est utilisée pour remplir votre liste de clients. Vous pouvez simplement la remplacer par les données de vos clients et voir instantanément les mises à jour dans l’application.
Il existe également une table permettant de suivre l’historique des communications. Il s’agit d’une relation de un à plusieurs où chaque client peut avoir plusieurs entrées. Le tableau est mis à jour lorsqu’une nouvelle entrée est soumise via l’application.
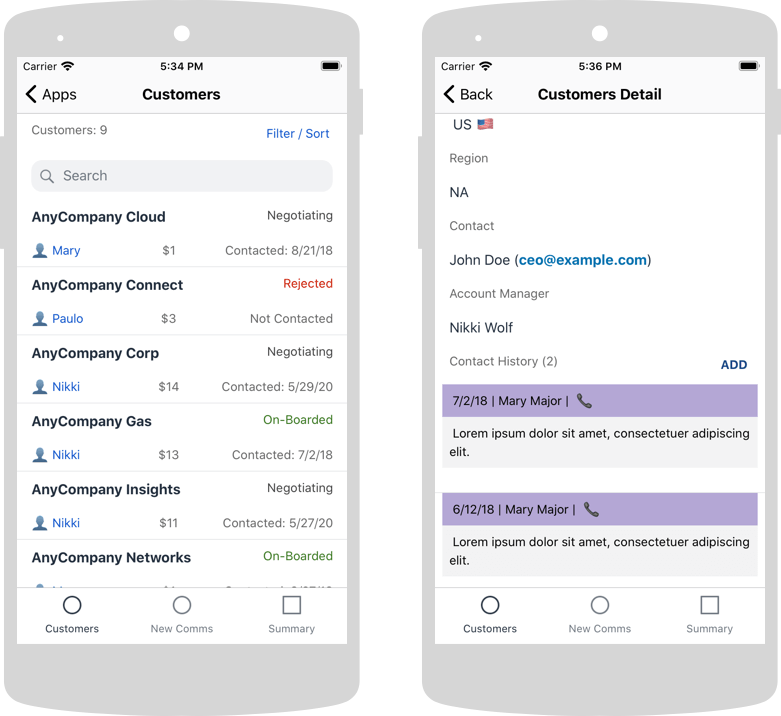
Voici à quoi ressemble l’app finalisée :

Tous les champs sont éditables en fonction de vos besoins, lorsque vous considérez que vos tableurs sont configurés, passez au « Builder » pour travailler l’aspect visuel de votre app.
#3 Déclaration des congés

Ce modèle est un outil léger d’approbation et de suivi des demandes qui vous permet de gérer le temps d’absence des employés. Ce modèle utilise plusieurs applications pour des personnes distinctes qui nécessitent des modèles d’autorisation distincts.
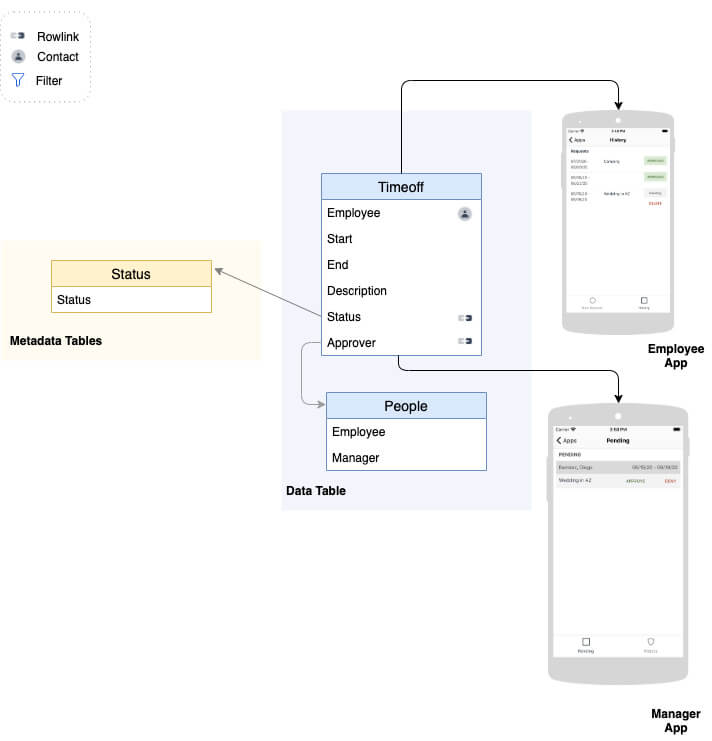
Voici comment s’organisent les données au sein de cette app :

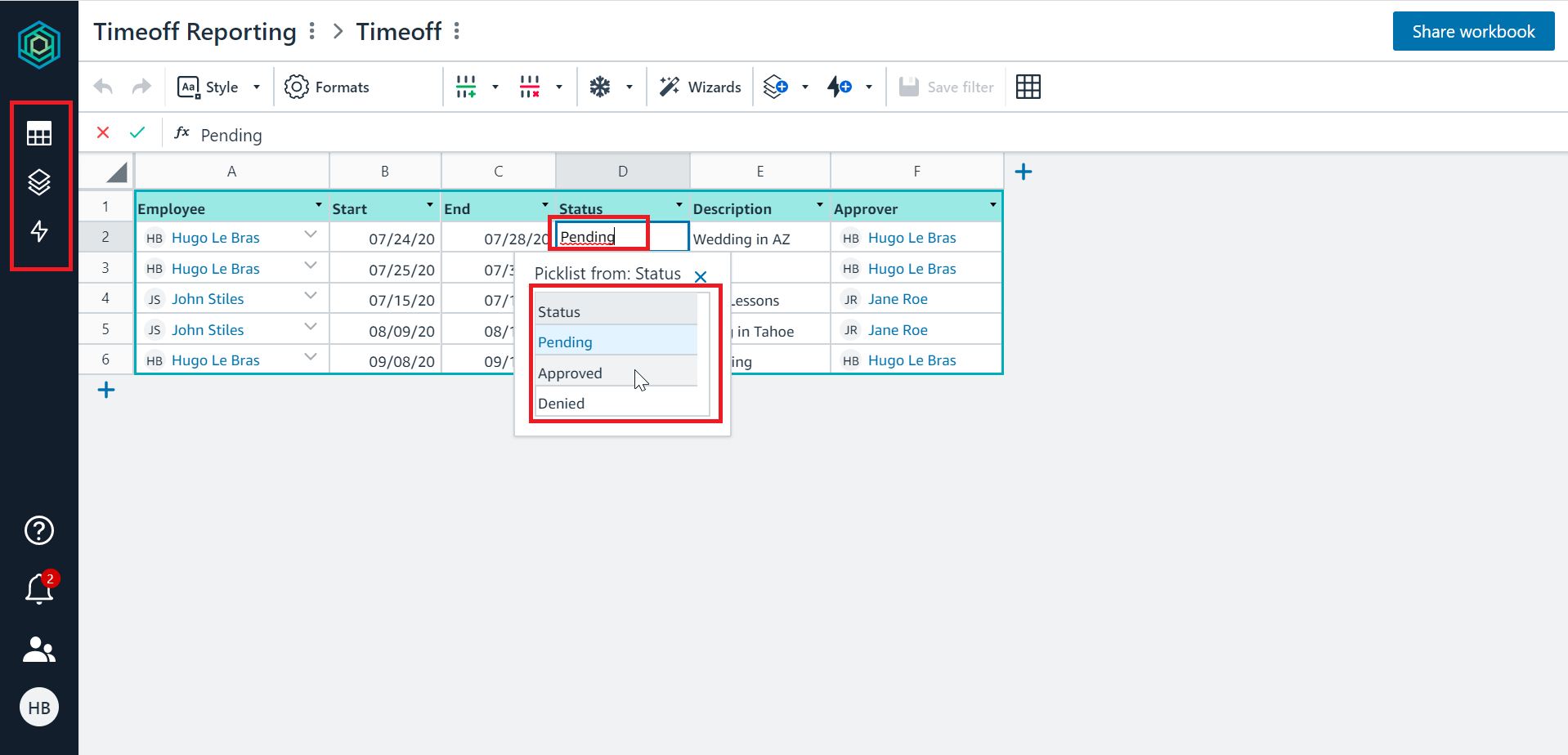
Tableau des métadonnées
Le tableau de statut précise les différentes options de statut pour les demandes de congés.
Tableaux de données
Le tableau des personnes est utilisé pour gérer la relation entre l’employé et le gestionnaire, pour contrôler les autorisations, pour visualiser les demandes et pour acheminer les demandes au gestionnaire.
La table TimeOff permet de suivre toutes les demandes de vacances et leur statut d’approbation.
Se mettre à la place de son propre manager est un excellent moyen de tester l’application pendant son développement.
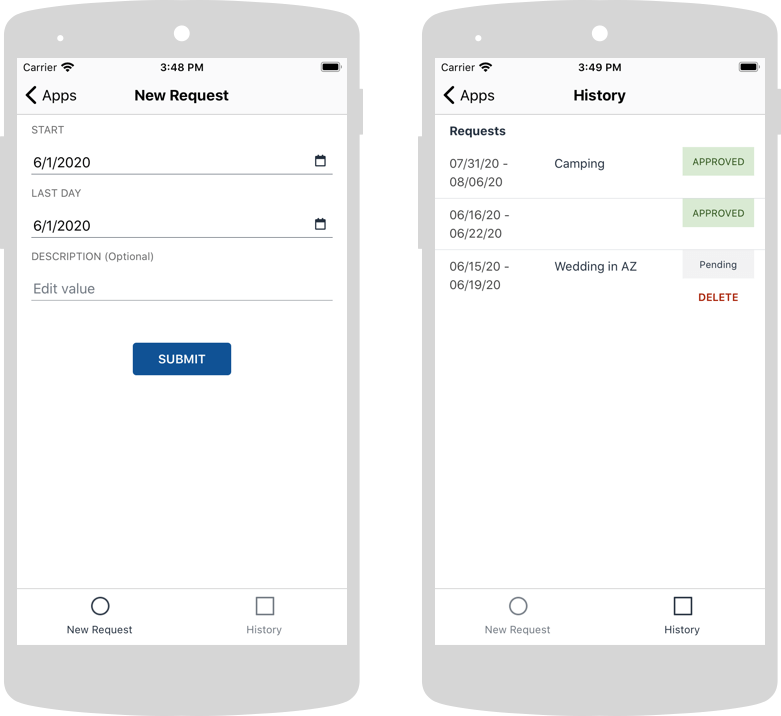
Voici à quoi ressemble l’app finalisée (côté employé) :

Offres & Tarifs

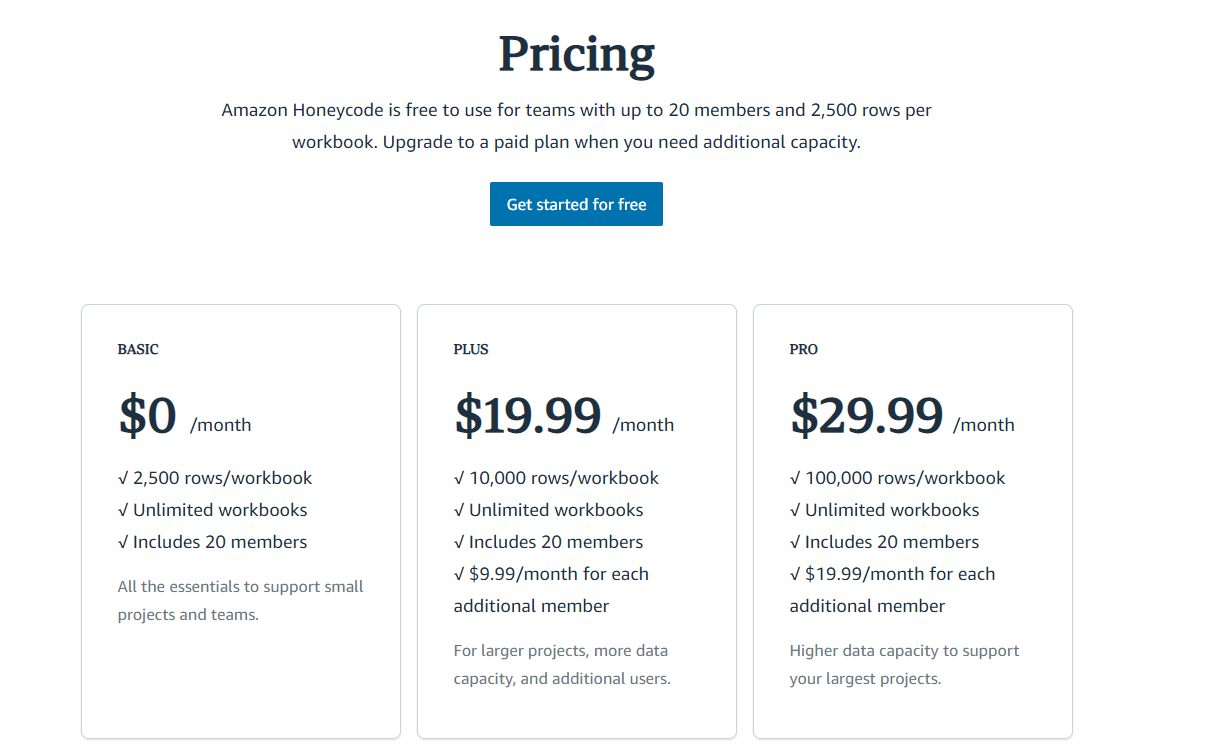
Honeycode vous propose 3 offres dont une version gratuite pour tester l’application.
- Basic : Gratuit. 2.500 lignes/workbook, workbooks illimités, jusqu’à 20 membres. Ce plan contient tout ce qu’il faut pour soutenir les petits projets et équipes.
- Plus : $19,99/mois. 10.000 lignes/workbook, jusqu’à 20 membres également ($9,99/mois pour chaque membre supplémentaire). Pour les projets de plus grande envergure, une capacité de données plus importante et des utilisateurs supplémentaires.
- Pro : $29.99/mois. Mêmes fonctionnalités que le plan Plus mais incluant une capacité de 100.000 lignes/workbook ($19,99/mois pour chaque membre supplémentaire). Une capacité de données plus élevée pour soutenir vos plus grands projets.
Comment créer une application web ou mobile sur HoneyCode ?
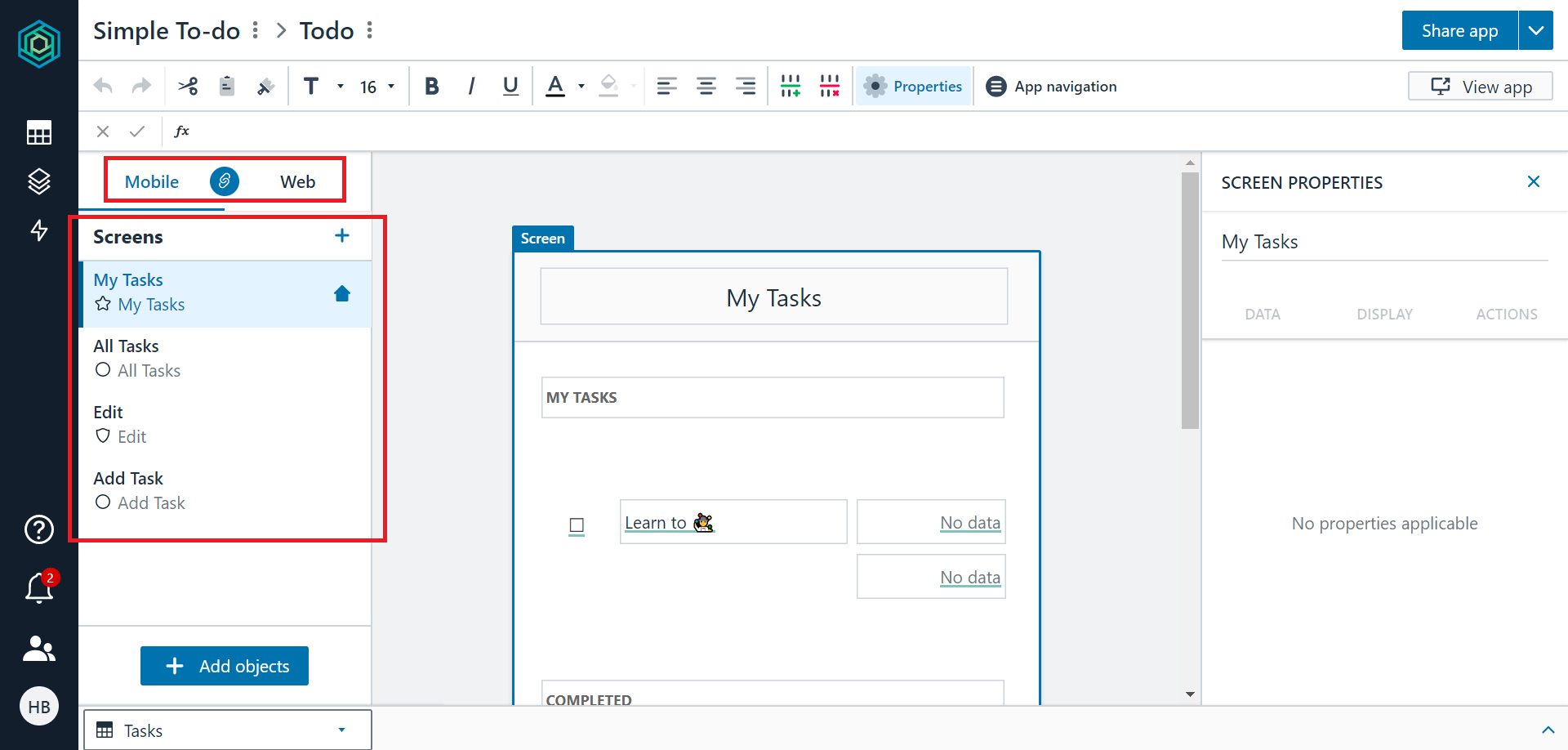
Examinons de plus près le constructeur d’application. Comme pour les tableaux, je vais vous montrer quelques points forts et vous laisser explorer le reste par vous-même. Voici ce que vous voyez quand vous ouvrez votre application Simple To-do dans le builder :

Cette application contient quatre écrans (Mes tâches, Toutes les tâches, Modifier et Ajouter une tâche). Tous les écrans ont une mise en page web et mobile. Les écrans nouvellement créés, ainsi que ceux de cette application, ont des mises en page liées, de sorte que les modifications apportées à l’un se reflètent dans l’autre.
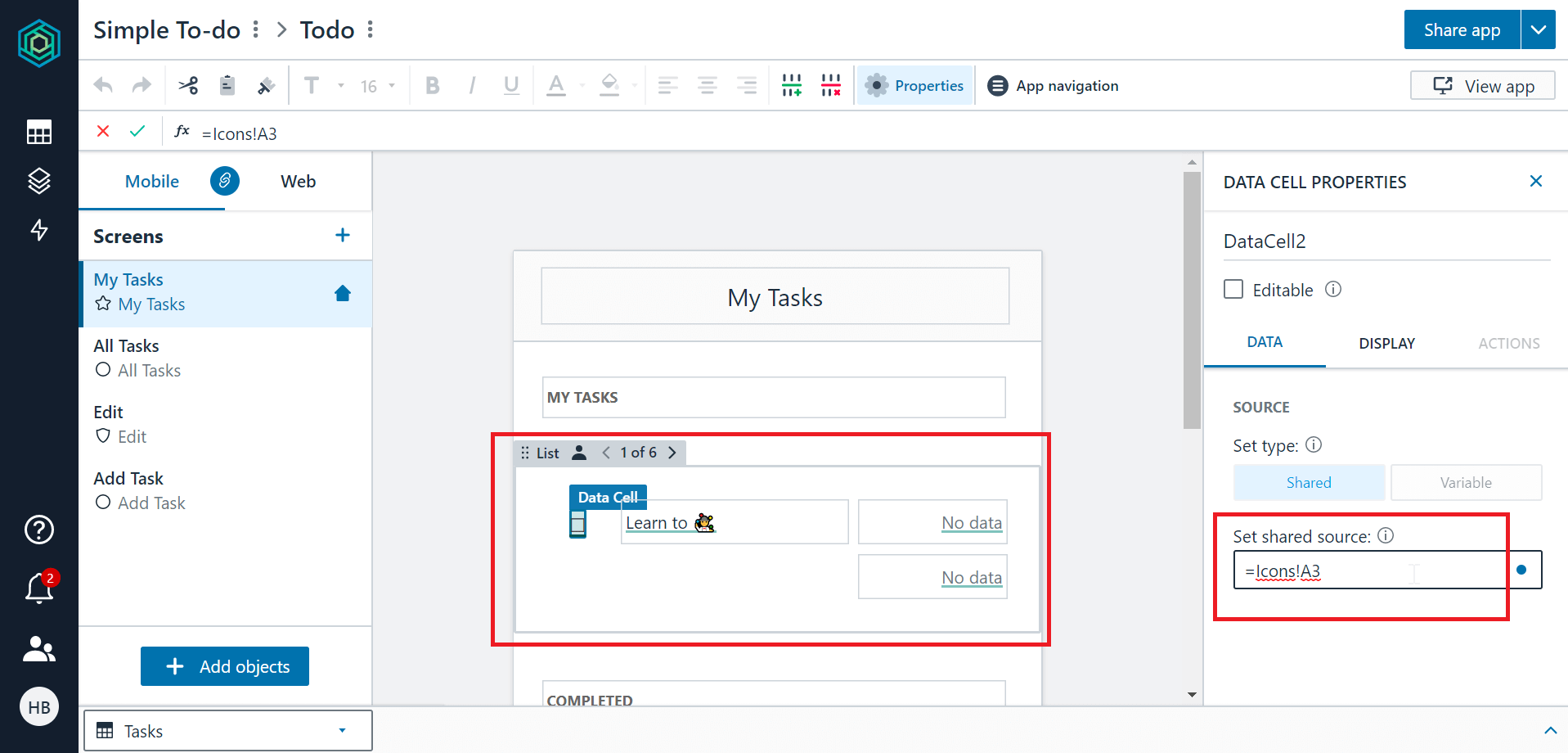
Les objets à l’intérieur d’un écran peuvent référencer des données dans des tableaux. Par exemple, l’objet Liste de l’écran Ma tâche filtre les lignes du tableau Tâches, en sélectionnant les tâches annulées et en les classant par date d’échéance :

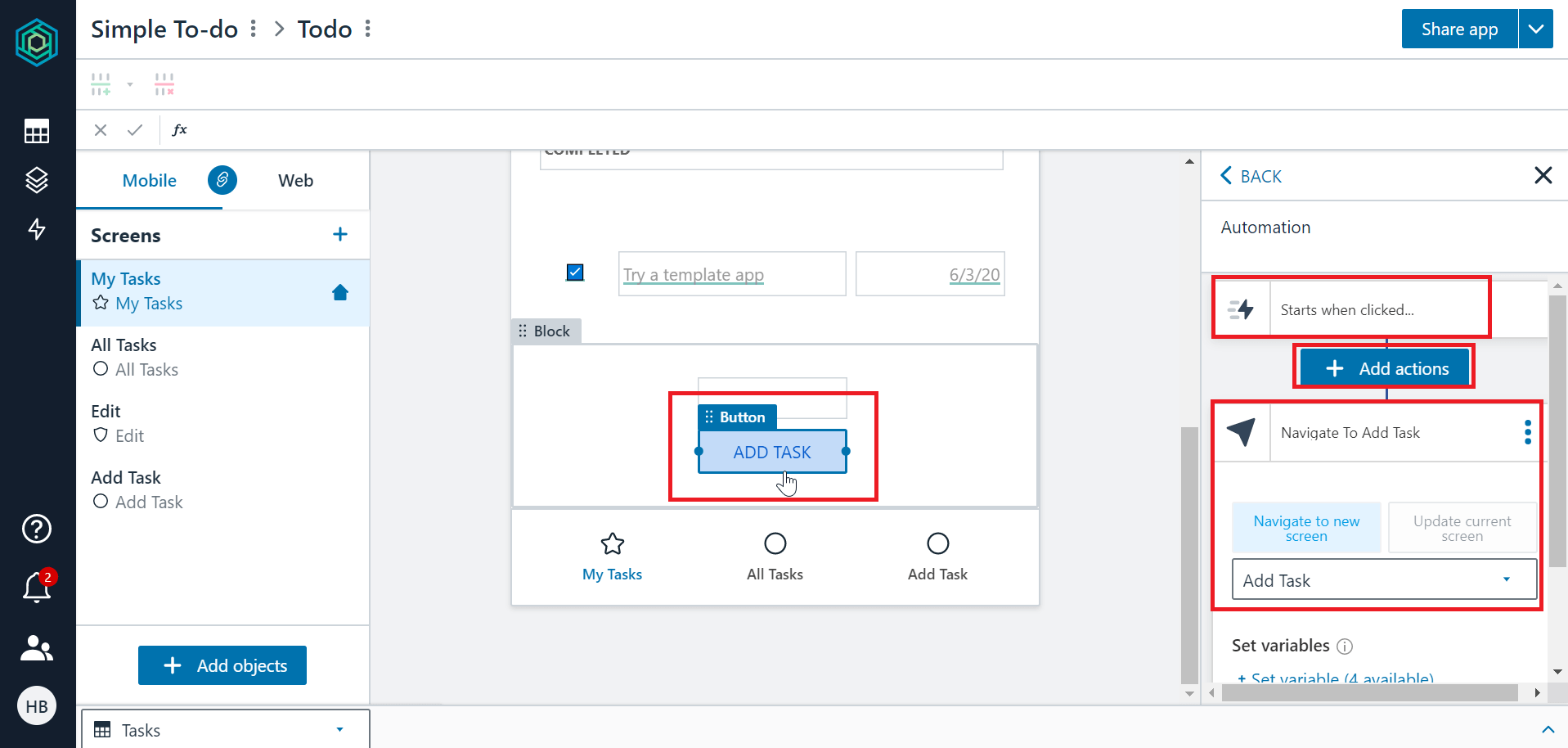
Les objets à l’écran peuvent déclencher des automatismes d’exécution et lancer des actions. Par exemple, le bouton Add Task permet de naviguer vers l’écran Ajouter une tâche.
L’écran Ajouter une tâche demande les valeurs qui spécifient la nouvelle tâche, et le bouton AJOUTER utilise un automatisme qui écrit les valeurs dans le tableau des tâches :

Vous avez désormais les bases pour lancer votre app avec Honeycode.
Les avantages & inconvénients d’Honeycode
Les « plus » :
- Une application Honeycode personnalisée peut être configurée pour que chaque membre de l’équipe ne voit que les données dont il a besoin.
- Les applications peuvent être conçues pour les appareils mobiles ou les navigateurs web, de sorte que les membres de l’équipe peuvent travailler de n’importe où.
- Les applications peuvent être configurées pour notifier automatiquement une équipe des mises à jour ou rappeler aux gens quand c’est à leur tour de prendre des mesures.
Les « moins » :
- Honeycode permet de créer des applications destinées à un usage principalement professionnel et conviendra moins à la création d’applications pour le grand public.
Conclusion – Notre avis sur HoneyCode
Globalement, l’outil est vraiment facile à prendre en main, en moins de deux minutes on passe de la création de compte à la construction de l’application. L’interface utilisateur est propre et rapide. L’approche par cas d’usage est intéressante, elle donne de l’inspiration quant aux modes de fonctionnement possibles à exploiter dans d’autres contextes. Dans cette optique, il serait intéressant de fournir plus de modèle de ce type afin de multiplier les options. Une expérience positive donc jusqu’à présent. Il semble qu’une équipe de ‘ personnes n’est désormais plus nécessaire à la création d’une application web simple.
{
« @context » : « http://schema.org »,
« @type » : « SoftwareApplication »,
« name » : « honeycode »,
« applicationCategory » : « website »,
« operatingSystem » : « Operating systems supporté Windows et OS »,
« review » : {
« @type » : « Review »,
« reviewRating » : {
« @type » : « Rating »,
« ratingValue » : « 4.3 »,
« bestRating » : « 5 »,
« worstRating » : « 0 »
},
« author »: {« @type »: »Organization », »name »: »LaFabriqueduNet »},
« datePublished » : « 2021-09-18 »
}
}
{
« @context » : « http://schema.org »,
« @type » : « SoftwareApplication »,
« name » : « Honeycode « ,
« applicationCategory » : « website »,
« operatingSystem » : « Operating systems supporté Windows et OS »,
« aggregateRating »: {
« @type »: « AggregateRating »,
« ratingValue »: « 4.8 »,
« reviewCount »: « 63 »
}
,
« author »: {« @type »: »Organization », »name »: »LaFabriqueduNet »},
« positiveNotes »: {
« @type »: « ItemList »,
« itemListElement »: [
{
« @type »: « ListItem »,
« position »: 1,
« name »: « Adaptabilité mobiles »
},
{
« @type »: « ListItem »,
« position »: 2,
« name »: « Personnalisation de l’app »
}
]
},
« negativeNotes »: {
« @type »: « ItemList »,
« itemListElement »: [
{
« @type »: « ListItem »,
« position »: 1,
« name »: « Destiné uniquement à l’usage pro »
}
]
},
« offers »: {
« @type »: « Offer »,
« price »: « 19.99 »,
« priceCurrency »: « EUR »
}
}






















