Pourquoi utiliser une police « Google Fonts » ?
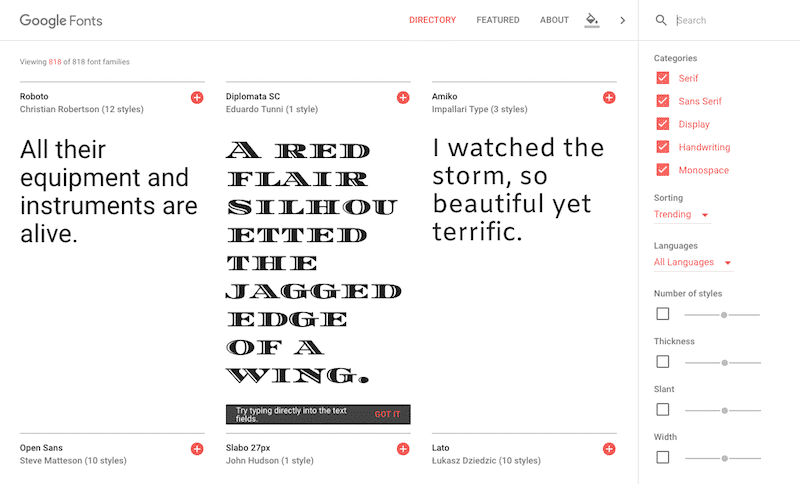
Créé en 2010, la bibliothèque de polices gratuites Google Fonts a fini par s’imposer dans l’univers du webdesign. Elle s’est considérablement étoffée au fil du temps et contient aujourd’hui plus de 800 familles de polices. La richesse et la diversité des polices proposées est sans aucun doute un élément explicatif du succès de Google Fonts. Mais ce n’est pas le seul. Pour intégrer une police Google Fonts, il suffit de copier-coller une ligne de code HTML dans le <head> de son site web et à renseigner la règle @font-face dans votre CSS. L’intégration est extrêmement simple, surtout on compare avec les intégrations Flash ou JavaScript. C’est un argument de plus en faveur de Google Fonts. Enfin, Google Fonts permet de mixer facilement plusieurs polices, afin de créer des combinaisons. Le nombre de combinaisons possibles est énorme.

Découvrez tous nos conseils pour choisir les couleurs de votre site internet (Impact psychologique et exemples).
Conseils à propos des Google Fonts et de leur combinaison
Pour commencer, voici quelques conseils généraux sur le choix des polices de caractères et le critères de combinaisons.
Sur quels critères choisir ses polices de caractères Google Fonts ?
Face à la quantité de polices disponibles sur Google Fonts, une question se pose tout de suite : comment choisir une police ? Quels critères prendre en compte ? Webdesigner Trends définit 4 critères :
- La lisibilité, qui est le critère le plus important. Il faut que la police soit la plus lisible possible, quelque soit le type d’écran utilisé et la résolution d’affichage.
- La flexibilité et la diversité. Il faut que la police propose au moins trois styles (light, regular, bold…) afin de vous permettre de hiérarchiser les pages de votre site web.
- L’efficacité. Vous devez choisir une police de caractères dont le glyphset est complet. Dans les faits, beaucoup de polices gratuites ont un nombre de glyphs (=caractères spéciaux) très réduit.
- La compatibilité. Il faut que la police de caractères puisse être ouverte dans n’importe quel navigateur. Vous devez aussi prendre en compte la compatibilité « esthétique ». Il faut que la qualité de la police ne soit pas impactée par la qualité des écrans ou des systèmes d’exploitation.
Pour plus de conseils sur le choix des polices de caractères, nous vous conseillons de découvrir cet article synthétique de SiteW.
Comment combiner efficacement des Google Fonts ?
Voici maintenant quelques conseils pour trouver de bonnes combinaisons de polices :
- Utilisez des Font Families. Les familles de fonts regroupent des polices qui vont bien ensemble. Combiner deux polices appartenant à la même famille vous permet de varier vos polices sans aucuns risques d’erreurs. Les polices de Google Fonts sont justement regroupées par familles.
- Jouez sur les contrastes. Tout l’intérêt qu’il y a à combiner plusieurs polices est de pouvoir ensuite jouer sur les contrastes. Il est intéressant par exemple de combiner une police « grasse » avec une police « light » sans-serif. Mixer deux polices très proches d’un point de vue esthétique n’a pas vraiment d’intérêt et nuit à la lisibilité.
- Limitez-vous à trois polices maximum, à la fois pour des raisons de lisibilité et pour des raisons de temps de chargement. Ajouter des webpolices a en effet tendance à ralentir le temps de chargement de vos pages.
- Choisissez des combinaisons en fonction du type de contenus que présent sur votre site. Si vous optez pour un style d’écriture et une ligne éditoriale modernes, choisissez une police qui illustre cette qualité.
Les images ont un impact décisif sur l’apparence de votre site, au moins autant que les polices de caractères (sans doute plus). Sur ce sujet, découvrez notre guide complet sur l’art d’optimiser les images pour le web : choix du format, compression et bonnes pratiques.
10 exemples de combinaisons de polices Google Fonts
Passons aux choses sérieuses. Nous avons créé pour vous dix combinaisons de polices qui, on l’espère, vous plairont. Si une d’entre elles vous intéresse tout particulièrement, nous vous donnons pour chaque combinaison le code HTML à copier-coller dans votre <head> et le code CSS à copier dans votre CSS.
Lobster & Cabin

Lobster est une police assez étonnante. En général, les polices épaisses posent problème en termes de lisibilité. Là, ce n’est pas le cas. Elle est à la fois, élégante et lisible. Ces qualités sont rarement réunies. La police Cabin – simple et légère – offre un contraste intéressant avec Lobster.
Code HTML :
<link href='http://fonts.googleapis.com/css?family=Lobster' rel='stylesheet' type='text/css'> <link href='http://fonts.googleapis.com/css?family=Cabin' rel='stylesheet' type='text/css'> Code CSS :
h1 { font-family: 'Lobster', Georgia, Times, serif; font-size: 70px; line-height: 100px; } p { font-family: 'Cabin', Helvetica, Arial, sans-serif; font-size: 15px; line-height: 25px; } Raleway & Goudy Bookletter 1911

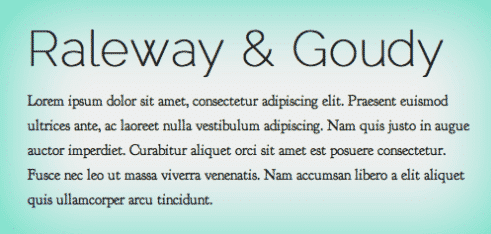
La police Raleway est très belle, mais ce type de police très fine pose des problèmes de lisibilité. D’où l’importance d’utiliser Raleway pour les titres ou vos textes en gros caractères. Nous avons trouvé intéressant de la combiner avec Goudy Bookletter 1911, qui utilise un style orné et ancien. Mais attention, cette dernière police doit aussi être utilisée avec précaution. Evitez de l’utiliser si vous publiez de longs textes – des articles de blog par exemple. Elle fatigue les yeux assez rapidement. En clair, cette combinaison convient si vous avez peu de textes sur votre site.
Code HTML :
<link href='http://fonts.googleapis.com/css?family=Goudy+Bookletter+1911' rel='stylesheet' type='text/css'> <link href='http://fonts.googleapis.com/css?family=Raleway:100' rel='stylesheet' type='text/css'> Code CSS :
h1 { font-family: 'Raleway', Helvetica, Arial, sans-serif; font-size: 50px; line-height: 70px; } p { font-family: 'Goudy Bookletter 1911', Georgia, Times, serif; font-size: 15px; line-height: 25px; } Allerta & Crimson Text

Allerta est une police légèrement épaisse (un bel oxymore !), sans empattement et doté d’une vraie personnalité. Si vous avez envie d’une police qui ne soit ni ennuyeuse ni trop fantaisie, Allerta est un bon compromis. Cette police convient aussi bien pour les titres que pour les corps de contenus. Crimson, de son côté, est une police simple, qui va droit au but, avec des empattements mais pas trop. Elle est très lisible même en petite taille.
Code HTML :
<link href='http://fonts.googleapis.com/css?family=Crimson+Text' rel='stylesheet' type='text/css'> <link href='http://fonts.googleapis.com/css?family=Allerta' rel='stylesheet' type='text/css'> Code CSS :
h1 { font-family: 'Allerta', Helvetica, Arial, sans-serif; font-size: 50px; line-height: 55px; } p { font-family: 'Crimson Text', Georgia, Times, serif; font-size: 16px; line-height: 25px; } Arvo & PT Sans

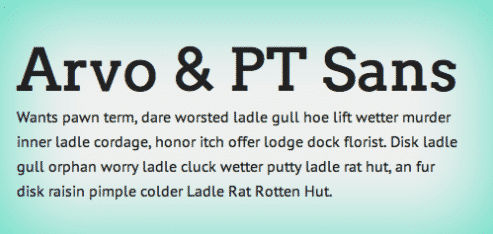
Arvo est l’une des rares polices à empattements épais (slab serif) de la bibliothèque Google Fonts. C’est sans doute la plus intéressante. La plupart des caractères ont un bon rendu, sauf peut être le « S » qui est un peu maladroit. Nous avons combiné Arvo avec PT Sans, avec ses beaux arrondis et son caractère « convivial ». Il y a plusieurs variantes de PT Sans. La version « plain » est la plus adaptée pour les corps de contenus.
Code HTML :
<link href='http://fonts.googleapis.com/css?family=Arvo' rel='stylesheet' type='text/css'> <link href='http://fonts.googleapis.com/css?family=PT+Sans' rel='stylesheet' type='text/css'> Code CSS :
h1 { font-family: 'Arvo', Georgia, Times, serif; font-size: 59px; line-height: 70px; } p { font-family: 'PT Sans', Helvetica, Arial, sans-serif; font-size: 16px; line-height: 25px; } Vous souhaitez créer un site vitrine ? Découvrez combien coûte la création d’un site vitrine ?.
Dancing Script & Josefin Sans

Les polices scripts (écriture manuscrite) sont souvent difficiles à intégrer, surtout lorsqu’elles sont légères et fines (à la différence de Lobster). Pour cette raison, Dancing Script n’est probablement pas la meilleure des polices de la bibliothèque Google Fonts, mais c’est à notre avis la meilleure dans sa catégorie (scripts fonts). Dancing Script, à la différence de Lobster, est une police que l’on pourrait qualifier de « féminine ». C’est pourquoi nous avons décidé de la coupler avec Josefin, une police très fine sans-serif qui donne une unité à la combinaison. Cette combinaison est surtout adaptée pour les sites qui ont une cible plutôt féminine.
Code HTML :
<link href='http://fonts.googleapis.com/css?family=Dancing+Script' rel='stylesheet' type='text/css'> <link href='http://fonts.googleapis.com/css?family=Josefin+Sans' rel='stylesheet' type='text/css'> Code CSS :
h1 { font-family: 'Dancing Script', Georgia, Times, serif; font-size: 59px; line-height: 60px; } p { font-family: 'Josefin Sans', Helvetica, Arial, sans-serif; font-size: 18px; line-height: 25px; margin-top: 15px; } Allan & Cardo

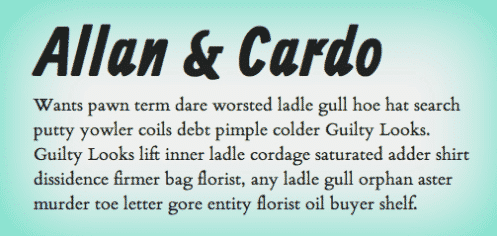
Allan est ce que l’on appelle une police « comic ». Ce type de polices est souvent très difficile à utiliser, et donne rarement de bons résultats. Mais, pour le coup, Allan capte bien le regard et est agréable à lire. Nous l’avons combinée avec Cardo, au style un peu éculé qui fait justement contraste avec Allan. Mais il est tout à fait possible aussi de coupler Allan avec une police light sans empattement.
Code HTML :
<link href='http://fonts.googleapis.com/css?family=Allan:bold' rel='stylesheet' type='text/css'> <link href='http://fonts.googleapis.com/css?family=Cardo' rel='stylesheet' type='text/css'> Code CSS :
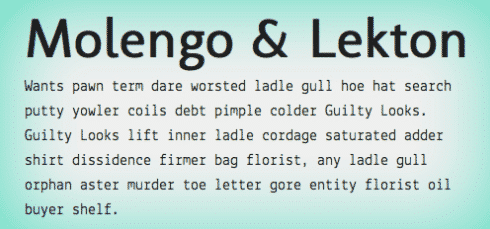
h1 { font-family: 'Allan', Helvetica, Arial, sans-serif; font-size: 70px; line-height: 75px; } p { font-family: 'Cardo', Georgia, Times, serif; font-size: 18px; line-height: 25px; } Molengo & Lekton

Molengo et Lekton, bien que différentes, ont toutes les deux en commun un aspect un peu « old school », ce qui produit une combinaison intéressante. C’est le type de combinaison qui convient pour un site au design « médiéval », avec un arrière-plan « parchemin » par exemple et des photos de type polaroid.
Code HTML :
<link href='http://fonts.googleapis.com/css?family=Lekton' rel='stylesheet' type='text/css'> <link href='http://fonts.googleapis.com/css?family=Molengo' rel='stylesheet' type='text/css'> Code CSS :
h1 { font-family: 'Molengo', Georgia, Times, serif; font-size: 56px; line-height: 80px; } p { font-family: 'Lekton', Helvetica, Arial, sans-serif; font-size: 16px; line-height: 25px; } Droid Serif & Droid Sans

Nous avons conseillé tout à l’heure de choisir des polices appartenant à la même famille. Nous avons mis ici ce conseil en pratique en combinant Droid Serif et Droid Sans. Ces polices sont toutes les deux élégantes et se combinent vraiment très bien. Normal, elles ont justement été conçues pour aller de pair. Nous avons décidé de choisir Droid Serif pour les titres et Droid Sans pour les corps de contenus, mais l’inverse aurait très bien fonctionné aussi.
Code HTML :
<link href='http://fonts.googleapis.com/css?family=Droid+Serif' rel='stylesheet' type='text/css'> <link href='http://fonts.googleapis.com/css?family=Droid+Sans' rel='stylesheet' type='text/css'> Code CSS :
h1 { font-family: 'Droid Serif', Georgia, Times, serif; font-size: 49px; line-height: 65px; } p { font-family: 'Droid Sans', Helvetica, Arial, sans-serif; font-size: 14px; line-height: 25px; } Sur le web, le design est toujours au service de l’ergonomie. Découvrez les 8 règles d’or d’ergonomie web à connaître avant de créer votre site internet.
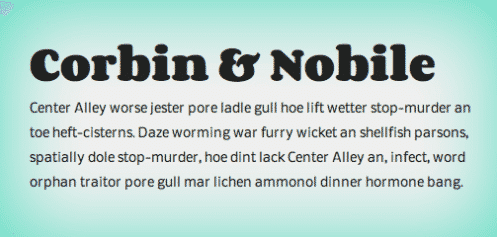
Corbin & Nobile

Si vous aimez bien la police Cooper Black, Corbin en est une alternative gratuite très intéressante. Cette police aux empattements épais est parfait si vous voulez produire un effet années 1920. Nobile, de son côté, a un design beaucoup plus moderne, avec ses caractères verticaux, et aussi beaucoup plus léger. Cette combinaison est intéressante si vous voulez bien mettre en avant vos titres.
Code HTML :
<link href='http://fonts.googleapis.com/css?family=Corben:bold' rel='stylesheet' type='text/css'> <link href='http://fonts.googleapis.com/css?family=Nobile' rel='stylesheet' type='text/css'> Code CSS :
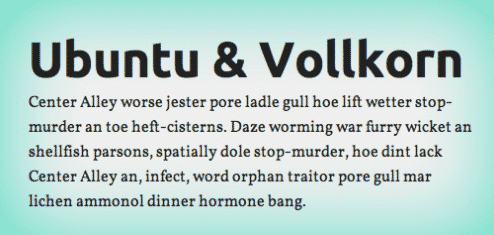
h1 { font-family: 'Corben', Georgia, Times, serif; font-size: 40px; line-height: 55px; } p { font-family: 'Nobile', Helvetica, Arial, sans-serif; font-size: 13px; line-height: 25px; } Ubuntu & Vollkorn

Ubuntu est une police sans empattement au style arrondi qui procure un sentiment de modernité. Nous avons utilisé la variante bold pour accentuer le contraste avec le corps des contenus. Pour le corps des contenus, nous avons choisi Vollkorn, qui est bien différente d’Ubuntu par son côté très ancien. En général, on obtient de bons résultats quand on mixe des polices « modernes » et des polices « anciennes ».
Code HTML :
<link href='http://fonts.googleapis.com/css?family=Ubuntu:bold' rel='stylesheet' type='text/css'> <link href='http://fonts.googleapis.com/css?family=Vollkorn' rel='stylesheet' type='text/css'> Code CSS :
h1 { font-family: 'Ubuntu', Helvetica, Arial, sans-serif; font-size: 50px; line-height: 65px; } p { font-family: 'Vollkorn', Georgia, Times, serif; font-size: 16px; line-height: 25px; } Voilà pour les exemples. J’espère que certaines d’entre elles vous plairont. En espérant en tous cas vous avoir sensibilisé à l’importance de bien réfléchir aux combinaisons de polices de caractères. Ce n’est pas parce que vous réunissez deux polices de qualité que vous obtiendrez une combinaison satisfaisante. Vous devez surtout essayer de jouer sur les contrastes. Faites des essais, des tests, et surtout sollicitez plusieurs avis avant de valider votre choix. si vous cherchez d’autres inspirations, nous vous invitons à découvrir cet article de Guérilla Web qui propose un TOP 10 des plus belles polices.
Si vous créez ou refondez votre site we, je vous invite fortement à parcourir ces articles :
- Créer un site web « pas cher » – Quels sont les risques ?
- Tarifs moyens pour la création d’un site WordPress
- Bien référencer un site vitrine, mission impossible ?
- 12 exemples de sites vitrines réussis
- Choisir un nom de domaine efficace pour votre site web en 7 étapes
- Coût de création d’un logo – Zoom sur 4 options



























Laisser un commentaire