Tous les professionnels du web savent à quel point l’optimisation des performances d’un site web est fondamentale. Un site trop lent, disons au-delà de 2 secondes pour le chargement d’une page, c’est un référencement plus difficile sur les moteurs de recherches et surtout un taux de conversion plus faible sur site. De nombreuses études ont été réalisées sur la corrélation entre temps de chargement moyen d’une page et taux de conversion, et les résultats sont toujours identiques : une seconde en plus dans le temps de chargement entraine une baisse de 5 à 10% du taux de conversion.
Dans le cas d’un site WordPress, le thème joue un rôle particulièrement important pour améliorer le temps moyen de chargement d’une page, et plus globalement les performances du site web. Pour aider les porteurs de projets à choisir un thème WordPress performant dès le départ, nous avons réalisé une étude comparative de 20 thèmes WordPress de référence en analysant pour chacun les performances à l’aide de plusieurs critères.

Le rôle clé du thème WordPress dans la performance d’un site web
Temps de chargement du site web et taux de conversion
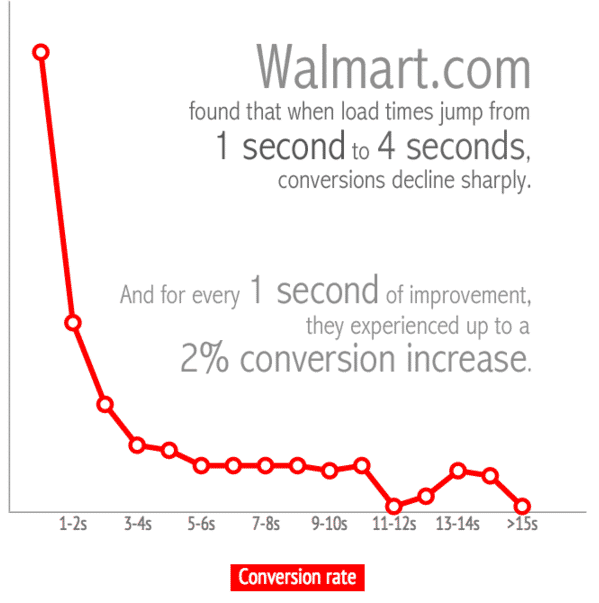
Comme nous le disions en introduction, de nombreuses études ont mis en évidence la corrélation entre le temps de chargement et le taux de conversion. Premier exemple, Walmart.com. La multinationale américaine de la grande distribution a réalisé de nombreux tests sur le sujet. Le graphique met clairement en évidence une chute du taux de conversion quand on passe de moins d’une seconde à plus de 2 secondes de temps de chargement moyen. A partir de 3 secondes, chaque seconde supplémentaire a un impact plus limitée, et génère une baisse d’environ 2% du taux de conversion.

Source : www.webperformancetoday.com/2014/04/09/web-page-speed-affect-conversions-infographic/
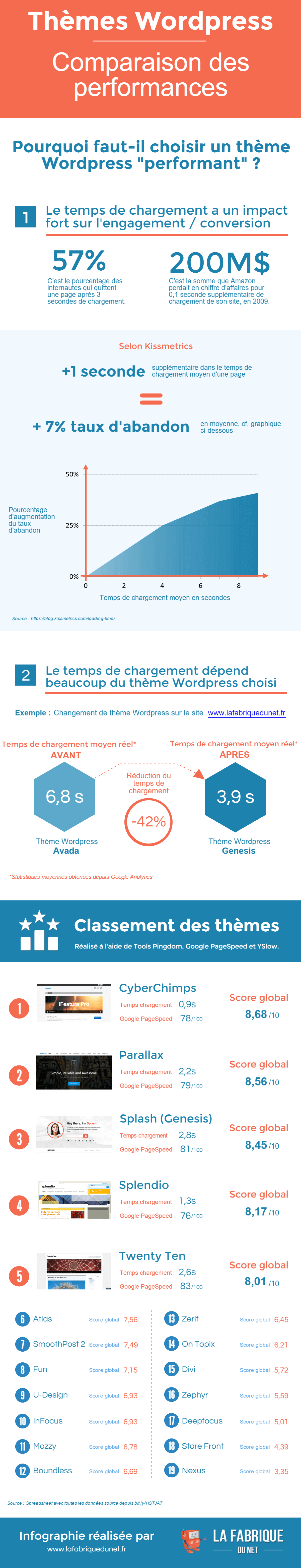
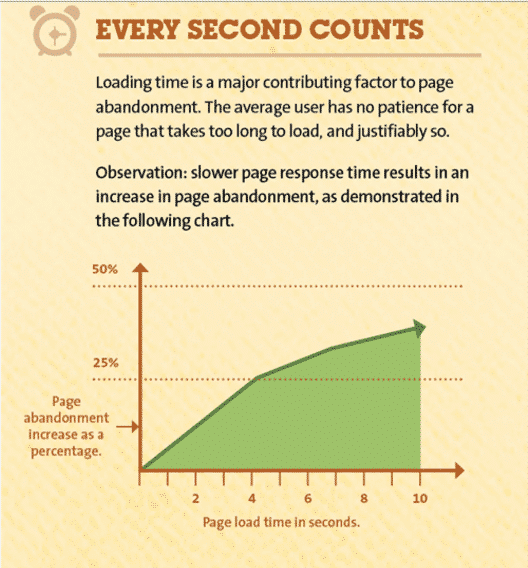
Par sa taille, le site web de Walmart.com n’est pas forcément représentatif du site web lambda. Prenons un deuxième exemple, ou plutôt une série d’exemples. Kissmetrics, une solution Analytics de référence notamment pour les éditeurs de web apps, a réalisé une enquête similaire sur un grand nombre de sites web. Résultat principal : une seconde supplémentaire dans le temps de chargement moyen des pages d’un site web génère une baisse d’environ 7% du taux de conversion. Cette baisse du taux de conversion s’explique avant tout par l’augmentation du taux de rebond, ou d’abandon, avec la hausse de temps de chargement moyen comme l’illustre le graphique ci-contre.

Source : https://blog.kissmetrics.com/loading-time/
Le thème WordPress, atout ou boulet pour vos performances ?
Un thème WordPress peut être très minimaliste, et comporter uniquement quelques templates de pages (archives.php, single.php, home.php, etc.), quelques fonctions PHP, et une feuille de style CSS (cf. définition d’un thème dans le Codex. Pour répondre aux besoins du plus grand nombre, en particulier des millions de débutants qui ne veulent pas modifier une seule ligne de code, il y a bien sûr des thèmes bien plus complets. Les thèmes complets comportent des dizaines de templates, de centaines de paramètres et même des plugins qui s’installent automatiquement avec le thème. Ils sont en vente sur des plateformes comme ThemeForest ou CreativeMarket.
Selon le thème choisi, le poids des pages et le nombre de requêtes peuvent varier de 1 à 4, ce qui aura un impact considérable sur le temps moyen de chargement d’une page. Attention néanmoins à éviter une lecture trop simpliste. Si les thèmes complets sont structurellement plus lourds, ils sont souvent bien mieux optimisés et peuvent finalement obtenir des performances comparables avec des thèmes minimalistes.
Comme beaucoup, nous avons aussi fait l’erreur à La Fabrique du net de choisir initialement un thème WordPress très complet, et donc très lourd, Avada. Avec plus de 180 000 ventes, Avada est l’un des thèmes WordPress les plus populaires sur ThemeForest. A l’époque, nous voulions aller vite et ne perdre de temps à faire sur du design et des fonctionnalités existantes, un thème complet comme Avada, avec un thème enfant pour nos besoins spécifiques, paraissait intéressant.

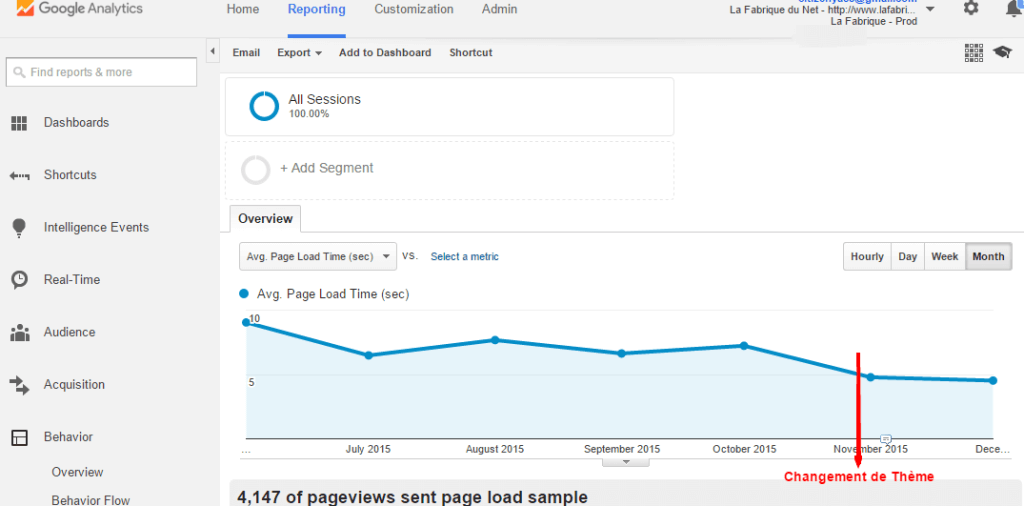
Et nous avons amèrement regretté ce choix… Malgré toutes les optimisations réalisées (cache, files minify, etc., cf. optimiser vitesse d’un site wordpress), le temps de chargement total d’une page restait structurellement au-dessus de 6 secondes. Nous avons réalisé une refonte du site web lafabriquedunet.fr en novembre 2015, et cette fois-ci, nous avons choisi le thème Genesis, avec un thème enfant sur mesure. Le temps de chargement moyen d’une page a diminué significativement, alors qu’il nous reste encore plein d’optimisations possibles à mettre en place.

Evidemment, le temps de chargement ne doit pas être le seul critère de choix d’un thème WordPress, mais c’est tout de même un critère important.
Principaux résultats de notre comparaison de 20 thèmes WordPress – Temps de chargement et performance
Pour aider les porteurs de projets web à choisir un thème WordPress performant dès le départ, nous avons analysé 20 thèmes WordPress de référence à l’aide de plusieurs outils de mesure de la performance : Tools PingDom, Google PageSpeed et YSlow.
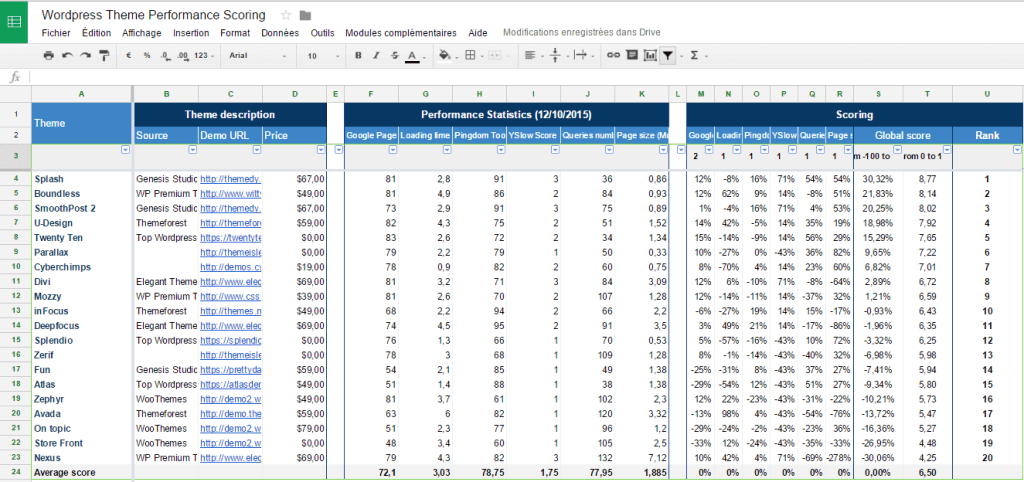
Le détail des résultats et du scoring est accessible depuis le spreadsheet ci-dessous. Notre but est évidemment que cette étude soit actualisée et enrichie au fur et à mesure, donc n’hésitez surtout pas à nous demander un accès éditeur pour apporter des modifications.
Méthodologie
Choix des critères
Mesure le temps de chargement d’une page n’a rien d’évident. Cela suppose déjà d’avoir une définition claire du « chargement d’une page ». Quel est l’évènement qui nous permet de savoir que la page est complètement chargée ? Faut-il que toutes les ressources de la page soient chargées ou uniquement les éléments au-dessus de ligne de flottaison ? Pour ceux qui veulent creuser la question, je vous invite à lire cet excellent article sur le sujet. Ensuite, il faut mesurer le temps de chargement en limitant tous les biais : vitesse de connexion internet, distance avec le serveur, etc. Pour répondre à ces différents problèmes, nous avons fait le choix de choisir 5 indicateurs différents :
- Note Google Page Speed : Score de 0 à 100 proposé par Google pour mesurer la performance d’une page et améliorer cette note grâces aux recommandations. En savoir plus.
- Note Pingdom Tools : Score de 0 à 100 calculée sur la base du nombre de bonnes pratiques respectées.
- Temps de chargement (Pingdom Tools) : Test réalisé depuis Amsterdam
- Poids de la page (GTmetrix) : Test réalisé depuis Vancouver avec Firefox
- Nombre de requêtes (GTmetrix) : Test réalisé depuis Vancouver avec Firefox
Scoring
1ère étape – Normalisation des résultats
Pour être en mesure d’intégrer dans le calcul du score global du thème tous les résultats des tests, qu’il s’agisse d’un temps de chargement ou d’un score sur 100, nous avons cherché à normaliser des résultats. Nous avons choisi une approche relativiste, qui consiste à attribuer un score selon la position par rapport à la moyenne, 0 étant la moyenne. Par exemple, si le score Google PageSpeed moyen pour tous les thèmes est de 60, un thème qui obtient 30 obtiendra un score de -50%, celui qui obtient 60 aura 0, et celui qui a 90 aura 50%. Cette méthode nous permet de déterminer un score qui varie grosso modo de -100 à 100 associé à chaque résultat des tests de performance.
2ème étape – Scoring global
Pour le score global, nous avons calculé une moyenne pondérée des différents scores de performance. Pourquoi pondérée ? Parce que nous voulions donner un peu plus de poids à la note de Google PageSpeed, qui a l’avantage d’évaluer la performance des pages en dehors de la performance du réseau, et surtout d’être proposé par Google, qui utilise la performance des pages comme un critère du moteur de recherche depuis 2010.
A partir de la moyenne pondérée des scores de performances, nous avons calculé le score global final sur 10. Nous avons rajouté un facteur 1,5 dans le calcul du score final afin de maximiser les écarts.
Limites de l’étude
Il y a une limite évidente, et tout de même assez gênante dans notre comparaison, les tests de performance sont réalisés sur les versions de démo des thèmes. Ces thèmes « démo » tournent sur des serveurs plus ou moins puissants, ils n’ont pas bénéficié des mêmes efforts en matière d’optimisation, et surtout le contenu de chaque thème démo est très différent, ce qui engendre des différences considérables sur le poids des pages (en dehors de l’influence du thème installé).
Pour avoir des résultats plus fiables, il aurait fallu installer les 20 thèmes sur le même site web, avec le même environnement derrière. La difficulté, c’est que cela suppose d’acheter un grand nombre de thèmes payants… Nous n’avons abandonné pour autant. Pour les besoins d’un plugin wordpress sur lequel nous travaillons, InTrigger (lead generation), nous envisageons de mettre en place un environnement de test multi-thèmes. Ce sera l’occasion d’actualiser les chiffres avec des résultats plus fiables pour la petite dizaine de thèmes dont nous disposons. Si vous souhaitez partager avec nous votre thème pour que nous puissions le comparer aux autres dans un environnement de test multi-thèmes, n’hésitez pas à nous envoyer un email !